
Webサイトデザイン分析 No.1
デザイン分析手順の参考は、以下2つを参考にしています。
●株式会社GIG様の「WEBデザインインプット術」の記事
●VECTOR合同会社様のnote「新人デザイナーがはじめてデザイン分析してみたら驚きの連続だった件【boco to deco 編】」
今回分析するサイト
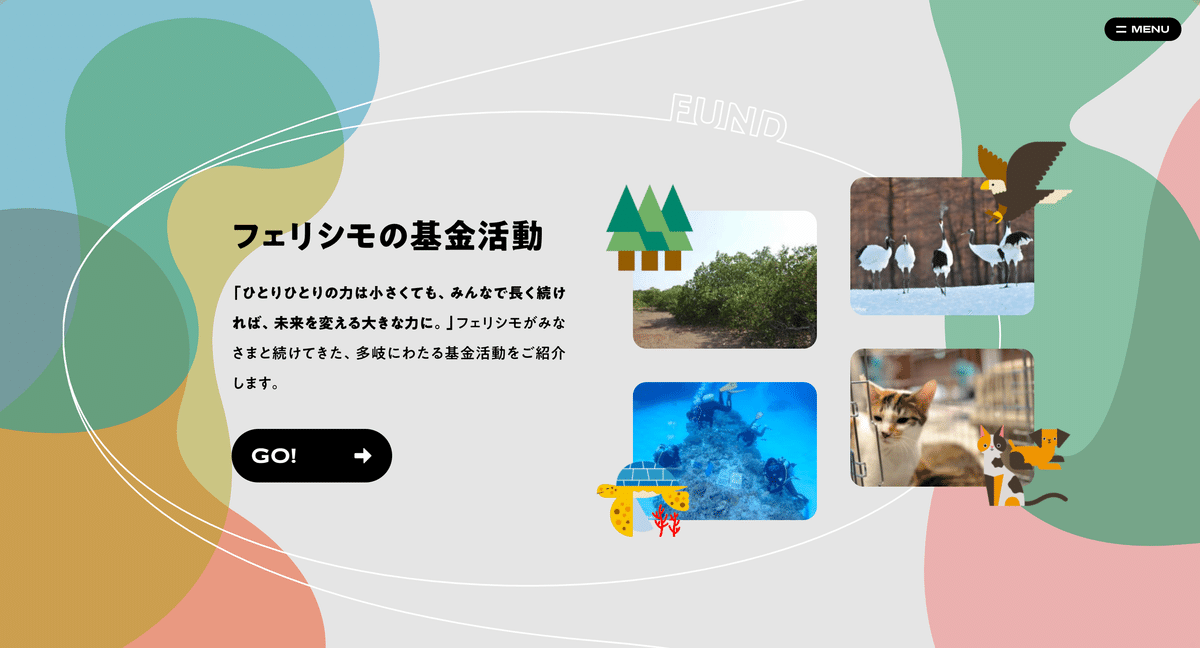
株式会社フェリシモ様のLP「GO! PEACE!」
【Step1】デザインをパッと見たときの印象を言語化
「躍動感」「ポップ」「親しみやすい」
この3つのワードを強く感じました。
カラフルで多くのものが散りばめられていて楽しい印象を受けました。
【STEP2】ロゴ・文章・写真からブランド理解を深める
今回はテキスト・ロゴの考察からブランドに理解を深めました。
ロゴ
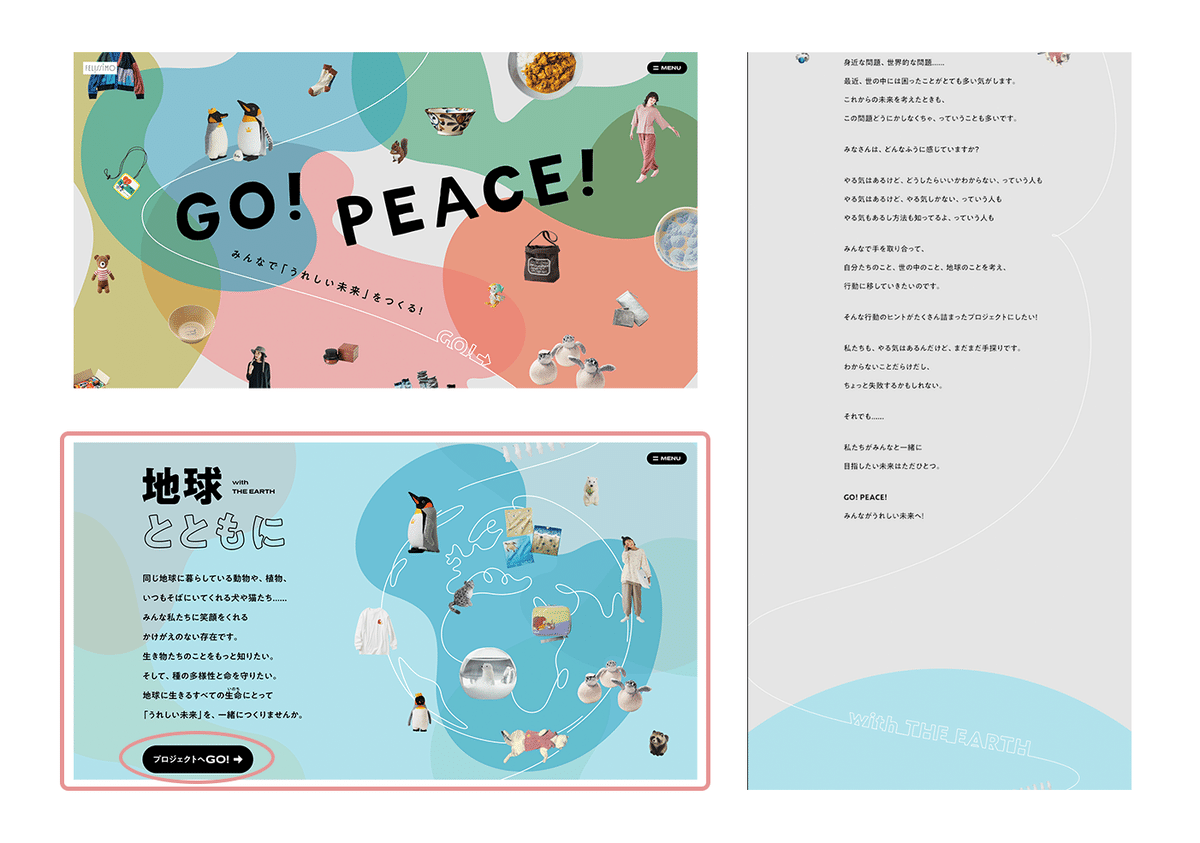
「GO! Peace!」が斜めに配置され動きのあるポップで楽しそうな雰囲気が伝わるデザインになっている。
手書き感のあるフォントで親しみやすさを感じた。
みんなの幸せな暮らしを全員で実現していこうという思いを感じた。
テキスト
一番最初のメッセージは口語的で語りかけてくる文章のためユーザーに「世の中の困ったこと」を自分の身近な問題として一緒に解決してほしいという思いを感じた。
みんなが「うれしい未来」をコンセプトにしている。地球上の生き物みんなが嬉しい未来を迎えるために、地球や世の中の問題を一緒に解決していきたいという思いを感じた。地球上のいろいろな問題をフェリシモさんでは様々なプロジェクを通して解決していこうとしていることも分かった。
「うれしい」「しあわせ」というワードはあえて平仮名にして強調している。ただ未来を目指すのではなくユーザーやユーザーを取り巻く環境が嬉しくなること、幸せになることを目指しているからだと感じた。
【STEP3】レイアウト・余白を分析する

機能面
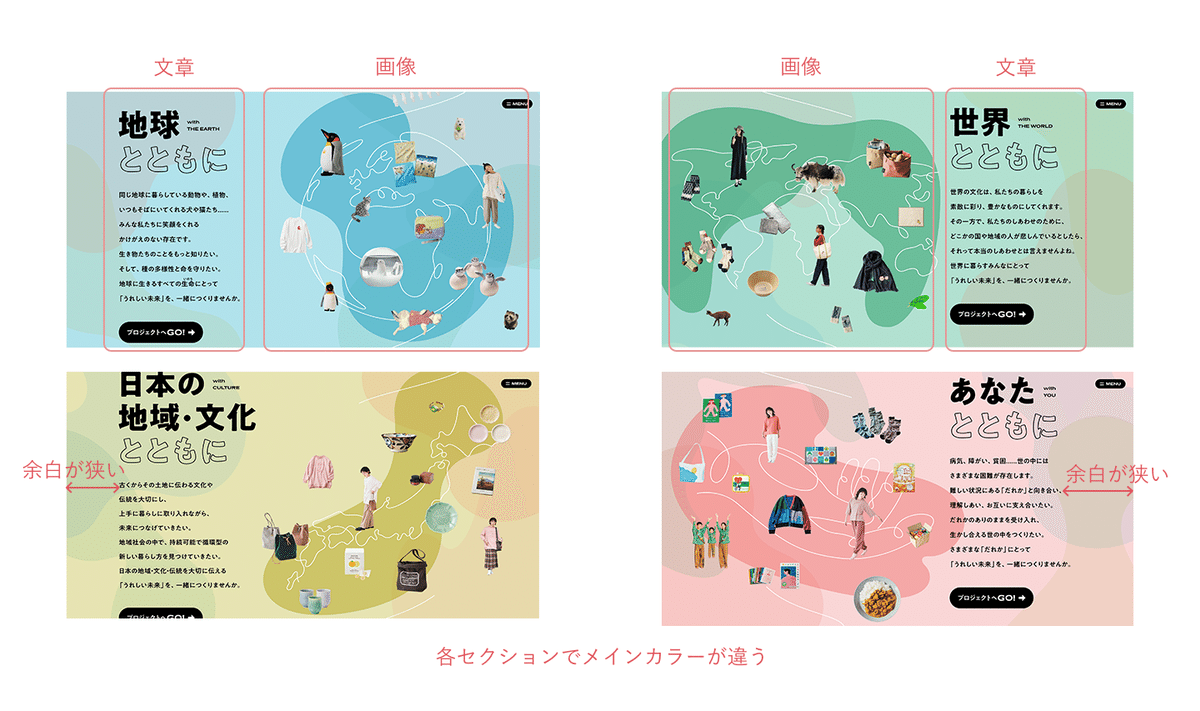
セクションが変わるごとに背景のメインカラーが変わるのでセクションの違いがわかりやすい。
セクションとセクションの間は広いが矩形が動くアニメーションで間延びせずに見える。
各セクションが大体1画面で収まっているので、情報がまとまっていて見やすい。
情緒面
余白は狭めで、文章や画像など要素が多いのでポップな印象。
文章と画像がセクションをごとに逆になるので目線の動きにメリハリが出る。
SNSにシャアを促すセクションはボタンが斜めに配置されていて遊び心を感じた。
全体的に要素が多いので「ポップ」や「親しみ」が表現されていているなと思いました。またレイアウトもあえてずらした配置になっているので「遊び心」を感じました。
セクション内で使用されている画像がどれも違うため、セクションを移動する度におもちゃ箱を開ける時のようなワクワク感がありました。
うれしいや楽しいなどのポジティブな気持ちでプロジェクトに参加してほしいのではないかと思いました。
【STEP4】色味を分析する

機能面
文字やボタンに真っ黒(#000000)が使われていてカラフルな背景に対してコントラストが効いており、見てほしいところに視線を誘導している。
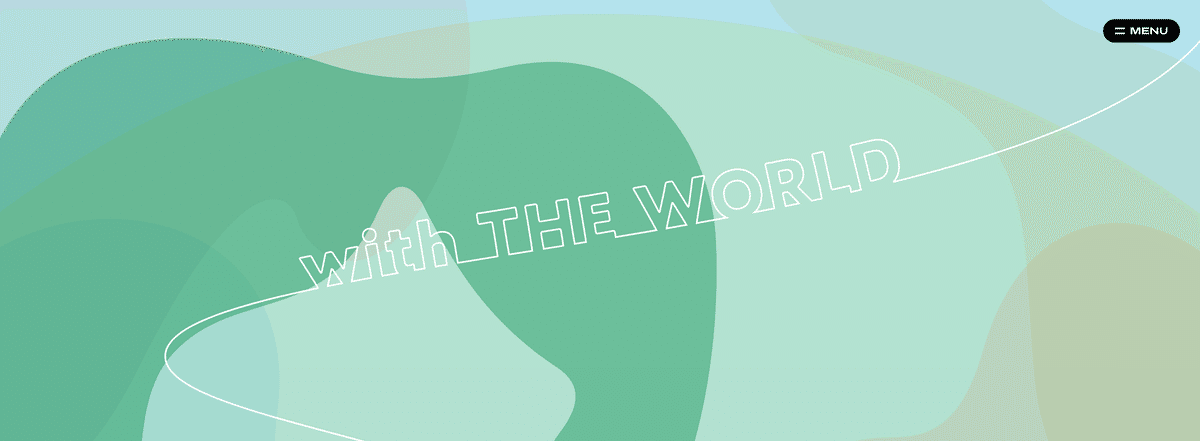
カラフルな背景の中に白線が上から下にかけて続くため視線誘導の役割を果たしている。
情緒面
使用されている色数が多いのでポップで楽しい印象を受けた。
多くの色使いとそれらが混ざり合った色もある。世界の人々や地球にいる多くの生き物と混じり関わりあいながら生活していることを表していると思った。
各セクションごとにテーマに近い色がメインカラーとして使われており、伝えたいことがイメージしやすくなっている。
ベースカラーは薄いグレー。全体的にもカラフルだが色のトーンは落ち着いているため大人のポップさを感じた。
【STEP5】フォントを分析する
使用されているフォントは A1 Gothic でした。
最初のメッセージ:28px
タイトル:40px
本文:18~20px
SNS部分のフォント:16px
機能面
一番小さいフォントでも16pxあるため読みやすいフォントサイズだと思う。
可読性の高い行間と文字間隔だと思った。
情緒面
メッセージに込めた思いが伝わるようにゴシック体かつ太めのフォントを使用していてると思う。
丸みのあるフォントのため親しみやすさを感じた。
ゴシック体かつ太めのフォントで文字の主張を感じやすいが行間が広いため読みやすいと思いました。親しみやすいフォントなのでサイトのこんせぷとにも合っているなと思いました。
【STEP6】あしらいを分析する

上から下にかけて白線が描かれており、地球や世界地図なども線で表現されている。これは世界や環境と自分達が繋がっていることを示しているいるように感じる。

丸みのかかったボタンや写真で「親しみやすさ」を感じる。
イラストやたくさんの商品画像で「ポップ」で「楽しい」雰囲気を表現している。
カラフルで丸みのある矩形とたくさんの商品画像で見た人がワクワクするような工夫がされていると思いました。楽しくGO! PEACE!のプロジェクトに参加してほしい気持ちが伝わりました。
【STEP7】アニメーション
丸みのある矩形が横に揺れる動きのあるアニメーションでポップで楽しい雰囲気を演出していると思いました。
ボタンはマウスオーバーすると黒から白に変化するとともに、少し大きくなるのがポップでかわいいなと思いました。
まとめ
ここまで細かくサイトを分析したことはなかったので分析に時間がかかってしまいました。デザインを言語化するのはなかなか難しいと思いました。
【Step1】デザインをパッと見たときの印象を言語化から分析を始めて、「なぜこのレイアウトにしたんだろう?」「なんでこのあしらいなんだろう?」と考えていくのは楽しかったです!
カラフルで楽しいサイトでした!おもちゃ箱をひっくり返して何で遊ぼうか考えている時のようなワクワク感がありました!
次は雰囲気の違うサイトを分析してみようと思います。
この記事が気に入ったらサポートをしてみませんか?
