Midjourney v5の開発レポート
v5のアップデート内容が発表されました。
継ぎ目のないタイリング
生成された人物などを並べる時はphotoshopなどで被写体切り抜きをして並べていましたがそういう事が必要なくなるかも。

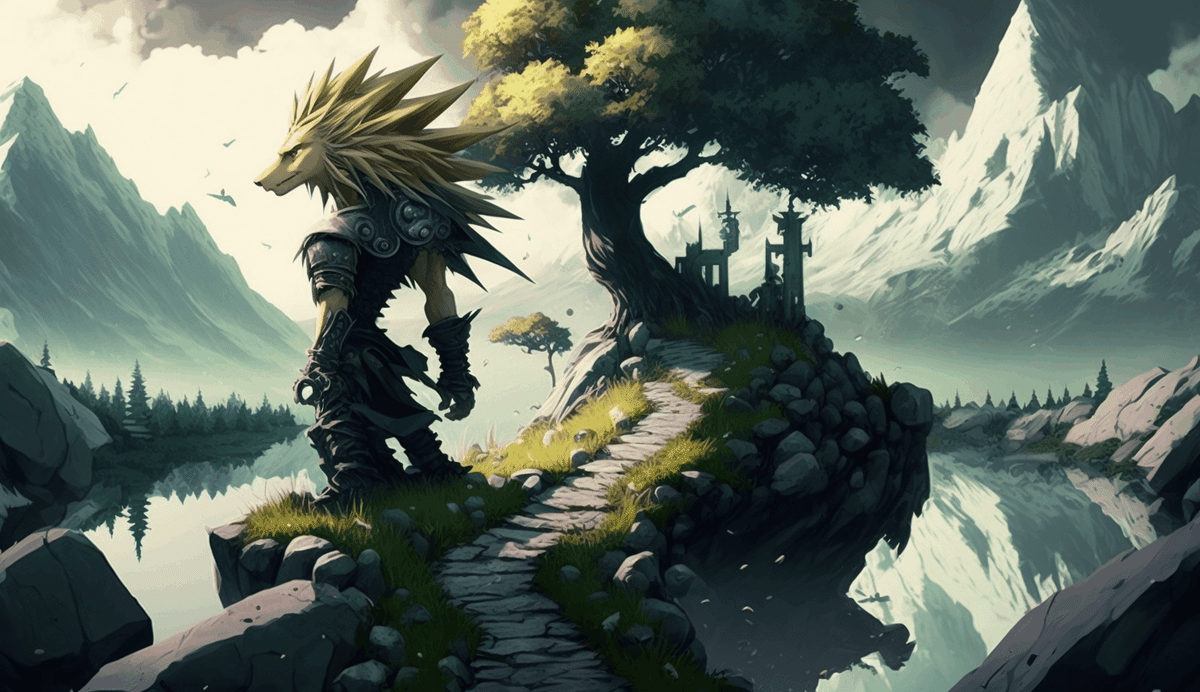
2:1以上のアスペクト比への対応
上記の画像がすでに1:2以上のアスペクト比だが、バナーなどが加工なしでそのまま使える様になるかも!
スカイスクレーパーという縦長の幟みたいなバナーが作れるようになると便利。
ハーフバナー:234px × 60px
マイクロバナー:88px × 31px
スカイスクレイパー:120px × 600px
ワイドスカイスクレイパー:160px × 600px
レクタングル:180px × 150px
スクエア:250px × 250px
ラージスクエア:336px × 336px
ワイドスクエア:320px × 320px
パノラマ:980px × 120px
フルバナー:468px × 60px
googleのレスポンシブディスプレイ広告にも対応して欲しいですね。
参照画像と画像生成依頼文の参照配分
--iwコマンドで自由に配分が変えられるらしい。複数の画像をつっこみ、「目は画像1、口は画像2、服は画像1を参照にしつつスカートをパンツに変更」とか細かい指示が出せるといいですね。漫画家さんが一杯資料を渡してアシスタントに指示を出すのと同じ感じになりそうです。
今はまだかゆい所に手が届かない感じがもどかしく、ひょっとして自分のMidjoruneyの操作技術が未熟なだけかもしれないが、例えは描画したFF11のクラウドの絵をseed(元絵)にして、この描画したキングダムハーツのソラの絵を描いてってお願いすると、

とんでも無い物ができあがりました。もはやクラウドでもソラでもなく、ケルガー?ま、ケルガー好きなので良しとしましょう。

この記事が気に入ったらサポートをしてみませんか?
