
目を引くメッセージ
作品の概要
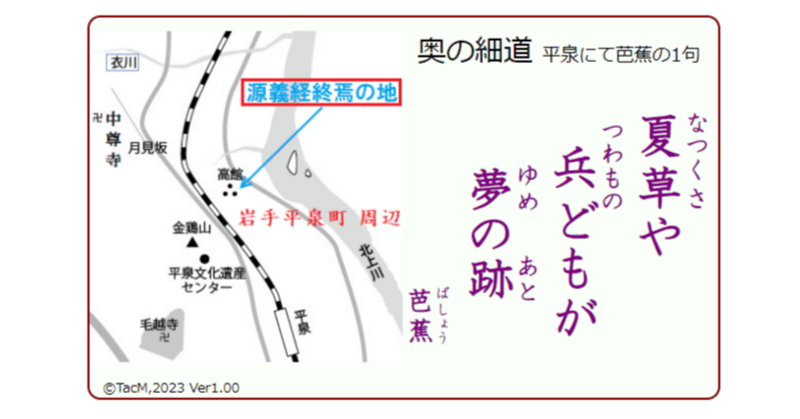
ヘッダー画像に示したように左側に動くメッセージを代表する静止画像を表示し、右側に動くメッセージである松尾芭蕉の俳句を描画します。17文字の俳句はテキストデータながらその上に被せたフィルターにより手書き風アニメーション効果を生み出しています。
扱いやすくしたアニメーション
先日、動くメッセージとして『暑中お見舞い』を投稿しました。毛筆による筆記体文面に遅延処理を施してネオンサイン風描画を実現しました。大リーグ野球選手が透明ボードにかっこよくサインするかのようです。
この表現の難点はキャッチフレーズを簡単に編集することが難しいことです。ちょっとした修正でもInkScapeなどでsvgファイルを作りその後、動きを加えるためにLazyLinePainterやVivusによりアニメーションを実装しなければなりません。
10行ほどのJavaScriptコードによるアニメーション関数を作成しました。pathデータを使わず手書き風Svg アニメーション並みの動作をサポートします。
アニメーションらしい動作を加える仕組み
テレビでフリップを使った表示において一気にすべてを描画させずに貼り紙を少しずつ剥がして表現する方法に酷似しています。フィルターとしての貼り紙をプログラミングした処理が、自動的にずらして筆を使ったサイン風描写を醸し出します。
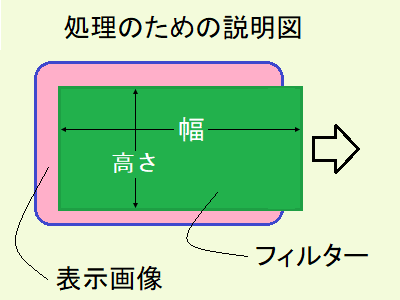
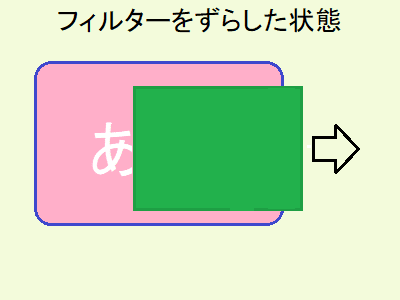
以下のようなフィルター画像を用意し、フィルターを右に引き出すには右端を固定し幅を少しずつ小さくします。そうすれば2枚目のような状態になり裏側に隠されていた画像が表示されます。
劇場のカーテンのように下から上方に上げたり、その逆に下方に下げるには
固定位置を決めて高さを制御します。


俳句は3行、短歌は5行縦書きにすると引き立ちます。このため、効果的なフィルタリング制御をします。この方法の最大の特長は、特別なpath変換ツールを使わず、本文、氏名、住所などをテキストエディタを使って編集してアニメーション効果を生み出しています。
末尾に挙げたコードにて松尾芭蕉の『奥の細道』から平泉で詠んだ俳句をvivus絵描き風アプリに匹敵する作品に仕立てあげました。52行からなる小さな作品ですが、自作の俳句やスナップ写真を動くメッセージとして世界に発信してください。
自由研究にするには
サンプルコードには岩手・平泉近傍の地図を載せました。ここを神社仏閣などの絵文字にすれば、画像ファイルの参照はなくなります。ありがたいことに江戸時代の芭蕉の俳句には著作権はありません。当有料記事のコードは自由にお使いして構いません。
芭蕉は多くの俳句を残しています。俳句にでてくる漢字には仮名を振ると読みやすいです。ルビを振るruby要素を使ってかっこよい俳句を表現されるように祈っています。
コード
ここから先は
¥ 100
この記事が気に入ったらサポートをしてみませんか?
