
中級-(完全無料)Art講座/Tukishiro(月代)
こちらのページは、中級-(完全無料)Art講座/Tukishiro(月代)です。この講座その物の前置きは、Art講座-Tukishiroの講座/メインページに記載しているため、メインページからお越しで無い方は、メインページからお越しください。
中級は、専門性を高めたい画像制作などにお勧めの講座です。このソフトの扱い方次第では、様々な表現が可能でありまして、サンプル、参考として、中級を身に付けると出来る内容を紹介させていただきたいと思います。
ある程度、グラフィック関係に携わる、扱える方、自分で調べながら制作ができる方であれば、中級から始められても大丈夫?かと思われます。
私、絵を描くのが苦手と思われる方もいらしゃるかもしれませんが、その心配は必要ありません。下の画像は、まったくと言って、私、個人で絵を描いていません。!!!その秘密は、講座内で説明します。

・これは、猫ですが、文字を変えれば、喫茶店や木彫を意識するサイトなどに力を発揮されるのではないでしょうか。

・デザインのポイントは、少し重ねる事を意識すれば、画像に奥行きが現れ、プロが作った様な錯覚を簡単に表現する事が出来ます。

・私がよく扱う手法として、写真などの画像は、全体を使わず、余白を残し、文字を重ねる手法をよく使っています。漫画でも見られる手法であり、枠に収まらないほどの心理的な印象を見ている方に与えやすくなるのです。
HPの特徴として、四角い要素にコンテンツを入れていく特徴でもあり、どうしても、全体的にダンボールに収めた様な、簡素な内容になりがちです。この様に画像を四角い要素から、逸脱して作ると、目立ちやすくなり、サムネイルなどに流れた場合、自然と目に留まりやすくなりやすい心理作用も隠されています。
中級は、少し、特徴な内容を講座に取りれていきます。ソフトの扱い方などは、多少、説明していきますが、初級で説明している基礎的な内容を省いて説明させていただきます。
講座以内の参考、制作図



中級の方は、初級で説明しているトーンカーブの知識、初歩的なレイヤーの知識を持ち合わせている方向けです。

お待たせいたしました!!中級偏へようこそ!扱うソフトは、無料で提供され、長年、私が愛用しています、ロゴシェーダーと呼ばれるソフトと、高機能画像編集ソフト、Gimpの二つの無料ソフトを利用します。
以下のサイトからダウンロードしてください。
⇒ (無料)文字を加工 ロゴシェーダー ダウンロード先
⇒ (無料)高機能画像編集ソフト Gimp ダウンロード先
*Gimpは、インストロール方のソフトです。ロゴシェーダーは、ダブルクリックで解凍していただき、「Programフォルダー」を開いていただきまして、「LShader」と書かれている、絵のついたファイルをダブルクリックしていただくと、立ち上げる事ができます。
*noteで見出し画像などで利用する場合は、ロゴシェーダーにおいて大きめに制作してください。noteは、解像度が高く、普通でロゴシェーダーで制作すると、取り込んだ時に小さくなってしまいます。
1、ロゴシェーダー 基本的なまとめ

・初級から参加されず、中級から始められている方もいらしゃるかもしれないため、ロゴシェーダーの扱い方を簡潔に説明させていただきます。
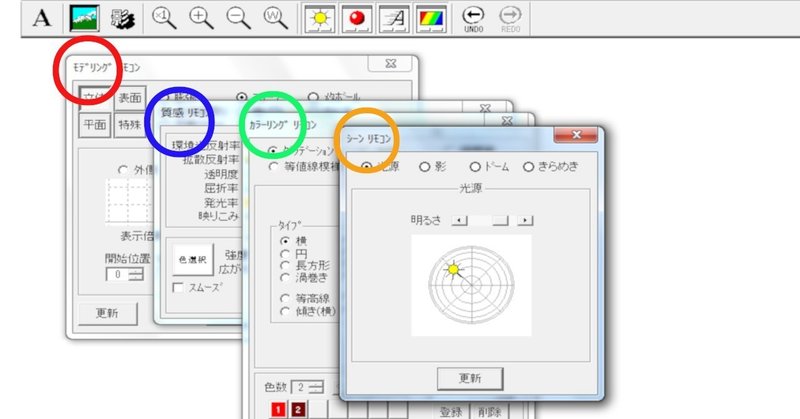
Aは、文字を入力する場所
「モデリングリモコン」-文字を立体にしたり、平面から文字を太らせたりする場所
「質感リモコン」-色の着色や、質感を設定する場所です。色の選択は、右上にある色選択の四角い色をクリックして、色を選択するウィンドウを開いてください。
「カラーリングリモコン」-パーツにグラデーションなどを適用させる場所です。適応させた色を単色に戻す場合は、一度、カラーリングリモコンの右下にある「単一色」のボタンを押してから戻してください。回転度45、混ざり具合を一番、右端にすると、斜めから綺麗にグラデーションなどが適応されます。
「シーンリモコン」- 光を照らす強さや角度によって、パーツにかかる光加減に変化が現れます。このみの、角度から光を適応させる良いでしょう。
ロゴシェーダーは、パーツをクリックして選択しないと適応できないため、必ず、クリックして選択させてから変形を行ってください。
2、ロゴシェーダーで絵文字を取り入れる

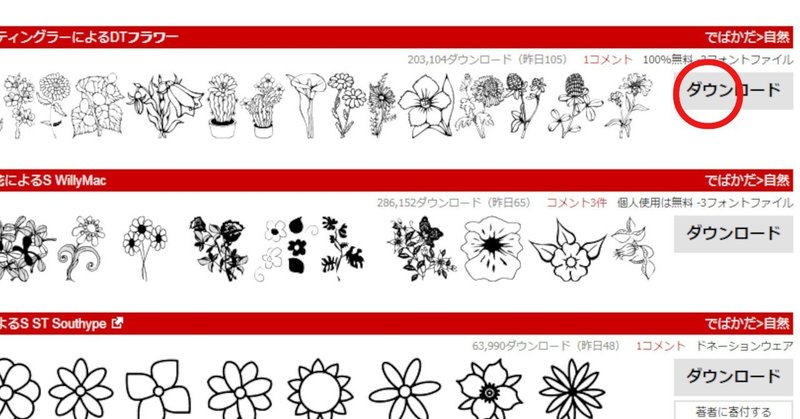
このマークは、私が作成した訳ではありません。世の中には、絵の文字のフリーフォントが無料で配布されており、「無料、絵 フリーフォント」などで検索していただければ、配布をしているサイトを見つける事もできるでしょう。

これは、海外のサイトですが、この様なサイトがあり、ダウンロードして、インストールすると、自分のパソコンに絵のフォントが入ります。
ちなみに、この文字を使って、メールなど相手に送っても、相手側が、同じフォント情報が入っていないと、端末に表示されなく、文字化けの原因になるため、ご注意を!絵の情報をロゴシェーダーで利用する話になります。
⇒ 絵のフリーフォント 日本の方が、まとめで 紹介しているサイト
海外のサイトは、日本語を英単語に翻訳して、そのキーワードを使って調べると、求めている内容に出会いやすくあります。
⇒ 海外で有名な無料フォント配布サイト dafont.com
⇒ 1001freefonts ←こちらは、著作権の除外が選択できるため、扱いやすくてお勧めです。
*いかにも、ゲームのマークや、ディズニーなどのキャラクタなど、著作権を無視しているのも存在するため、ご注意してください。
こちらの ⇒ emojisymbols サイトは、Webページ・Webサービスの利用であれば、個人・商用問わず無料でご利用いただけます。とあり、勉強用として、ダウンロードしてみてはいかがでしょうか。

・ダウンロードしました、ファイルの中のAと言う文字をダブルクリックしてください。パソコン内にインストールされます。絵の文字をパソコン内にインストールすると、欧文の中に、絵の入った絵柄が選択できる様になります。
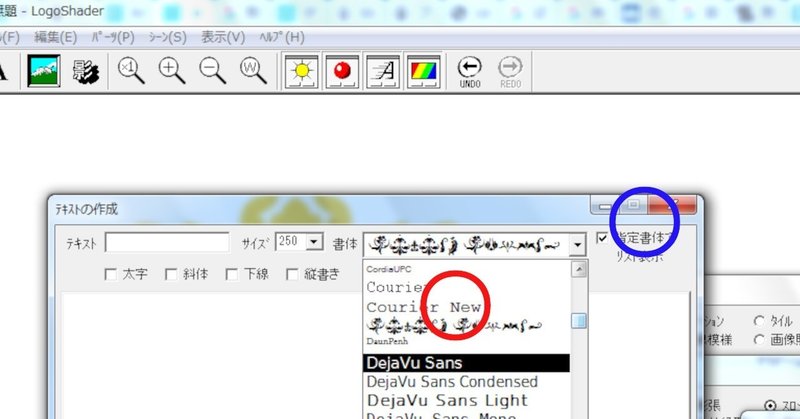
たまに、日本語やシンボルに入っている場合もあり、確認できない場合は日本語、シンボルも確認してみてください。右上のチェックが入ってないと、フォント名だけの表示となり、名前を覚えていなければ、確認できなくなるため、必ず、右上の青にチェックを入れて確認してください。
どの絵柄を選ぶのか、一つ一つ確認していく必要性があります。制作者によって、キーボードのキーと絵柄の関連性が違い、aから順に入力をして、使用する絵柄を調べなければなりません。
フリーソフトの中には、キーボードのキーと関連性を直ぐに確認できるソフトもありますが、私は、小文字のaから順番に入力、次に大文字として確認しています。
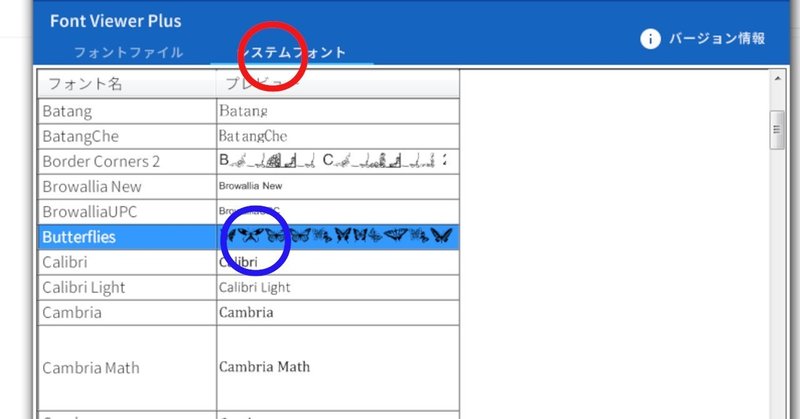
一度に、確認されたい場合は、Font Viewer Plusもお勧めであり、紹介させていただいておきます。無料 ソフト 配布先⇒ Font Viewer Plu

・ソフトを立ち上げて、システムフォントをクリックすると、システムに入っているフォントが一覧に表示されます。調べたいフォントをダブルクリックします。

・蝶々ばかりですが、赤は、小文字のabc・・・と対応している絵であり、下は、大文字のAから対応している絵になります。ここから、ご希望の絵を選びやすくあるでしょう。絵が見にくければ、文字の大きさを大きくして確認してください。
パーツの立体の仕方は、初級偏をご確認ください。
3、ロゴシェーダーでテクスチャーを貼り付ける

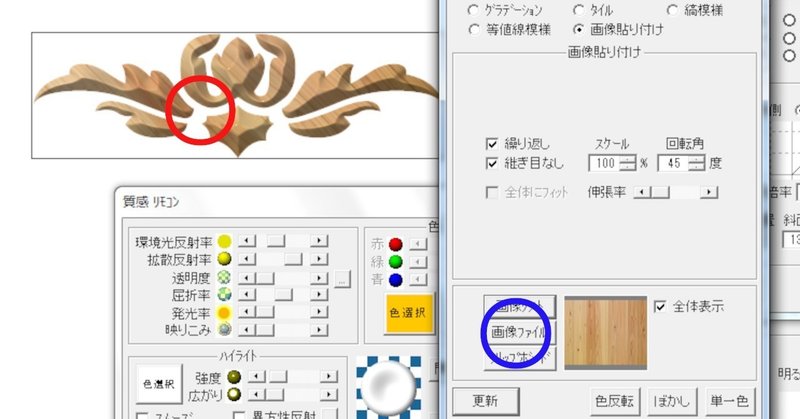
・テクスチャーとは、実際に現実世界にある木目などの写真を、パーツに適応させるための画像です。

・テクスチャーは、自分で撮影した写真なども扱えまして、表現できる、そのバリエーションは、ほぼ無限です。

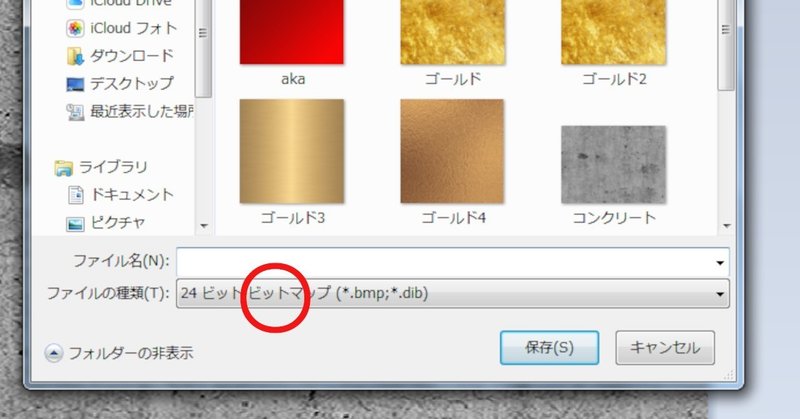
*ただし、ロゴシェーダでテクスチャーを読み込むためには、24ビット、ビットマップ形式(BMP)形式でしか読み込めません。ほとんどの多くがJpgであり、画像編集ソフトのGIMPには、BMP形式で書き出しができないみたいでありまして、Windowsに標準についている、ペイントソフトを扱って、画像を読み込んでから、24ビット、ビットマップ形式で出力してください。


・テクスチャーのポイントは、物にもよりますが、繰り返し、繋ぎ目なし、にチェック、スケールは調整しながら扱うのもポイントです。回転角は、45度にすると四角のパーツと差が表れやすく、綺麗に見えやすくなります。これは、人の好みによって意見が分かれるかもしれません。
山田太郎株式会社は、スロープで立体化させ、モデリングリモコンの右下にある、上と下の矢印のボタンで、堀が入っている様に見せる事が出来ます。
文字乗せは、コンクリートの部分と、文字の部分を別で作り、べつべつで、画像変種ソフトに読み込み、トーンカーブを扱って調整しました。
4、ロゴシェーダー ボードの制作

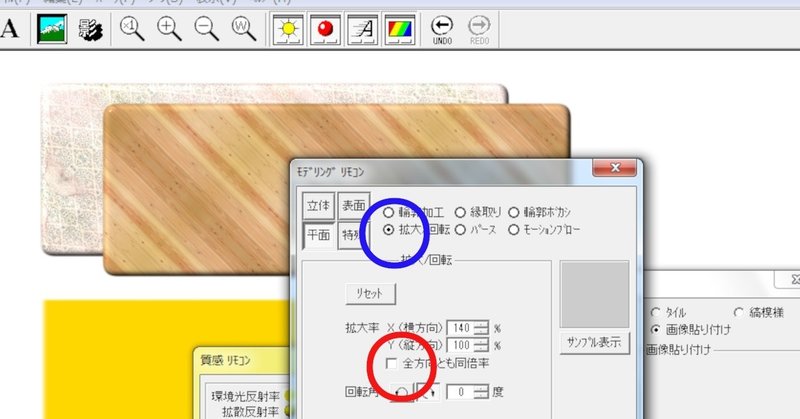
・ロゴシェーダでは、ボードの様な板も作成できます。ここでのポイントは、■の文字からボードにしていく内容になります。
モデリングリモコンの「平面」-拡大/回転-右方向x軸に、何%大きくしていくか、下方向Y軸に対し、何%大きくしていくのかと調整できます。横に伸ばすのであれば、Yは、100%、そのまま、x軸を調整してください。200だと、二倍の大きさに伸びます。
5、ロゴシェーダー 結合と切り抜き

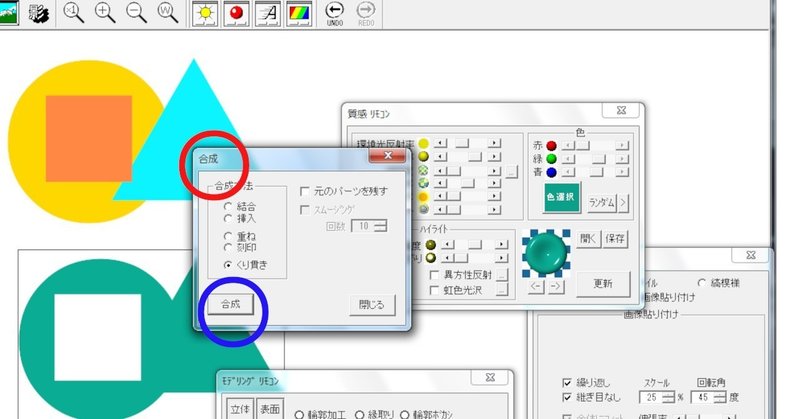
・ロゴシェーダーは、上の編集から合成を押していただくと、合成のウィンドウが現れ、簡単に結合とくり貫きができます。
上の図は、●と▲を結合させ、■でくり貫いた図です。合成する場合は、先に、結合や重ね、くり貫きなどにチェックを入れます。そして「合成」のボタンを押し、奥のパーツを一度、クリックして選択してから、もう一つのパーツもクリックして選択します。
色が違う場合は、質感リモコンの色選択が反応しないため、一度、カラーリングリモコンの右下にある「単色一色」を選択してから行ってください。

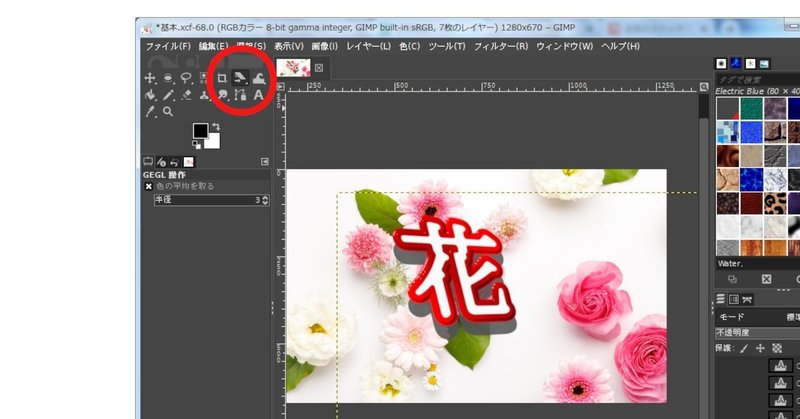
・文字とデザインのある画像を合成させ、花の部分を切り抜いた画像です。切り抜いた場合、画像を重ねると背景が見えるため、おしゃれに見えやすくなるのではないでしょうか。
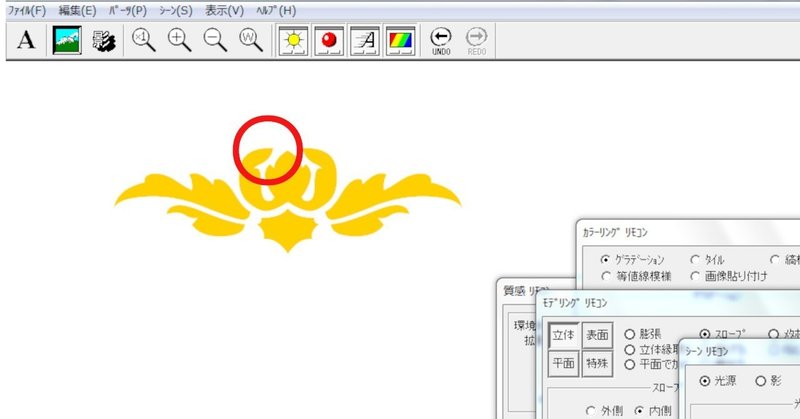
6、Gimpでの影の付け方

・Gimpでの影の付け方は、初級でしっかりと説明しているため、ここでは、深く話は致しません。
花のレイヤーを複製しまして、複製したレイヤー、ウィンドウの上にある「色」から明るさコントラストを選び、コントラストを極限まで左に落とします。次に、再び「色」から、次は、色相・彩度を選び、輝度を、これも、ちょうど良い黒になるまで落とします。
右下のレイヤーの上にある不透明度を、80パーセントほど落とし、透かしが入る様に調整します。レイヤーの順序を、前と後ろを入れ替えて、少し、斜めにずらせば、上の様な影ができます。

・画像の変形は、上の赤丸にある様々な方法を使えば、様々に変化します。この選択は、マークを少し長く押したままにしないと、選択ウィンドウが消えるため、ご注意ください。もう少し影を落とせば、写真の中に溶け込んでいる様子も作り出せるかもしれません。
7,、Gimpのフィルター効果

・Gimpには、様々なフィルターの効果が用意されています。私自身、全て熟知している訳では無く、様々なフィルターを適応させ、変化を確認してみてください。
私がたまに、行う内容は、「フィルター」-「照明と投影」-ライト効果と呼ばれるフィルターです。照明の様に光が照らされた演出ができまして、少し違った効果が現れます。
8、ロゴシェーダーで、イラストレイターの補助役

・一般的に写真に文字を載せるのは、イラストレーターで制作して、画像ソフトで読む事が一般的です。
初めての人は、イラストレーターのパスに成れるのも苦労されている方もいらしゃるかもしれません。
ロゴシェーダーは、ロゴにする必要性も無く、ベタでも力を発揮するソフトでもあり、二次元のベタで利用されるのもお勧めです。画像を組み合わせれば、違った画像も直ぐに可能であり、高い解像度を必要とする印刷物にする必要性が無ければ、ロゴシェーダーで十分だと思われます。
中級までマスターすれば、仕事の以来なども現れるかもしれません。
中級は、ここまでです。
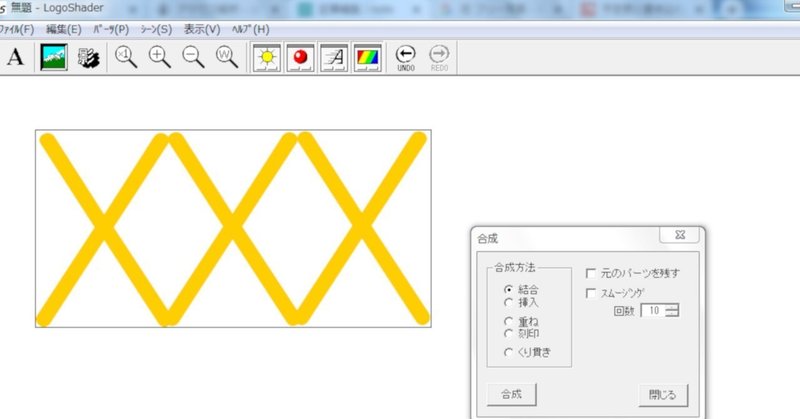
9 補足 ロゴシェーダーで、新たなパーツ

・ロゴシェーダーは、新たに最適なパーツを生み出せれる場合もあります。上の図は、英語のXを横に三つ並べて結合させた図です。これを加工すれば、以下の様な画像にも扱えます。


このページの文章に、気づきが現れ、価値があると思っていただいた方!応援していただくと、継続の力として本当に助かります!
