
プロ並にスキルアップする6つのデザインルール
どうも、あきえです!
このnoteを、手にしていただきありがとうございます✨
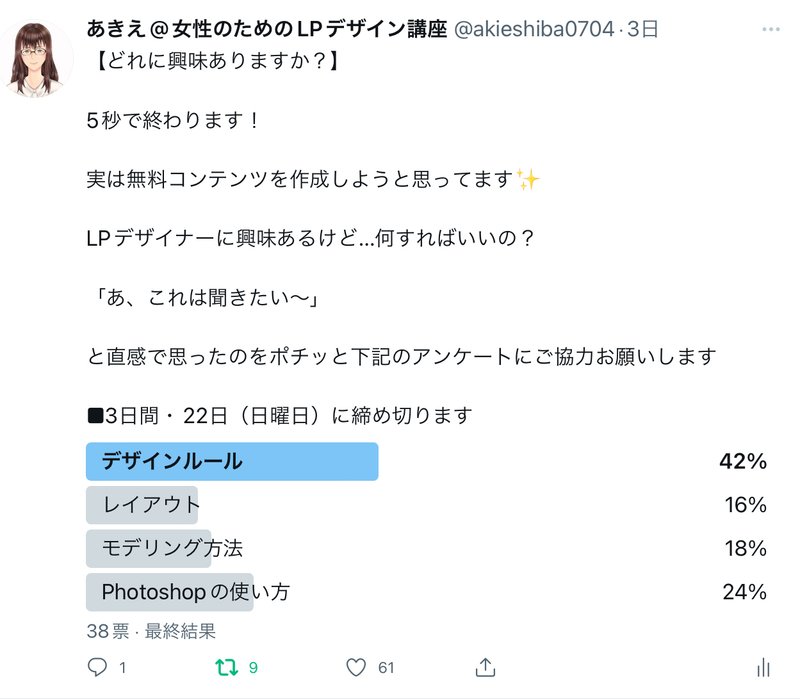
先日、Twitterでアンケートを取らせていただき
ました
なぜ、アンケートをしようと
思ったかというと、
私がデザイン始めた頃に、
私にもできるのかな?
と疑問はあったのですが、
・聞ける人も居ない
・自分で調べてもよくわからない
・デザイナーの知り合いも居ない
・Twitterもしてなかった
このように悩んでいたからです。
Twitterを毎日見ていると、
・デザイン難しいから挫折しそう
・デザインに興味あるけどよくわからない
・Twitterでデザインの情報を得たい
このような方のツイートを目にします。
直接、一人ひとりに聞けないので、
「興味あることを知りたい」
「知ってることなら共有したい」
と思い、無料コンテンツを作成しようと
考えたからです!
アンケートを3日間、行ったところ、
私が最初に知っておきたかった、
とても重要なことの一つの
「デザインルール」を知りたい!が、
42%という結果でした↓↓

ご回答いただいたみなさま、
ありがとうございました✨
「デザインルール」なんて知ったところで…
と思うかもしれません。
ですが、重要だからこそ
アンケートの「ひとつ」にしました。
そして、このnoteを読んでいただいた
あなたのお役に立ちたいと、
思ったからです。
このデザインルールは、
デザイナーを目指してる方は
もちろんですが、
・デザインしてみたいけどわからない
・ブログやnoteにデザイン使いたい
・自力でTwitterのheaderや画像を作っている
・そもそもデザインにルールってあるのか疑問
という方に、是非知ってもらいたい内容です。
実際にコンテンツを受け取っていただいた方から嬉しい感想をいただきました↓↓↓


ほんとに嬉しい限りです!
感想ありがとうございました✨
それでは、本題に入りますね。
プロのデザイナーなら絶対に使っている
スキルアップする
6つの「デザインルール」
をPDFにまとめました!
PDFの内容ですが、
6つの重要なデザインルールを
説明しています
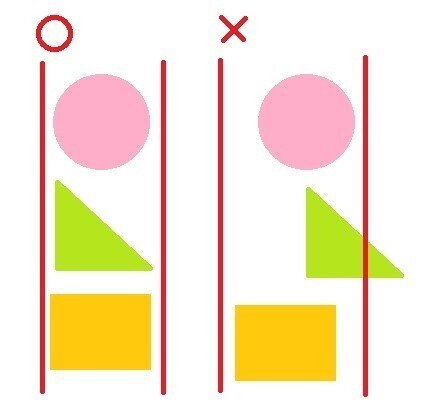
①整列(せいれつ)

整列とは、デザインに文字や文章を書く際に
必須の揃え方です。
整列を利用すると、
自然と「目に見えない線」が生まれます。
視線の基準となる透明な線は、
「写真画像とテキストの上辺」
「タイトル文字と本文の頭」
など要素や大きさ、色などを
揃えることで生まれます。
この「目に見えない線」こそが
整列のポイントです。

これを知らないと、
せっかくのデザインや文章が、
読まれない…なんて残念な結果
になることも!
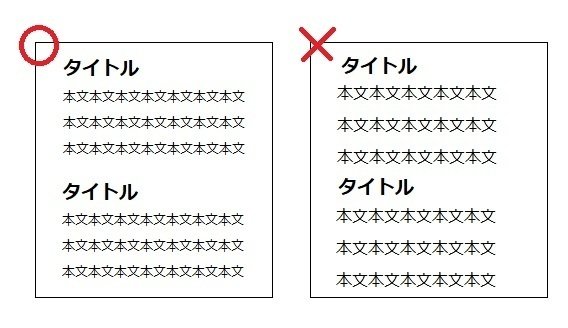
②近接(きんせつ)

近接とは、「ひとまとまりのグループ」を
区別して読みやすくデザインすることです。
切れ目のないテキストのままでは、
文頭から文末まで読まなければ
内容を理解できません。
バラバラに配置された、
まとまりのない情報も、
理解するのに時間がかかります。
「近接」を活用し、各情報をグループ化します。
それぞれのグループ間の距離を
少し大きめに取ることで、
「直感的に情報の構成を
理解できるようになります。」
情報の関連性を考慮し、
同じ種類や系列の情報を
近くに配置する重要なルールです。

これを知らないと、どこが大事な情報なの?
という残念なデザインになってしまいます!
③コントラスト

コントラストとは、
要素が異なる場合に、
見た目をはっきりと異ならせることです。
伝えたい優先度が高いことを
強弱をつけることで、
「みやすく」「伝わる」
ぱっと見た目でわかる
良いデザインとなります。
要素を「まとめる」近接や整列に対し、
あえて差別化することで、
要素間の関係性を表現します。

知らないと、どの情報を伝えたいのか…
伝わらないデザインになります!
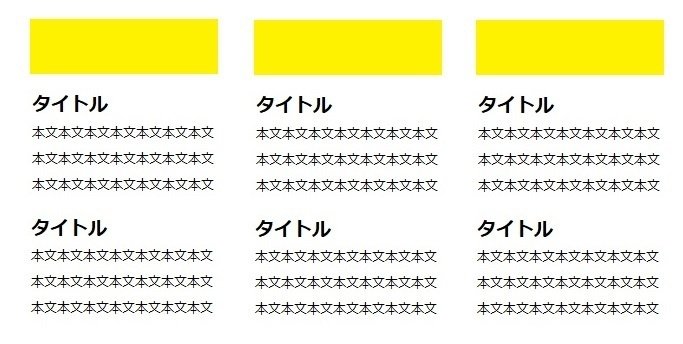
④反復(はんぷく)

反復とは、デザイン上のある特徴を
繰り返し使用することをいいます。
一度理解したデザイン構造が
他の要素にも適用されるため、
情報をすばやく取得できるようになります。
要素を繰り返すことで、
LP全体の統一感を出すことができます。
ルールを知らないままで、
やみくもに、反復すると
「クドい」「ダサい」…

あなたのデザインも
なんかしっくりこない…
残念なことに成りかねません!
⑤余白(よはく)

余白とは、文字通り「余白をとる」ですが、
デザインには適切なルールに基づき、
必ず「余白」が必要です。
「余白もデザイン」なんです!
名刺のような小さなキャンバスでも
必ず「余白」が必要です↓

「余白を制するものは
デザインを制する!」
なんてことも言われるくらい、
余白がないと…デザインしましたか?
と思われてしまうかも!
⑥トンマナ(トーン&マナー)

トンマナとは、トーン&マナーの略称です。
例えば、すでにホームページを持っている
店舗があるとします。
LPや画像のデザインを依頼されたときに、
すでにあるホームページと、
かけ離れないように
「色彩・イメージ・ブランディング」を守る
ことが、必要です!
守らないと、
広告デザインの一貫性を欠いてしまい、
ブランドイメージを守れないなんてことも…
間違って別のサイトに訪れたのではないかと
ユーザーが混乱し、結果的に離脱率が悪化する
恐れが考えられます。
防ぐためにも、コンテンツや広告において
全体的なトンマナを統一し、
ユーザーが求める情報を理解しやすくすることが
重要です。
Webサイトと
企業のイメージカラーを
統一させることで、
企業ブランディングに繋がる側面もあります。

これを知ってるかどうかで、
デザイナーとしての価値
が上がりプロに近づきます。
最後に
LP、バナー、広告、チラシ...etc
日頃から、よく目にするものには、
必ずこの「デザインルール」
が使われています。
知ってからデザインするのと、
知らないままデザインするのでは、
全く違います。
是非、あなたのデザインに、
取り入れてみてください。
プロのデザイナーなら絶対使っている
6つの「デザインルール」
について説明しました。
最後まで読んでいただき、
ありがとうございました!
あきえ
【超重要な2つの🎁のお知らせ】
🎁1.さらに特別特典「PDFのプレゼント受け取り方法」
を説明しますね↓↓
----------------------
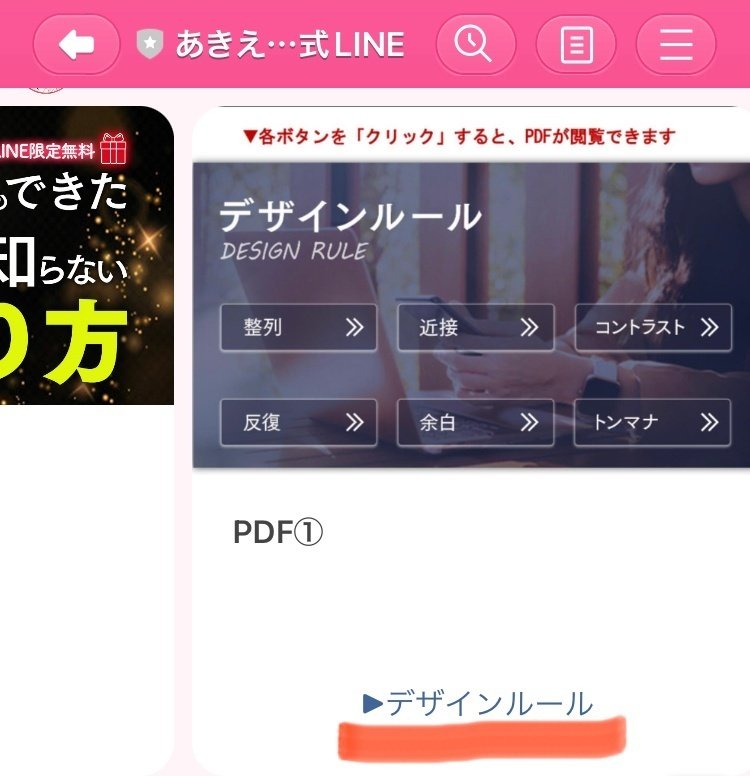
① 公式LINEに下のボタンから戻って
下の画像をタップして受け取れます!


----------------------
🎁2.「デザインのZoom相談します」
・デザイン合ってるか不安
・誰かに見てもらい感想聞きたい
・LPデザインしてみたい
zoom専用公式LINEへ登録
▼
事前入力フォームへ入力
▼
日程について
あきえから連絡します☺️
🔻のボタンからLINEに登録できます

この記事が気に入ったらサポートをしてみませんか?
