
デザイン解剖#59
今回はミツワ電機株式会社さんの採用サイトです。
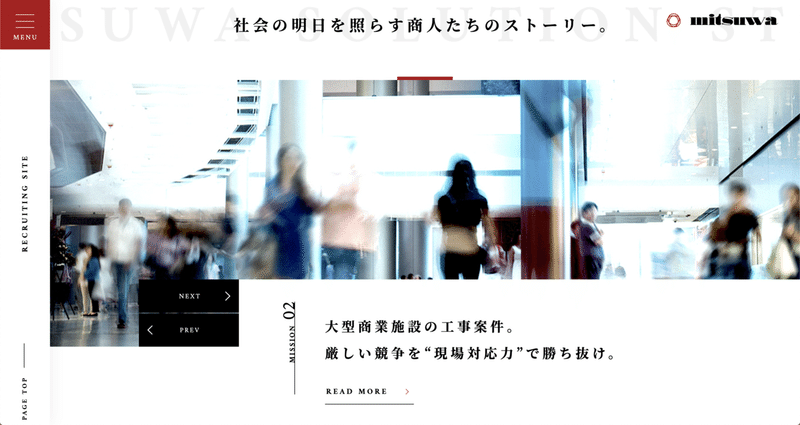
MV

・画像をファーストビュー全面に配置
・初回ローディング時にフェードインするようなアニメーション
・メッセージを中央に配置し、周囲の余白をとることで視線を集中させている
・「MESSAGE」ボタンから社長インタビューページに遷移。MVでの文言掲載は最小限になっている

ボタンやあしらいで使われている線は全て1pxと細く、そのことで繊細な雰囲気になっている
使用色
コーポレートカラーの赤、白、黒
完全な白/黒を使用していることでパキッとした印象を与える

背景のあしらいには明るい灰色(F1F1F1)を用いており、前面の文字を邪魔しないながらレイヤー感の表現になっている
フォント
日本語:Noto Serif JP(見出し),游ゴシック(平文)
英語:Amiri
どちらもGooglefontにあり。Noto Serif JPはGooglefontの明朝体として貴重な存在
メニュー

・左側に固定
・PC時もハンバーガーメニュー
・コンテンツとの境目に僅かにドロップシャドウあり
・ファーストビューでは下部の文字が「SCROLL」だが、スクロールするに従って「PAGE TOP」となりTOPへのアンカーリンクの役割を果たしている
ハンバーガーメニューが展開されると前面オーバーレイ

・この画面そのものがサイトマップの役割を果たしている
構造が分かりやすい
・英字を大きく、日本語を小さく表示するに至った理由を知りたい
・採用サイトのため、最も重要なMY PAGE と ENTRYボタンをかなり大きくW635px以上使って配置していることが印象的
コンテンツ

・写真にズレて重なる形で白座布団が敷かれており、レイヤー感の表現になり動きが感じられる
・ボタンの配置に迷うところだが、文章に合わせて左寄せになっている
・行間を広めにとることで余裕のある印象
・意味の途切れているところで改行されているので読み手に安心感を与える

・タイトル下に赤いラインのあしらいを入れていることで区切り/注目ポイントの表現
・こちらも写真に文章を白背景で重ねている
・ボタンと小見出しの配置が絶妙
ボタンは画像との重なりの段差を利用し、空間を有効活用している
小見出しは縦組みにすることでタイトル/リンクとのグループ感がある

・左側に縦長の画像を配置することで見出しのような役割になり、右側のリンクコンテンツにまとまりが出る
・リンクは前面写真や色を使わず、アイコンにすることで重くなりすぎない
・こちらのコンテンツでも写真と背景がずらして重ねられる演出が繰り返されていることでリズムが生まれている

・590×150の特大ボタンを配置することで否が応でも目に入る仕掛け
・フッター部分に写真を配置することでエンディング画面のような印象に
・フッターにはメニュー項目を置かず、リンクを絞ることで洗練された印象に
まとめ
とにかく、受取手のことを考えた、伝わりやすいwebサイトだと感じました。写真に白ベタを重ねてレイヤー感を出す演出を繰り返すことでリズムが生まれていたのも、良い導線だなと思います。
また、見出し下に赤いラインを僅かに敷くだけでも、区切り/注目のサインとわかるのは発見でした。
励みになりますのでよろしくどうぞ!
