
OBS単体で立ち絵をリアルタイムで切り替える方法
こんにちは、あまみです。今回は(やや力技で)立ち絵をリアルタイムで切り替えていく方法について描いていこうと思います。
はじめに
作成に至った経緯
『OBS 立ち絵 切り替え』で調べてもDiscordでマイク入力を検知してハイライトにしたり動かすくらいしかなかったのでいっそ自分で頑張って作ってみるかと思ったのが今回の作成に至った経緯です。
必要なもの
立ち絵(2種類以上)
OBS
テキストエディタ(windowsはメモ帳でも可能)
※今回作成するにあたって出来たコードは最下部にまとめておきますので順序を軽く見てコピペしていただいても構いません。(画像のURL,ファイル名は各々書き換えてください)
作り方
1.ファイルを作る。
配信等されてる方なら配信用フォルダがあると思いますのでそこにフォルダを作ります。
その中に『index.html』、各立ち絵をまとめて格納します。
※立ち絵のファイル名は後でわかりやすいものにしてください。(例:smile.pngなど)
2.index.htmlを編集
『index.html』をテキストエディタで開き。下記を入力します。
<p><img src="無表情の画像ファイル"></p>
<br/>
<br/>
加えて簡単なCSSを書きます
<style>
body {
width: 1920px;
height: 1080px;
padding: 0;
margin: 0;
position: relative;
overflow: hidden;
}
img {
max-height: 500px;
max-width: 500px;
align-items: center;
}
.btn {
font-size: 30px;
background-color: #e3364a;
color: #fff;
text-decoration: none;
}
</style>
書き終わったら保存します。
ブラウザで開くと選択した画像が表示されます。

3.OBSにブラウザを挿入
OBSにソースとしてブラウザを追加します。
ローカルファイルにチェックを入れ参照元を先程指定した『index.html』にします。
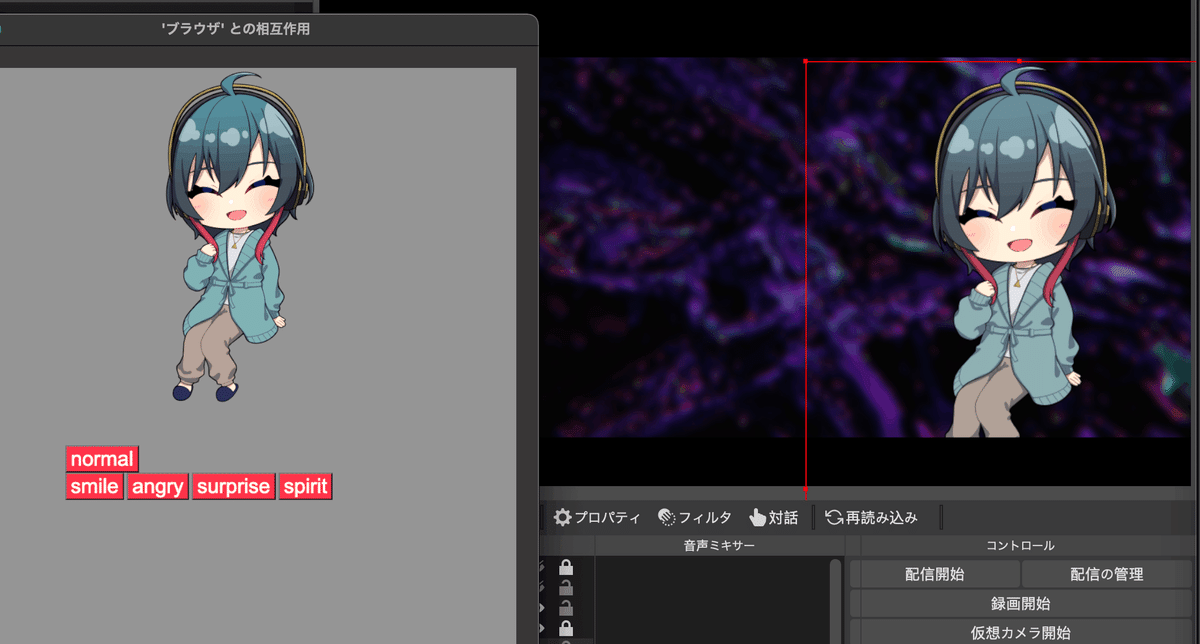
うまくいけばプレビューに先程ブラウザで確認したものと同じ物が出ます。
4.切り替え機能を書き足す。
『index.html』を引き続き編集します。
まずはボタン機能とそれに付随したJavaScriptを書きます。
<p><img src="normal.png"></p>
<br/>
<br/>
<input class="btn" type="button" value="normal" onclick="normal();"/><br/>
<input class="btn" type="button" value="smile" onclick="smile();"/>
<input class="btn" type="button" value="angry" onclick="angry();"/>
<input class="btn" type="button" value="surprise" onclick="surprise();"/>
<input class="btn" type="button" value="spirit" onclick="spirit();"/>
<script language="javascript" type="text/javascript">
function normal() {
document.querySelector("p").innerHTML = "<p><img src='normal.png'></p>";
}
function smile() {
document.querySelector("p").innerHTML = "<p><img src='smile.png'></p>";
}
function angry() {
document.querySelector("p").innerHTML = "<p><img src='angry.png'></p>";
}
function surprise() {
document.querySelector("p").innerHTML = "<p><img src='surprise.png'></p>";
}
function spirit() {
document.querySelector("p").innerHTML = "<p><img src='spirit.png'></p>";
}
</script>このコードを書くことでブラウザにボタンが配置されたと思います。(ボタンの名前を日本語にしたい方は文字コードを指定してください。)

おそらくうまく行けばボタンを押す→立ち絵が変わるということが出来ていると思います。
これでOBS側のブラウザでも同じ事ができます。
次はおそらく一度は見たであろう読み込み時間の話です。
5.読み込みを事前に行う
先程書いたファイルで画像の切り替えを行った方なら気がつくと思いますがなんだか最初切り替えをした時に表示されない時間が一瞬あると思います。これはブラウザに画像がまだ読み込まれていないために初回DLの時間が入っているということです。
しかし、これでは立ち絵の切り替えには不格好ですのであらかじめ読み込みをしてスムーズに切り替えをできるようにしましょう。
JavaScriptに以下を追記します。
var images = [
'normal.png',
'smile.png',
'angry.png',
'surprise.png',
'spirit.png'
];
window.onload = function(){
// 画像プリロード
for (i = 0; i < images.length; i++){
var img = document.createElement('img');
img.src = images[i];
}
}var imagesの中に今回使用する画像を列挙してください。
これでページを読み込んだ時点で画像も一緒に読み込まれたためスムーズに切り替えができると思います。
これで完成です。
あとはボタンの位置を配信側から見えないようにずらし『対話』で別ウィンドウにするとリアルタイムで変更出来ます。

私が作成したコード(index.html)
<style>
body {
width: 1920px;
height: 1080px;
padding: 0;
margin: 0;
position: relative;
overflow: hidden;
}
img {
max-height: 500px;
max-width: 500px;
align-items: center;
}
.btn {
font-size: 30px;
background-color: #e3364a;
color: #fff;
text-decoration: none;
}
</style>
<script language="javascript" type="text/javascript">
// 画像用配列
var images = [
'normal.png',
'smile.png',
'angry.png',
'surprise.png',
'spirit.png'
];
window.onload = function(){
// 画像プリロード
for (i = 0; i < images.length; i++){
var img = document.createElement('img');
img.src = images[i];
}
}
function normal() {
document.querySelector("p").innerHTML = "<p><img src='normal.png'></p>";
}
function smile() {
document.querySelector("p").innerHTML = "<p><img src='smile.png'></p>";
}
function angry() {
document.querySelector("p").innerHTML = "<p><img src='angry.png'></p>";
}
function surprise() {
document.querySelector("p").innerHTML = "<p><img src='surprise.png'></p>";
}
function spirit() {
document.querySelector("p").innerHTML = "<p><img src='spirit.png'></p>";
}
</script>
<p><img src="normal.png"></p>
<br/>
<br/>
<input class="btn" type="button" value="normal" onclick="normal();"/><br/>
<input class="btn" type="button" value="smile" onclick="smile();"/>
<input class="btn" type="button" value="angry" onclick="angry();"/>
<input class="btn" type="button" value="surprise" onclick="surprise();"/>
<input class="btn" type="button" value="spirit" onclick="spirit();"/>いかがでしたか、もし役に立ったと思いましたら
評価やシェアをよろしくおねがいします。
もし満足いただけたらサポートの方、お願いします! いただいたサポートは今後の活動を支える重要な資産になります!
