
img2img入門(2) sketchを使って下書きをイラストにしよう
この記事では、AUTOMATIC1111に直接下書きを書き込み画像を生成する『Sketch』というi2iの機能について解説します。
前回
📒実際に使って確認できるソースコードは文末にご紹介しております📒
Sketchとは
『Sketch』とは、イラストの大まかな下書きとテキストプロンプトから完成したイラストを生成するi2iの機能のことです。しかしimg2imgと異なり、直接画像に下書きを書き込むので、ペイントソフトを使うことなく下書きから画像を生成することができます。
Sketchの使い方
では早速Sketchを使ってみましょう。
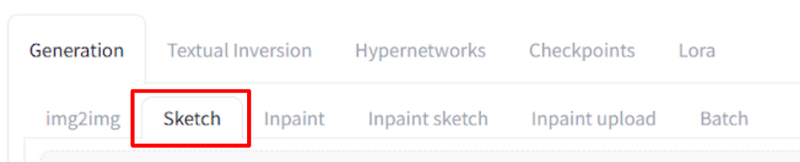
i2iタブの『Generation』を選択し、左から2番目の『Sketch』を選択して使用します。

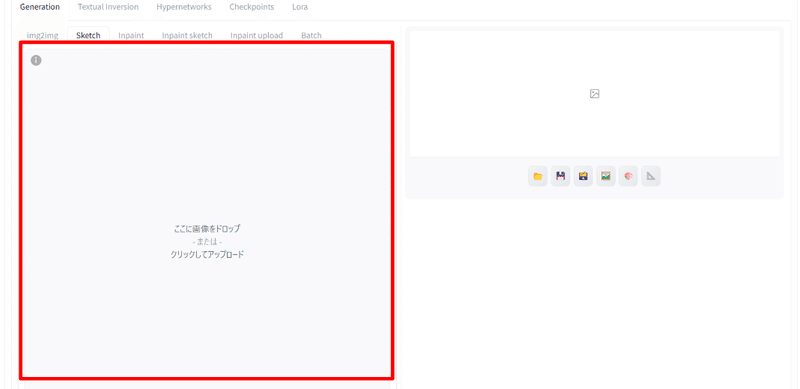
まずは白い画像を用意し、赤枠内にドラッグアンドドロップ、または枠内をクリックしてファイルからアップロードします。

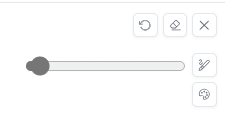
画像をドロップした枠の右上に、このようなメニューがあります。
このアイコンの機能は以下の通りです。

丸い矢印のアイコン 1つ前の状態に戻る
消しゴムアイコン 描いたものを一括削除
ペンアイコン ペンの太さを調節
パレットアイコン 色の変更
パレットアイコンは、クリックすると現在使用している色が表示されます。その色をクリックすると、色を変更するパレットが表示されます。
それでは実際に描いてみましょう。
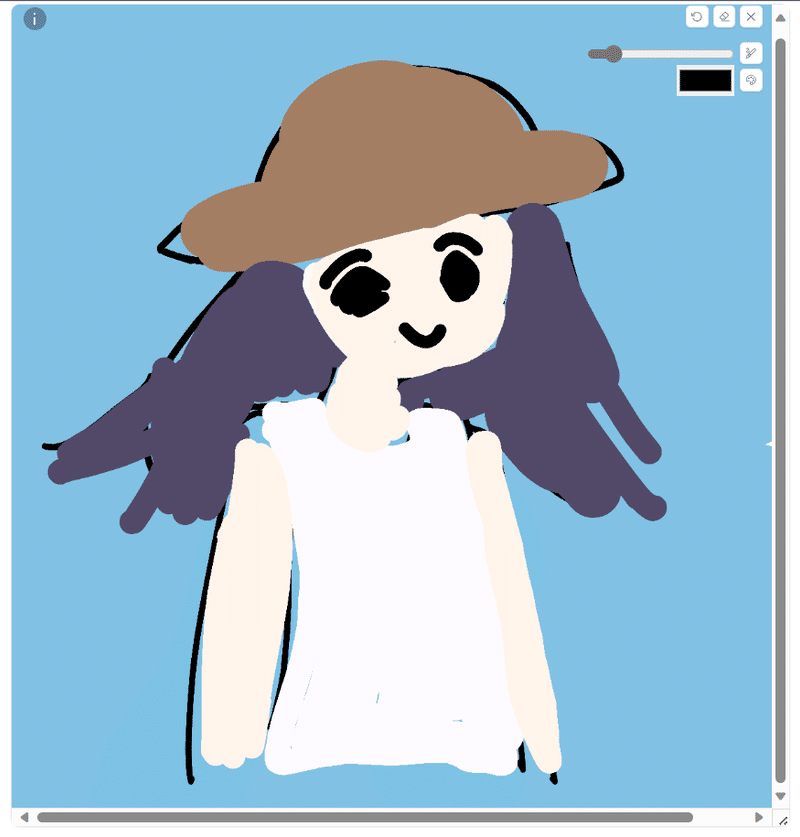
今回は、麦わら帽子を被った女の子を描いてみます。ペンタブなどがあれば描きやすいですが、マウスなどでも十分です。

このぐらい大まかで大丈夫です。
描けたら、『Generate』ボタンで生成してみましょう。
モデル bluepencil
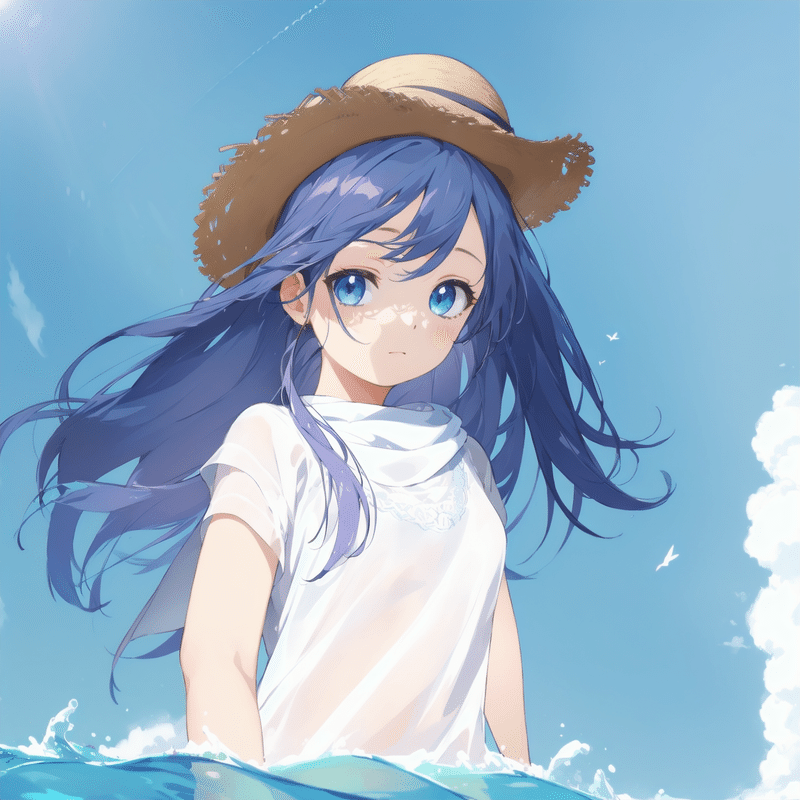
プロンプト masterpiece, best quality, ultra detailed, colorful, portrait, 1girl, straw hat, white shirt, blue sky,
ネガティブプロンプト worst quality, low quality, normal quality, easynegative, multiple girls,

下書きの特徴を反映したイラストを生成することができました。
<次回>「PNG Infoを使ってみよう」
※本ブログは発売予定の新刊書籍に収録される予定です。期間限定で先行公開中しています。
メンバー向けには先行してメンバーシップ版をお届けします
Stable Diffusionをお手軽に、しかもめっちゃ丁寧に学べてしまう情報をシリーズでお送りします。
メンバーは価値あるソースコードの入手や質問、依頼ができますので、お気軽にご参加いただければ幸いです!
この下にGoogle Colabで動作する「AUTOMATIC1111/Stable Diffusion WebUI」へのリンクを紹介しています。
メンバーシップ向けサポート掲示板はこちら!応援よろしくお願いします!
この記事が気に入ったらサポートをしてみませんか?
