
デザイナー脳で描くイラストレーション 2
どうもです。きょうは前回のnote「デザイナー脳で描くイラストレーション」の続きを投稿します。前回記事をご覧いただいていない方はそちらから読んでいただくことをおすすめします。
また、今回はいきなり続きから書き始めますので「SNSアイコンに求めた条件」や「実際の手順」のおさらいも、前回記事をご参照ください。
【CONTENTS】
・実際の手順
①市場調査(差別化ポイントの把握)
②必ずおさえたいポイント決め(色/表現方法/ギミック)
③構図決め(ざっくりラフ)
④タッチ決め(資料探し/タッチに沿ったラフ)
⑤線画確定(表情のバランス)
⑥着彩(カラバリ出し)
⑦微調整(色味/線の太さ/背景面積とのバランスなど)
⑤線画確定
(表情のバランス)
データ上で描いていき、だいたい固まったら表情を探ります。この表情、わりと重要だと思っていまして、わずかなニュアンスにも結構こだわりました。
というのも、人間は普段から相手の顔に出ているさまざまな情報を無意識に読み取りながら生活しています。そのため、ほんの微表情でも繊細に差異をキャッチされてしまい、アイコンを通じて私自身のオンラインでの印象をほぼ決定してしまうからです。
では具体的にどこにこだわったかというと…

悩んだのは「再現度」と「親しみやすさ」のバランスについてです。
まずこのアイコンは、今後さまざまなツールに展開して行く予定です。特に名刺は、覚えてもらう・思い出してもらうためにも、本人に近い「似顔絵」である必要がありました。
しかし実際の私は目つきが凶悪…。忠実に再現するとすこし取っつきにくさがあると思いました。なので、イメージ補正はかかっているけど似てるラインを狙って調整。最終的には目元は忠実めに、かわりに口元でやわらかさを出すことで均衡をとりました。
考えた末、C案かD案、2択までしぼりました。というのも、この後の着彩で色の印象が少し影響してくるかな?と思ったためです。
⑥着彩
(カラバリ出し)
続いてカラーリング。どんどん完成形に近づいていきます…!
前回記事の②から、秋色にすることは決まっていました。では具体的に、どこにどの色を持ってくるか?色数は?濃淡は?などなど…組み合わせパターンで考えるといくらでもでてきます。
そのなかでも確度の高いものをざっと一通り出してみたのが、こちら。

完成バージョンが……ない!!
実はこのとき、面積の広めな背景に赤を置くことを考えており、髪色赤バージョンはでていないのでした…笑(ちなみにグリーンは紅葉をイメージした青葉色)
しかしだーっと並んだアイコンを見て思います。「これだけ数並んでいるのに、どれも人物の印象が弱い?」と。この違和感が赤髪がでてくるキッカケになりました。
そこからカラーリングを調整。人物への注目度を高めるために、人物のなかに強い色を入れてみます。それがこちら。

見覚えあるある〜〜!!(安堵)
ちゃんと人物に重心が置かれて、安定もしました。そんなこんなで、ここまでたどりついてやっと、D案に決定します。
このあと(色味含め)さらに微調整を重ねていきます。
⑦微調整
(色味/線の太さ/背景面積とのバランスなど)
ここから特に、原寸サイズ(主にツイッターアイコンサイズ)になったときにどう見えるかを確認しながら調整をしました。ひとつひとつは微細な作業(間違い探しレベル)なので、調整した順にだーっといきます。
・線画の調整
原寸時にゴミのようにみえる細かすぎる部分を削除したり、“ニュアンス”すぎて伝わりにくいラインを誇張して美しい流れに整えたりしてます。(髪先と襟の隙間など)

・線の太さ調整
原寸時、主線が見えづらかったため、少し太くしました。

・色味
トレンド感を意識してやわらかめのトーンにしていましたが、ほかの方で似た色味のアイコンを発見…!回避のためと、より秋らしさを推す意図で調整しました。

・背景面積とのバランス
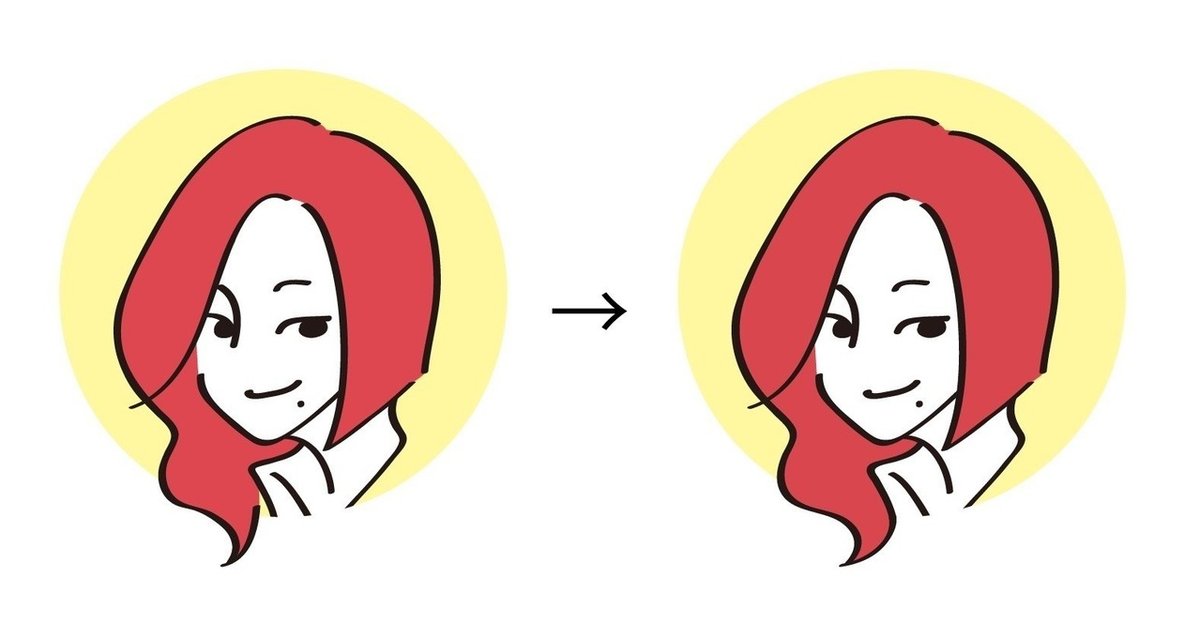
さいごに、あっ…となったのがこちら。背景面積とのバランスです。というのも、髪を背景のサークルから飛び出させるため、通常のツイッターアイコンよりもひとまわり小さく表示されてしまうんですね。これは実際にツイッターに反映してはじめて気づいた点でした…
で、どうしたかというと、できるだけ人物部分が大きく見えるように整えました。(ついでに顔パーツの線の太さももう少し調整…)

これで、完成です。
いかがでしたでしょうか?たったこれだけの小さなアイコンひとつですが、職業病なのかいろいろと考えてしまいます。「これは仕事じゃないから、軽い気持ちで〜…」と着手したはずが、いつのまにかガッツリ突き詰めていた、ということがクリエイターの方には多いのではないでしょうか。
そしてもし、これを読んでくださっている非デザイナーの方がいらっしゃったら、デザイナーって普段こんなこと考えてるんだな、と知っていただけたらうれしく思います。
…と、noteをかきはじめてからいきなりのボリュームの記事になってしまいましたが、なんとか着地できました。次回以降はもうちょい軽い読み物を投下していこうかなと思います。もちろん、プロセス公開のできる制作物があれば、そんな記事も織り交ぜつつ。よかったらまたみてみてください〜
ではまた〜
おまけ
最近、LINEのアイコンもこれに統一しました。ただ、LINEは基本オフのひとしか知らないものになるので、よりリアルに寄せた黒髪バージョンにしています。
髪色で展開するのも、ありかも〜なんて思いました。おしまい。

ではまた次回!ばいばーい
【物好き専用】「スキ」を押すと、ほんとうにどうでもいい、心の底からいらない秋山の裏情報がランダムで表示されます。
