
ChatGPTとDALL-E3でギャルゲーを数時間で作成してみた
ChatGPTで数時間でWEBギャルゲーを作りました。
スマフォ版のみ対応。検証用のサンプルゲームなので3分ぐらいで読み切れると思います。タイトルは「シンプル夏ゲーム」

キャプチャー動画もあげておきます(最後のみ音が流れます 1:22~)
なぜChatGPTでギャルゲーを作るのか?
ChatGPTで画像生成機能DALL-E3(https://openai.com/dall-e-3)が出てきてから画像生成に興味なかった私もインターネットに初めて触れた時と同じぐらいの衝撃で猿のように毎日画像生成を作りまくっていました。

可愛い女の子の画像を毎日生成してニヨニヨする日々・・・「これでは生産性がない!なんか作ろう!」→そうだ、DALL-E3で作った絵のキャラクターがでるギャルゲーを作ろう。
そう思い立ちました。
ギャルゲーに必要な要素をChatGPTで揃える
今回はこのようなチームで作成しました
シナリオ 大筋は私が作成しChatGPTで整形と増幅
キャラデザイン ChatGPT DALL-E3
背景デザイン ChatGPT DALL-E3
音楽 Music Gen (Meta製)
WEBゲームエンジン ChatGPTでプログラミング
音楽のみChatGPT以外を使いました。Musicプラグインというので作成ができたようなのですが現在はプラグインの配信がエラーになってて止まってましたのでMetaのサービスを使いました(15秒の音楽が作成できる)
0. コンセプト
スマフォ対応のWEBブラウザゲームとしJavaScriptで実装する
入門用にシンプルにする
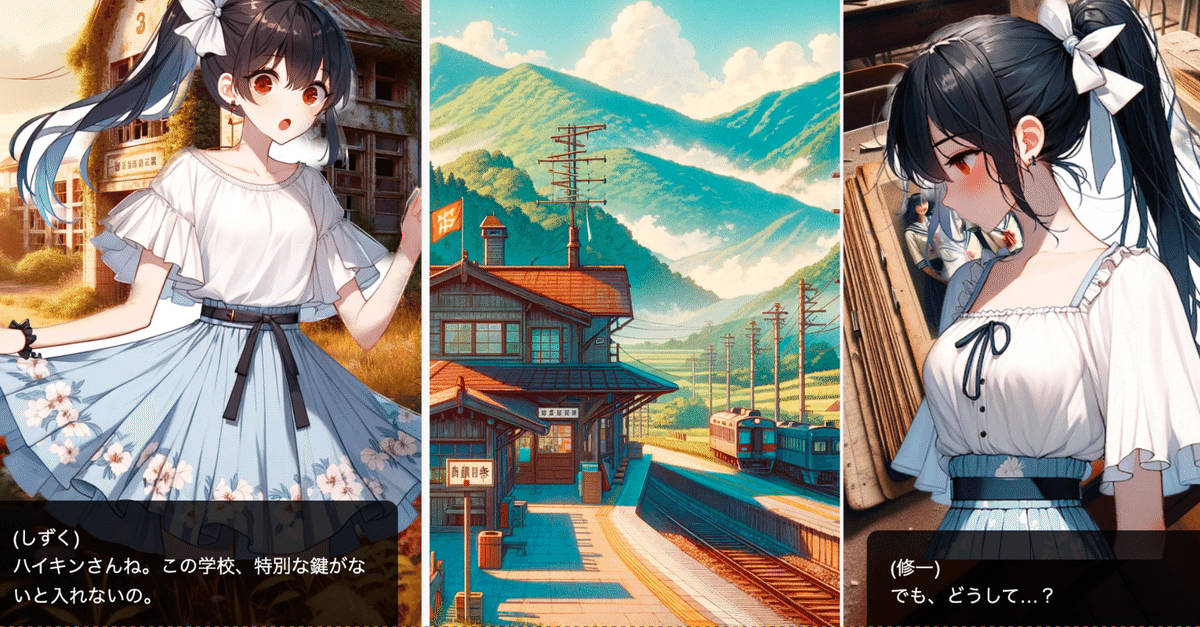
なのでタイトルは「シンプル夏ゲー」
3分ぐらいで読み切れるボリューム
1. キャラクター画像と背景画像の作成
JavaScriptでゴリゴリつくっていく前に、動作確認のためにも絵が必要なので先につくっておきます。
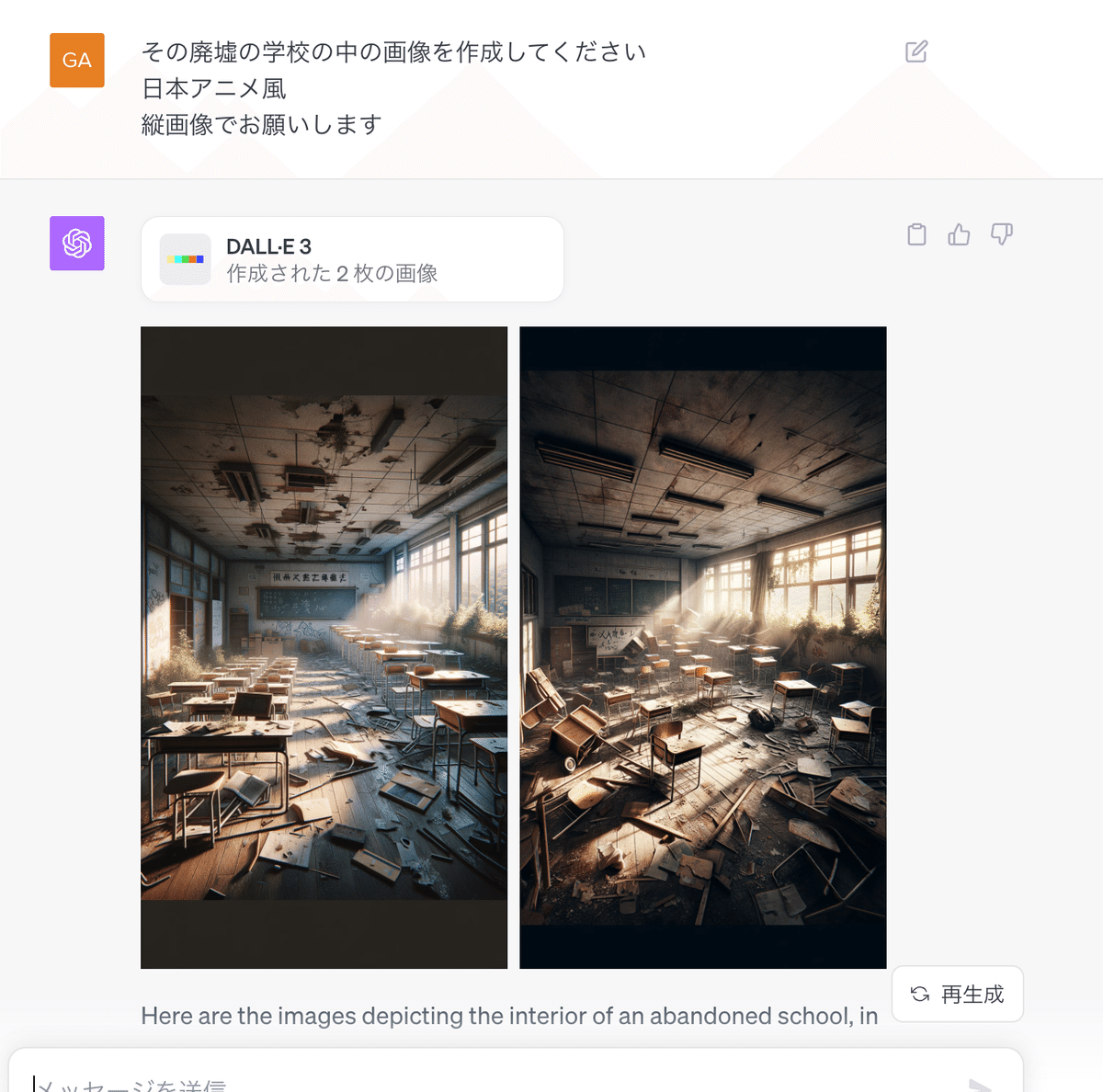
例えば背景であれば「廃墟の学校の画像を作成してください、日本のアニメ風、縦画像でお願いします」と書きます。
スマフォ用のがほしいので縦画像を指定します。

キャラクター画像も似たような感じで作成してもらうのですが。一つ難点が。DALL−E3の出力するPNG画像は透過指定がないため自分でキャラクターの画像の背景を透過させる必要があります、背景透過させるWEBサービスを使うか、GIMPで自分でぽちぽち絶望作業をやるか(最初のヒロインの画像はこれです)、iOSの標準機能でキャラクターだけ切り取るかという方法がありますが。iOSのキャラクターだけ切り取り機能が神機能すぎてやばすぎました。陽キャのための写真切り取り機能だと思っていましたが、ギャルゲーを作るためにあるとは思ってもみませんでした。

共有ボタンを押すと透過PNGが保存ができる。
2. ゲームエンジンの作成
ここからがChatGPTの本領発揮、ゲームエンジン部分をすべてChatGPT任せで作っていきます。
2-1.仕様を伝えてレビューしてもらう
まず今回のゲームの仕様を伝えます。
私はゲーム制作はしたことがないですが、ギャルゲーはそれなりにやってるので「まぁこういう感じだろう」という想像で仕様を考えました。
ChatGPTの生成AIで生成した画像をつかって
日本の美少女ゲームをWEBでJavascriptで実装したいと思います。
Javascriptでのゲーム制作の入門としてシンプルなものを考えています。
まず仕様のレビューをお願いします
# プロジェクト名
シンプル夏ゲーム
# 仕様
## 画面仕様
- 画面サイズはスマートフォンを基準とする
- 画面には「背景画像」「キャラクター画像」「セリフパーツ」「セリフ」が並ぶ
- またシナリオの進行によって「選択画面」パーツがでることがある
## 操作仕様
- ユーザーがセリフパーツをタップかクリックすることで次のセリフを読み込み表示する
- 選択画面の選択を選ぶと選択肢によってキャラの返答を変える。
## シナリオ進行
- シナリオがすすむと、キャラクター画像、背景画像は変更することがある。その変更指示はシナリオデータに書くこととする
## 実装案
- 実装としては、本体スクリプトがシナリオデータをロードしそのシナリオにかかれてあるシナリオにしたがってゲームを進行する。
- index.html game.js scenario.js が実装ファイルである
## scenario.js のイメージ
set 背景1.png
set キャラクター1.png
キャラ名 「セリフ〜」
キャラ名「セリフ〜」
set キャラクター2..png
キャラ名 「セリフ〜」
キャラ名「セリフ〜」
set 背景2.png
キャラ名 「セリフ〜」
キャラ名「セリフ〜」
set select Part 1: ~~~ 2:~~~~
select1 キャラ名「セリフ〜」
select2 キャラ名「セリフ〜」
キャラ名 「セリフ〜」
キャラ名「セリフ~」
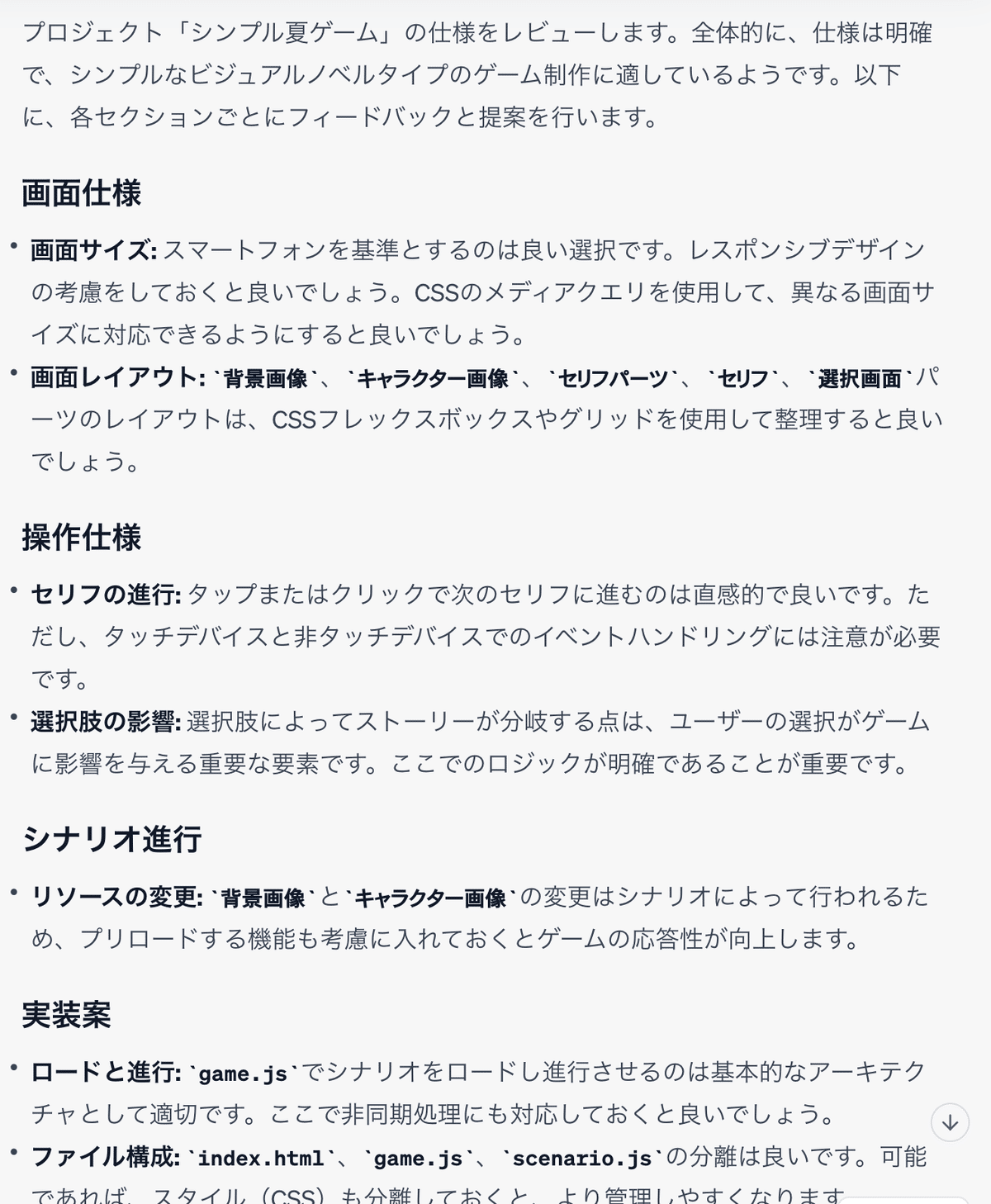
するとこういう返答が帰ってきます

全体的に問題ないとお墨付きをもらえたのでこれで進めていきます。
2-2. プログラミングを進めていく上で段階にわけて目次を作ってもらう
シンプルとは言え、比較的ながいスレッドでChatGPTと会話することが予想されます。会話が長い場合途中でChatGPT先生がポンコツになって後戻りができなくなる可能性もあるため、適切に「全体の部分のどこを今つくっているのか?」をお互いに理解しながら進めるために目次を作ってもらいます。
イメージ的には「ゲームプログラミング入門」の書籍の目次を作ってもらう形です。
シンプル夏ゲームをあなたと一緒に作っていきたいと思います。
ステップバイステップで動かしながら作成するために、どのような実装手順で作成するか、まず目次をつくってください。
例えば
1. ゲーム画面の基本的な実装
2. 背景画像の配置
3. キャラクター画像の配置
4. シナリオのロード方法
などです
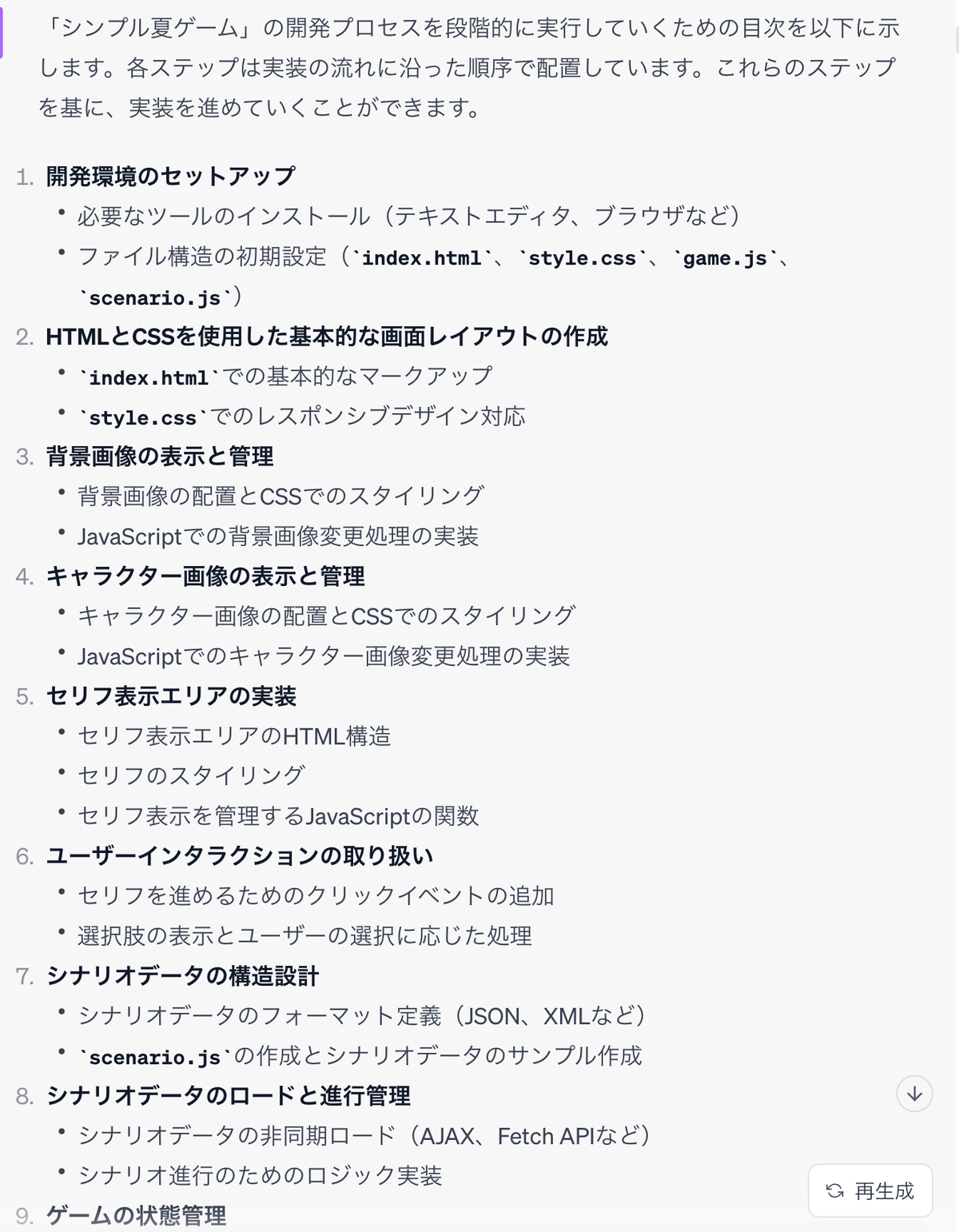
すると適切に目次を作ってくれます

いい感じですね。「ゲームプログラミング入門」の目次っぽいです。
これで「4. 背景画像の表示と管理」をお願いしますと言えばそのコードを書いてくれます。
2-3. 目次通りにプログラミングを進めていく
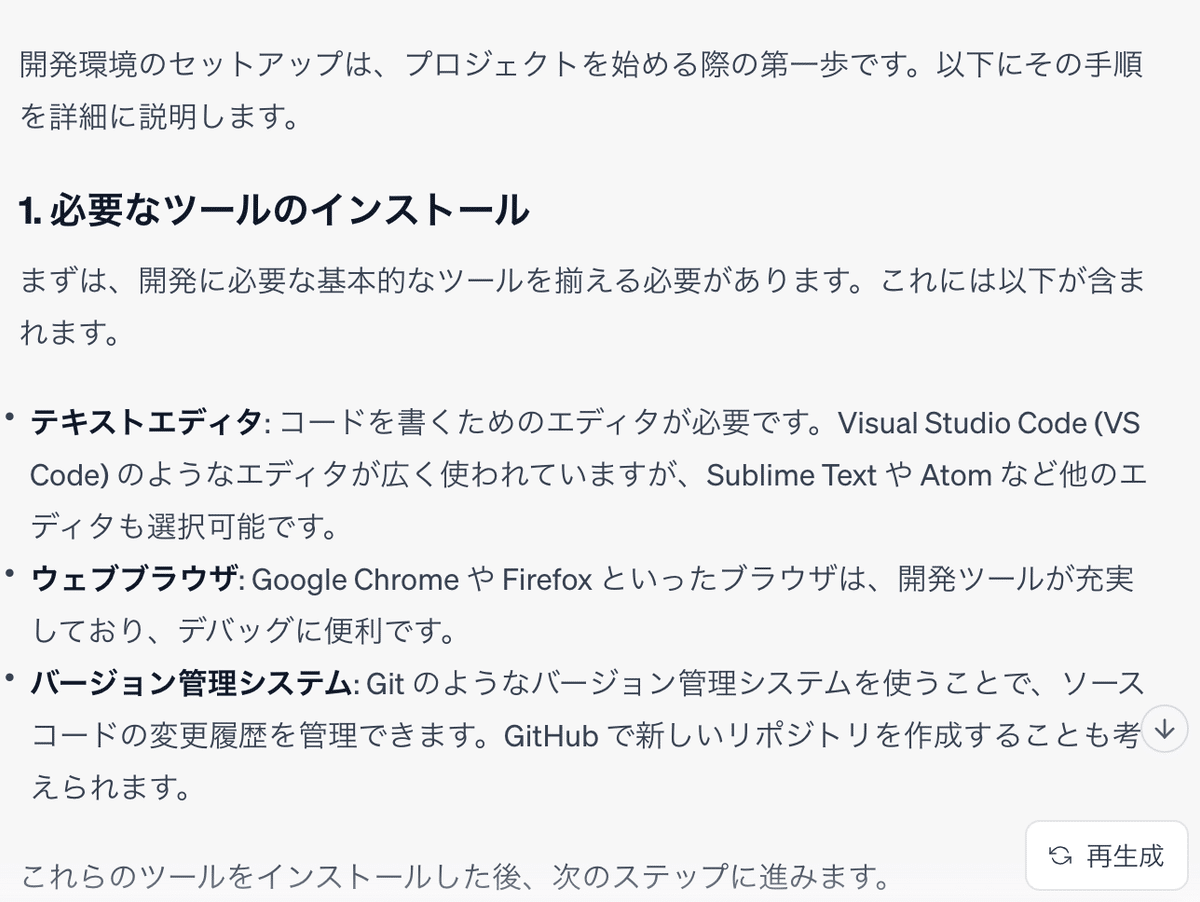
1. **開発環境のセットアップ** をまず説明お願いします
というと
セットアップのやり方から教えてくれます

また開発のテクニックとしてこういうのも教えてくれます
VS Code の拡張機能には Live Server のような便利なツールがあります。これをインストールして、index.htmlをライブで確認できるようにします。
2. **HTMLとCSSを使用した基本的な画面レイアウトの作成** をお願いします
というと
コードをガリガリ書いてくれます

あとは忠実にコピペマシンとなってVSCodeに貼っていくわけですがたまにうまくいかないときがあります、やはり最低限のHTMLやJSの知識がないと少しはきつい場面がありますが。概ね素人でもできるはずです。
また今のChatGPTは画像の読み込み機能があるので、今つくっている画面をアップロードして「ここおかしいんやが、なんとかならんか?」というとなんとかしてくれます。
3. シナリオの作成
プログラミングを指南してもらっている別のチャット用のスレッドを作成し
シナリオの大筋を伝えて適切なシナリオに整形してもらいます。
美少女ゲームの入門用のサンプルシナリオを作成しようと思います。
3~5分程度で読み切れる長さのものを想定しています。
大枠のシナリオ概要を示します。
# 登場キャラクター
ヒロイン:しずく 一人称:私 17歳 女性
主人公:修一 一人称:僕 17歳 男性
# シナリオの前提
基本的に2名の会話劇で進みます。他のキャラクターは出ません
# シナリオ
主人公は廃墟YouTuber、ハイキン。日本各地の廃墟を巡っている。
今回訪れた田舎、「萩の村」の廃墟となった「萩の村高校」で女の子「しずく」に出会う。
しずくによると萩の村高校に入るには彼女の祖父である元校長が川に隠した秘密の鍵が必要という。
しずくと一緒に川に行き、鍵が入った宝箱を発見し再度、萩の村高校へ2名で向かう。
入り口の鍵を開け廃校の中へ入る2名。
〜〜略
こちらをベースにシナリオを書いてください。
シナリオをつくってくれます

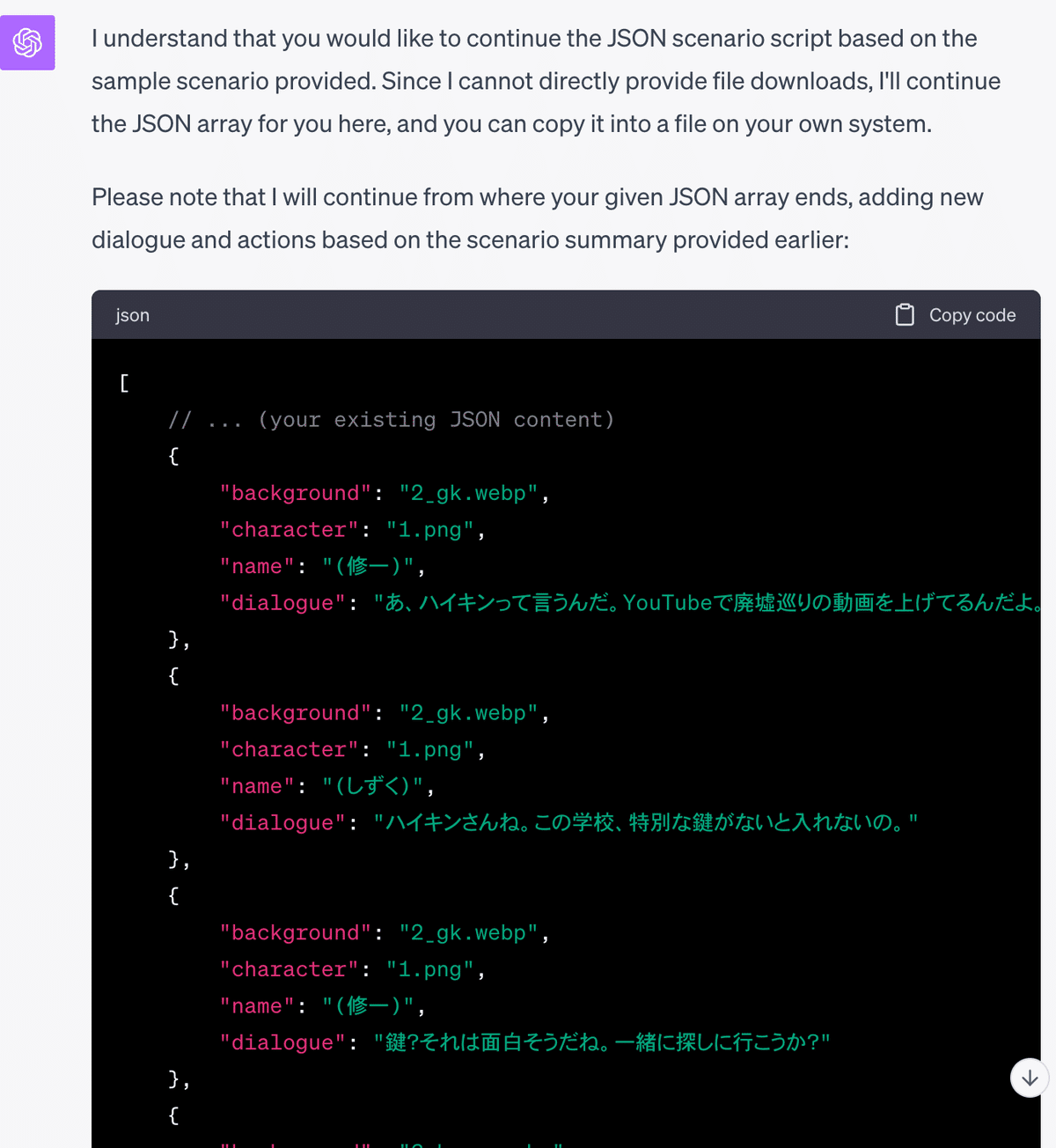
3-2 シナリオスクリプトへの変換もChatGPTが1発でやってくれる
ゲームエンジンとシナリオスクリプトは今回わかれています。ギャルゲーをやった人はわかると思いますがシナリオのセリフに紐づく背景やキャラクター画像をシナリオには紐づけないといけないのでそのフォーマットが必要になるのですが、それも1〜4セリフサンプルをこちらがつくれば、あとはChatGPTが付け加えてくれます。
いいですね。問題ないです。
シナリオはスクリプトとしてJSONで管理しています。
序盤のみありますので、上記を踏まえて適切に追記してください。
background: 'top.png',
character: '1.png',
こちらのプロパティは変更しなくてよいです。
name dialogue を上記を踏まえて変更お願いします
const scenario = [
{
background: 'top.png',
character: '1.png',
name: '(あおい)',
dialogue: '「シンプル夏ゲーム」へようこそ!'
},
{
background: '1_eki.webp',
character: '',
name: '(修一)',
dialogue: '僕はとある田舎に来ていた。'
},
{
background: '1_eki.webp',
character: '',
name: '(修一)',
dialogue: '「ぶんぶんハロー、廃墟ユーチューバー、ハイキンです。」'
},

4. 音楽の作成
ここまでくればほぼ完成で満足なのですが。一応音楽を最後にテストで流したいと思います。
Meta社のMusicGen に「夏」とか「祭り」とか適当に入れていくつかダウンロードして良さそうなのをダウンロードして埋め込みしました。
ゲーム開始にいきなり音楽流れるとアレなので最後だけ音楽をいれています。
5. 完成
GitHubと連携したvercel(無料)にデプロイして完成です!
https://simple-natu-game.vercel.app/

結論:作ってみての感想
選択肢分岐もない、根幹となる部分だけですが数時間でギャルゲーが作成できたのには驚きました。現状ChatGPTでアニメーションが作成できない以上
は、DALL-E3で作ったイラストの活用方法としてシナリオゲームは最適解だと思いました。シナリオ、イラストはChatGPTで作成でき、ゲームエンジンすらも(おそらく非プログラマーでも)ChatGPTで作れるので
自分の表現したい世界観、シナリオが簡単に世の中に出せる世の中になったと感じました。必要なのはやる気、熱意だけ。
この記事が気に入ったらサポートをしてみませんか?
