
PowerApps塾vol.5 検索機能を追加しよう
こんにちは。aliceです。
AkiraさんのPowerApps塾5第回目です。
前回のnoteはこちら
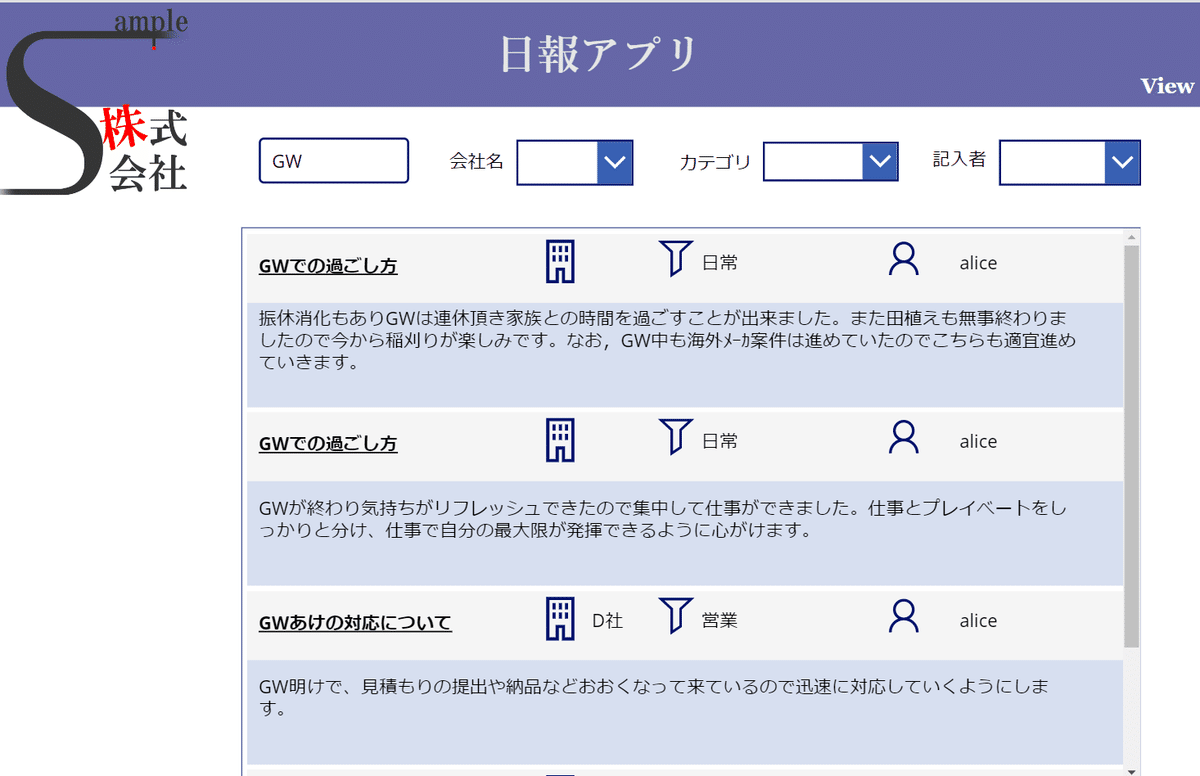
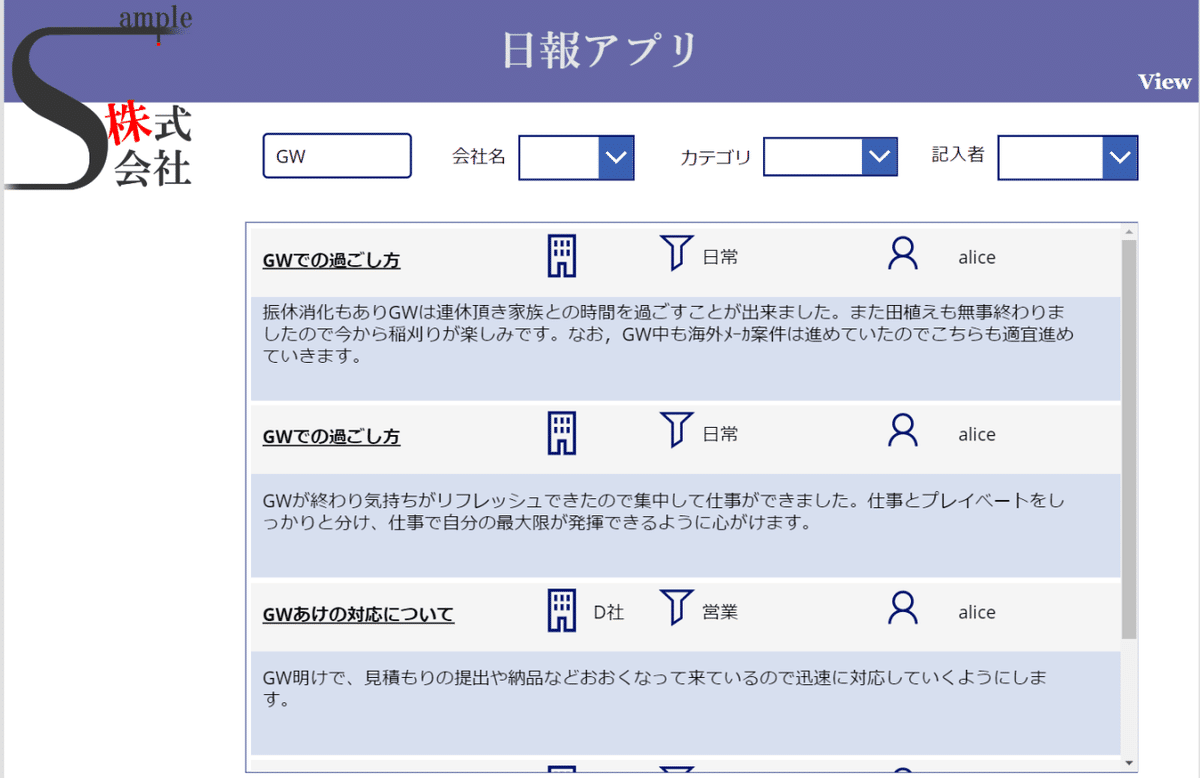
今回は、こんな感じに日報アプリが進化しましたよ!
検索機能が付きました!
これで検索もラクチンですね♪

では、さっそくやっていきましょう。
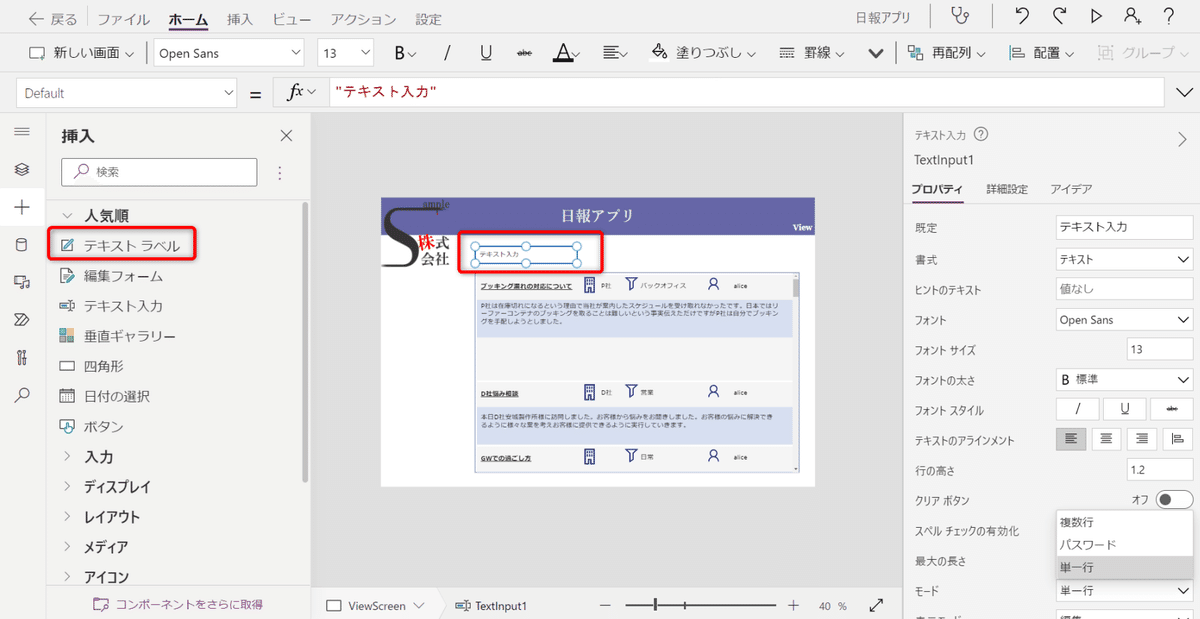
テキストラベルの挿入
まずは、検索ワードを入れるテキストラベルを挿入します。
オーサリングメニューからテキストラベルで挿入できます。
「オーサリングメニュー」、もうばっちし覚えました🙂

はい、ここでポイントです!
テキストラベルの「プロパティ」の「ヒントのテキスト」に値を入れるとヒントとしてテキストラベルに表示されます。
こんな文字を入力してね!と表示したいときに便利です。
「設定」ではなく「ヒントのテキスト」で表示します。

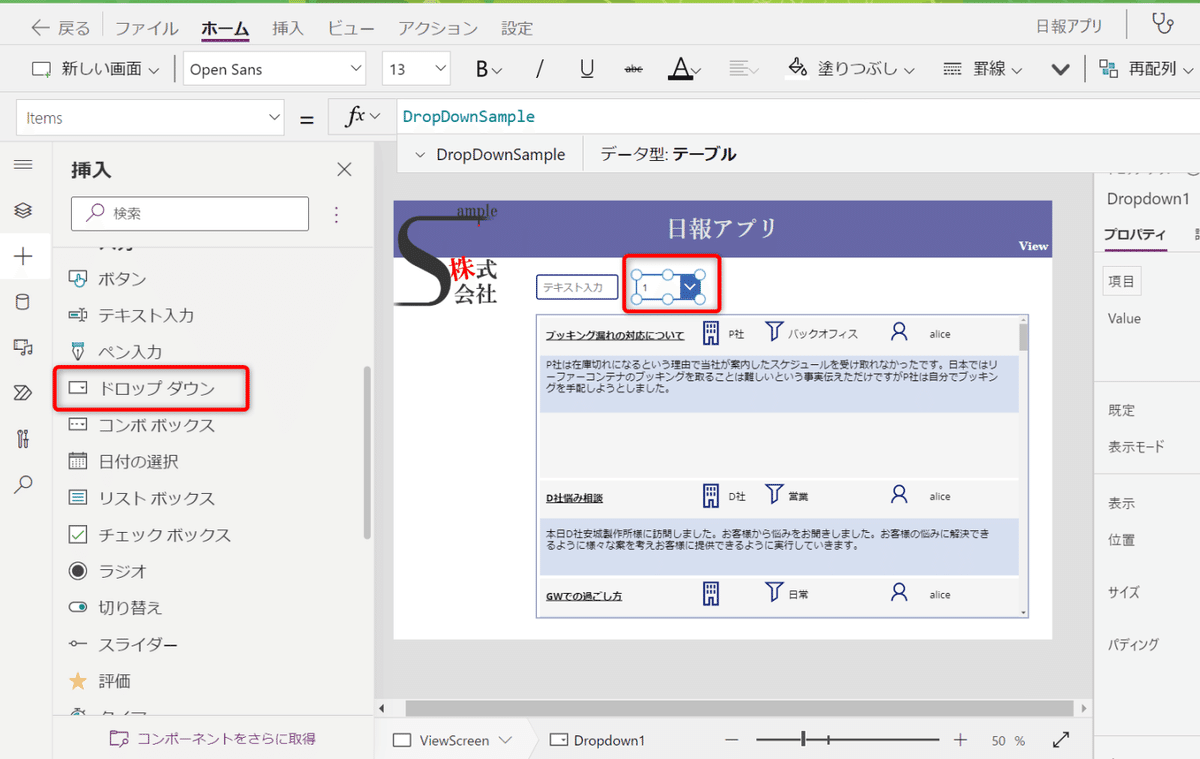
ドロップダウンの挿入
テキストラベルを挿入したので、次はドロップダウンを挿入します。

ドロップダウンはテーブルの内容を表示します。

このままだと使えないので、ドロップダウンの「itemsプロパティ」を「TblRreport」に変更します。

ちなみに、TblReportはViewScreenにあるこちらです。

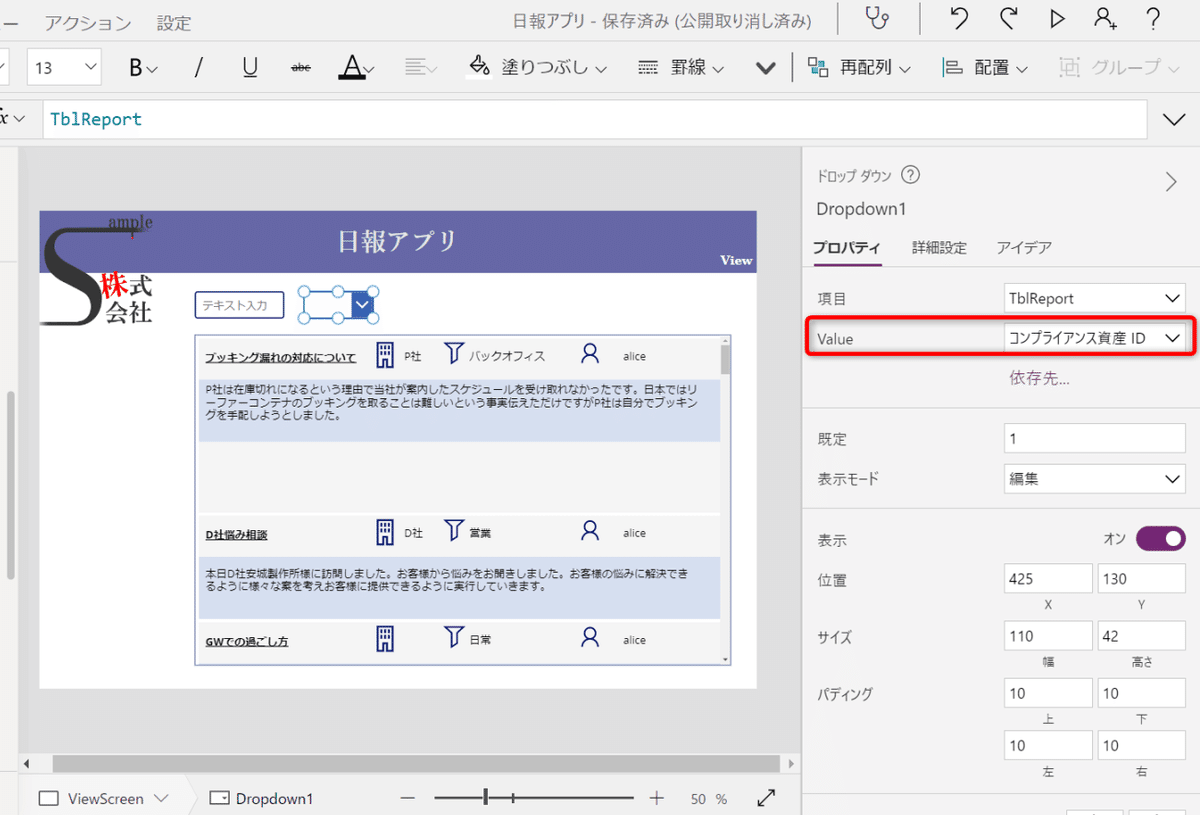
次に表示する項目を選択します。
プロパティの「Value」から選択します。

この中から表示させたい項目を選択します。
今回は「Company」です。

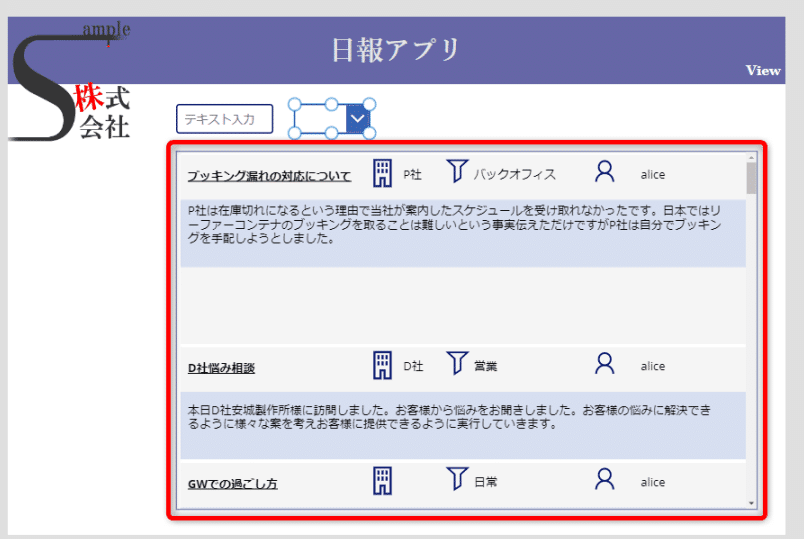
会社名が選べるようになりました🌼
Distinct関数で重複を削除する
けど、でもちょっと微妙ですね…。
会社名が重複しています…。

そんなときはDistinct関数で重複を表示しないようにします。

さきほどよりだいぶ良くなりました。

ドロップダウンの詳細設定
さらに、ドロップダウンの設定を追加します。
この項目を空欄でも良い状態にします。
詳細設定を選択します。
・Defaultを空欄
・AllowEmptySelectionをtrueにします。

できたら他のテキストラベルとドロップダウンも同様に設置します。
・カテゴリはCategory
・記入者は登録者です。

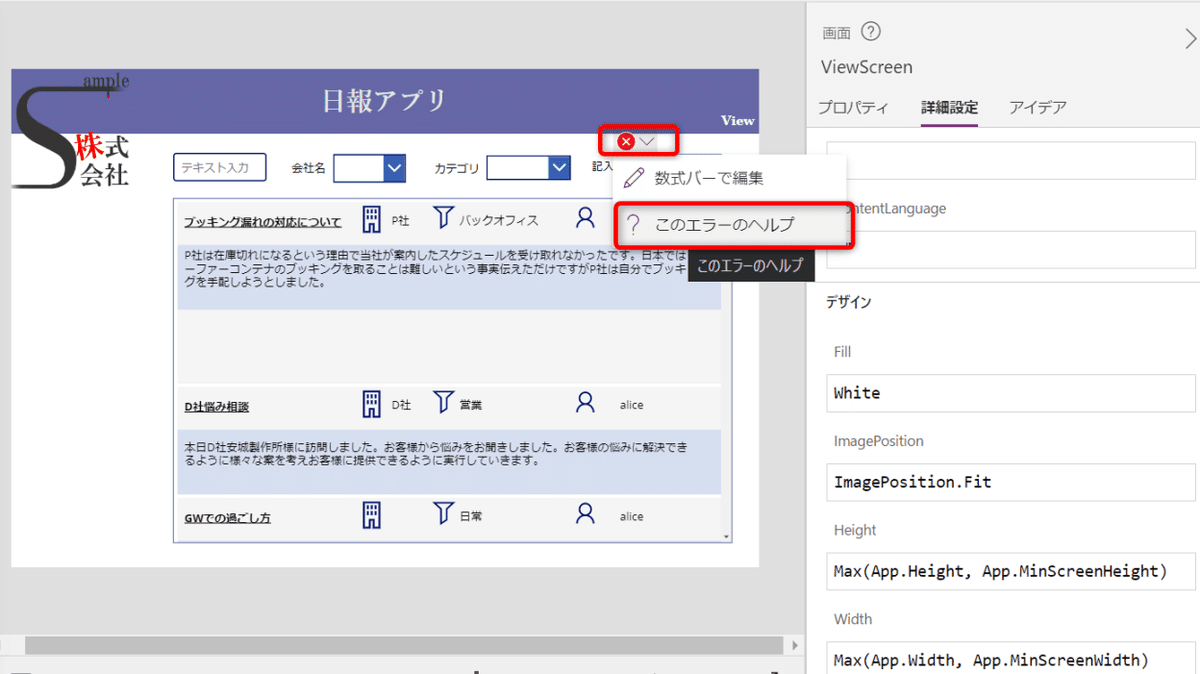
設置できたけど、記入者のところでエラーが出てますね。

ポチってエラーの内容を確認してみましょう。

ふむふむ。
登録者だけだとダメなようです。
登録者っていろんな情報を持っていますよね。
表示名とかメールアドレスとか組織情報とか…。
登録者の何なのかを選択しましょうということのようです。

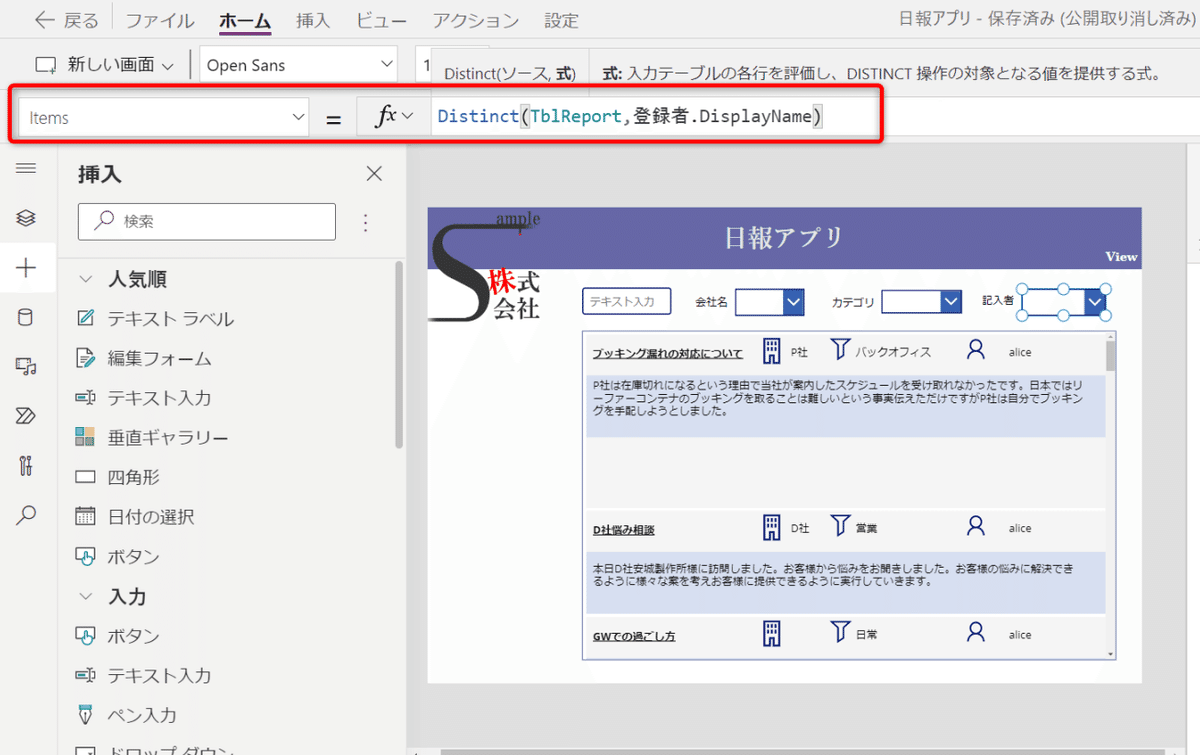
ということで、登録者の表示名を表示できるようにitemsプロパティを変更しましょう。
表示名なのでDisplayNameですね。

フィルターを設置する
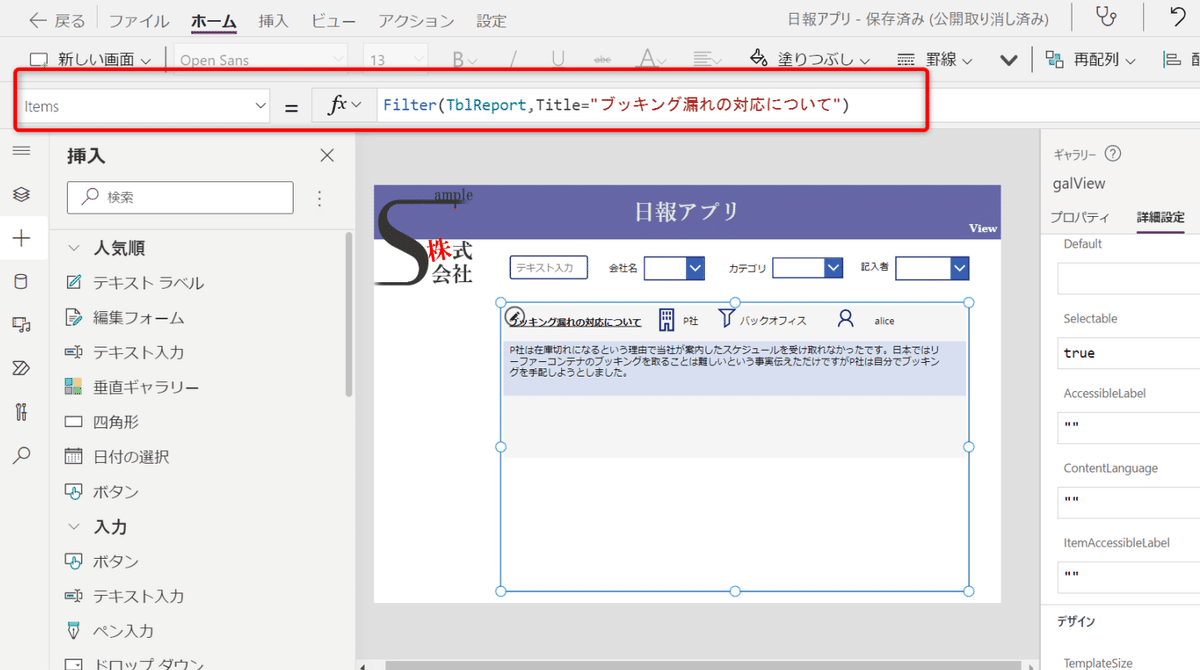
ドロップダウンの修正が終わったのでテキストラベルにフィルターを設置します。

今のままだと「ブッキング漏れの対応について」しか表示できないのでテキストラベルの文字で検索できるように変更します。

さらにもうひとつ。
これだと完全一致なので、部分一致でも検索できるようにします。

これで検索ができるようになりました!

今日は完成です!
参考
一緒に受講しているちっぴさんとたぐさんのnoteです。
忘れてしまっているところがあるのでお二人のnoteを参考にしながら書きました(^^;
ちっぴさん
たぐさん
つづく。
この記事が気に入ったらサポートをしてみませんか?
