
Figmaプラグインを使ったワイヤーフレーム・サイトマップの自動作成
こんにちは!株式会社ニジボックス UX・ディレクション室、室長の吉川です。
第四回の「AI-UX UNITE」のテーマは、ワイヤーフレーム、サイトマップのAIによる自動作成です!
3つのFigmaプラグインを使いながら、どうやったら効率化ができるかを実際に試してみました。
「サイトマップやワイヤーフレームを秒で作れないかなー」などと思っているWebディレクターやUXデザイナー、UIデザイナーの方に少しでも参考になれば幸いです!
1.「Relume」をつかったワイヤーフレーム・サイトマップ自動生成
Relume(https://library.relume.io/)は、どんなサイトを作りたいかのテキストを打ち込むと、自動でサイトマップとワイヤーフレームを作ってくれるサービスです。
さらに、これのすごいところは
1.自由に編集ができる
2.FigmaやWebflowなどにエクスポートできる
という部分!
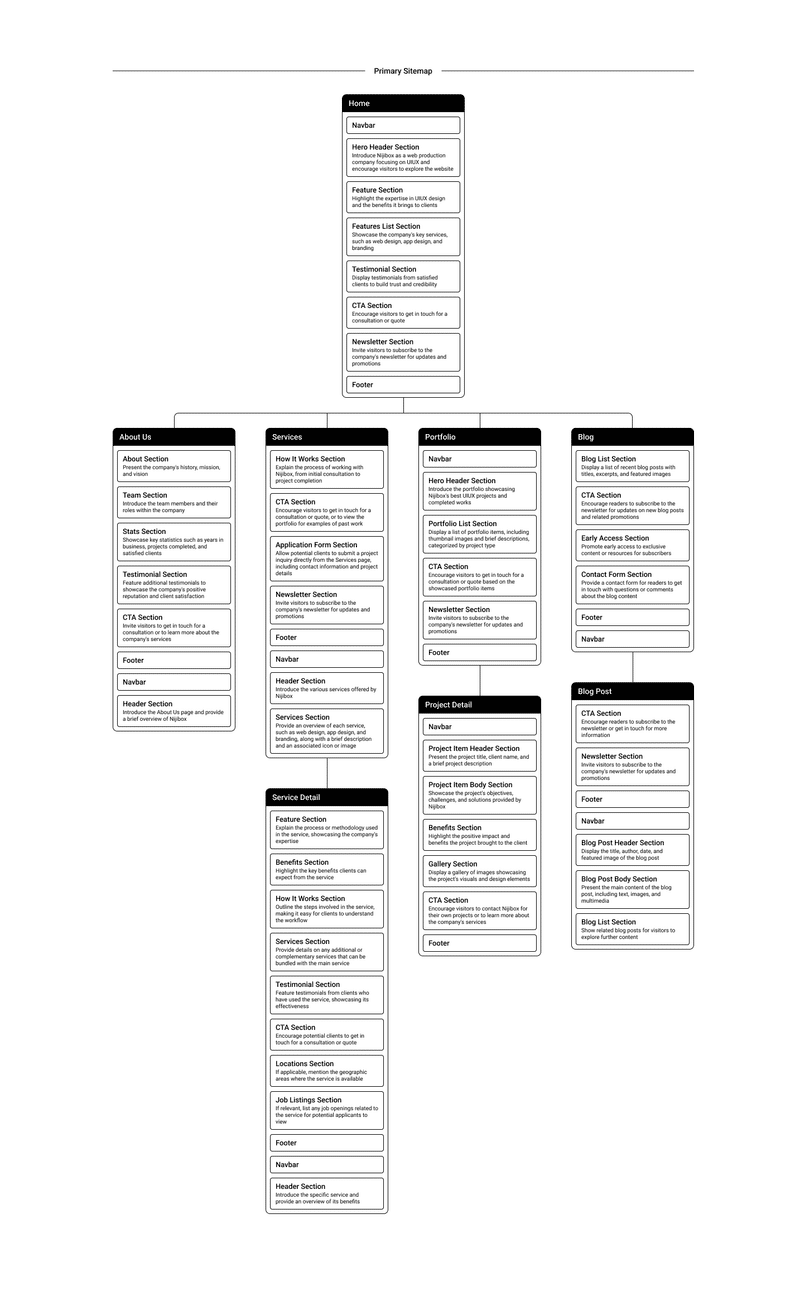
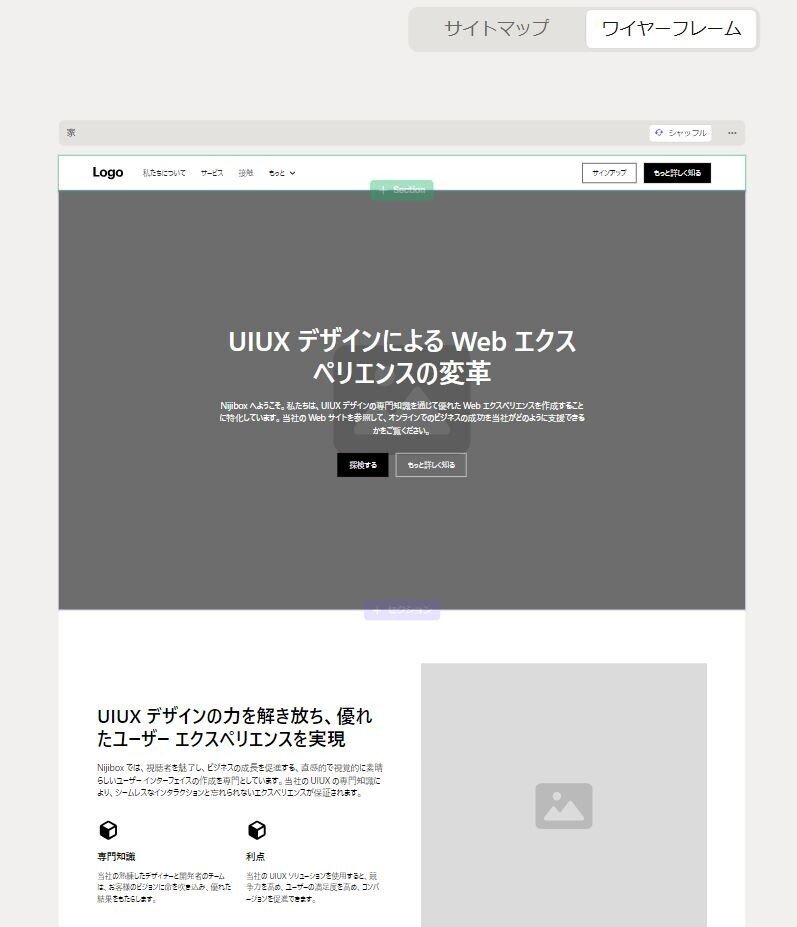
実際に「UIUXを中心としたweb制作会社のニジボックスのwebサイト」というテキストを英訳し、打ち込んだだけで作られたサイトマップがこちら。

英語で出力されるので、日本語訳する必要はでてきてしまいますがサイトマップの中にゾーニングも入っていてとても良い感じです。
さらに各内容を編集したり、位置を入れ替えたりもできます。
加えて同時にワイヤーフレームも生成され、各パーツ毎に編集したりもできるところがすばらしい!

そして、これをFigmaにプラグインをインストールし連携するとそのままFigmaのファイルとして読み込めます。
初期アウトプットの精度も高く、それを自由に編集できるという部分がかなり使い勝手が良いです!
2.「Wireframe Designer」を使ったワイヤーフレーム自動生成
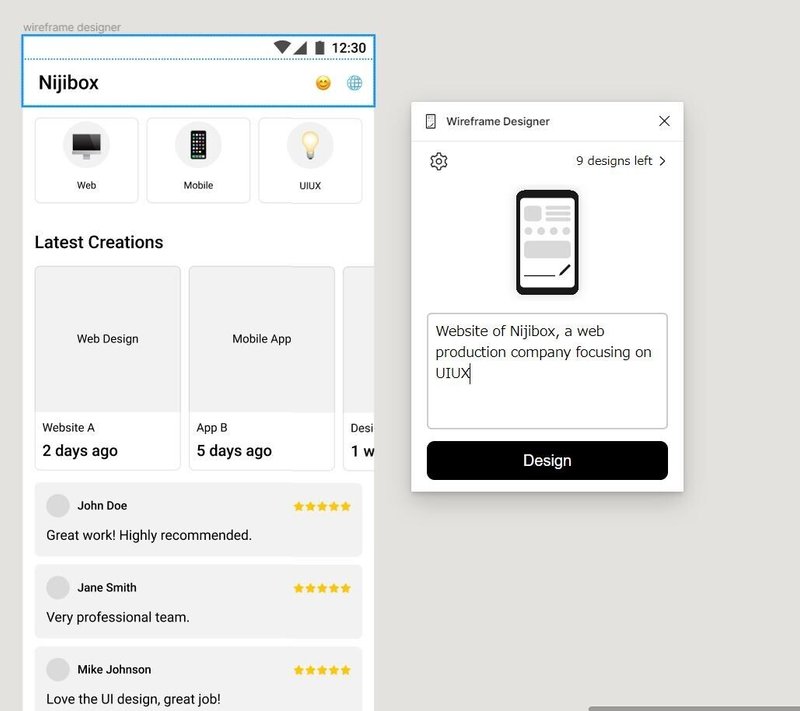
figmaのプラグインである「Wireframe Designer(https://www.figma.com/community/plugin/1228969298040149016/wireframe-designer)」はfigma上にテキストを入れるエリアがでてきて、どんなサイトを作りたいか?を入れると自動でワイヤーフレームが作成されて行きます。

今回も同じようにニジボックスの説明を入力してみましたが、ちょっと意図したものにはならなかったです。。
修正も手作業になるので、かなり手軽には作れますがちょっと使い勝手という意味ではシーンを選びそうです。
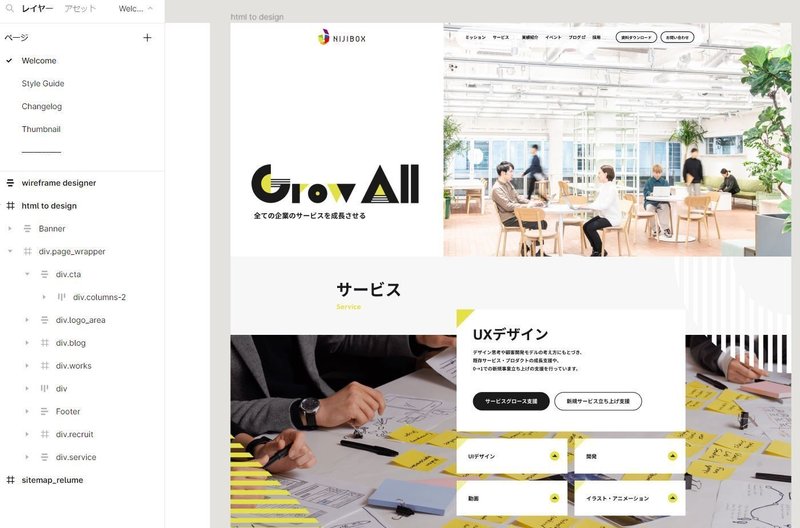
3.「html.to.design」を使ったワイヤーフレーム作成
html.to.design(https://www.figma.com/community/plugin/1159123024924461424/html-to-design)はワイヤーフレームを作るツールではなく、サイトのURLを指定すると、それをそのままfigmaの編集可能なファイルとして自動生成するプラグインです。
例えばニジボックス(https://www.nijibox.jp/)のURLをいれると、以下のようなfigmaファイルが生成されます。

きちんとセクションごとにグループ化もされていて、ほぼ完ぺきなトレースファイルが一瞬で生成されます。すごい!
ワイヤーフレームを作るとき、参考サイトを踏襲したい時や既存サイトの一部に新しいコンテンツを挿入したい時などあると思います。
そういった時にこれを使えば、かなり時短になると思います!
4.結論
私個人的には
1.参考サイトを参考に作る場合や既存サイトにコンテンツを追加する場合など
→「html.to.design」をうまく使いながらワイヤーフレームを作成する
2.新規サイトを一から作りたい場合
→「Relume」を使って初期の案出しを高速化し、そこから編集して意図するものに創り上げていく
のような使い方が良いと思いました!
いかがでしたでしょうか?ワイヤーフレームやサイトマップを高速で作りたいというシーンで少しでも参考になれば幸いです。
また「他にもこんな方法がある!」などございましたら是非教えていただけると嬉しいです!
最後までお読みいただきありがとうございました。次回もよろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
