
第222回: 「ソフトウェアテストしようぜ」36 CEGTest(6. CEGTestツールの使い方 前編)
◀前の記事へ 次の記事へ▶
≡ はじめに
前回は、「ロジックを網羅する」の後編で、ANDに続いてORの場合を考えました。
さて、この連載で使用する原因結果グラフは、今後どんどん複雑になっていく予定です。そこで、今回と次回では、「CEGTestツールの使い方」について説明します。
前編では使う前までだけど。すみません。
≡ ツールを使うタイミング
私が(1999年頃に)テスト設計で使っていた、”SoftTest”と”Caliber RBT”という市販の原因結果グラフツールは、原因結果グラフの入力を文字列でおこなう方法でした。
たとえば、原因結果グラフをプログラムコードのように文字列で書きます。(User Guideより)
Relations
X :- A or B or C.
Y :- 1 or 2 or 3.
Constraints
EXCL(A,B,C).
EXCL(1,2,3).
ONE(X,Y).
上記の文字列は、以下の原因結果グラフ(CEGTestで作成)と同じです。(元の文字列にはノードの位置情報はありませんが……。)

なんとなくわかると思います。
原因結果グラフの入力のミスは、”SoftTest”や”Caliber RBT”によって生成されたデシジョンテーブルを確認することで気づく時代です。(“TeX”で文章を作ってDVIに変換してレイアウトを確認するような感じです。コンパイル形式っていうのかな?)
このように、”SoftTest”と”Caliber RBT”では、原因結果グラフを文字列で入力していましたので、大きな原因結果グラフになると間違いが増えました。
そこで、まず、紙に手書きで原因結果グラフを描き、次に、その原因結果グラフをツールが理解できるスクリプトに書き直して、ツールにかけるという方法をとっていました。
なお、私がはじめて見た原因結果グラフをテスト設計で使用しているチームでは、こんな感じで仕事を進めていました。
米国のとある組織の話です。
紙に原因結果グラフを描くDr. Aと、それを文字列に直すMis. Bは別の人でした。
Aさんは超インテリな感じの方でした。
(ちなみに、Aさんも、Bさんも女性です)
Aさん: 原因結果グラフができたので”SoftTest”に入力して、出力されるデシジョンテーブルをテストしてください。
Bさん: はい。
(一日後)
Bさん: テストで、デシジョンテーブルのk列目の組合せが変なので、原因結果グラフの見直しをお願いします。
Aさん: ごめん、制約ぬけてた。
(といって原因結果グラフに赤ペンで修正を入れて、Bさんに渡す。以下、繰り返し)
上記の進め方にさしたる疑問を抱くこともなく、私も紙に原因結果グラフを描いて、それを(自分で)ツールに入力していました。
一枚の原因結果グラフに原因ノードだけで20個くらいの規模でした。
当時の複合機の仕様は複雑怪奇なものでした。
その癖がぬけずに、CEGTestができてからもしばらくは紙に描いていたのですが、いまは、CEGTestに直接入力しています。
≡ CEGTestの使い方
それでは、例題を解く過程を再現しながらCEGTestツールの使い方を説明します。
例題:
JaSST nanoという無料のオンラインイベントに参加するかどうかの意思決定について、デシジョンテーブルを作成しなさい。
■ CEGTestを起動する
CEGTestは、ウェブアプリですので、インストールさえ不要です。
起動は「cegtest」でググって出たsofttest.jpのリンクをクリックするだけです。
ウェブアプリなので、Macでも問題なしです。

CEGTestが開いたらブックマークをしておくと次回からググらなくて済むので便利です。←みんなしってる。
なお、Googleの二つ目にヒットしたリナさんのブログですが、とても良いので、こちらも読んでおきましょう。

私は、もっぱら、このように、ウェブサイトのCEGTest(「オンライン版CEGTest」と呼びます)を使っているのですが、職場によっては、「テスト設計情報の漏洩につながるのでは?」と懸念され許可が下りない場合もあると思います。そんなときには、「zip版 CEGTest」をダウンロードして使います。
そうでない場合も、ウェブサービスが停止する可能性を考えると、「zip版 CEGTest」をダウンロードして保存しておくと良いと思います。
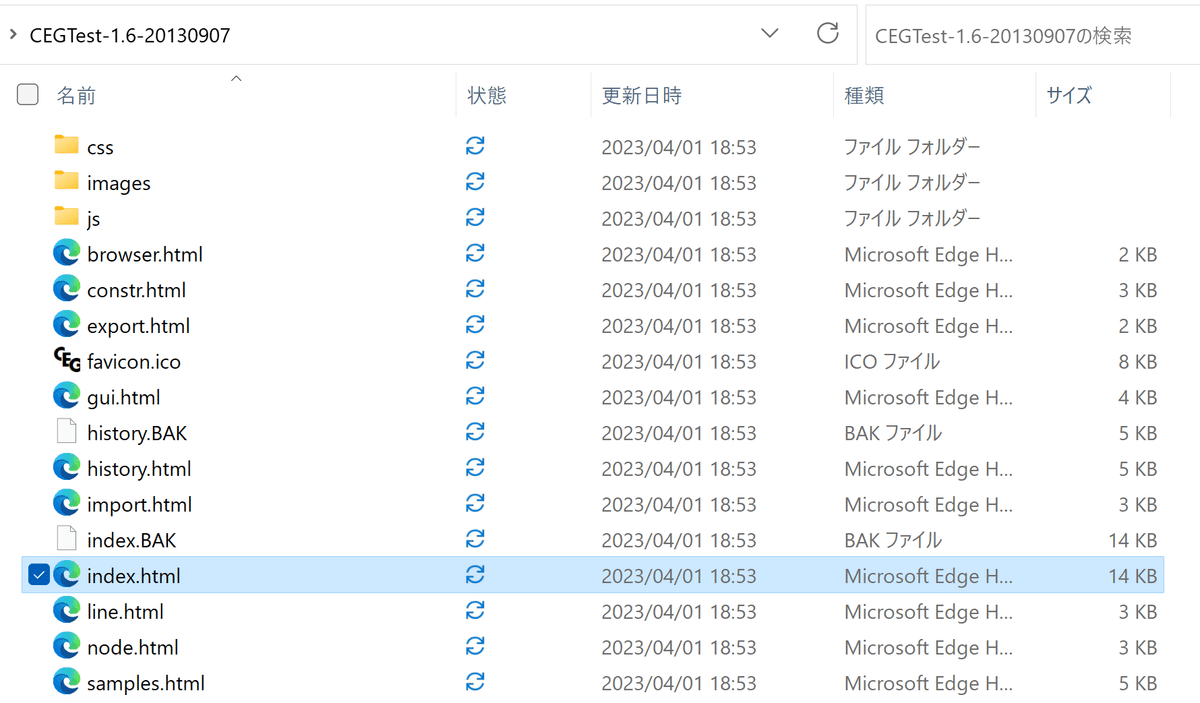
ダウンロードしてzipを解凍して、できたフォルダー内のindex.htmlを開くと「オンライン版CEGTest」と全く同じように起動します。
オンライン版との違いは、クラウド上にデータを保存するかどうかだけです。

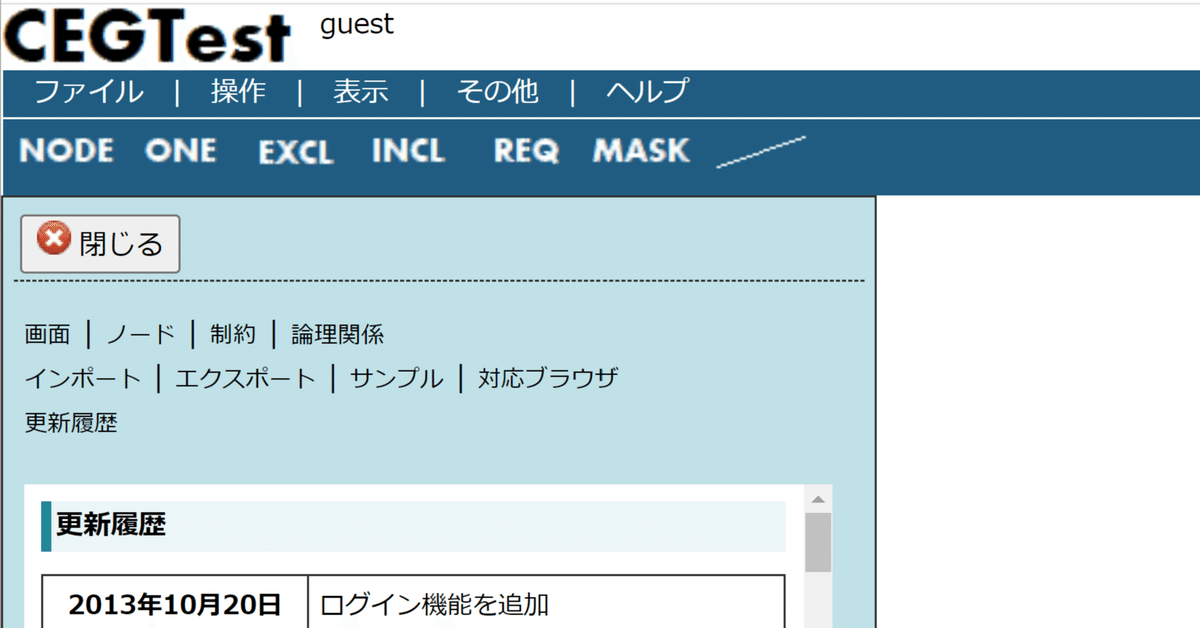
ここで、ZIPを解凍しないで開いた画面でindex.htmlを開くと、以下のような画面になり使えませんので、注意してください。(必ずzipを解凍(伸長)してからindex.htmlをダブルクリックしましょう。

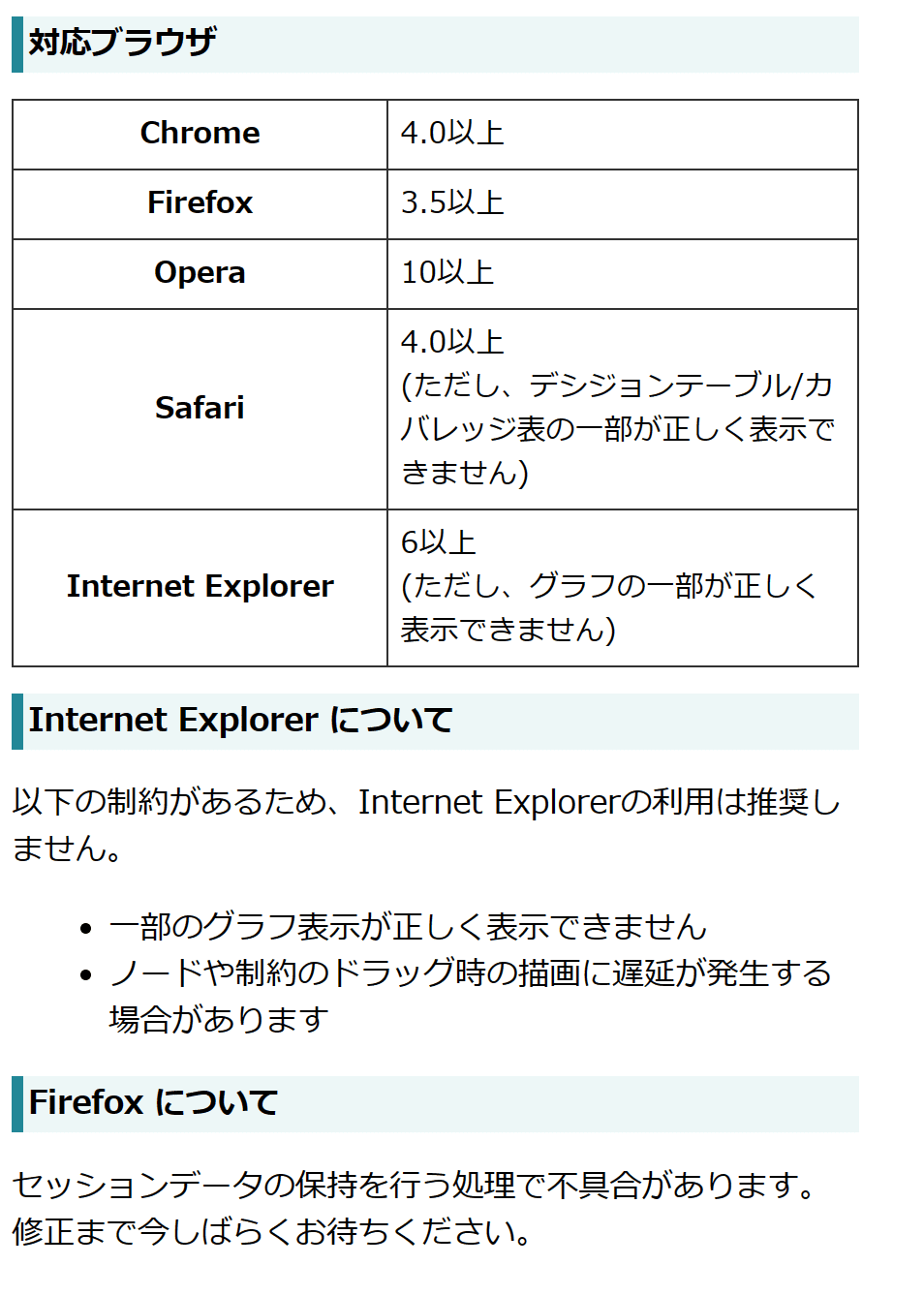
さて、対応ブラウザですが、ヘルプの記載は以下の通りです。

私は、Chromeを使用していますが、特に問題を感じていません。IEを使っていた時に、ノードが画面の端に飛んで行ってしまって探したことがある程度です。「開発は、Operaを使用した」とおっしゃっていたので、気にする人はOperaがベストなのかもしれません。
といっても、開発から時間がたっており、ブラウザもバージョンアップしていますので、正直にいって、ブラウザの違いは気にしなくていいと思います。
■ 使い始めるその前に
使い始める前に2つだけ知っておくと良いと思う点があります。それは、「モード」と「メッセージ」です。
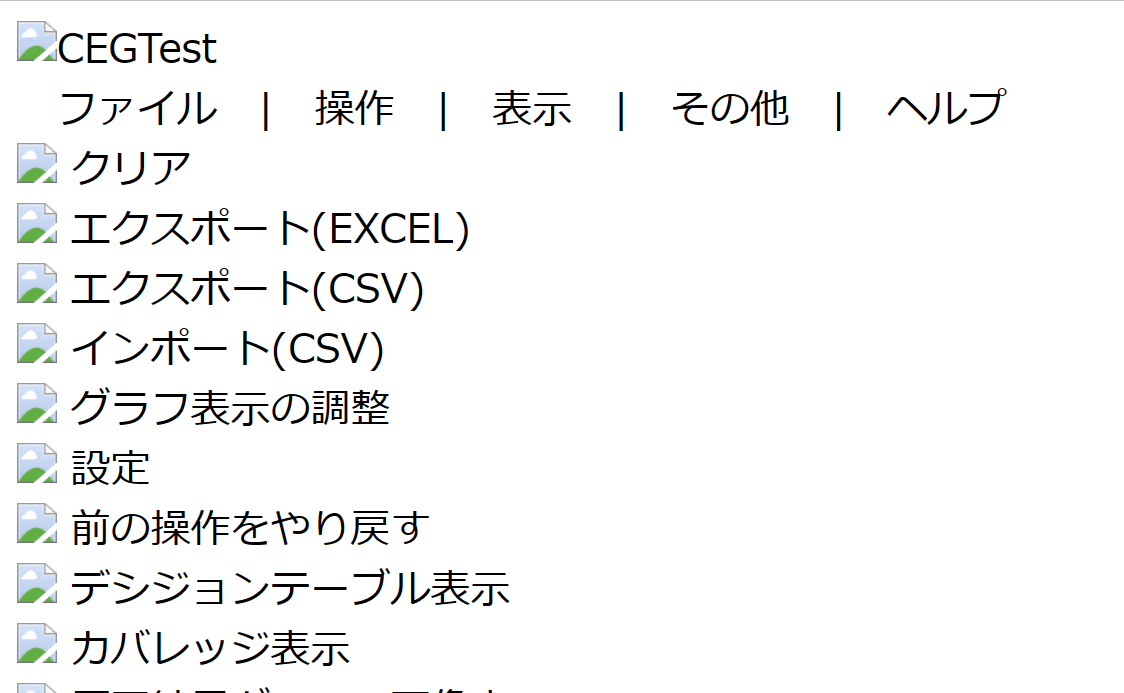
モードとは、CEGTestのヘルプではツールバーとして説明されています。

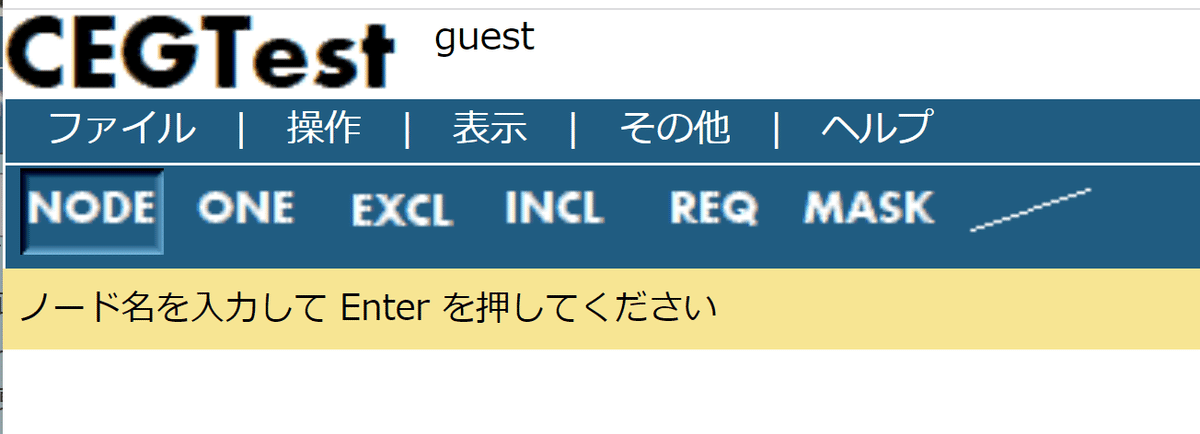
ツールバーには、「NODE」、「ONE」、「EXCL」、「INCL」、「REQ」、「MASK」、「/」の7個のボタンが配置しています。
ボタンに見えないので、初めて使う人が迷う箇所です。
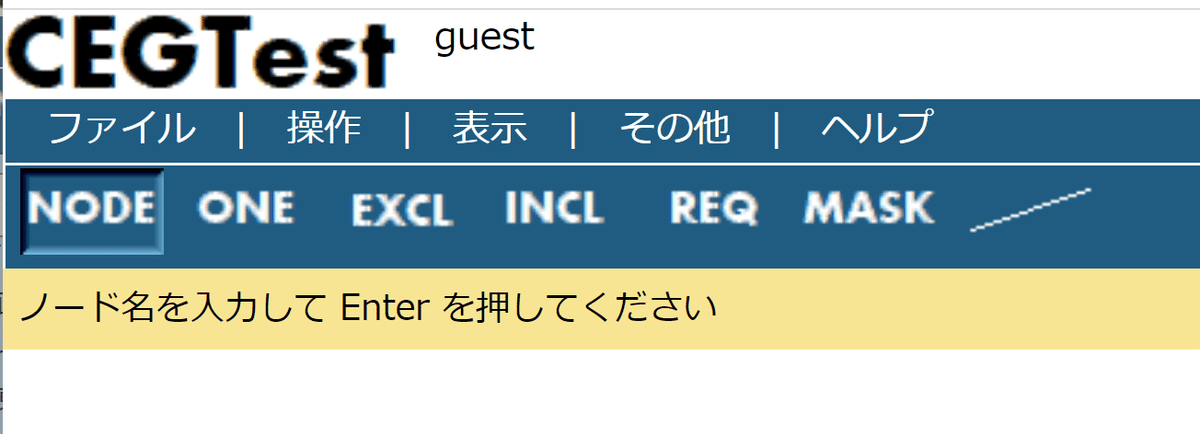
これらのボタンを押すと、凹んだ見た目になり、ツールがそのモードに遷移していることがわかります。

上記は「NODE」ボタンを押したところです。ボタンが凹んでいることから、CEGTestツールが「NODEを入力するモード」であることが分かります。
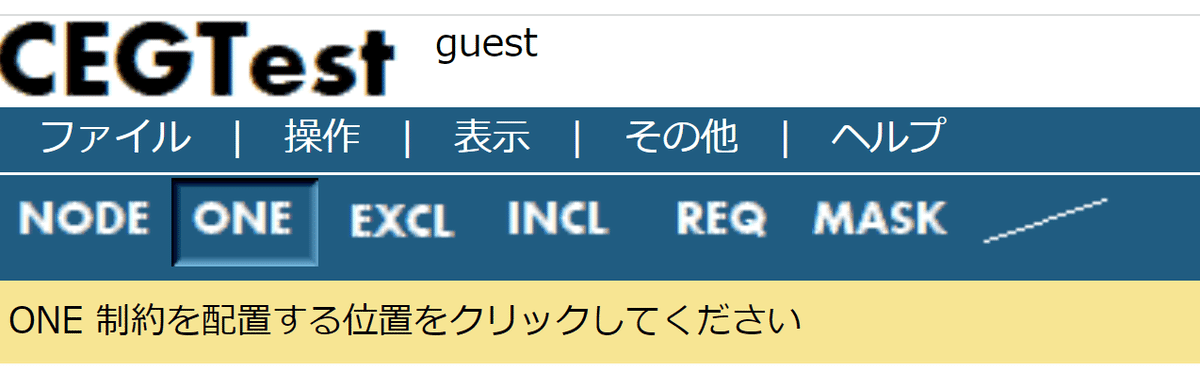
となりの「ONE」を押してみます。

CEGTestのモードと、できることを表にします。

CEGTestを使うときには、いつも「自分がどのモードにいるか」を意識することが大切です。
パソコンで文字入力をしているときに、「英数字を入力するモード」にいるのか「かな漢字を入力するモード」にいるのかを常に意識しているようなものです。
二つ目は、「メッセージ」です。
CEGTestの画面で、黄色の枠内の文のことをメッセージと呼んでいます。再掲します。

「メッセージ」には、今、何をしたらよいのかが書いてあります。CEGTestに慣れたら(小一時間触ったら)読むこともなくなるのですが、最初のうちは、CEGTestツールが何の入力を待っているかがわかるので重宝します。
≡ おわりに
今回は、「CEGTestツールの使い方」の前編でした。使い方といってもほとんど起動(ウェブページを開く)までで、すみません。
次回は、原因結果グラフを作っていきます。今回書いた例題を解いていくのですが、自分で先に解いておくとより理解が進むと思います。
それこそ、紙に描くので良いです。
◀前の記事へ 次の記事へ▶
この記事が気に入ったらサポートをしてみませんか?
