
【Webデザイン勉強中】3月の振り返り&4月の目標
音声版はこちら(Stand.fmへ飛びます)
https://stand.fm/episodes/60672e0e9e0dbe6674bf2361
初めまして、あかねと申します。
現在会社員をしながらWebデザインとグラフィックデザインを勉強中です。
年内にデザイナーへの転職を目指しています。
よろしくお願いいたします!
突然ですが2020年度が終わってしまい、もう4月になってしまいましたね。
皆さん、いかがお過ごしでしょうか。
3月は仕事がそんなに忙しくなく、勉強する時間が結構取れたと感じています。
今回は3月を振り返ってみて、3月に新しく取り組んだことや勉強したこと、4月の目標などを書いてみたいと思います。
3月の新しい取り組み①勉強スタイルの改善
3月は、おおまかに勉強の仕方や目標の設定の仕方を変えてみました。
まず勉強スタイルを改善しました。
いつも平日は長くて1日2時間くらいしか勉強・作業をしていませんでしたが、3月からは長くて5時間、最低でも3時間は時間を取るようにしました。
いつも家に帰ってきてからすごくだらだらと過ごしてしまっていたので、自分に厳しくして、その時間を一切無くしました。
今は仕事から帰ってきて家事を終えたら、すぐ机に向かうようにしています。
新しい取り組み②目標設定方法の変更
勉強や作業に関する目標の設定方法も変更しました。
1週間単位で目標を立てて、週の最後の日曜日に目標がどれだけ達成できたかを振り返り、また次の週の目標を立てる。というサイクルにしてみました。
以前は1ヶ月ごとに目標を立てていましたが、1ヶ月30日もあるということと、また更にどのように進めようか考えなければならないため、自由度が高く、なかなかその計画通りに進められませんでした。
かといって毎日目標を立てるのも面倒になってしまい、上手くいきませんでした。
1週間という単位は目標を遂行するには長すぎず短すぎないちょうど良いサイクルで、ズボラなところがあるわたしに合っているなと思います。
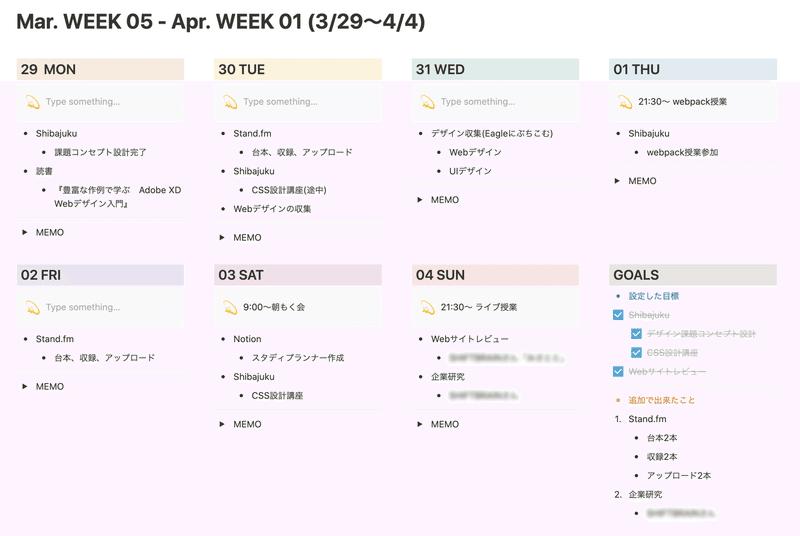
またNotionでプランナーのページを作り、勉強したことや作業したことを記録するようにしました。

今までもNotionで勉強の記録は行っていました。
日毎の目標をチェックボックスでチェックしていくやり方でしたが、今後はその日にやったことのみを毎日記録していき、週ごとの目標が達成できたらチェックしていくというやり方に変えました。
目標自体は、ちょっと頑張ればできそうなギリギリのところを狙うと良いと思います。
簡単に達成できる目標だとあまり達成感が感じられないし、壁が高くても挫折してしまってモチベーションが下がってしまいます。
頑張ればできそう!と自分が思える範囲内で目標を決めるのがおすすめです。
あと、目標を立てたらSNSなどで宣言する!ということも行いました。
他の人に見られる状況を自分で作るということは、とても大切だと思っています。
言った手前、頑張らないといけなくなりますし、なんとしてでもやりきろうという気持ちになるので、モチベーションが強制的に上がります。
このような理由で、最近は目標をSNSに書いています。
新しく勉強したこと①Blender
勉強自体は、おおまかに2つ新しいことを勉強しました。
まず、Blenderという3DCGソフトの使い方を現在進行形で勉強しています。
ちなみに、この記事のアイキャッチ画像はBlenderで制作しました。
積み重なった本の色は、春らしく菱餅をイメージしてピンク・白・緑にしていますw
本の作り方はBiBiさんのチュートリアル動画を参考にしています。
https://youtu.be/2dgXQbo3fDw
Blenderの勉強を始めたきっかけは、3DCGの作り方を習得できたら創作の幅が広がると思ったからです。
実際に操作してみて思ったことは、とても楽しい!!ということ。
立方体や円柱を組み合わせたり、または辺を挿入して凹ませたり押し出したり、べベルで面取りをしたり。
そういった一見地味に思える作業の繰り返しを行うことで、立体的な造形物が出来上がっていく。
感動しました。なにこれスゴイ。
3DCG教に入信します。
勉強方法は、主にYoutubeの初心者向け動画の作品を自分で真似して作りながら操作方法を覚えていきました。
上で挙げたBiBiさんを始め、Youtubeにはたくさんチュートリアルの動画をアップしてくださっている方がいらっしゃるので、初心者のわたしでもつまづかずに操作できることは大きなメリットでした。
また、Blenderの勉強を始めて1週間くらい経ったときに、自分で何か一から作りたいなと思いました。
チュートリアル通りに真似して作るだけだと、あまり満足しないんですよね……。
なので、わたしが好きなSEVENTEENというK-POPアイドルグループの、ボーカルチームというチームのメンバーの子たちが使ってるマイクを作ろうと思いました。
これが悪夢の始まりでした。笑
そのマイクって、ラインストーンがマイクの側面を埋めるようにたくさん付いているんです。それがきらきらしてすごく可愛いんですけどね。
わたしは始めて1週間の超初心者なのに何をトチ狂ったか、そのラインストーンを一からBlenderで作りました。
片面で2,500個作りました。
ダイヤモンドっぽく光が反射するようにノード(光源等を設定できる機能)も少し特殊に設定しています。
そして、ひとつずつ手作業でマイクの側面に埋め込みました。
正直、気が狂うかと思いました(言い過ぎ)。
Twitterにツイートと画像を固定してるので、ぜひ見てください。
SEVENTEENのボーカルチームのマイクを作ってみました✨ やっと完成しました〜#blender #blender初心者 pic.twitter.com/xIiMJJSC1T
— akane (@svt_ycn) March 13, 2021
そして、実は片面の見えるところしかラインストーンを貼っていません。
作るのは本当に楽しかったです。
でも、さすがに両面全部作ると頭がハゲそうになったので、見えないところを作るのをやめてしまいました。
もう二度とこのタイプのマイクは作らないことでしょう。笑
新しく勉強したこと②Shibajukuの録画授業視聴
わたしはShibajukuというオンラインサロンに加入しています。
Shibajukuは主にフロントエンドエンジニアやWebデザイナーなどのWebクリエイターを目指す初学者向けのサロンです。
学べる分野は幅広く、HTML / CSS / JS などのWeb制作に関する講座や、Webデザイン概論やWebディレクション講座などのデザイン・ディレクションにまつわるもの、更にはNode.jsやwebpackなどの開発環境の構築も学ぶことができます。
先月はその講座たちを視聴する時間を十分に取りました。
Sass講座を見て、ES2015以降のJavaScript講座で心が折れて、GitHub講座をさわりだけ少しかじって、Node.js講座で開発環境を構築するところまで終わりました。
補足すると、Shibajukuではロードマップが用意されていて、そのカリキュラム通りに進めると詰まることなく順調にスキルアップができます!というありがたい構成になっています。
わたしも基本的にはカリキュラムのガイド通りに進めているのですが、Sass講座で変数を勉強したらJavaScriptが懐かしくなってやりたくなり、少しカリキュラムを飛ばしてJS講座に行きました。
難しすぎて心が折れました。w
これはいかん!と思い、JSの入門講座を見直したのですが、その入門講座がちょっと簡単に思えました。
それがまた、自分の成長を感じられてとても嬉しかったです。
成長ってこういったことの積み重ねだと思うので、自分を振り返ってみるのって大切だなぁと感じた瞬間でした。
で、話を戻しますと、Shibajukuでは毎週ライブ授業を行っていて、わたしは現在webpackのライブ授業を受けています。
正直、今の私のレベルでは、これを勉強するのは早すぎると思ってます。
開発環境をいじったり、実際にファイルをコンパイルしてみたりとか、わたしはそういったことを全く行ってきていません……。
今のわたしのレベルには見合ってないことは自分でも思っているのですが、
でもなんだか、楽しいんです。
わからなさすぎて逆に楽しい、みたいな感情が自分の中にありますw
あと、わからないことがわかるようになったり、知らなかったことを知ることができるのってこんなに楽しいんだ!と、Webの勉強を始めてから思いました。
Node.jsの講座で初めて環境構築をしたときも楽しみながら受講してました。
webpackも正直あまりよくわかっていないところがありますが、とにかく触っていて楽しいです。
わからないからワクワクもするし、わかったときにモヤモヤが晴れると、めっちゃ楽しい!!と思います。
それで、わたしはこういう知的好奇心を大事にしたいので、これからもレベルの高い講座は自分のレベルに合ってなくてもどんどん受けて吸収したいなと思ってます。
Shibajukuに興味がある方は、ぜひ下記リンクを覗いてみてください。
Shibajukuで学べることや、出来ることなどが書かれています。
そして、良かったら一緒にライブ授業を受けましょう!
茶々を入れながら見るのも楽しいです。
以上が3月の振り返りでした。
最後に4月の目標です。
4月の目標
現在ShibajukuのWebデザイン課題に取り組んでいるので、4月中にそのデザインカンプを完成させます。
本当はコーディングまで完成させたいのですが、今月から仕事の環境がかなり変わるので、どうなるかわかりません。。。
でも、頑張ります。
また録画授業は、Sass講座からいきなりJavaScript講座に飛んでしまったので、Sass講座からCSS設計講座、そしてPHP講座へと、ガイド通りにまずは受講していこうと思っています。
最終的な目標は、Wordpress講座まで受講することです。
そして録画授業と並行して視聴しながら、5月以降は架空サイトを2つ(最低でも1つ)作って、6月はポートフォリオサイトを完成させて、7月頃から転職活動をしたいと思っています!
頑張ります!!!!
という、決意表明でした。
以上、3月の振り返りと4月の目標でした。
ここまでお読みいただきまして、ありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
