
モーショングラフィックスを作るときに意識する基本的なこと
はじめまして。
After Effectsでスマホ向けのモーショングラフィックスを作る機会が増えてきたので、学んだことを発信していきます。よろしくお願いします。
この記事では、モーショングラフィックスの制作上で押さえておくべき基本的な考え方を紹介します。テクニックより知識や意識が大半なので、初心者でも吸収しやすい内容だと思います。
デザイナー視点の記事ですが、CSSアニメーションにも通じるものが多いので、ぜひコーダーの方も読んでみてください。
広い範囲・別のグループのモノを同時に動かさない
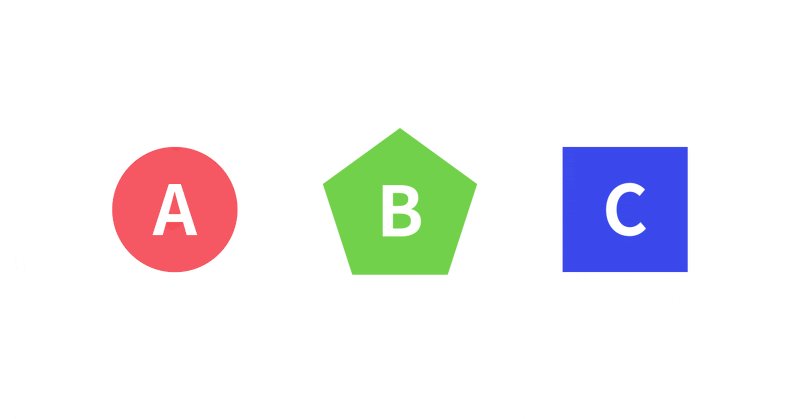
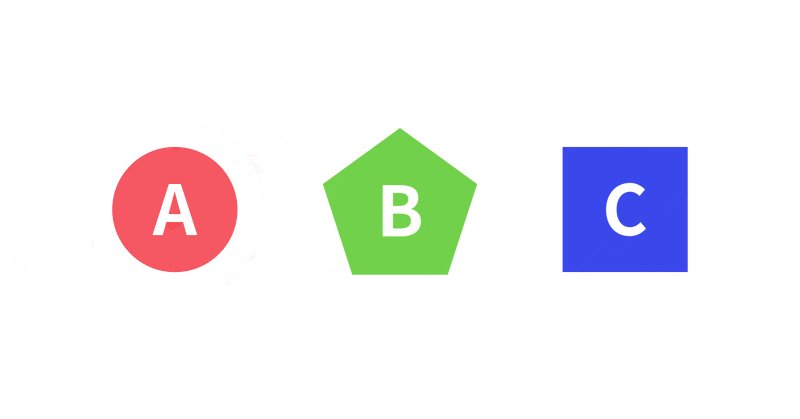
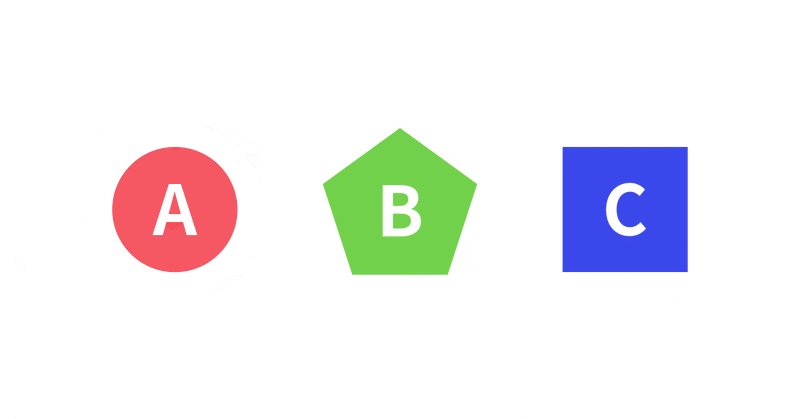
知らないと陥りがちなポイントです。画面の大きさとは関係なく、人の目は狭い範囲・同一のグループじゃないと動くものを目で追えません。

これを見て、全ての動きを1ループで認識できた人はいないと思います。
繰り返し見て、「ああ、Aはこういう動きだったのか」と感じた人が大半かと思います。
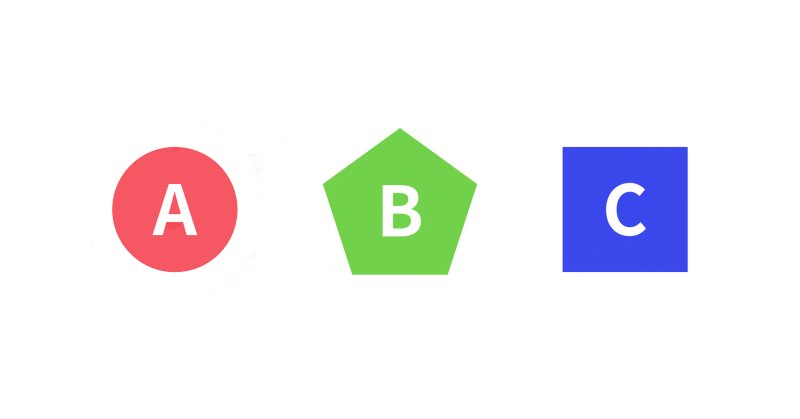
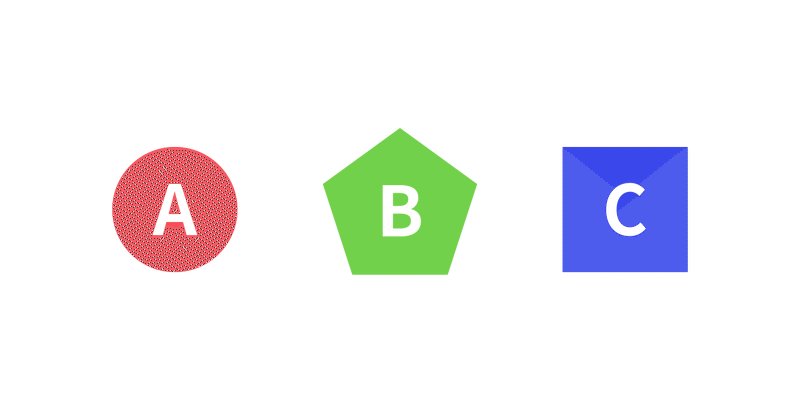
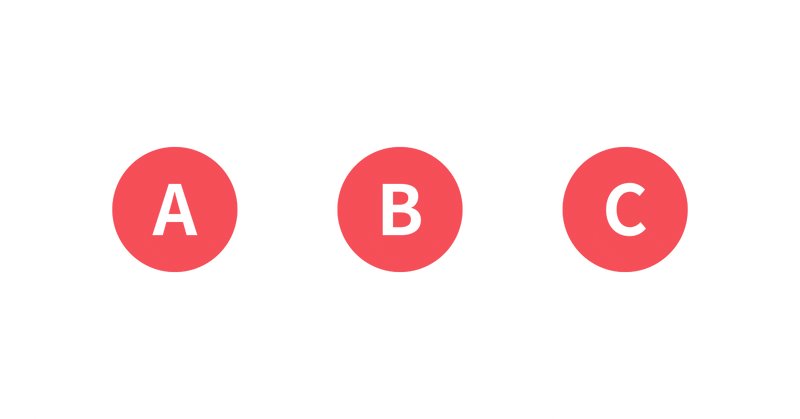
画面内に強調したい・動かしたいものが複数あるときは、同時ではなく、五月雨に1つずつ動かすようにしましょう。

1つ目と比べて、それぞれの動きは分かりやすくなりましたが、まだ見づらいですよね。では次のポイントです。
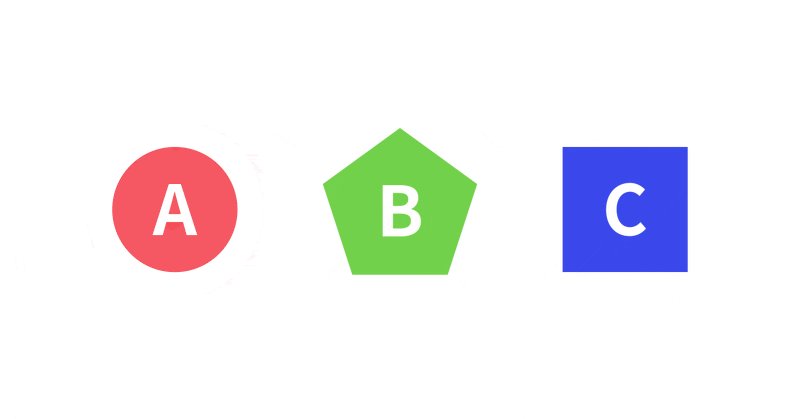
視線誘導を考えながら動かす順番を決める
ここまでは「五月雨に動かしましょう」という話をしました。次は「動かす順番を考えましょう」という話です。
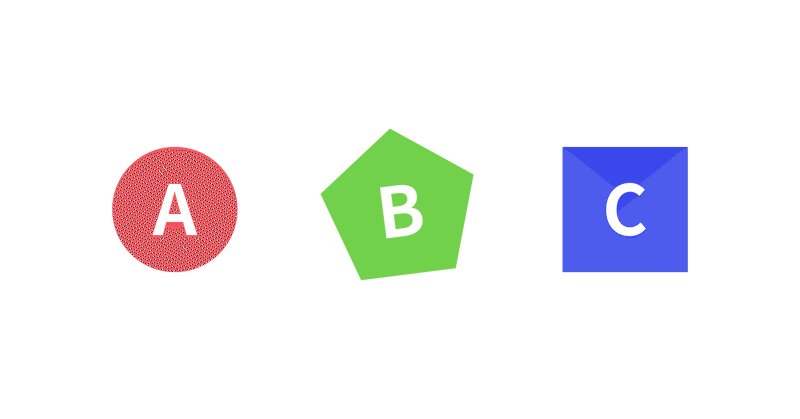
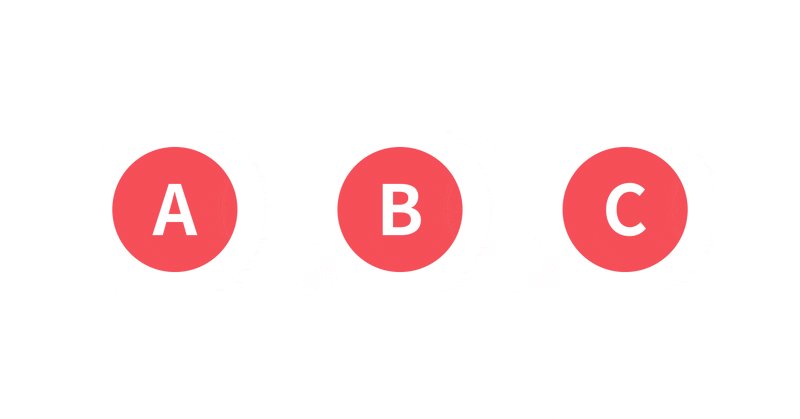
さっきの動画を見て、Cから動くことに違和感を覚えたと思います。ここはAから動くのが自然です。

なぜAから動くのが自然なのでしょうか?横書きは左から読むためですね。
こういった見てる側が持っている当たり前の感覚は、制作中は見失いがちです。制作に慣れていないうちは特に気をつけてください。
五月雨にモノを動かす順番の基本は、
左から右
上から下
ループものでない限り一方通行
です。
こういったルールは、一定の進捗で機械的に確かめると、自分だけでも改善に繋げられます。
一定の範囲・同じグループのモノは同時に動かす
今までの話の裏にあたる理屈です。
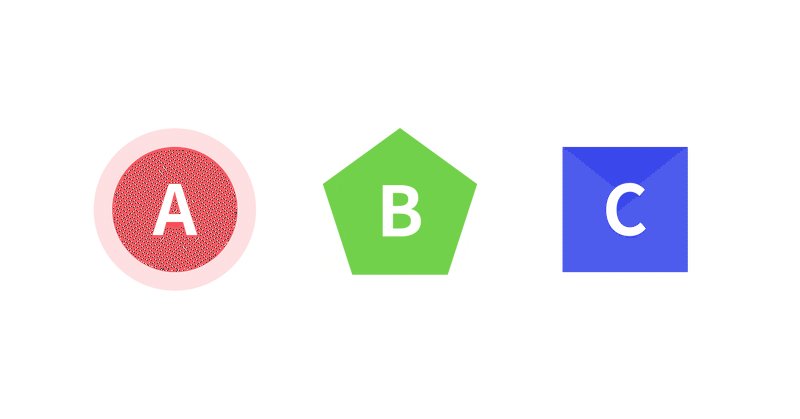
同じグループ(セクション内の同パーツなど)のモノを動かしたい場合は、同時に動かして統一感を演出すると、しっくりきます。

範囲や住み分けがハッキリ分からない…そんな時は、とりあえず順番に動かして、ズレて気持ち悪かったら揃えてみましょう。
はじめのうちは、これで正解に繋がるケースが多いです。
ゆっくりを心がけ、1.5〜2倍ぐらいの尺を使う意識を持つ
制作中は1フレームずつ調整し、ゆっくり手動でコマ送りをして制作すると思います。一通り作って実際に等速で再生してみると、モーションが速くなっていることが多いです。
ところで、速いと何がまずいのでしょうか?
結論から言うと、作り込んだディテールはゆっくりじゃないと視認できない。これに尽きます。
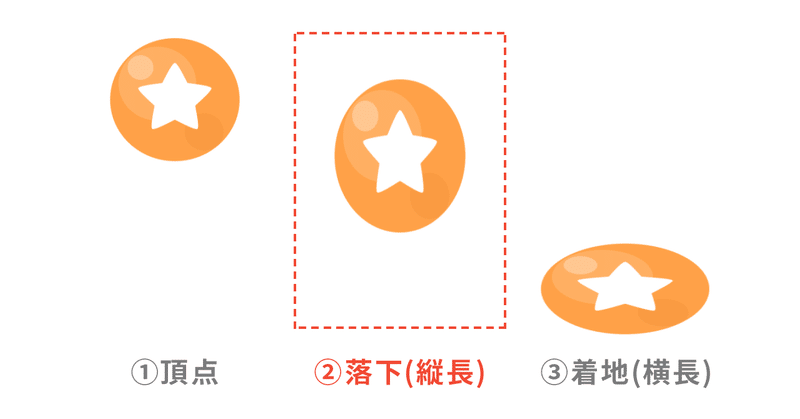
例を挙げて速度を比較してみましょう。動画を見る前に、今回のモーションで作り込んだポイントを事前に紹介しておきます。

私は、このボールが柔らかく見えるように落下中や着地のタイミングで変形を適用しています。ミソになるのは「②落下(縦長)」の変形です。
これを踏まえ、速度を変えて比較します。

この動画で前述の「②落下(縦長)」をハッキリ視認できるのは、おそらく一番右ぐらいじゃないでしょうか。
このように、凝った箇所ほどゆっくりにしないと伝わらないものなんです。どれだけ一生懸命作り込んでも、見る人が認識できないと作った意味がありません。
初見のユーザーは全ての要素を認識できるか
この速度で表現したいことを視認できるか
という意識を常に持って、速度に気を配ることが大切です。
しかし、確認や修正の回数を重ねると目が慣れて、感覚が麻痺してきます。そういう時は初見のレビュアーを見繕うのが有効です。
(相手が見せていい人かどうかを考慮した上で確認をお願いしましょう。)
緩急をつけ、余韻の時間を設ける
前述の通り、速いモーションは見えないリスクがあります。しかし、ピストルの弾丸やバットのスイングなど、スピードが速くないとおかしい表現もあります。
そんな時は緩急です。動作のあと静止する時間を置きましょう。

左は等速で移動するだけ、右はスピードを少し上げましたが、静止の時間を設けて緩急をつけています。ここのメリハリが意識できると一気にそれっぽい動きになります。
相手に何が起こったかを認識させる時間を設けるという意味でも、各所に静止の時間を作ることは、見やすいモーションに繋がります。
最初はひたすらにキーフレームに「イージーイーズ」をつける
※このセクションはAfter Effectsを例に挙げて説明します。ご了承ください。
モーション制作の上で重要なワードにイージングというものがあります。
知ってる方もいると思いますが、キーフレーム間(一定時間内)の変化量に緩急をつけることを指します。
緩急です、先ほどの内容にも繋がってきます。
イージングには種類と名称があり、そのうちのひとつを「イージーイーズ」といいます。イージングの種類は下記の記事がわかりやすいのでオススメです。
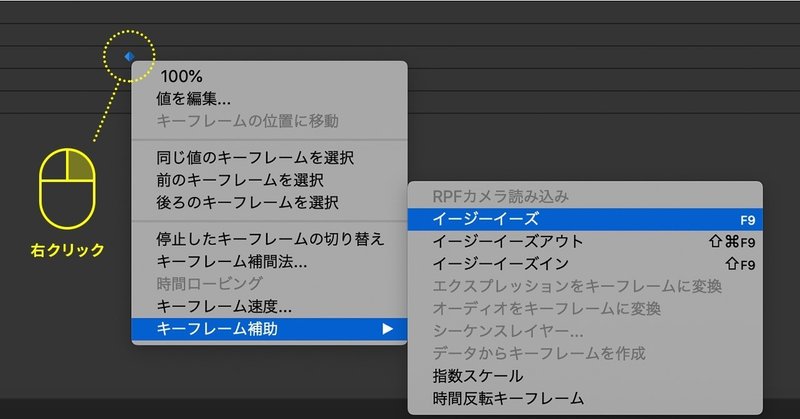
After Effectsでは、キーフレームを選択(複数選択可)して[右クリック]>[キーフレーム補助]>[イージーイーズ]、もしくはF9キーでもイージーイーズを反映できます。

大半の動きはこれを反映するだけでイイ感じになります。
もちろん、物によっては「イージーイーズアウト」や「イージーイーズイン」が適している場合もあります。イージングをつけない方がいい場合もあります。
しかし、経験上それを適用するケースは少数です。
イージーイーズで違和感があったら別の補間法を適用するぐらいの気持ちで、最初はひたすらイージーイーズから始めてみるといいと思います。
物理法則やアニメ・ゲームの表現を追求する
私はよく重力や慣性のルールを意識して微調整します。
アニメーションを見て感じる違和感の大半は、頭の中にあるリアルな動きとの齟齬によるものです。
参考のインプットは「dribbble」や「Pinterest」はもちろん、アニメやゲーム内の表現を意識して観察することをお勧めします。
特にゲームは、スマホのソーシャルゲームが参考になることが多いです。
勧める主な理由としては、
大多数のユーザーに通じる洗練された演出が詰まっている
子供向けコンテンツの場合は、言葉を使わない絵が主体のコミュニケーション方法がある
の2点です。
そして、これらの参考も観察してみると、各所で物理的なルールに則っていることが分かってきます。
あとがき
長くなってしまいましたが、色々な制作現場で活かしやすい内容を紹介できたと思います。
余談ですが、試しにインプットのつもりで「鬼滅の刃」を見てみました。どこかで参考にできそうだなと思った内容は、
キャラの技に付随するエフェクト
衝撃波の出し方
水滴、砂などの散り方
風や動きになびく布や髪の動き
場面転換の演出
戦闘シーンのスピードの緩急
ギャグシーンのポップなオブジェクト
結構ありました。
みなさんもお気に入りのアニメやゲームの演出を、そういった観点で見返してみてはいかがでしょうか。
この記事が気に入ったらサポートをしてみませんか?
