
Web言語マスター復活への道/6日目
おはようございます☀️ 4連休ずっと晴れてましたね!
最終日だけ服買いに出かけました🚶♀️
目標
・javascriptの基礎を学ぶ
本日の作業
・javascriptの基礎を学ぶ
まずは基本的な使い方について
簡単なフォーマットができているhtmlに、javascriptで動きを付けます。
bodyで<script src=...>でcoding.jsを参照してます。最終的にページを開くと"こんにちは!"と表示するようにします。いっちばん基礎です。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8">
<title>JavaScript</title>
</head>
<body>
<script src="coding.js"></script>
</body>
</html>coding.js
alert("こんにちは!");結果

毎回htmlを読ませる動作が面倒なので、開発者ツールを使って確認するのがよいそうです。今回利用している環境はEdge Chromiumですので、右クリック>開発者ツールで調査する>コンソール で実行していきます。
先ほどのコードを書いて実行すると、ダイアログに挨拶が表示されました。ここで気づきましたが、"alert"はコマンドの一つみたいなもんだったってわけですね。

また、コンソール内に表示するにはconsole.log("こんにちは")と打ち込むことで、"こんにちは"と返ってきます。いちいちダイアログを表示させたくないときに使うのかしら

変数
今回の場合、"name"に"太郎さん"とう情報を代入させて、今後 name=太郎さん と使いまわせるようにするという技。挫折当時はここで一回"変数??????"と思いました。すっと理解できてるってことは成長してるってことやね(自慢

文字列と変数
文字列と変数を組み合わせることもできます。
最初にname=太郎さん としており、その後hello = name + "、こんにちは"とし、console.log(hello);で出力できています。

関数
ここもつっかえた記憶があります。
要するに、「決められた動きをしてください」とあらかじめ入力されており、それを呼び出す作業をしています。
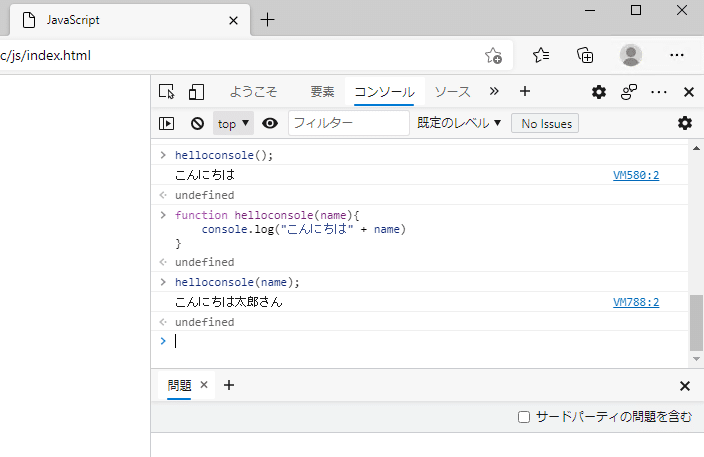
キャプチャでいうところの、helloconsole=「"こんにちは"とコンソールに表示します」 と決め、functionでhelloconsoleが実行されたら中身の「"こんにちは...」を呼び出す作業をしている、ということになります。数学でやってたけど、まんま公式で覚えてたので、当時はあまり理解できてなかったですね。

引数と戻り値
これもざっと説明しますと、よく自動販売機に例えられますね。お金を入れる=(引数)と 飲み物がでてくる=(戻り値)という感じです。
キャプチャですと、name=お金 こんにちは太郎さん=飲み物 で、最初に定義していたname=太郎さん がconsole.log("こんにちは" + name)の"name"部分に入れられて"こんにちは太郎さん"と表示された、ということになります。 Web言語はじめて取りかかって乗り越えた人すごいです。ほんと難しいと思います。

for 文、if else文
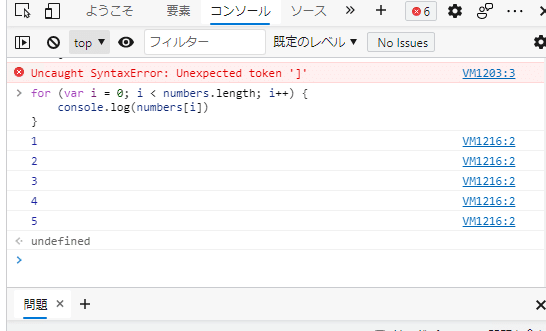
試しました。ここらへんは一般サイトと大体同じ説明になると思うので割愛します、for文の例文もう少しシンプルでもいいのになとは思いました


arrayオブジェクト
参考サイトにはオブジェクトやらメソッドやら、横文字ばかりでビビらせにきてますが、簡単にいいますと、JavaScriptが扱いやすいように内部情報をつけてあげているということです。
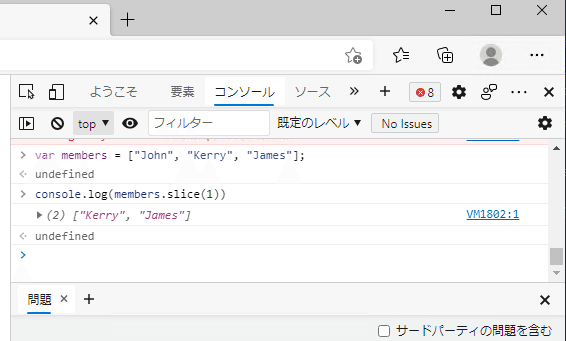
membersで入力したのは3人の名前ですが、裏では番号が振られてます。Johnの前から0, JohnとKerryの間で1, ,,, というように。
0 | John | 1 | Kerry | 2 | James | 3
今回はslice(1)=裏で振っている1以降のmembersを出力させて!ということになります。
メリットは、わざわざ人名を指定してあげなくとも番号で呼び出すことができる点にあります。名前でログインするよりもユーザーIDでログインした方がPC的にも管理しやすいってことですね。

感想
個人的にはCSSの方が覚える量あったような気がしてます。
全体的に横文字で”JavaScriptではこれが当たり前だからな(ドヤ みたいな笑
初心者サイトではそういう言葉は使わずに、間違っててもいいからそれっぽい日本語で書いてあげる方が重要だと思います。
明日とあさってでjavascriptの基礎コードを書き終えます😉
この記事が気に入ったらサポートをしてみませんか?
