
真似のすゝめ
こんにちは。昼は橋の設計、夜はwebデザインをしているaiです。
以前読んだニトロさんの記事にこんな言葉がありました。
「自己流ではなくマネをする」
脱初心者を目指すなら、良いデザインから「この表現使えそう!」というものを集めてマネをするのが良いというお話でした。
いつか勉強したことをまとめた記事を書いてみたいなとは思っていましたが、記事を書けるほどの経験もなければ知識もないと思い、ずっと書いていませんでした。
そんなこんなで気付いたら勉強をはじめて1年が経っていました。
そんな時にニトロさんの記事を読んでこれだ!とピンときたので初めてのnoteを書いてみようと思います。
ここ最近私が取り組んでいたバナーお題で「真似をすることの大切さ」に気付きました。
バナーお題についてはこちらをご覧ください。
私がバナーお題で制作したバナーがこちらです。全部で5つあります。
指定された情報をもとに自分でデザインしました。

完成したバナーをTwitterで公開したところ、それぞれの反響は以下のとおりでした。
チョコ いいね♡49
遊園地 いいね♡44
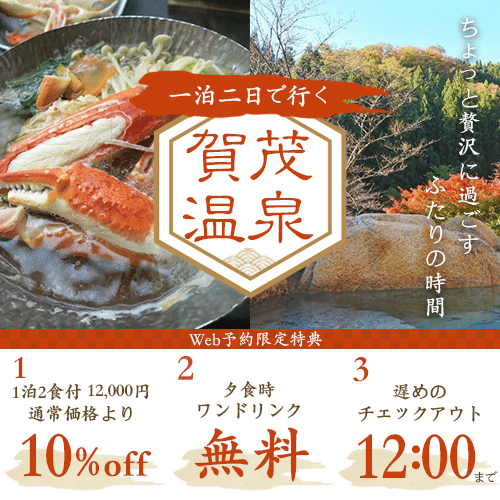
温泉 いいね♡94
電子決済アプリ いいね♡32
ジム いいね♡49
温泉バナーだけ倍の反響がありました。
このバナーは私自身も唯一しっくりきたなと思っていたので嬉しかったです。

反響多くて嬉しかった〜で終わってしまっては勿体無いので掘り下げていきます。
なぜ温泉バナーだけクオリティが上がったのか。
それは、真似をしたからです。
どのバナーも参考になるものを集めてデザインしたことに変わりはないのですが、温泉バナーだけは真似具合が圧倒的に高かったなと思います。
そこで今回は、
「素人感丸出し」
「どこに何を配置したら良いかわからない」
「引き出しが少ない」
とお困りの方に向けて、良いデザインを参考にどうやって真似をするのか、私が実際にやった流れを解説していきます。


1-1. バナーに必要な要素を全て書き出す
とりあえずバナーに必要な言葉を書き出して並べます。
1-2. 書き出した要素をグループ分けする
「キャッチコピー」や「日時」、「キャンペーンや特典内容」など
その時作るバナーに合ったグループ分けをしましょう。
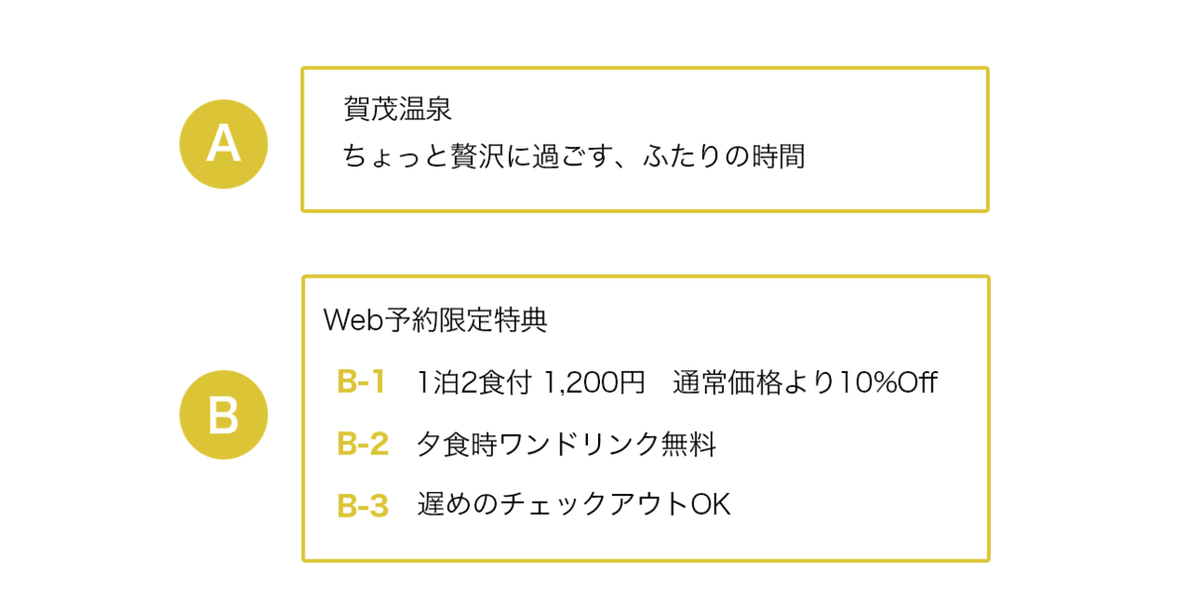
今回は大きく分けて2つのグループに分けました。
A:タイトル・キャッチコピーグループ
B:3大特典グループ
Bグループの中は、特典内容ごとにさらに3つのグループに分けました。

2-1. デザインのキーポイントを洗い出す
それぞれのグループに対し、どんなデザインが必要なのか整理します。
A:バナー全体の印象を左右する「温泉旅館ぽい」「和風」なデザイン
B:「情報量が多い」「3つのグループ」をまとめるレイアウト
2-2. デザインを探す
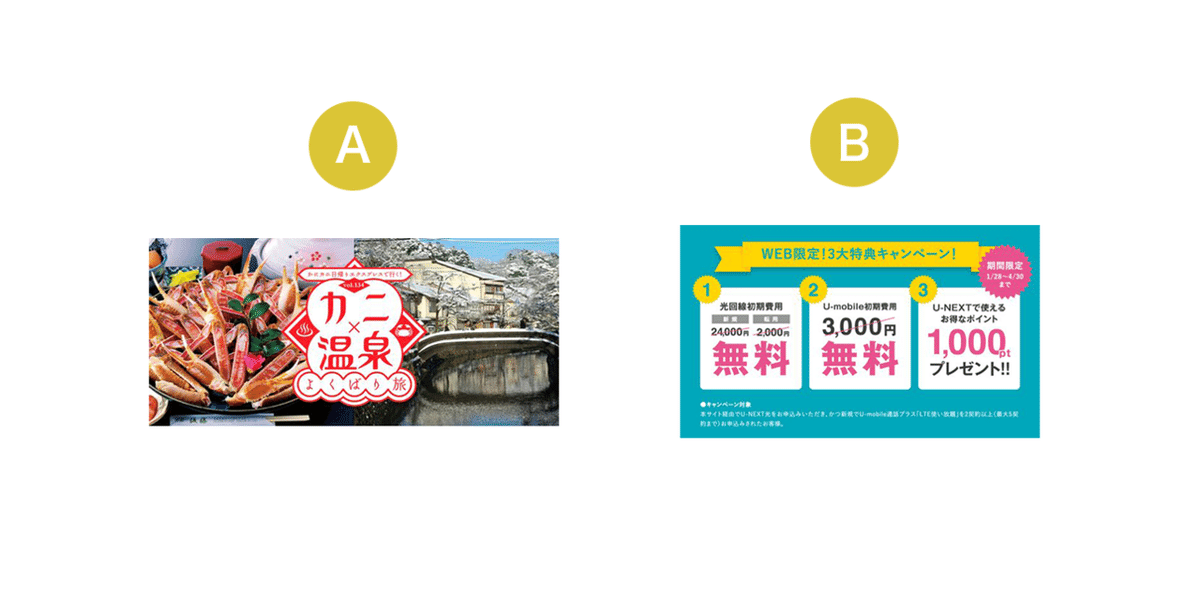
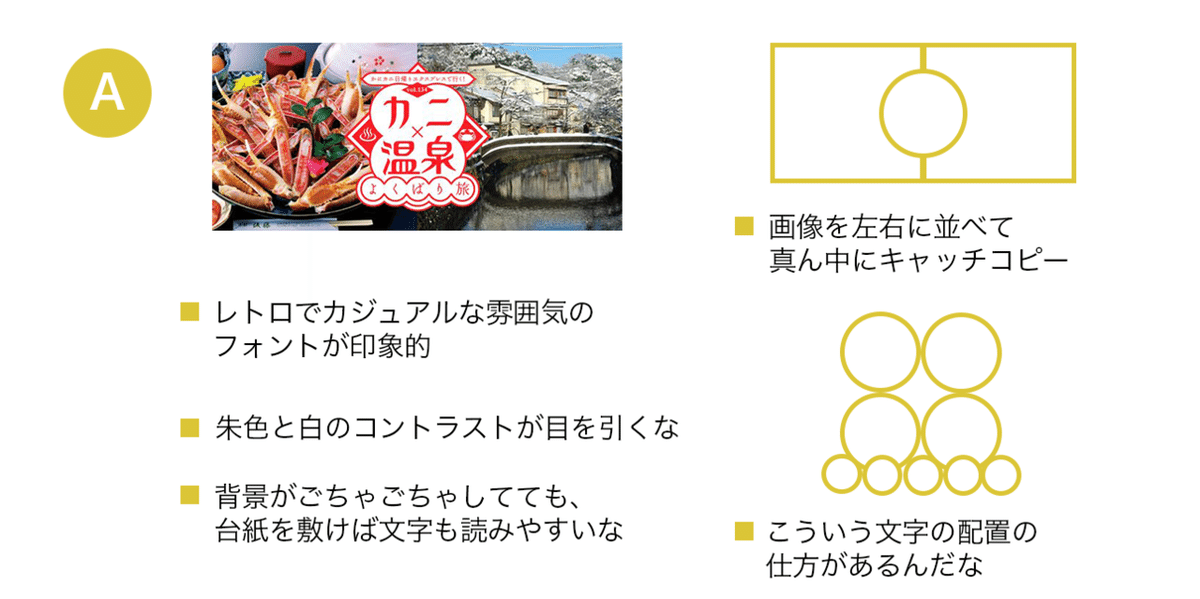
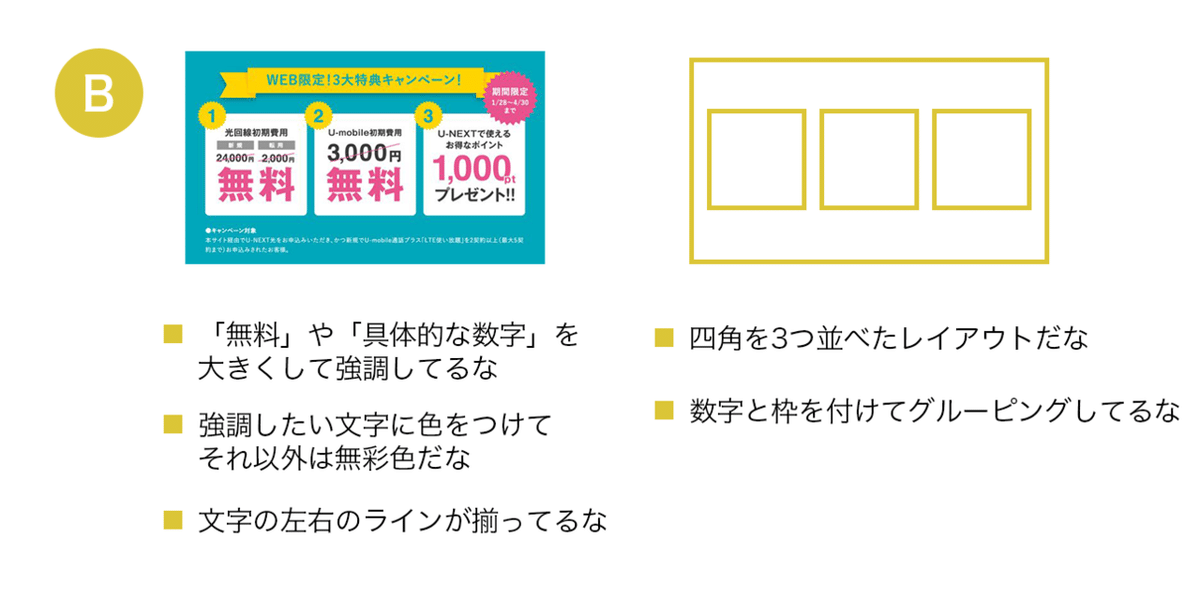
先程洗い出したキーポイントに当てはまるデザインをPinterestなどで探します。私が実際に探し出したものがこちらです。




3-1. 使えそうな表現を探す
良いなと思ったデザインから、使えそうな表現を探します。構図や配色、あしらいの使い方など良いなと思ったポイントを整理します。
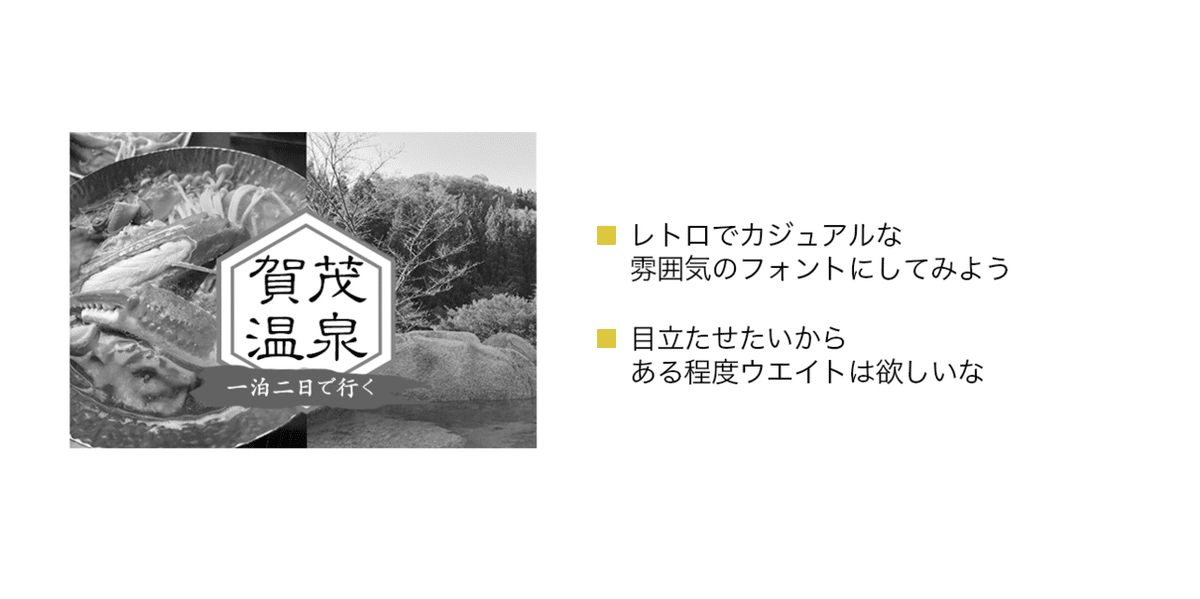
A:構図、文字の配置、あしらいの使い方、フォント
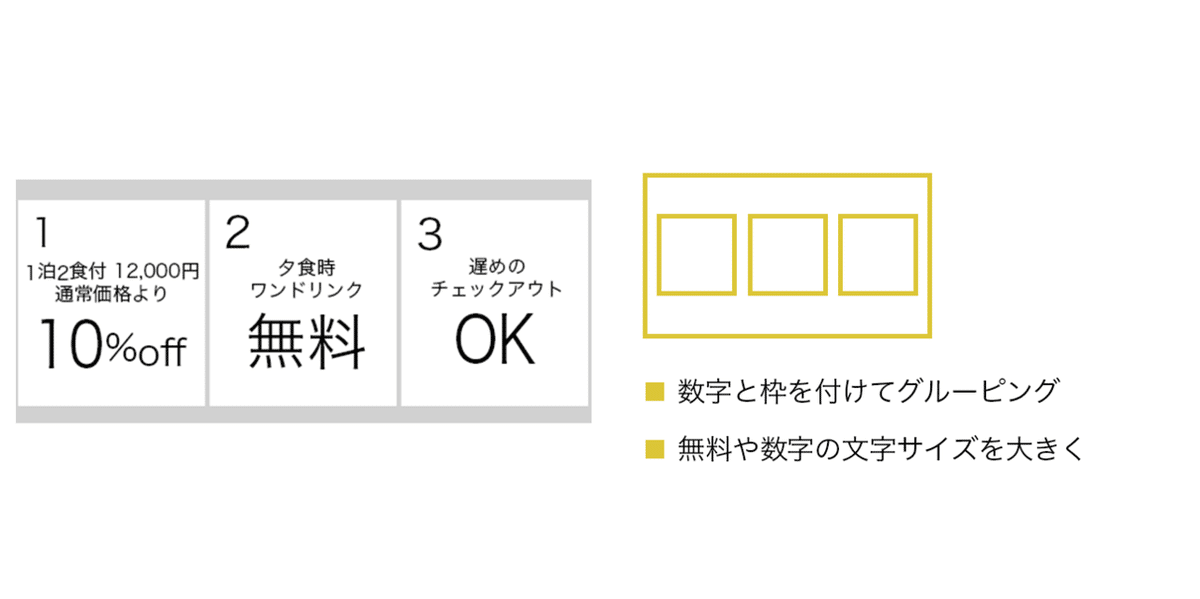
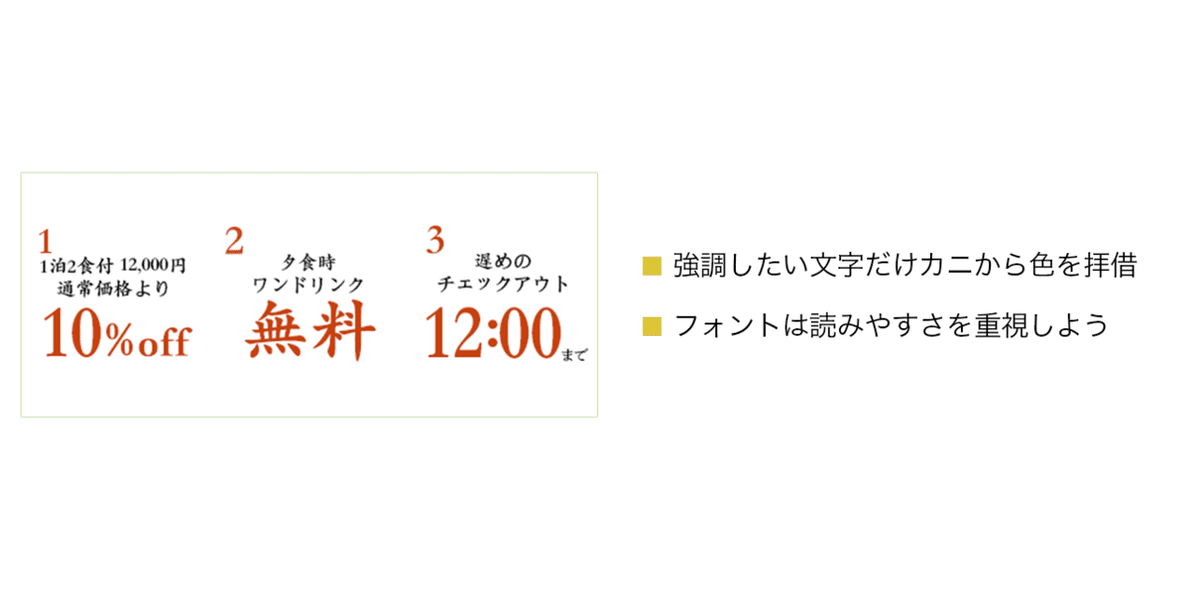
B:文字の配置、強弱の付け方








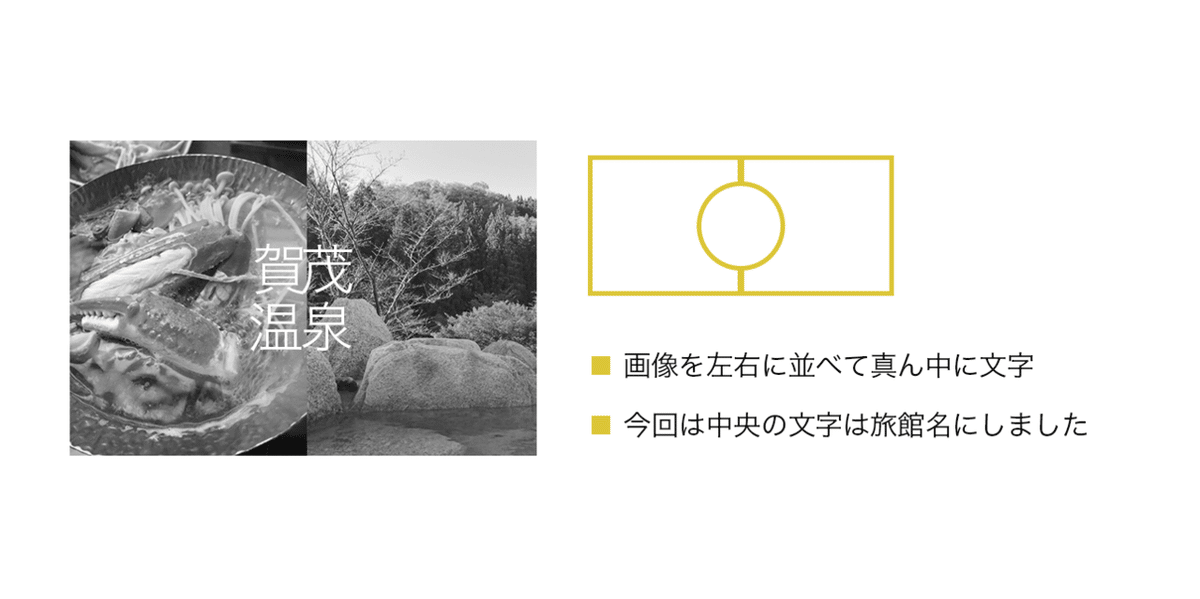
4-1. とりあえず同じようにやってみる
使えそうな表現をそのまま真似してみます。
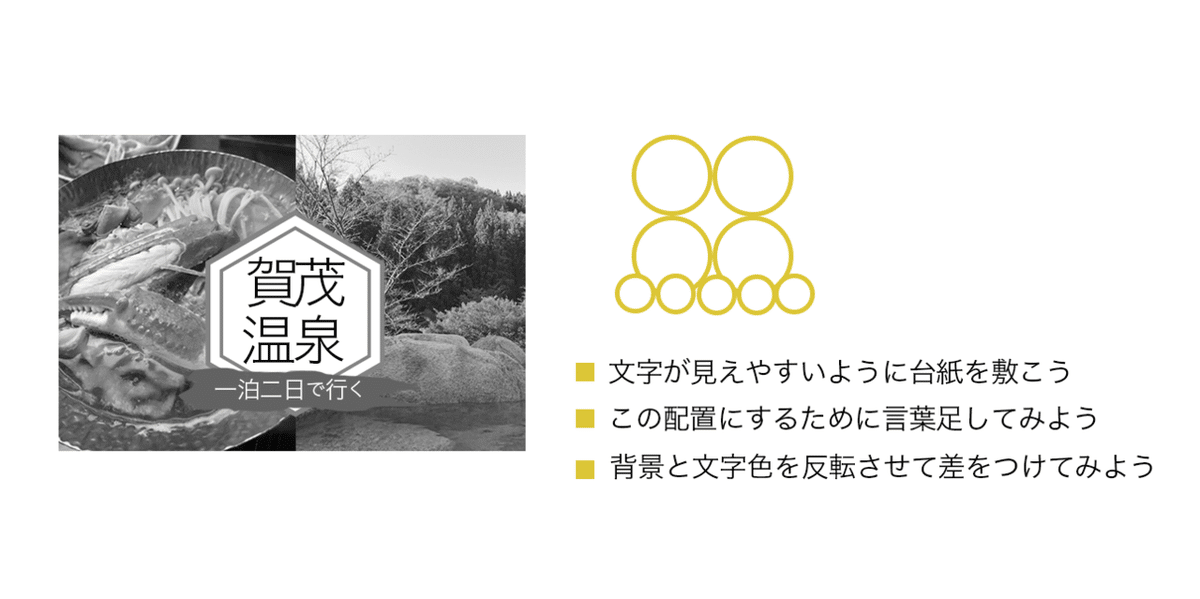
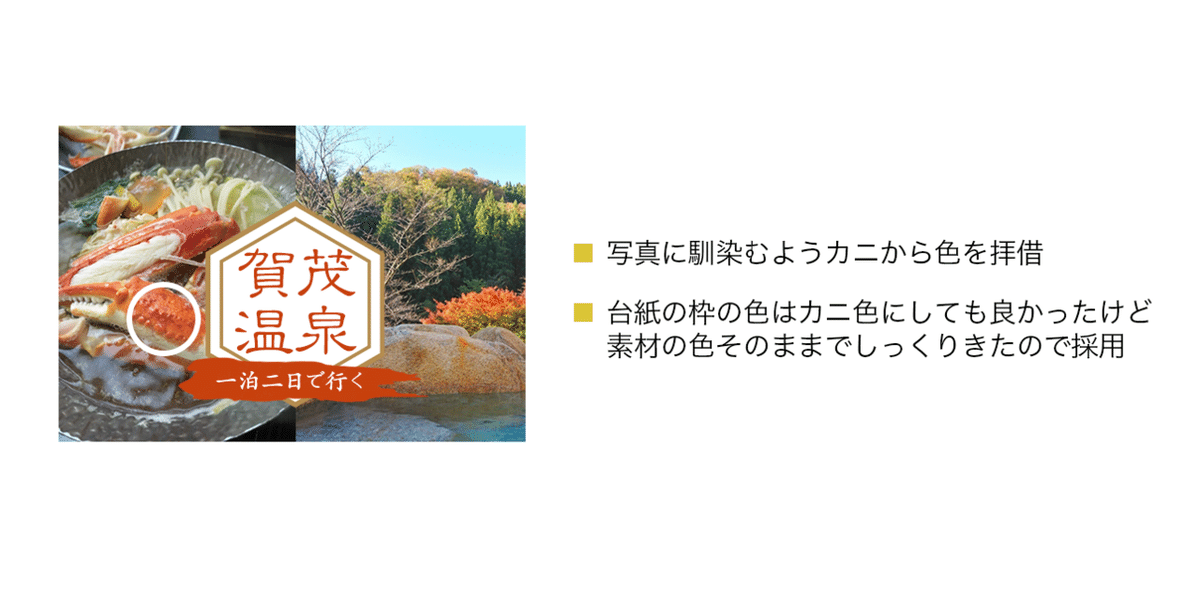
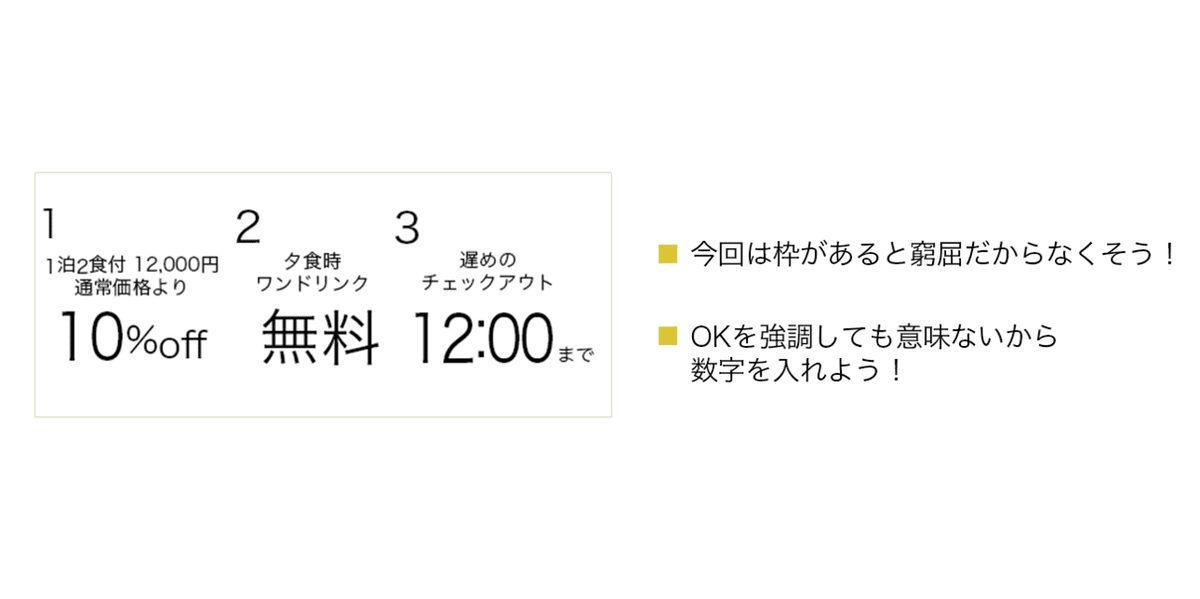
4-2. バランスを見て調整する
基本的には真似をして、ほんの少しだけ自分の判断を入れます。
割合的には9:1くらいの割合でいいんじゃないでしょうか。
自分の判断を入れる時には、「この色の方がかっこいいから!」とか
「なんとなく」みたいな曖昧なものは危険です。
今回であれば「窮屈だから枠をなくそう」みたいな、真似をした上で不都合が生じた場合、今回のデザインには合わないなと思った時だけでいいと思います。





5-1. 2つのデザインを合体させる
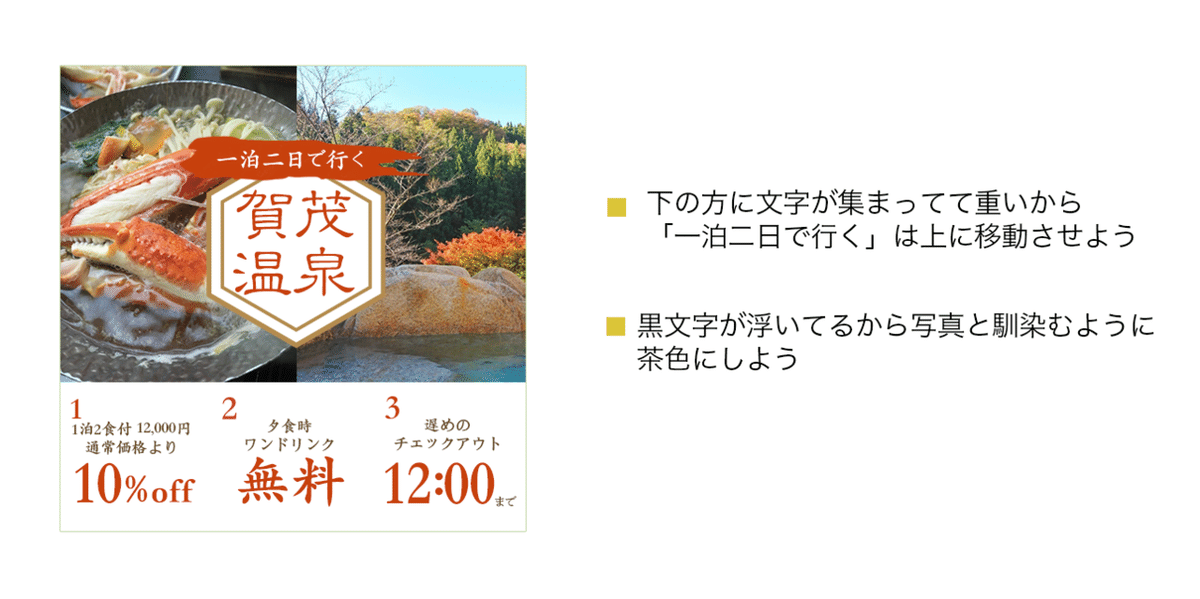
合体させて全体のバランスを見ながら位置を調整します。
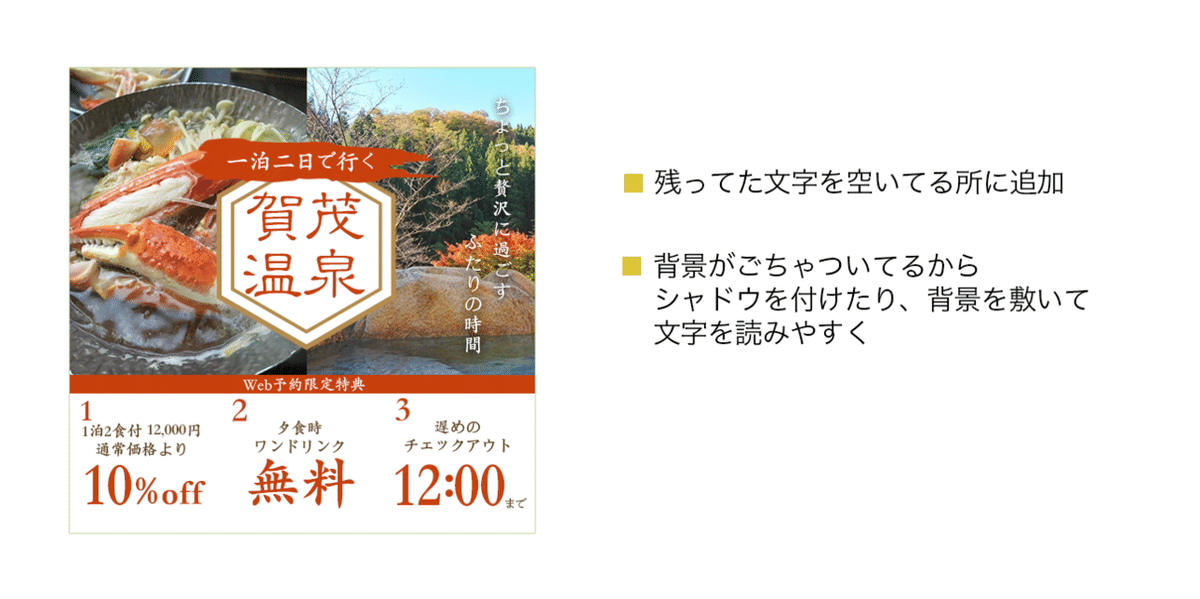
5-2. 残っている要素を配置
残っている要素を空いている場所に配置していきます。
どこに配置すればいいかわからない時はSTEP2に戻って参考になりそうなデザインを探しましょう!
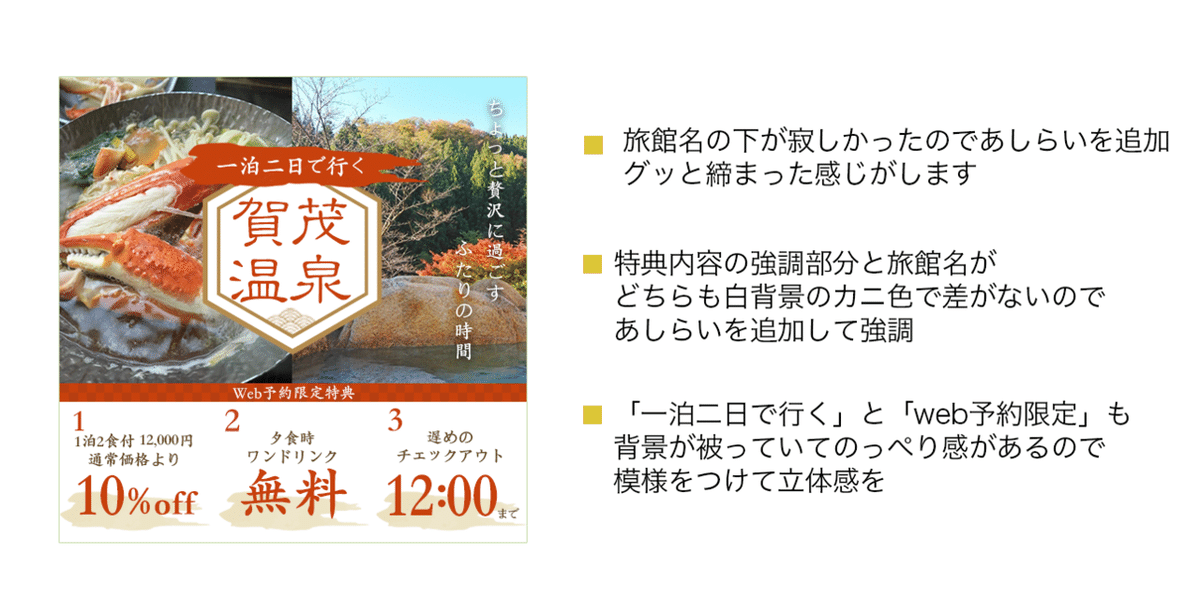
5-3. 最後にあしらいでひと工夫
あしらいを追加するのは最後の最後です。
もう少し強調したい、もう少し季節感を出したい時にさりげなく使うと失敗が少ないように思います。
以上が私がバナーを作る時に考えていることです。
もちろん実際はこんなにスムーズにデザインできているわけではありません。そして毎回しっくりくるデザインが作れるわけでもありません。
真似をすることを意識しているつもりでも、なんとなくやってしまってダサいデザインが出来上がったりします。その度に、参考になるデザインを探し直したり、ちゃんと真似できているか見直したりしてます。
真似をすることは手っ取り早くデザインのクオリティを上げてくれますが、それを自分のものにするのは時間がかかります。
でも何事も真似からだと思います。
ぜひ、真似をすることに一生懸命取り組んでみてください。
最後まで読んでくださってありがとうございます。
少しでもお役に立てたら幸いです。
デザインの勉強をしている人に、ひとりでも多く届くように、
シェアしていただけると嬉しいです!
