
なぜテーブルを使うのか?STUDIOのCMSテーブルで学ぶ
この記事は STUDIO アクセシビリティ委員会のマガジン vol.5 です。
STUDIO 株式会社のフロントエンドエンジニアの akiho です。
今回は STUDIO CMS テーブルを使って、 テーブルを使う理由と、使い方のポイントついてご紹介します。
HTML の <table> タグってレイアウトの整えるのに便利なやつでしょ。
と、なんとなくテーブルを使っている方や、STUDIO ユーザーに読んでいただき、世の中のサイトが少しでも優しいサイトになれば嬉しく思います。
ボックスレイアウトとテーブルの違い
STUDIO ではテーブルっぽいデザインを作る2種類の方法があります。
ボックスレイアウトで組み上げる
CMS テーブル
これら2つは、視覚的には同じデザインにも見えますが、スクリーンリーダー利用時は全く異なる体験になります。どのような体験になるのか、みていきましょう。
この記事では、説明に macOS の VoiceOver を利用しています。
動画は再生すると音が出ます。
ボックスレイアウトの例
実際に触れるサンプルサイトもご活用ください。
CMS テーブルの例
実際に触れるサンプルサイトもご活用ください。
体験の違いを解説
ボックスレイアウトでは、左右矢印キーのみ操作可能で、移動できる方向がボックスレイアウトのタグ構造に依存します。この例では、縦方向にのみ移動可能です。読み上げは、セルの中のテキストのみです。
CMS テーブルでは、VoiceOver 修飾キー ※1 + 上下左右矢印キーで、テーブル内のセルを上下左右自由に移動可能です。読み上げは、見出しセル(th)と、データセル(td)が組み合わせられます。
ボックスレイアウトでは移動できる方向が 1 次元なのに対し、CMS テーブルでは 2 次元です。視覚的には 2 次元である情報を、ボックスレイアウトで組んでしまうと、1 次元の方向にしか操作できないため、理解不能な情報になってしまいます。
今回の例は macOS の VoiceOver ですが、利用者が多いスクリンーリーダー Windows NVDA でも同じような挙動となります。
なぜ異なる体験になる?
スクリーンリーダーは、タグの構造を読み取って動作しています。どのタグを使うかによって、スクリーンリーダーの解釈が変化するため、利用する人の体験に影響をあたえます。
ボックスレイアウトでは、div タグを積み上げ
CMS テーブルでは、table タグを利用
div タグで 2 次元の情報を視覚的に表現することができても、スクリーンリーダーなどのマシンへ 1 次元の情報として伝わります。table タグを利用することで、マシンへ 2 次元の情報であると解釈させることができます。
STUDIO CMS テーブル利用時に押さえたい2つのポイント
見出しセル(th)を使う
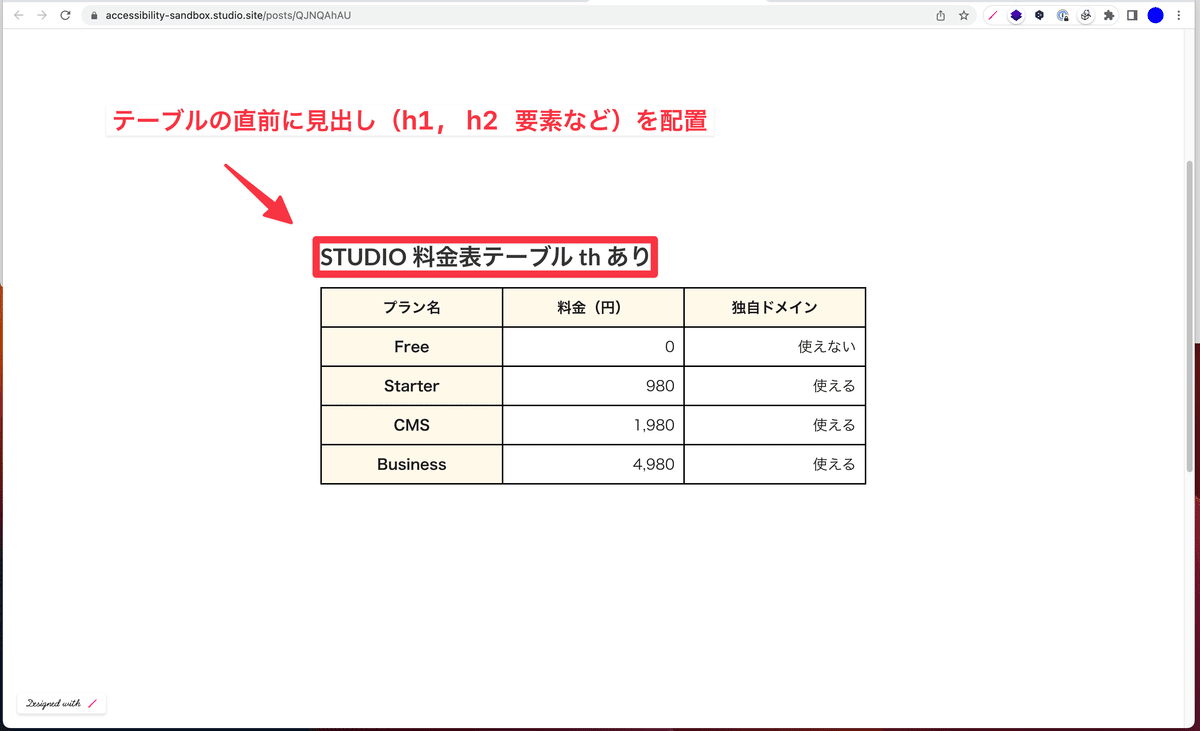
テーブルの直前に見出し(h1, h2 要素など)を配置
見出しセル(th)を使う

スクリーンリーダーなどの支援技術でテーブルを読むとき、見出しセル(th)が存在すると、データセル(td)と組み合わせて読み上げられます。見出しセル(th)がないと何の行・列のデータかの理解が困難になります。※2
さきほどご紹介した CMS テーブルの例から見出しを消して比較してみましょう。以下の操作手順を実行したと想定して、以降の解説をご覧ください。
プラン名「CMS」から開始
右に1つ移動
「1,980」へ
右に1つ移動
「使える」へ
実際に触れるサンプルサイトもご活用ください。

5の操作完了時、読み上げが「使える、列 3/3」となり、「何プラン」の「何が使える」のか理解が難しいことがわかります。
見出しセル(th)が存在するケースでは、「独自ドメイン 使える、列 3/3」となり、「独自ドメイン」の情報であることが理解できます。

プラン名の見出し「CMS」が読み上げられていないのは、CMS の行内移動のためです。CMS の行の中で「1,980」から「使える」へ、右に移動している、このケースの場合、スクリーンリーダー利用者は「CMS」の情報であることを理解できます。
テーブルの直前に見出し(h1, h2 要素など)を配置

テーブルの直前に見出し(h1, h2 要素など)を配置することを推奨します。
なぜテーブルの直前に見出しを配置する?
スクリーンリーダー利用時によく使う機能として見出しジャンプがあります。テーブルの直前に見出しが配置されていると、見出しからテーブルの存在と場所を把握でき、便利です。
次の例のように、料金表を何度も閲覧するケースなどで活躍します。
料金表をみる
商品の紹介をみる(料金表ではない箇所)
また料金表をみる
テーブルジャンプも機能としては存在しますが、テーブルジャンプはテーブルが存在していることを知らないと使わないため、よく利用する見出しジャンプが重宝されます。
また、見出しを配置することでセクションと示すことができ、そこからテーブルであることを伝えることも可能です。
見出しとテーブルの内容を結びつけ、支援技術利用者に見出しからテーブルの手がかりを与え、情報及び関係性を保つことが大切です。
STUDIO CMS テーブルの使い方はヘルプ記事をご参照ください
テーブルの追加方法、でできること、できないこと、デザインの方法まで記載されています。
マガジン登録よろしくお願いします
STUDIO アクセシビリティ委員会マガジンでは定期的に情報を発信しています。STUDIO ユーザー、エンジニア、デザイナーの方など、ご登録よろしくお願いいたします 🌸
STUDIO では積極的に採用をおこなっています
STUDIO では積極的に採用をしています 💫
カジュアルな面談も受け付けています。少しでもご興味をお持ちの方は、ご活躍いただけるポジションがあるかもしれません。ぜひ一度、気軽にお話ししましょう!
参考
この記事が気に入ったらサポートをしてみませんか?
