
kintone hiveの受付システム① 準備編
去年のCybozu Days Matsuyamaに続いて、今年の「kintone hive」もkintoneで受付システムを作ってます。
前回と違うのは、受講票をハガキで郵送していたところを、kintone hiveではプリントアウトorスマホ提示にした点、見た目を整えた点です。
利用したシステム(価格は税別)
・kintone スタンダードコース (人数分)月額 1,500円/1ユーザー
・cybozu.com セキュアアクセス(人数分)月額250円/1ユーザー
・フォームブリッジ プレミアム 月額 14,000円
・gusuku Customine 月額 18,000円〜
・kMailer スタンダード 月額 15,000円
・プリントクリエイター プレミアム 月額 14,000円
・kViewer プレミアム 月額 15,000円
kintone&セキュアアクセス 5ユーザーの場合
合計 月額 66,750円 × 利用月数分
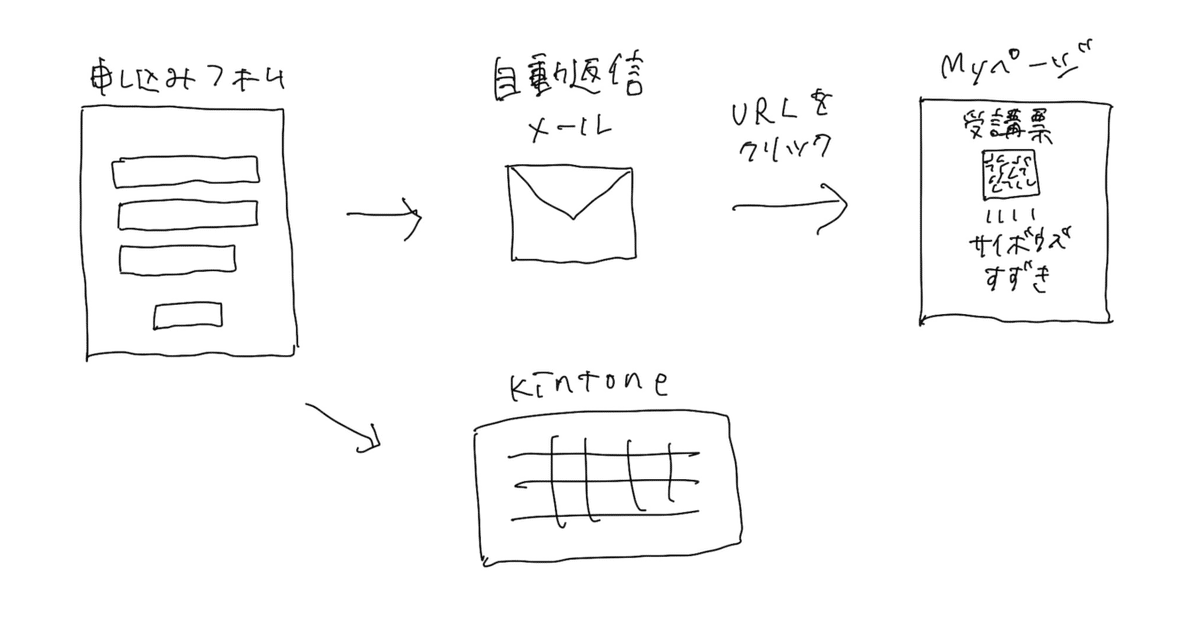
申し込み〜受講票発行の流れ
お申込みの流れはこんな感じです。
それぞれ利用しているサービスはこちらです。
・データベース:kintone
・お申込みフォーム:フォームブリッジ
・自動返信メール:kMailer
・Myページ:KViewer
・受講票発行(印刷用):プリントクリエイター

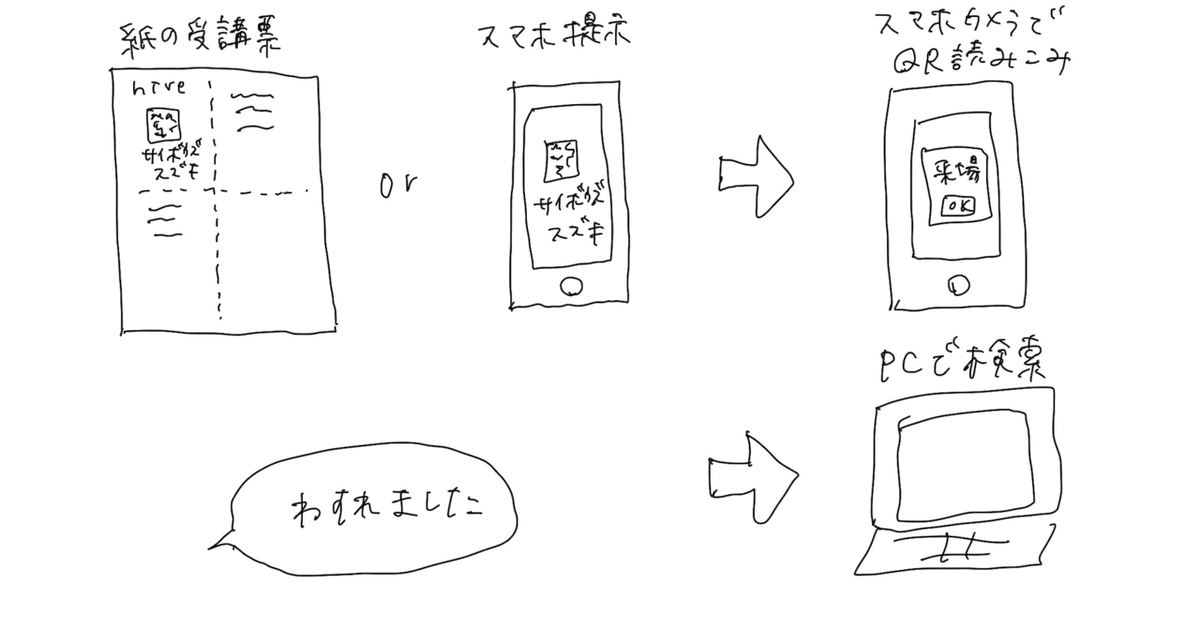
受付の流れ
受付は紙の受講票orスマホ提示いただいた方のQRコードをスマホカメラで読み込みする形で対応します。
受講票を忘れた方はPCで検索して来場登録します。
受付部分はkintone標準機能でも大丈夫ですが、gusuku Customineでkintoneをカスタマイズしてスムーズに行えるようにしています。

ここからは設定の流れです。
基本機能は省略して、特に気をつけるポイントだけ記載しておきます。
今回の記事ではまずは準備部分を。
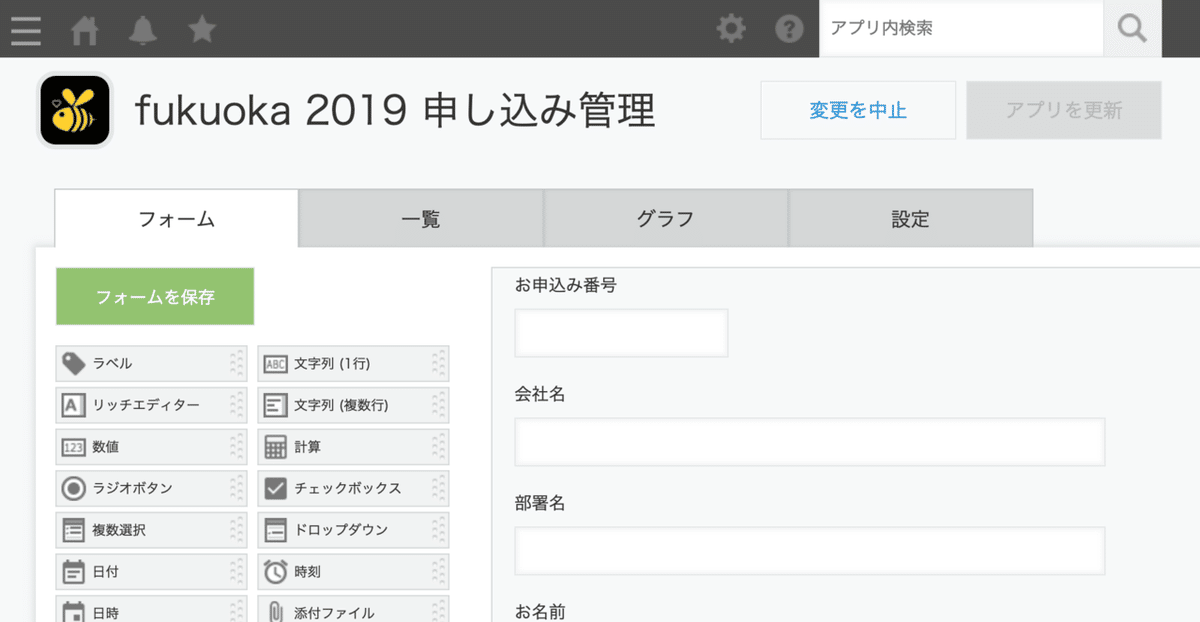
①kintoneアプリを作る
まずはじめにkintoneアプリを作ります。
kintone hiveは6会場あるので、全会場を1アプリで済ませるか、1会場1アプリにするかを迷ったのですが、メール配信ミスのリスク軽減&受講票ページにご当地ロゴを使いたかったので今回は1会場1アプリにしています。

このときの注意点としては、
・受付番号用フィールドを作ること
・マイページURL格納用フィールドを作ること
・kintoneURL格納用フィールドを作ること
です。
kintone hive特有のフィールドもあるのであまり参考にならないと思いますが、アプリテンプレートはこちら。
②kViewerでマイページを作成する
トヨクモさんの「kViewer」でマイページを作ります。
作り方はトヨクモさんのブログへ。
ここでは、細かい設定は後回しにしてまずは作るのみで大丈夫です。
次回は、フォームブリッジによるフォーム作成編です。
