
【我流】LINEスタンプの作り方
久しぶりの投稿となってしまいました。(早)
暑く、蒸し蒸ししてきましたね~(゚o゚;;
前回までは、LINEスタンプの売上などを公開してきましたが、
今回はいつも私が行っている、LINEスタンプの作り方を紹介します。
ただしかなり独自の方法なので、参考までにご覧ください。
私がスタンプ作りに使っているものはコチラ↓
・iPad pro 12.9inch(第3世代)+Apple Pencil
・お絵描きソフト Procreate
iPadは今となっては少し古い世代のものになりましたが
画面も広く、今のところスイスイ快適に絵が描けるので満足しています。
画面にはペーパーライクのシートを貼っており、
Apple Pencilの先端は擦り減りの少ないものに付け替えて使用しています。
(筆圧がかなり強いのです…)
では作り方を紹介していきます。
↓大まかな流れです
・Procreateのキャンバスサイズ 300×300px
→これはLINEスタンプの規定サイズ内の正方形です。
ただ、本当はもっと大きいキャンバスで描いて
LINEスタンプにアップロードする際に300×300pxに縮小する方が
綺麗に作れると思います(ベクターデータならより綺麗なのかな。。)。
①新規レイヤーに縁取りを描く
②文字を描く(縁取りよりも少し大きいサイズで)
③色を塗る
④細かな調整
⑤色塗りできていない部分をチェック
⑥保存/書き出す
①新規レイヤーに縁取りを描く
②文字を描く
③色を塗る
以下、詳しく画像付きで説明します。
①の縁取りの線を描いた後
③で色塗りをしていきます。(②文字を描くは割愛)
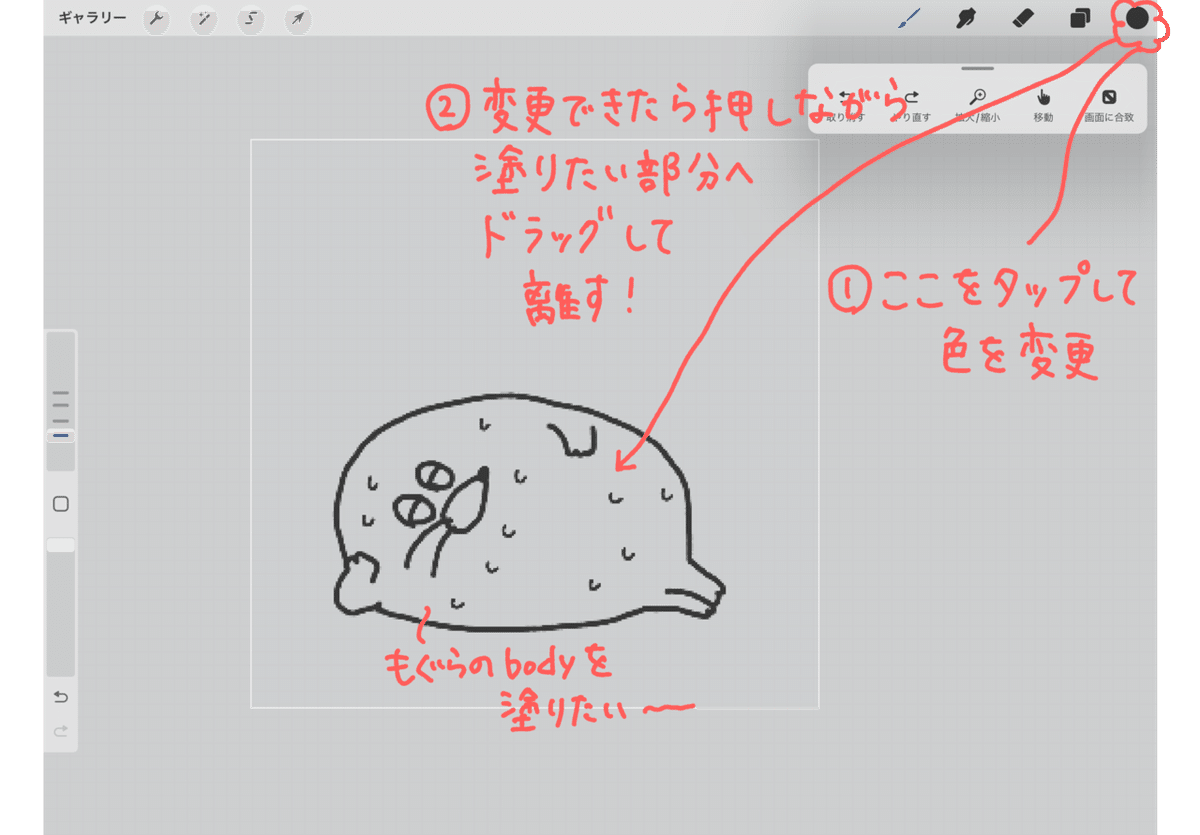
塗りたい色を右上の●から変更し、塗りたいところへドラッグします。

この時に塗りたい先で離すと色がつくのですが、
離さずそのまま左右にペン(又は指)を動かすと、しきい値の変更ができます。
私はいつもギリギリのラインをせめているので98%くらい。笑
描いているものによって数値の調整はします。

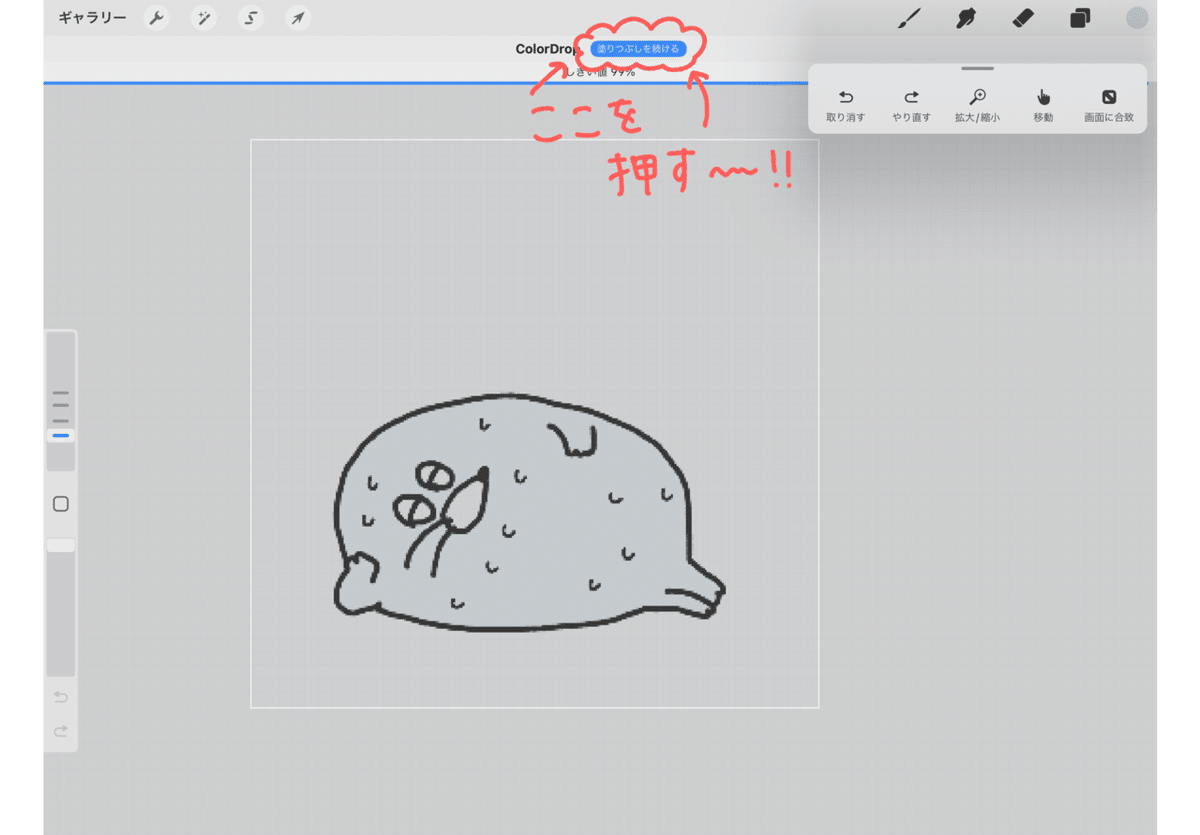
③一度塗り始めると画面上部に
ColorDrop 塗りつぶしをつづける の文字が出てきますので
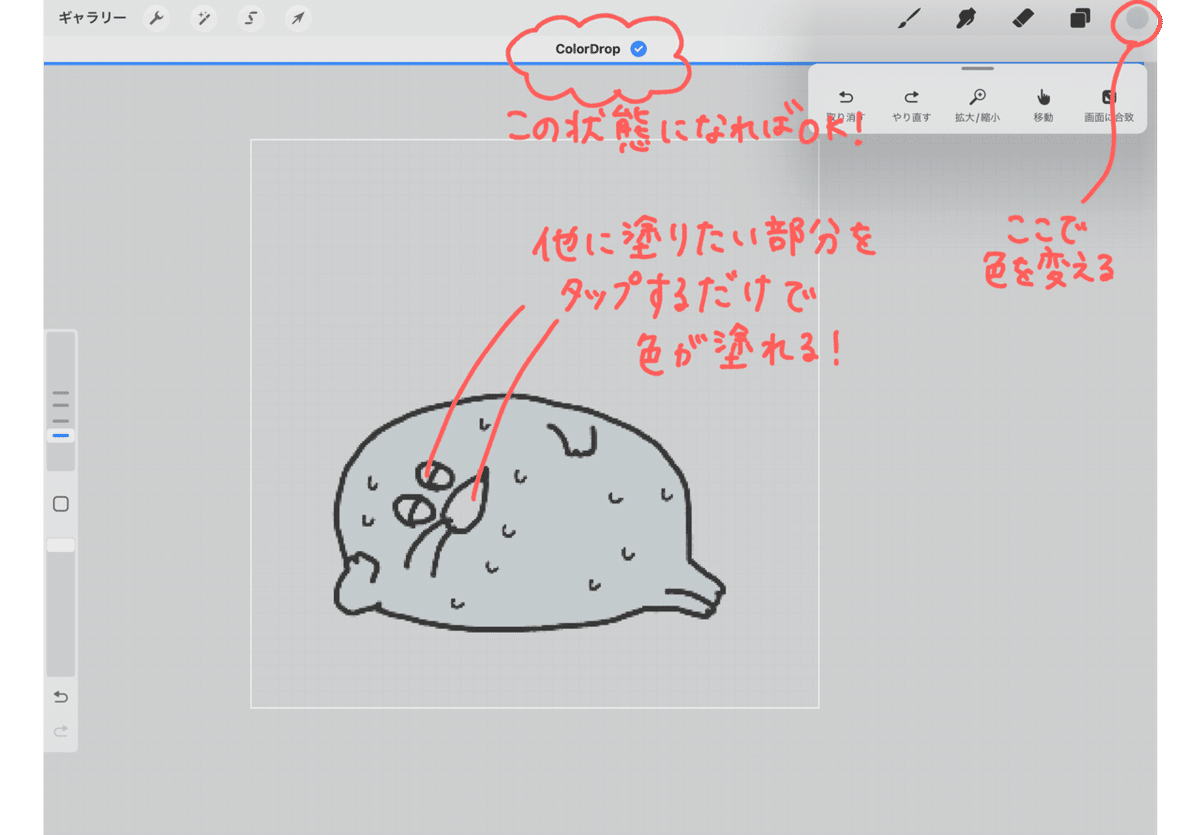
そちらを押すと、色選択→ドラッグの手順をふまなくても、
タップするだけで簡単に連続で色塗りができます!(下の画像参照)

以前は色を変更してはいちいちドラッグ&ドロップしていたのですが
いつからかこの機能がついていてとても便利です。(自分が気づいてなかっただけかも。。)

これで色塗りが完成です。
④細かな調整
次に④細かな調整です。
色塗りをした時に隅々まで塗れていない場合があります。
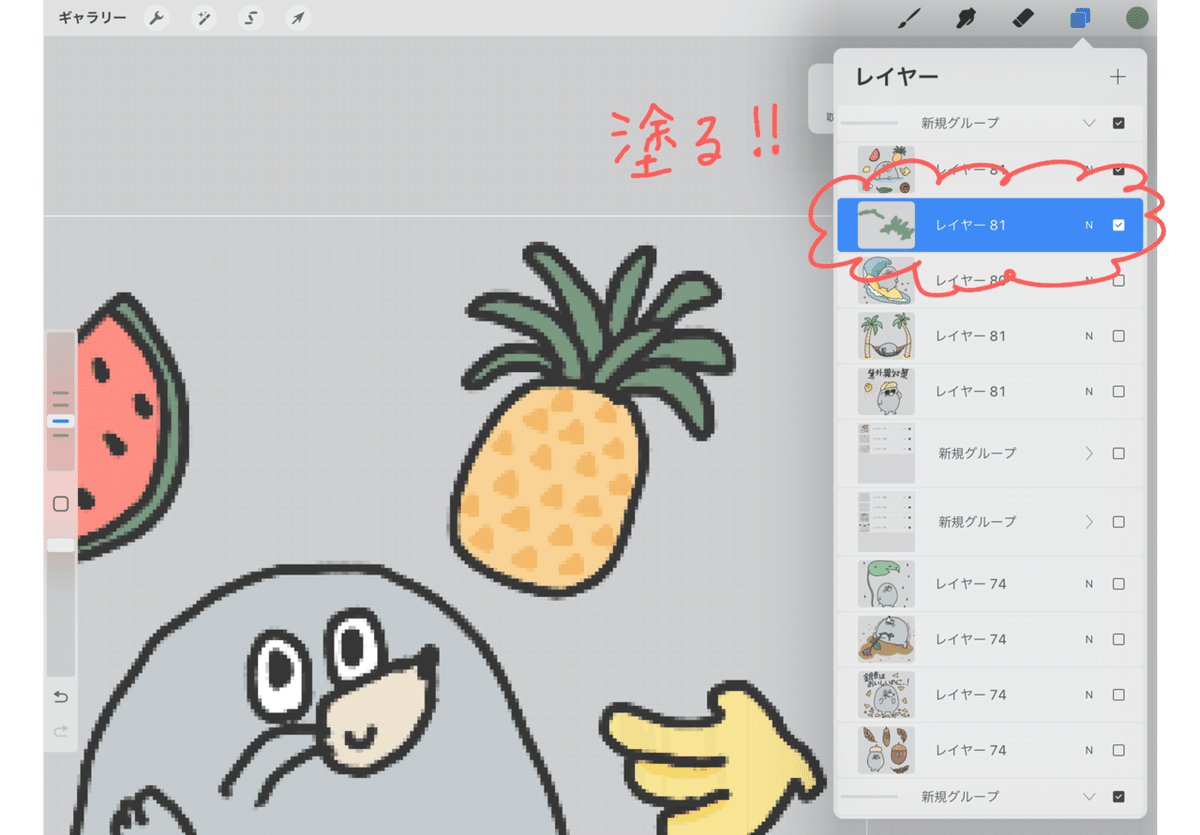
例えばの画像です↓パイナップルの葉のところに
一部透明のままの部分があって色が塗れていません。

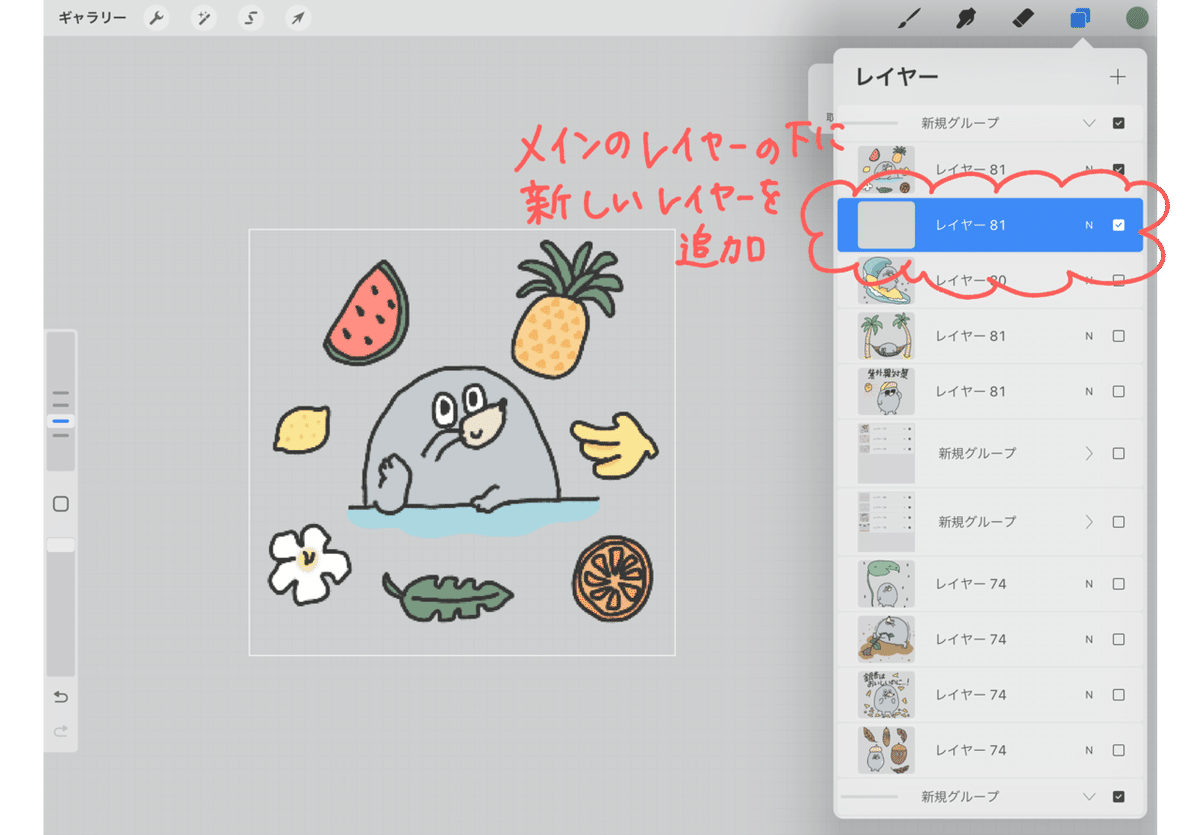
そんな場合は、今のメインのイラストの下に新しいレイヤーを追加し
同じ色で塗って透明部分を無くします。



私はなるべくレイヤーの数を減らしたいので、
この後メインのイラストレイヤーと、あとで追加したレイヤーを統合(フラット化)します。
他の④細かな調整としては、
乗算レイヤーでの描き足しや、下記画像のようなスクリーンレイヤーでの描き足しです。

グループ化をしなくても、先程のように1枚のレイヤーに統合しても良いのですが
「後でもしかしたら修正するかも…」と思うレイヤーは
このようにバラバラにしてグループ化させておくのが私のやり方です。
乗算やスクリーンなど、レイヤーの種類については
調べれば沢山でてくるのですが、私なりの理解で説明したり
どんな時に使うかをまた書こうかと思います。
知っていることで、デジタルお絵描きの幅が広がります!
⑤色塗りできていない部分をチェック
先程の ④細かな調整 で塗れていない部分は塗りましたが
それでもまだ塗れていない部分があるので
最終チェックとして ⑤色塗りできていない部分をチェック です。
基本的に背景は透明のまま描くのですが
背景の色を濃い色に変更することで、より塗り忘れがハッキリ分かるようになります。


Procreateの設定を元々ダークにしていたらこのステップは不要なのかもしれません。
⑥保存/書き出す
最後に ⑥保存/書き出す
完成したイラストを書き出していきます!
基本的には全てのスタンプを描き終わってから一気に保存します。

書き出したいレイヤーの上で左にスワイプすると
レイヤーが青く変わります。
他のレイヤーも一気に書き出したいので、同じように左スワイプ。繰り返し。

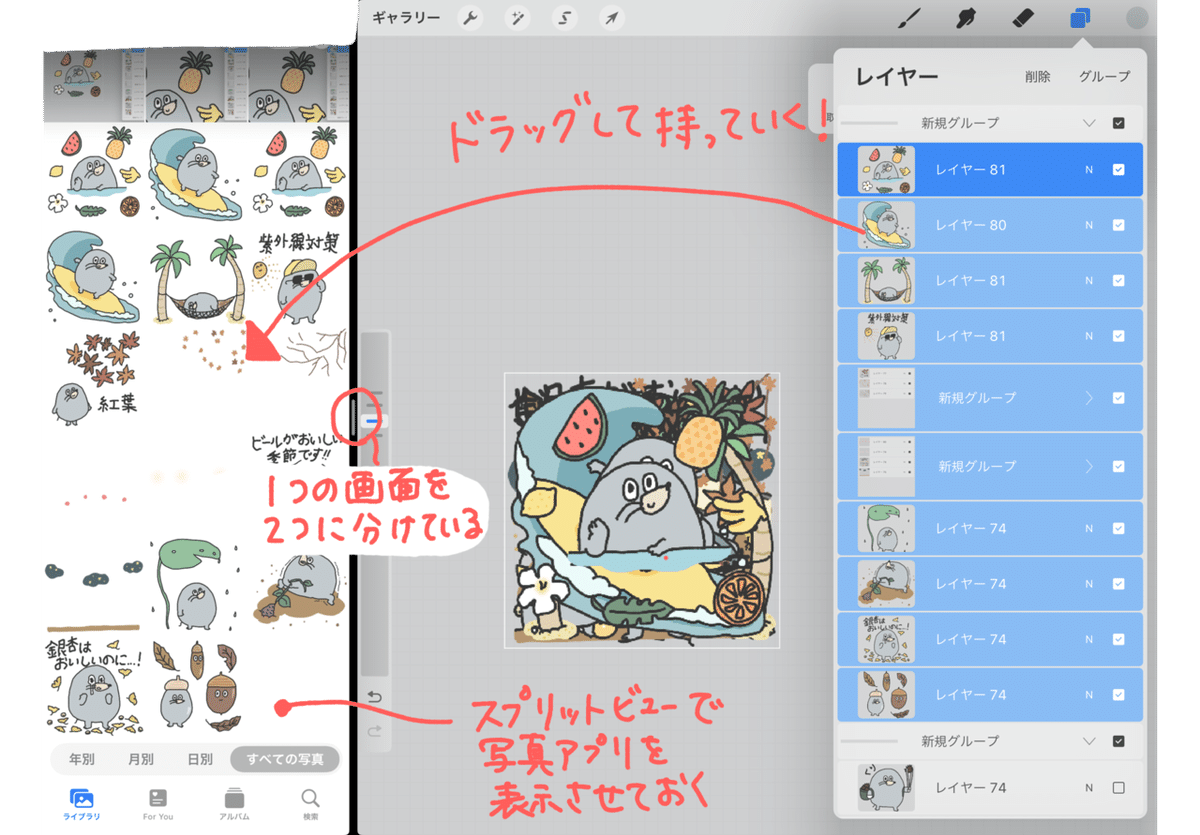
ここで、全画面ProcreateだったのをSplit Viewで写真アプリを開きます。
そして先程選択したレイヤーを、写真アプリの方へドラッグ&ドロップ!
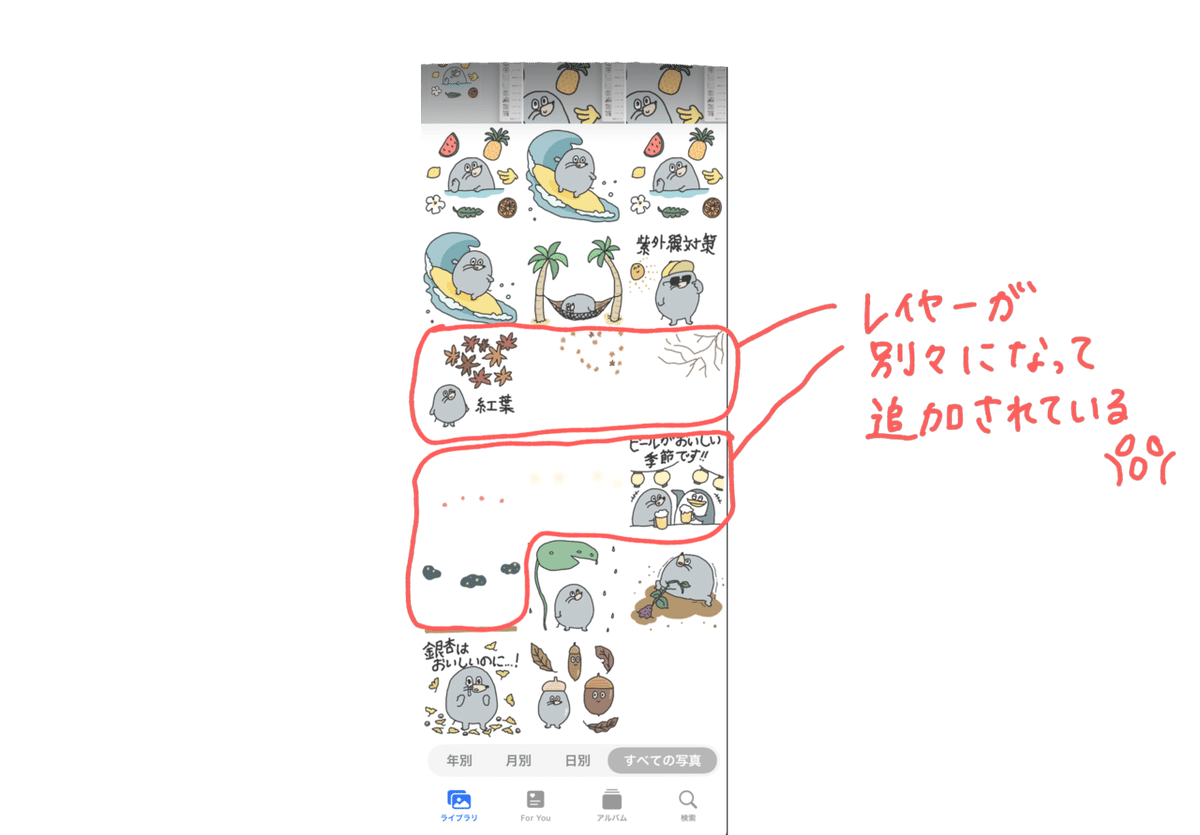
すると一気に選択したイラストが写真アプリに、PNG画像として追加されます。

一気に保存できるのは便利なのですが、
グループ化されているイラストは、レイヤーが別々で保存されるみたいです。
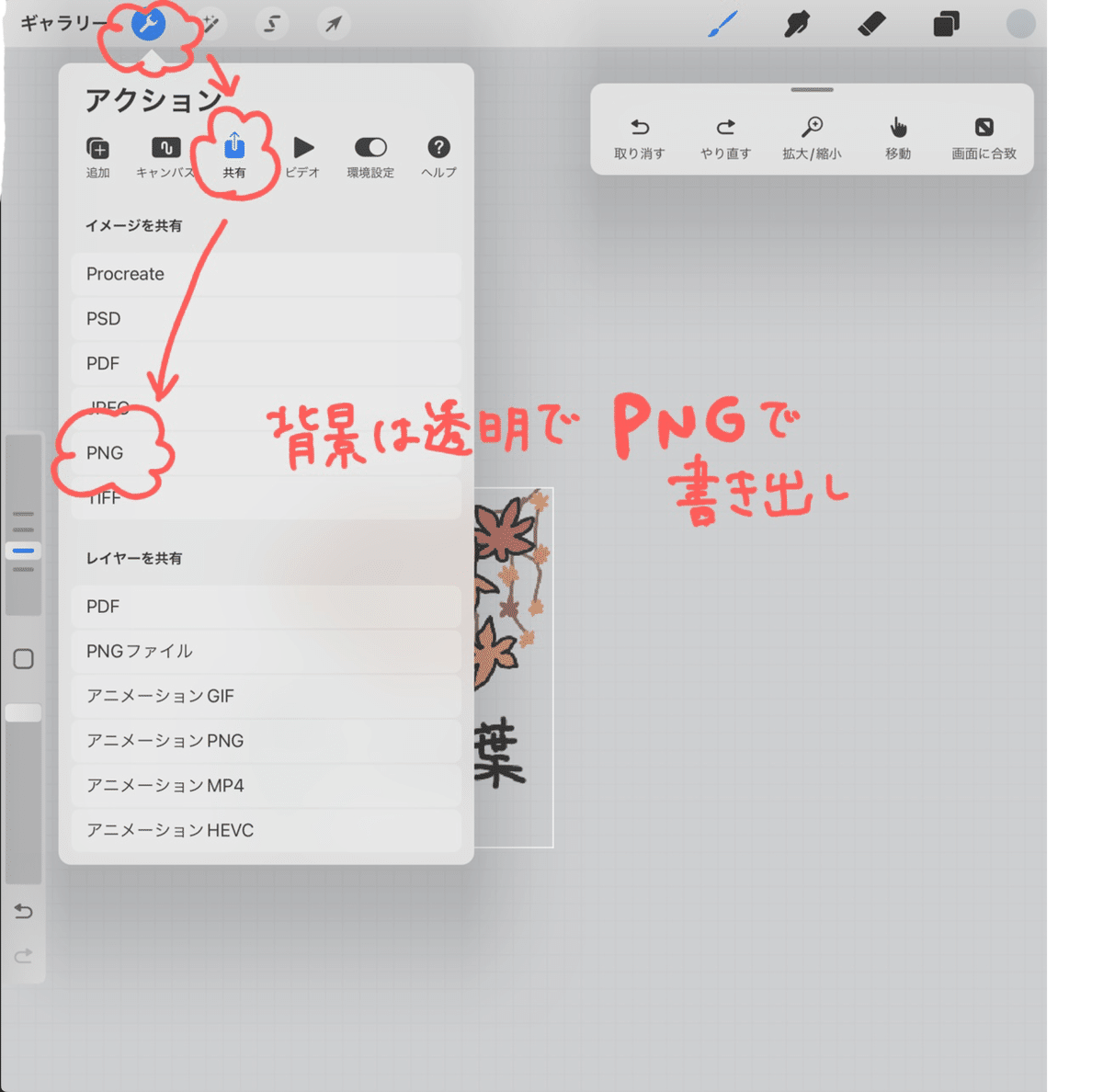
そんな場合は1つずつ、共有でPNG保存していきましょう。

以上が大まかなひと通りの流れです。
とてもとても自己流ですが、
LINEスタンプ以外のお絵描きにも使える技もあると思い紹介しました!
本日使った画像のスタンプは現在販売申請中なので
また承認されて販売開始されましたら
この記事に掲載します。
長くなりましたが読んでいただきありがとうございました。
7月も何か書ければ良いなぁと、次は何を書こうかな!?
それではまた次回( ◠‿◠ )
よろしければサポートお願いします。 いただいたサポートは、個展制作費用にあてます!
