
Photo by
o4ne37
Web言語マスター復活への道/15日目
本業のドキュメント作成に手間取り、木金投稿空きました。
ドキュメントの納品物のレベルとしてユーザー様がどこまで許容するかですよね。個人的には見やすさ=均一性、統一性 だと思ってます、違和感覚えられたら指摘入りますので、きっちり作ります。
目標
・vue.js続き
本日の作業
・index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Vue.js Test</title>
<script src="https://cdn.jsdelivr.net/npm/vue@3.2.1/dist/vue.js"></script>
</head>
<body>
<ul id="example">
<li
v-for="member in members"
v-bind:key="member"
>
{{member}}
</li>
</ul>
</body>
</html>・main.js
var app = new Vue({
el: "#example",
data: {
members: ["Tom", "Jerry"]
}
});データ取得
参照しつつコードしました。
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="utf-8" />
<title>Vue.js Test</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6/dist/vue.js"></script>
</head>
<body>
<div id="example">
<p>
<button v-on:click="countUp()">{{ count }} 回</button>
</p>
<p>現在時刻(メソッド): {{ getDate() }}</p>
<p>現在時刻(算出プロパティ): {{ date }}</p>
</div>
<script src="main.js"></script>
</body>
</html>main.js
var app = new Vue({
el: "#example",
data: {
count: 0
},
computed: {
date: function () {
return new
Date().toLocaleString();
}
},
methods: {
countUp: function () {
this.count += 1;
},
getDate: function () {
return new
Date().toLocaleString();
}
}
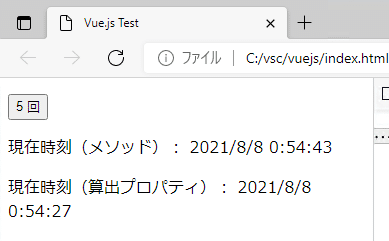
});結果

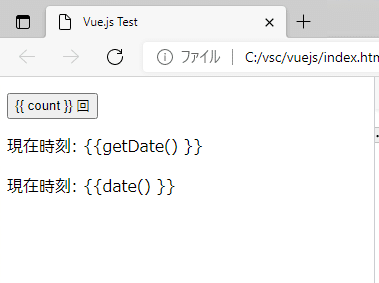
ちなみに、、
ver.3.x系のvue.jsを利用すると下記になります。理由は不明。

所感
タブ機能もやってはいるのですが、エラーが出まくっています。。コードはのせられませんが、別サイトにて勉強中です。明日寄り道して勉強をします。
この記事が気に入ったらサポートをしてみませんか?
