
卓越したUIデザインを生み出すためのMidjourney Prompts
人工知能は、UX/UIを含む多くの業界にとって新しい常識となりつつあります!このテクノロジーは、デザインのための大量の選択肢を素早く効率的に提供し、創造性を促し、最良の決定へと導いてくれます。
高度なAIがUX/UIデザインに革命を起こす可能性が非常に高いことは注目に値します。
適切なプロンプトを作成することで、ユーザーインターフェイスデザインを次のレベルに引き上げることができるのです。
AIシステムは、スタイルやデザインのコンセプトを送り込むことで、新鮮なアイデアや洞察を得ることができるため、デザイナーにとって大きなリソースとなります。
今日は、以下の手順で、 UIデザインを次のレベルに 引き上げる方法を学ばせてください:
ユーザーインターフェース
スタイルで洗練させる
カラーパレットを選択する
具体的な要素を盛り込む
有名なUIデザイナーを含める(オプション)
1.ユーザーインターフェース
インターフェイスの種類でプロジェクトをスタートさせよう
ウェブサイト
ランディングページ
モバイルアプリ
タブレット
スマートウォッチ
ダッシュボード
インタラクティブスクリーン
AR/VR
簡単なプロンプトはこのようになります:
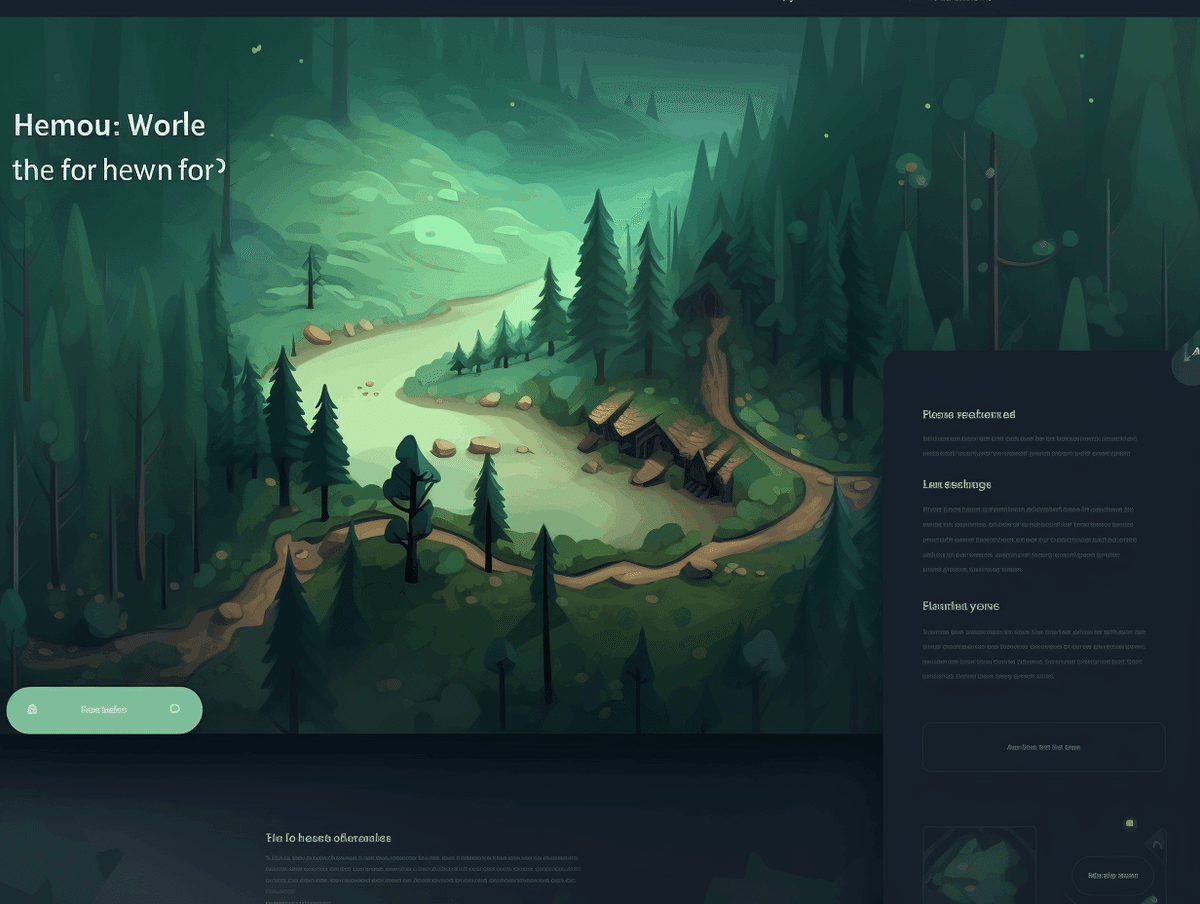
Prompt: UI design of a Forest Exploration Game, Landing Page --ar 4:3

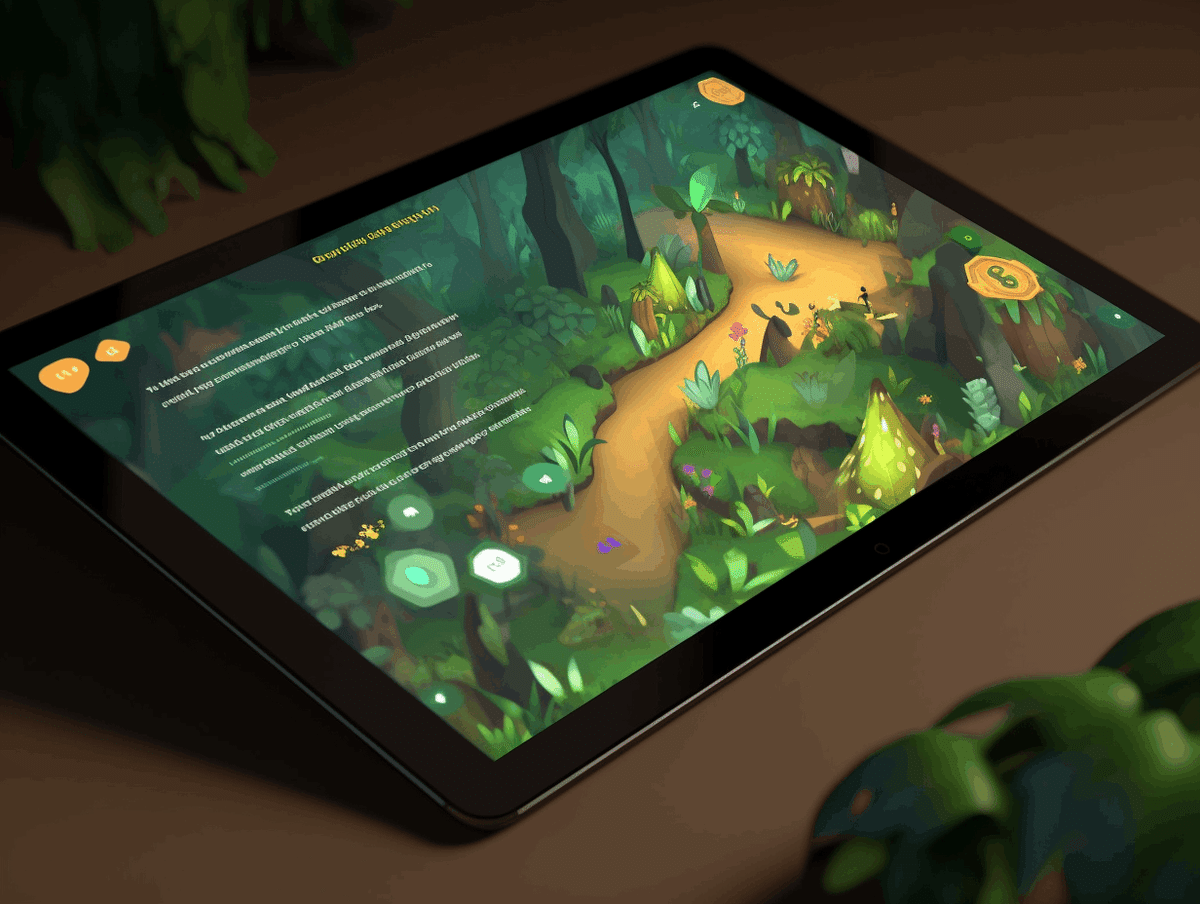
タブレットの場合は
Prompt: UI design of a Forest Exploration Game, Landing Page on a Tablet --ar 4:3

2.スタイルで絞り込む
どんな言葉を入力しても構いませんが、より具体的なプロンプトを入力することで、より良い出力品質を得ることができます。
ブランディングに合わせた描写スタイルで、ひと手間加える:
Minimalistic
Modern
Feminine
Vintage
Elegant
Clean
Smart
Classy
High end
Luxury
Urban
Cute
Cartoonish
Mysterious
Sci-fi
Futuristic
High-tech
Futuristic
AI Utopia Advancement
Vibrant
Bright
Neon
Cyber
Watercolor
Retro
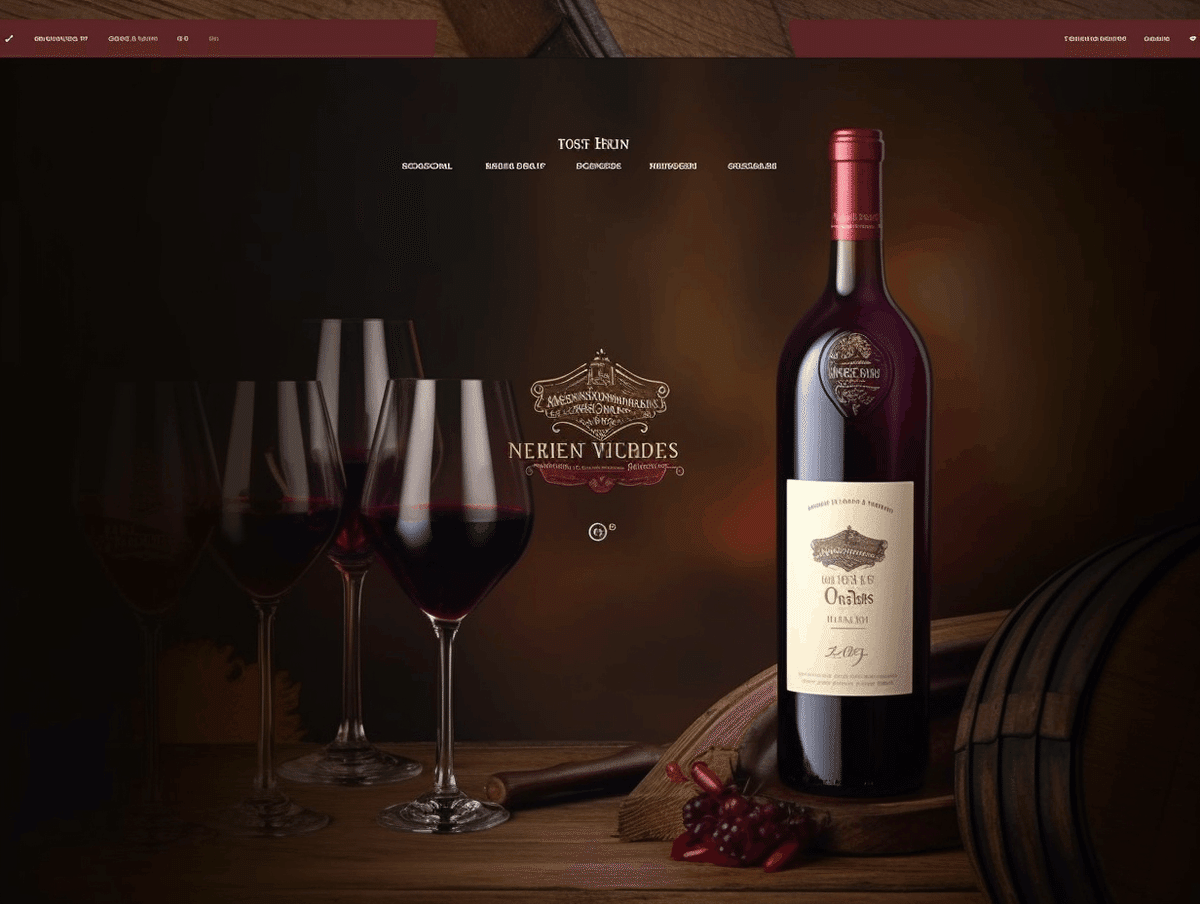
モダン、クラッシー、ハイエンドに挑戦しよう
Prompt:UI design of a Red Wine Company, Landing page, Modern, Classy, High end, High Resolution --ar 4:3

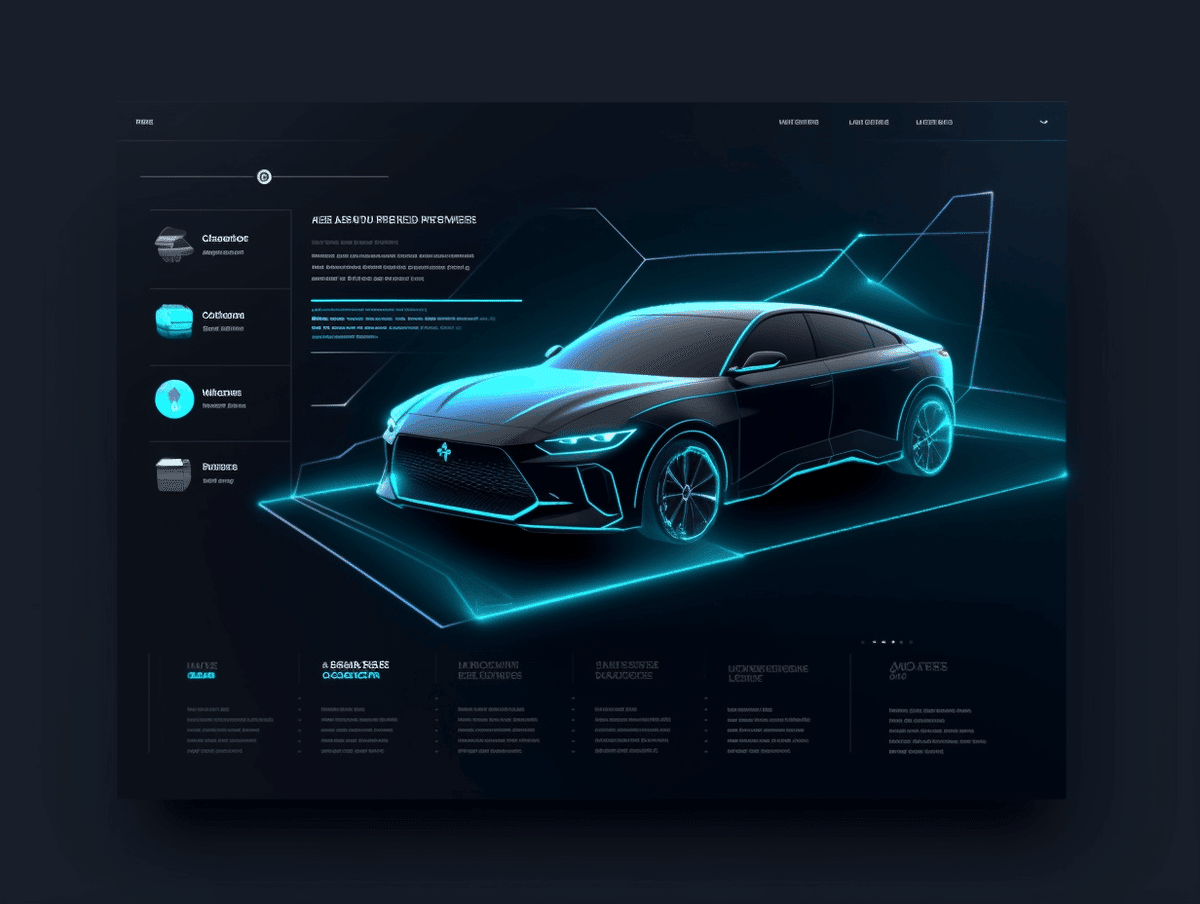
Prompt: Car UI design,3D illustration, landing page, modern, elegant, minimalist, high resolution --ar 4:3 --q 2

3.カラーパレットを探る
カラーは、印象的なUIをデザインするための素晴らしいリソースです。色彩は、ビジネスのアイデンティティを示し、顧客の期待に応え、同時にメッセージを伝えるために使用することができます!
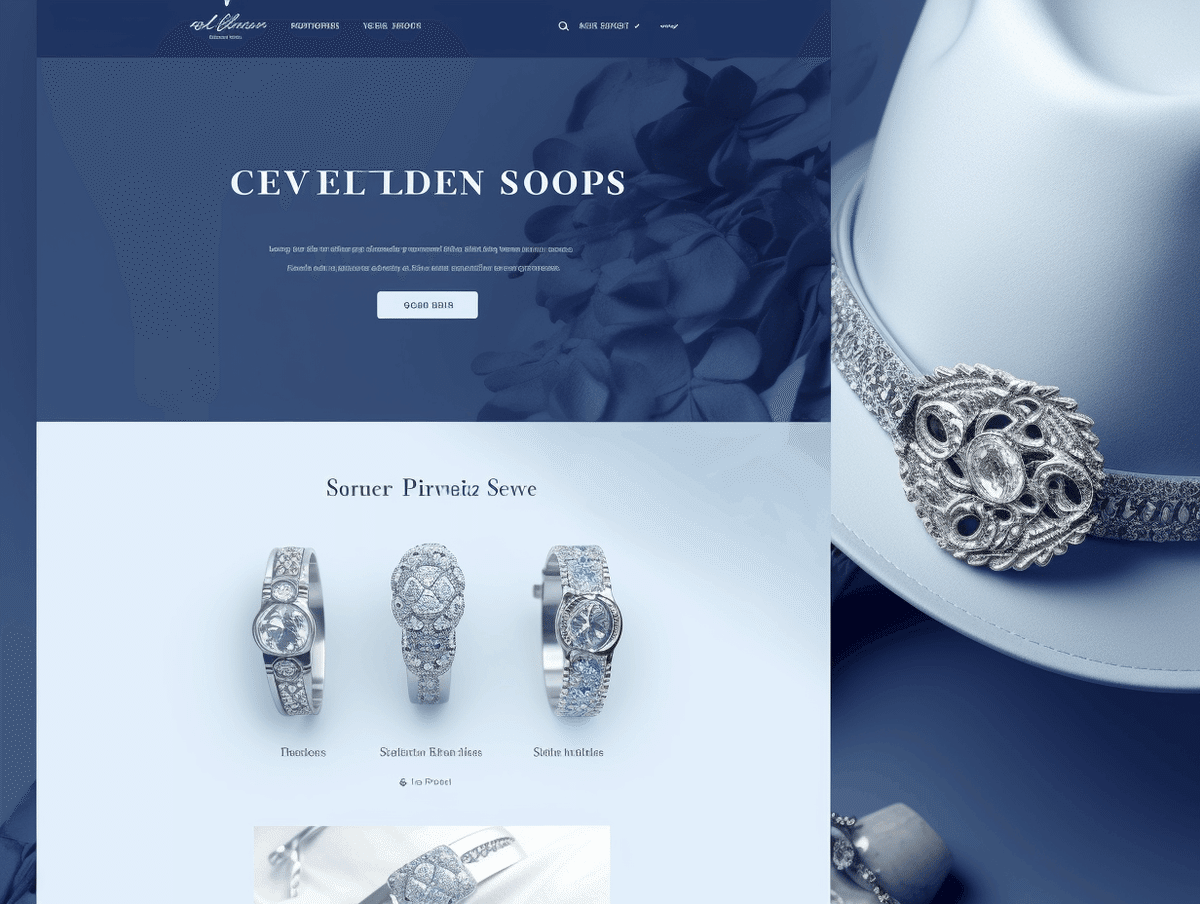
Prompt:Silver accessories company UI design, landing page, vintage, classy, minimalist, elegant, blue and silver color palette, high resolution --ar 4:3 --q 2

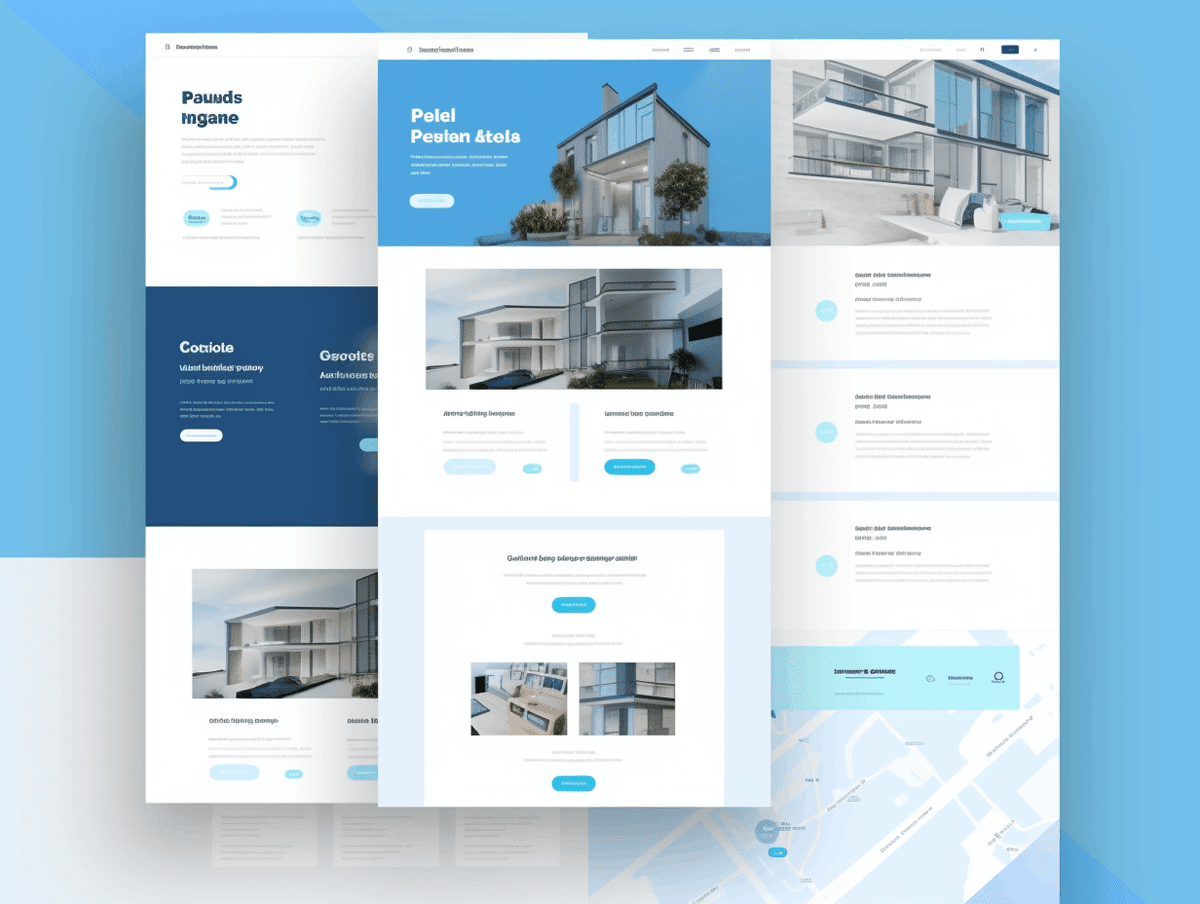
Prompt:UI design for real estate company, landing page, modern, classy, minimalist, trending blue color palette with Dribble, high resolution --ar 4:3 --q 2

また、Midjourneyのクリエイティビティによって、プロジェクト全体のデザインに完璧に溶け込む配色やスタイルを見出すことも可能です。
以下も試してみてください:
Trending UI color on Dribble/Behance
Gradient color
Neon color
Pastel color
Watercolor
Dreamy summer color palette
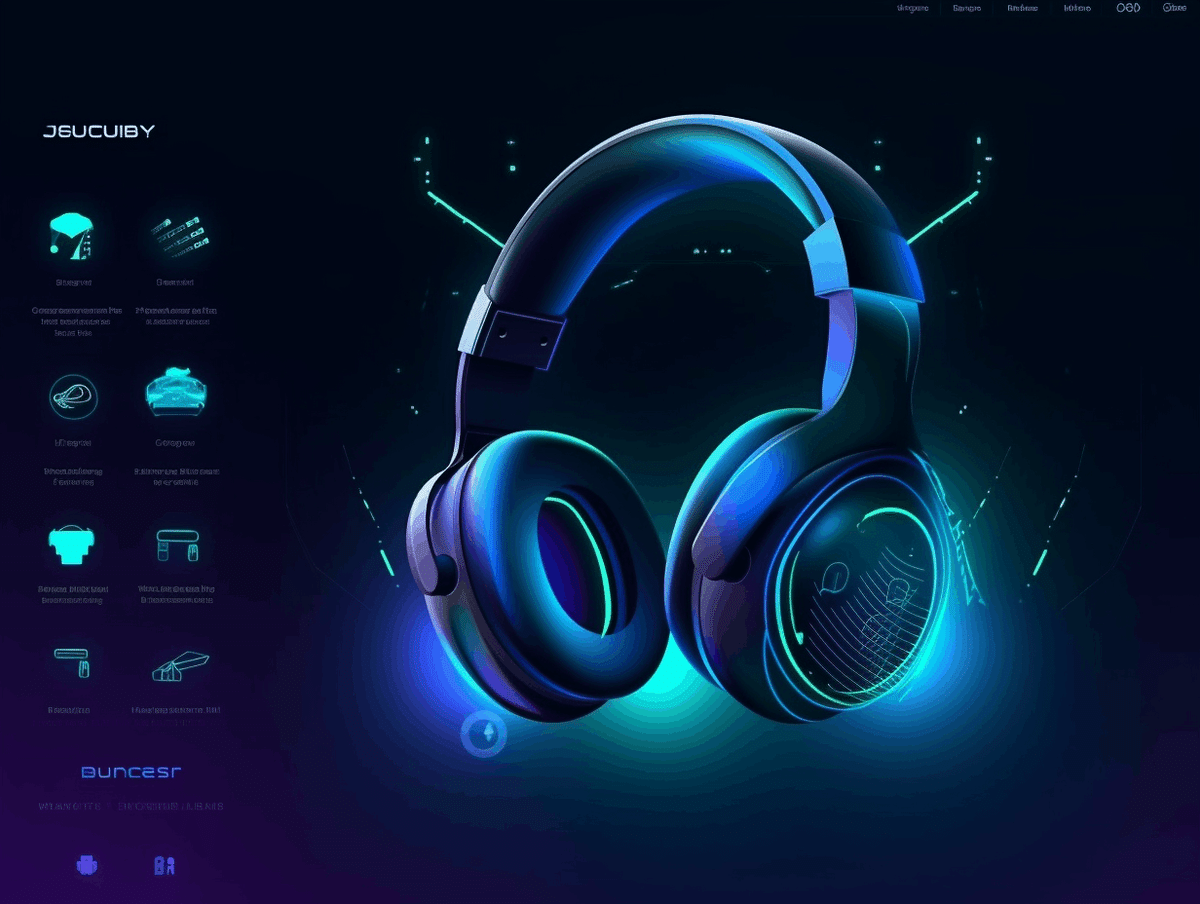
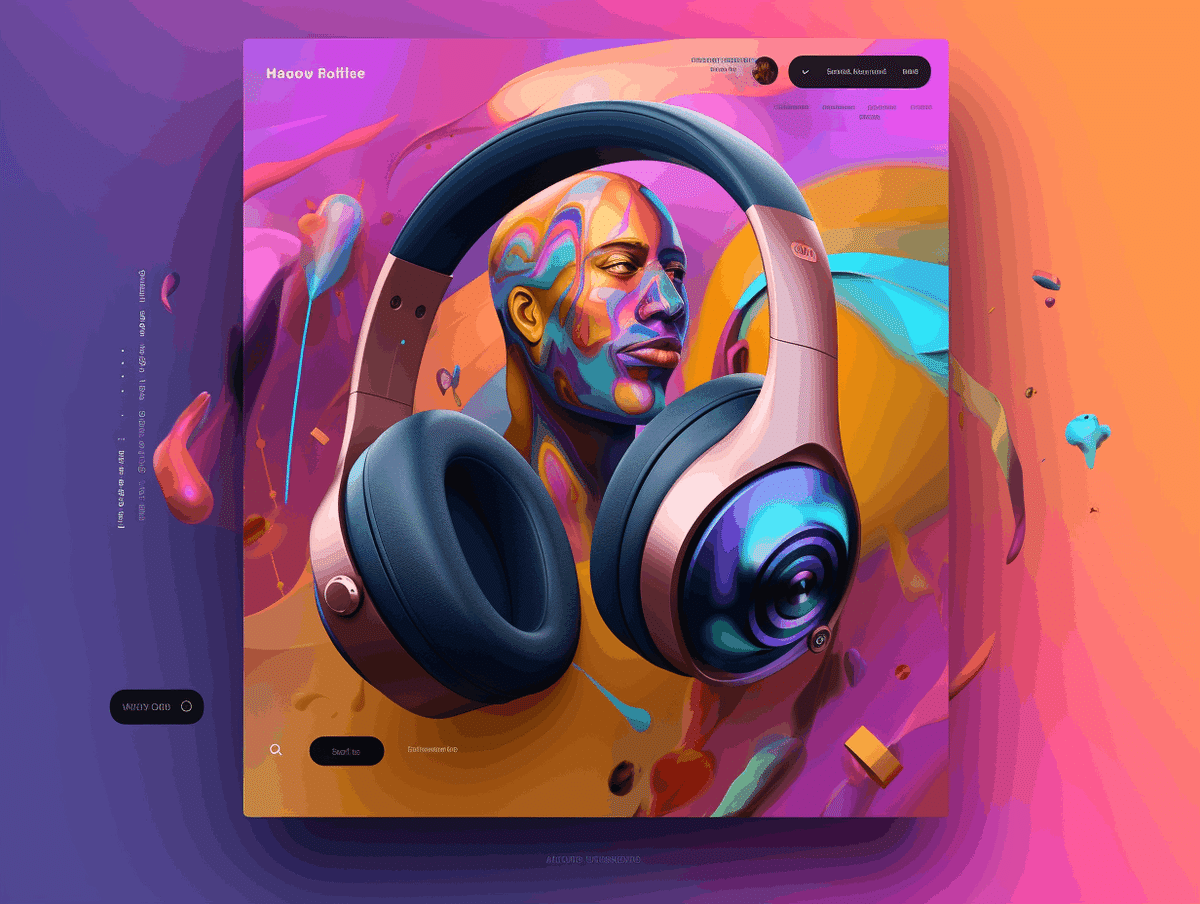
Prompt:UI Design of a Headphone with 3D Illustration, Landing page, Sci-fi, High-tech, Futuristic, Trending UI color on Dribble, High Resolution --ar 4:3 --q 2

Prompt:UI Design of a shoting Game, Inspired by Star Wars, Sci-Fi, Clean, Neon Color Palette, Mobile App, High Resolution --ar 4:3 --q 2

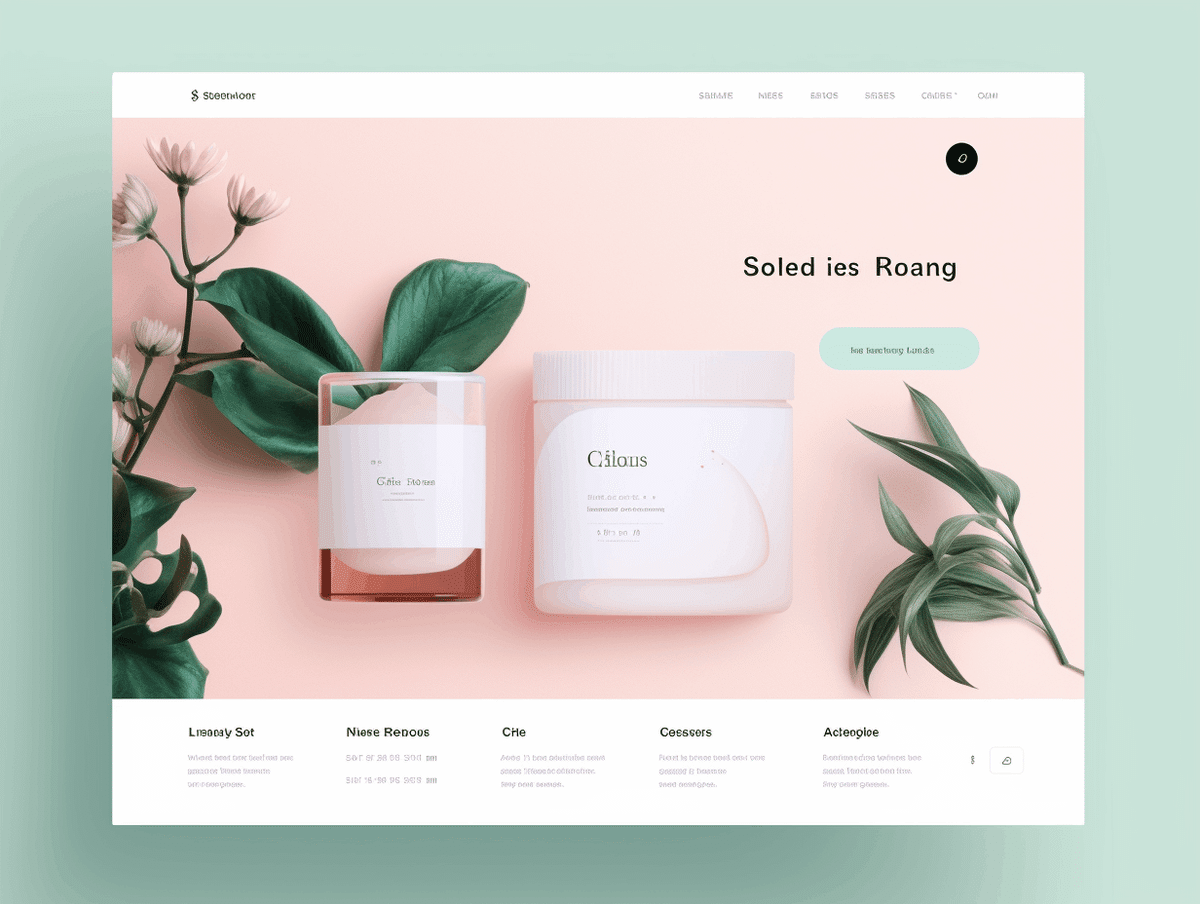
Prompt:UI Design of Scented Candles, Landing page, Minimalistic, Elegant, Dreamy Pastel Color Palette, High Resolution --ar 4:3 --q 2

4.具体的な要素を盛り込む
何か追加する必要があると感じたら、プロジェクトに関連するキーワードを必ず入れてください。
例えば、"ポイントシステムと統計 "を持つあるゲームのユーザーインターフェイスを紹介します。
Prompt:UI Design of a Forest Wargame Shooting Gamescene with Point system and Statistics, Futuristic, Clean, Neon Color Palette, Mobile App, High Resolution --ar 4:3 --q 2

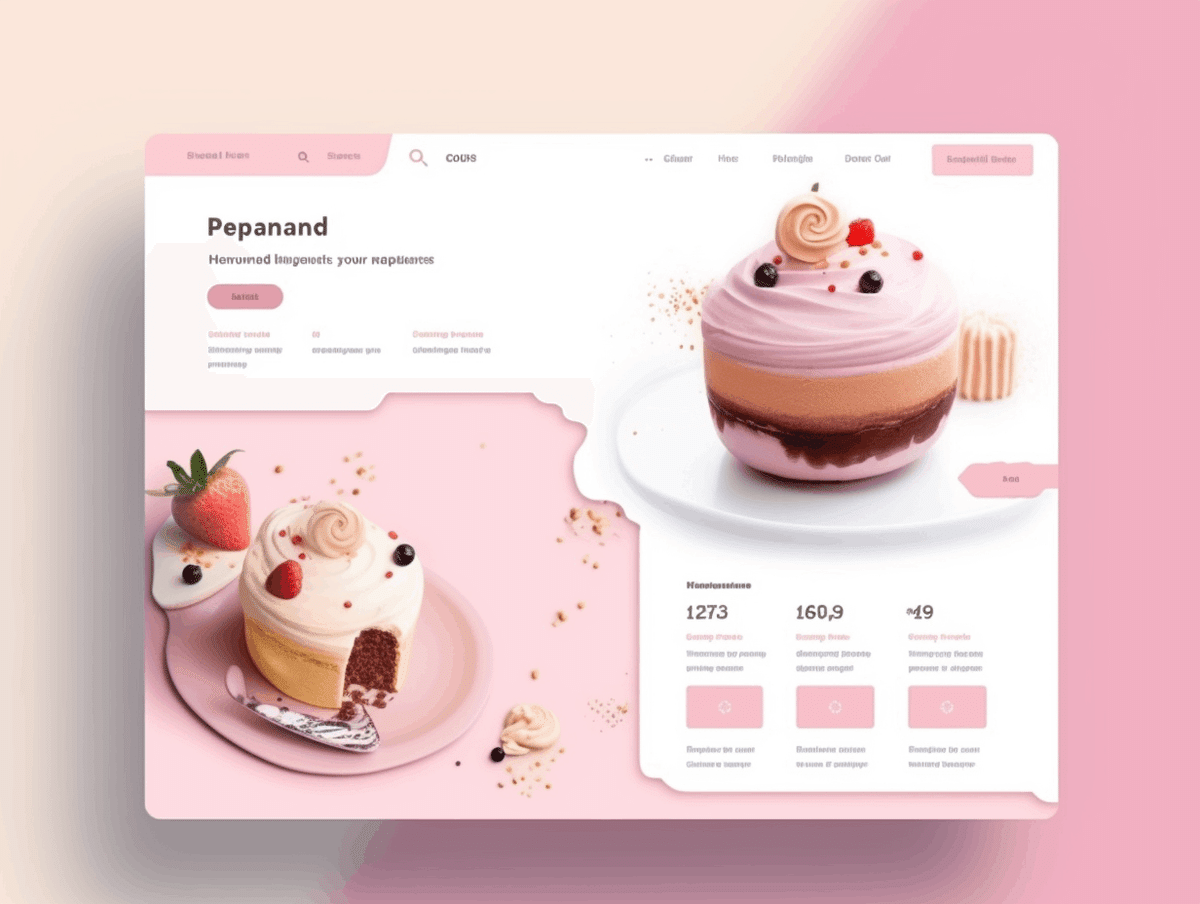
Prompt:UI design for food order page for dessert company with beautiful pudding, tablet interface, landing page, feminine, elegant, fancy pastel color palette, hi-res --ar 4:3 --q 2

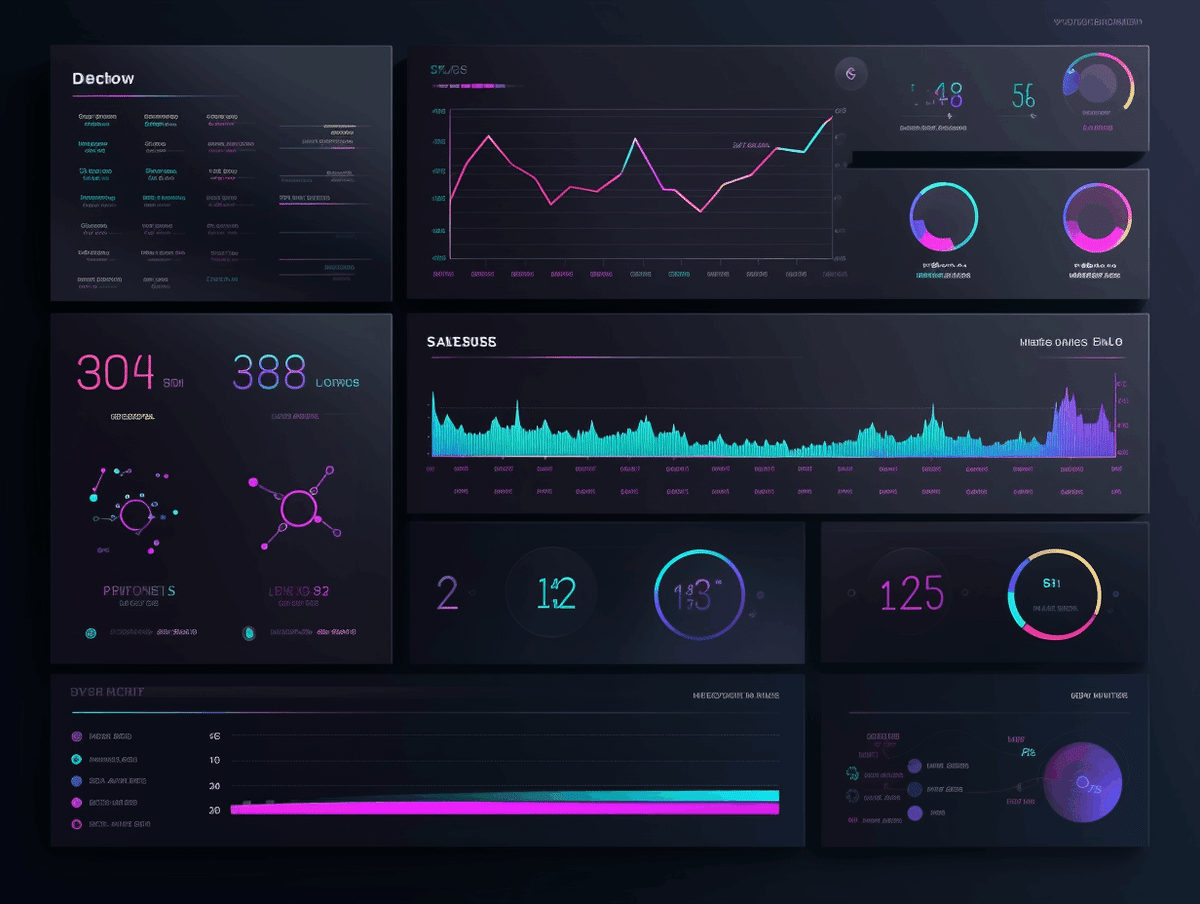
Prompt:UI Design of a Tech Company Dashboard, Landing page, Dark Mode, with Bar and Line Chart, Data sets, Technology base, Trending Gradient Color on Dribble, Futuristic, High Resolution --ar 4:3 --q 2

5.有名なUIデザイナーを含める(オプション)
特定のデザインスタイルが好きな場合は、有名なUIデザイナーの名前を追加してください。
Nguyen Leにインスパイアされたウェブサイトを紹介します:
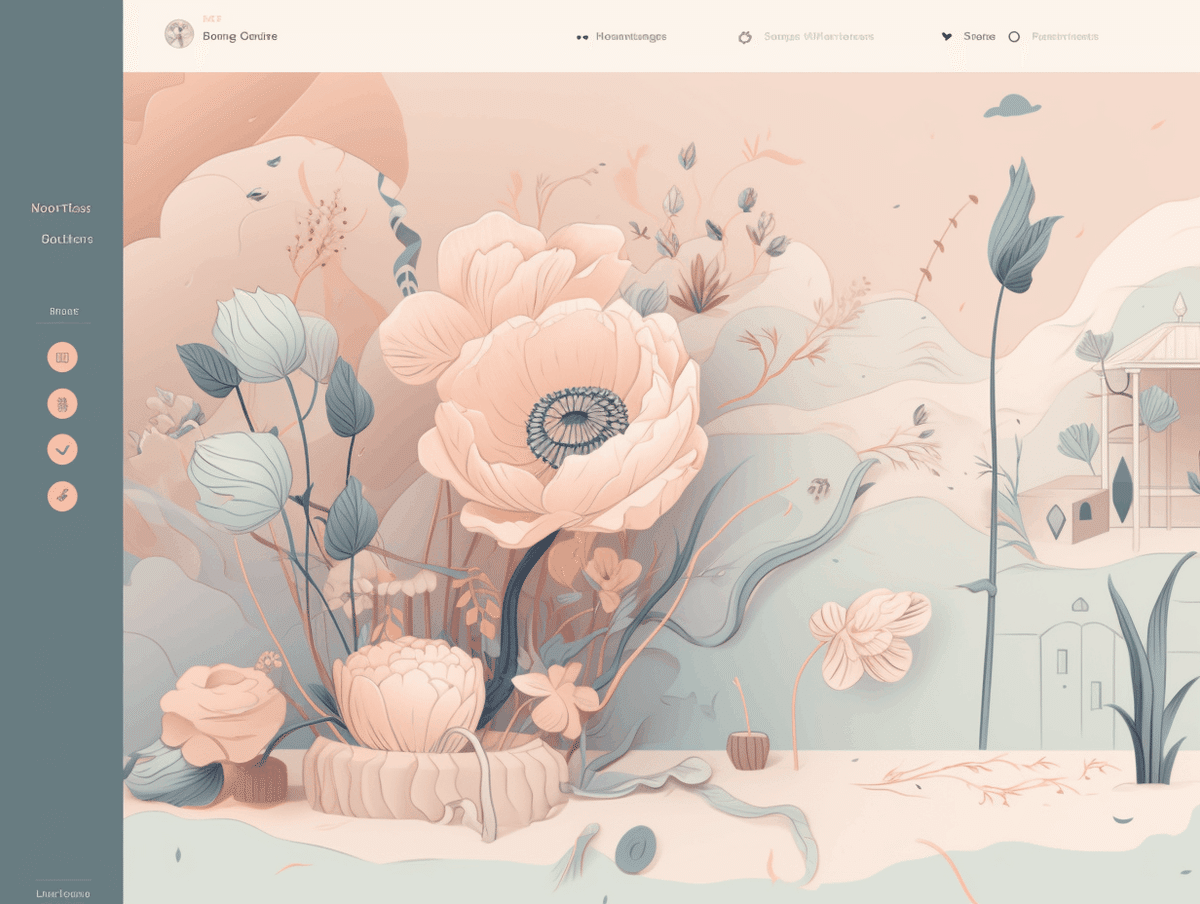
Prompt:UI design of a Botanical E-Commerce Shop with Plants and Flowers, Landing page, Minimalist, Clean, Dreamy Pastel Color Palette, by Nguyen Le, High Resolution --ar 4:3 --q 2

Prompt:UI Design of a Headphone with 3D Illustration, Landing page, Trending UI Color palette, by Leo Natsume, Vibrant, High Resolution --ar 4:3 --q 2

Prompt:UI Design of a Floral Shop with Dreamy Flowers, Landing page, Dreamy Pastel Color Palette, Soft Lighting, by Victo Ngai --ar 4:3 --q 2

どのように始めたらいいかわからない場合は、まずこの公式を試してみてください。
Prompt:UI Design of [ Industry or Product ], [ Type of user Interface ][ Description of interface/ Descriptive keywords and items], [Include 1–3 styles], [ Color Palette ] High Resolution, --ar 4:3
まとめ
UIデザインにおけるAIは、まさにゲームチェンジャーであり、非常に多くの驚くべき可能性を引き出しています!あっという間に大量のデザインオプションを生成し、効率を高めて時間と労力を節約することができます。
これにより、創造性を高め、自分のデザインの決定に影響を与えることができるようになり、時間の節約にもなります!
MidjourneyはUIデザイナーの代わりになれるのか?
まだです!Midjourneyは、ハンズオンで視覚的に魅力的なUIデザインを生み出すことが実証されています。
しかし、最適なユーザー体験を実現するためには、ヒューマンタッチが依然として重要であることを忘れてはなりません。
このツールは、ブレーンストーミングやビジュアルエクスプローラーなど、デザインの初期段階で非常に役に立ちます。
AIとUX/UIの組み合わせを正しく使う方法を知ることで、信じられないようなプロジェクトを生み出すことができます!
この記事が気に入ったらサポートをしてみませんか?
