
縁取り文字の使用例
書体(フォント)
共通した表情をもつ文字の集まりのことを「書体」と呼んでいます。フォントはデジタル化した書体を指します。文字の書体は明朝体とゴシック体が双璧と言えるでしょう。その他、教科書体、行書体、イタリック体などがあります。また外枠を線で描く縁取り文字があります。
HTMLのCSSで書面を表現するとき、有料・無料の縁取りフォント体を用いる他にtext-shadowにより自前の縁取り文字を表示することができます。text-shadowは文字に影を付ける使い方が標準ですが、ここでは縁取り文字を定義してインパクトのある描画を実現しました。
text-shadowのパラメータの使い方
以下は標準的なtext-shadowのパラメータの使い方です。影の位置、ぼかし量、影の色を指定します。

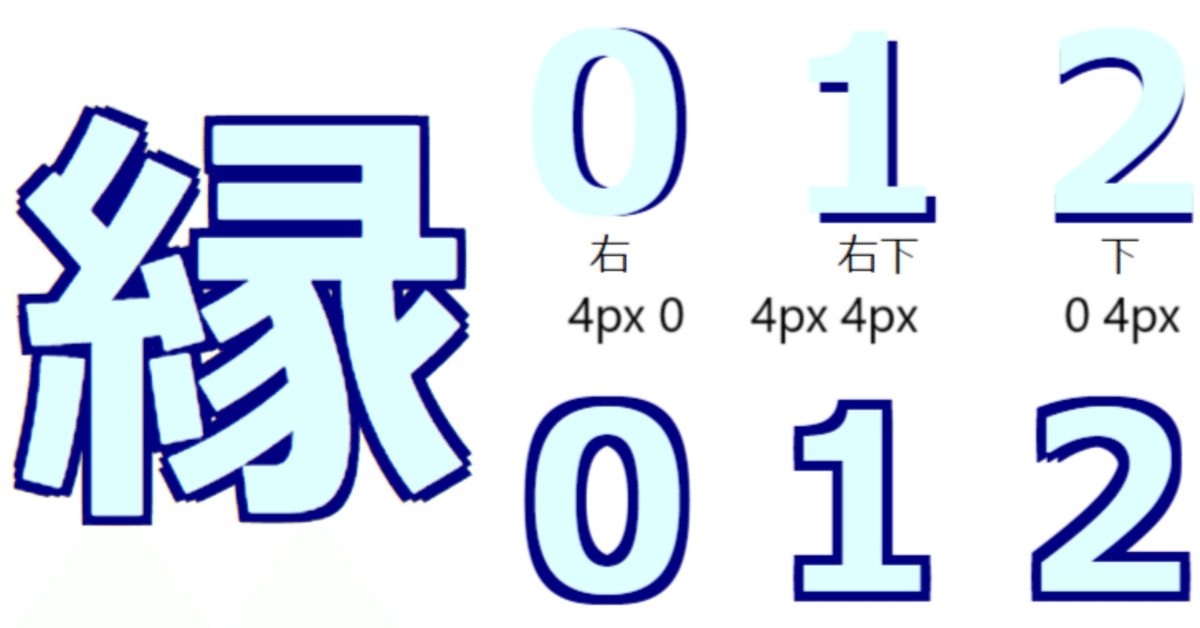
影の位置を水平、垂直に右下方向は正、左上方向は負の値で指定します。影は複数個与えることが可能で、上下斜め方向に8種類のサンプルを以下の図で説明します。この例ではぼかしを付けないので3番目のパラメータには0を指定します。

上の図で上段の0~7の文字は影の位置を1個だけ指定し、水平方向と垂直方向の値を変えています。パラメータの与え方で影の表示が微妙に変化することが読み取れます。左の「縁」と下段の「0~7」には8個の影を指定して縁取り文字を完成させています。
市場に出回っている縁取りフォントとの違い
市場に出回っている縁取りフォントと比べると見劣り感は否めません。それらには著作権があり品質が違います。ここの3や7にはギザギザが付いています。この稿は縁取り文字の本格的な品質よりもtext-shadowの効果的な使い方を学ぶための参考になりましたらありがたいです。
text-shadowの使い方サンプルコード
<html> <!-- 縁取り文字の使い方 -->
<head>
<meta charset="utf-8">
<style>
.fc0{float: left; line-height:1.2em; text-align:center; font-weight:bold; text-shadow: 4px 0 0 navy;} /* 右 */
.fc1{float: left; line-height:1.2em; text-align:center; font-weight:bold; text-shadow: 4px 4px 0 navy;} /* 右下 */
.fc2{float: left; line-height:1.2em; text-align:center; font-weight:bold; text-shadow: 0 4px 0 navy;} /* 下 */
.fc3{float: left; line-height:1.2em; text-align:center; font-weight:bold; text-shadow: -4px 4px 0 navy;} /* 左下 */
.fc4{float: left; line-height:1.2em; text-align:center; font-weight:bold; text-shadow: -4px 0 0 navy;} /* 左 */
.fc5{float: left; line-height:1.2em; text-align:center; font-weight:bold; text-shadow: -4px -4px 0 navy;} /* 左上 */
.fc6{float: left; line-height:1.2em; text-align:center; font-weight:bold; text-shadow: 0 -4px 0 navy;} /* 上 */
.fc7{float: left; line-height:1.2em; text-align:center; font-weight:bold; text-shadow: 4px -4px 0 navy;} /* 右上 */
.f07{
font-weight: bold;
text-shadow: /* テキストに影を追加(右あるいは下方向に正の値で、負の値で左、上方向を指定、今回は8パターンをサポート)*/
4px 0 0 navy, /* ➡ 右 */
4px 4px 0 navy, /* ➡⬇右下 */
0 4px 0 navy, /* ⬇ 下 */
-4px 4px 0 navy, /* ⬅⬇左下 */
-4px 0 0 navy, /* ⬅ 左 */
-4px -4px 0 navy,/* ⬅⬆左上 */
0 -4px 0 navy, /* ⬆ 上 */
4px -4px 0 navy; /* ➡⬆右上 */
}
</style>
</head>
<body>
<div class="f07" style="float:left; text-align:center; width:180px; height:222px; color:lightcyan; font-size:172px; border:0px solid black;">縁</div>
<div class="fc0" style="font-size: 96px; width:100px; height:100px; color:lightcyan; border:0px solid green;">0</div>
<div class="fc1" style="font-size: 96px; width:100px; height:100px; color:lightcyan; border:0px solid green;">1</div>
<div class="fc2" style="font-size: 96px; width:100px; height:100px; color:lightcyan; border:0px solid green;">2</div>
<div class="fc3" style="font-size: 96px; width:100px; height:100px; color:lightcyan; border:0px solid green;">3</div>
<div class="fc4" style="font-size: 96px; width:100px; height:100px; color:lightcyan; border:0px solid green;">4</div>
<div class="fc5" style="font-size: 96px; width:100px; height:100px; color:lightcyan; border:0px solid green;">5</div>
<div class="fc6" style="font-size: 96px; width:100px; height:100px; color:lightcyan; border:0px solid green;">6</div>
<div class="fc7" style="font-size: 96px; width:100px; height:100px; color:lightcyan; border:0px solid green;">7</div>
<div style="float:left; width:800px; height:18px; line-height:1.1em;"> 右 右下 下  左下    左  左上  上  右上</div>
<div class="f07" style="float:left; margin-top:2px; line-height: 1.2em; font-size: 96px; width:800px; height:100px; color:lightcyan; border:0px solid green;"> 0 1 2 3 4 5 6 7</div>
</body>
</html>
おまけ
text-strokeによる縁取り
text-shadowのほか、text-strokeによる縁取り文字を表示します。text-shadowによるギザギザはなくなりました。いろいろ試してください。

text-strokeの使い方サンプルコード
<html> <!-- 縁取り文字の使い方 -->
<head>
<meta charset="utf-8">
<style>
.outline {
font-size: 64px;
font-weight: bold;
-webkit-text-stroke: 2px blue; /* 縁取り */
text-stroke: 2px blue; /* 縁取り */
color: pink; /* 縁の中身の文字色 */
}
</style>
</head>
<p class="outline">
縁取り文字のサンプル
</p>
</html>この記事が気に入ったらサポートをしてみませんか?
