
上級-(完全無料)Art講座/Tukishiro(月代)
こちらのページは、上級-(完全無料)Art講座/Tukishiro(月代)です。この講座その物の前置きは、Art講座-Tukishiroの講座/メインページに記載しているため、メインページからお越しで無い方は、メインページからお越しください。
上級は、フリーで配布されているソフトの基本的な扱い方は、説明しません。テクニックだけ説明させていただきます。初級、中級、抜きにして、上級から初めていただいても、問題はありませんが、基本的な内容について、ご自分で調べれる力量をお持ちの方が行ってください。
私が持ち合わせている、あらゆるテクニックをご提供させていただきたいと思います。以下が参考画像になります。


・起動戦士ガンダムに出てきそうな雰囲気で制作しました。

・街中でも、看板は大きい方が目立ちまして、飛び出して見える看板も実際にありますよね。



・上の三つの写真は、熊本全般に扱える写真と、下は、熊本での温泉で扱える写真です。
上級者向けと言っても、絵を描く才能が無くても問題はありません。上級者をマスターすれば、上の写真の様な表現も自由自在に可能になります。
私は、広告会社で働いた経験はありませんが、親がだんじりの木工彫刻家であったため、その影響も含め、ある程度、デザインやアートに興味があり、独学で学んできました。素人でも、ここまでの技術を手に入れるのも、容易であり、ノウハウを手にいれていただければと思います。
上級は、初級と中級の知識のある方を前提に、説明させていただきます。グラフィック関係のお仕事をされている方ならば、上級からでも学べる?かもしれません。
講座内、画像を一部、公開



お待たせいたしました!!上級偏へようこそ!扱うソフトは、無料で提供され、長年、私が愛用しています、ロゴシェーダーと呼ばれるソフトと、高機能画像編集ソフト、Gimpの二つの無料ソフトを利用します。
以下のサイトからダウンロードしてください。
⇒ (無料)文字加工 ロゴシェーダー ダウンロード先
⇒ (無料)高機能画像編集ソフト Gimp ダウンロード先
*Gimpは、インストロール方のソフトです。ロゴシェーダーは、ダブルクリックで解凍していただき、「Programフォルダー」を開いていただきまして、「LShader」と書かれている、絵のついたファイルをダブルクリックしていただくと、立ち上げる事ができます。
*noteで見出し画像などで利用する場合は、ロゴシェーダーにおいて大きめに制作してください。noteは、解像度が高く、普通でロゴシェーダーで制作すると、取り込んだ時に小さくなってしまいます。
1、ロゴシェーダー 基本的なまとめ
・初級、中級から参加されず、上級から始められている方もいらしゃるかもしれないため、ロゴシェーダーの扱い方を簡潔に説明させていただきます。
Aは、文字を入力する場所
「モデリングリモコン」-文字を立体にしたり、平面から文字を太らせたりする場所
「質感リモコン」-色の着色や、質感を設定する場所です。色の選択は、右上にある色選択の四角い色をクリックして、色を選択するウィンドウを開いてください。
「カラーリングリモコン」-パーツにグラデーションなどを適用させる場所です。適応させた色を単色に戻す場合は、一度、カラーリングリモコンの右下にある「単一色」のボタンを押してから戻してください。回転度45、混ざり具合を一番、右端にすると、斜めから綺麗にグラデーションなどが適応されます。
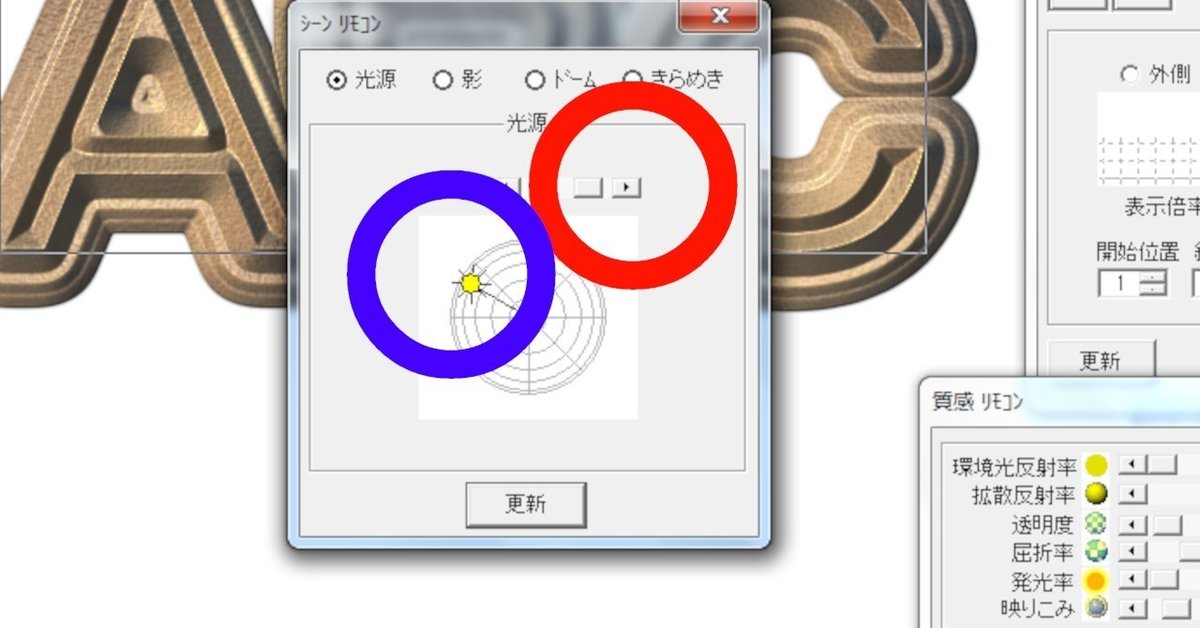
「シーンリモコン」- 光を照らす強さや角度によって、パーツにかかる光加減に変化が現れます。このみの、角度から光を適応させる良いでしょう。
ロゴシェーダーは、パーツをクリックして選択しないと適応できないため、必ず、クリックして選択させてから変形を行ってください。
2、ロゴシェーダー 立体的な丸いパーツ


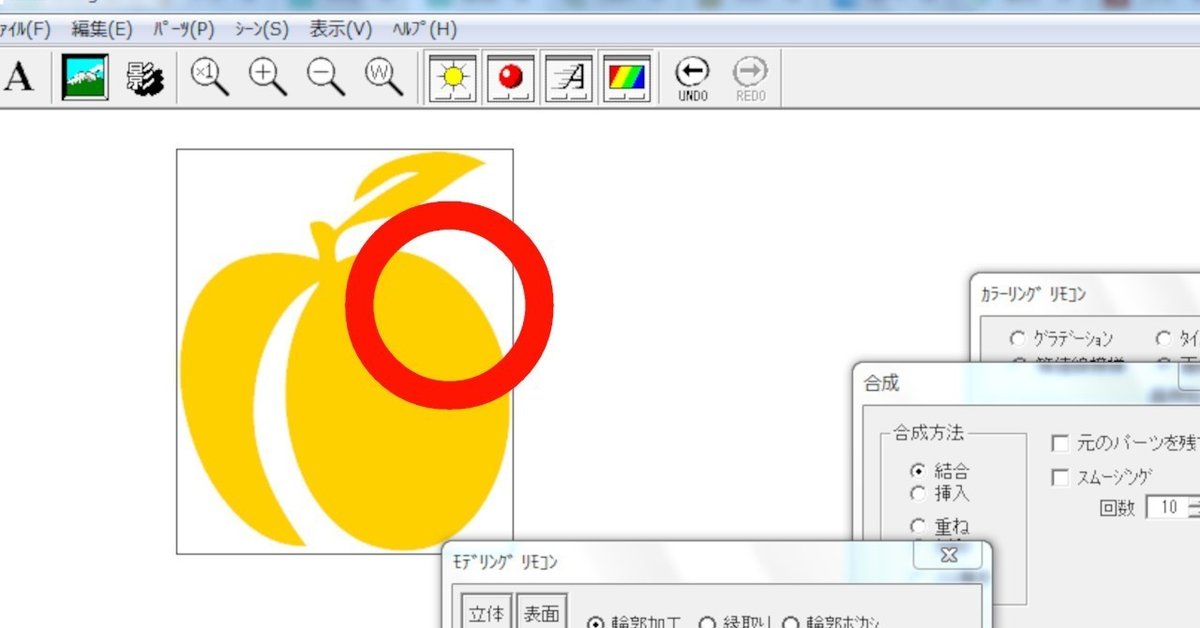
・ここでの制作は、上の写真の果物の形を作る内容になります。上級偏は、常識にこだわらない、気持ちがポイントです。
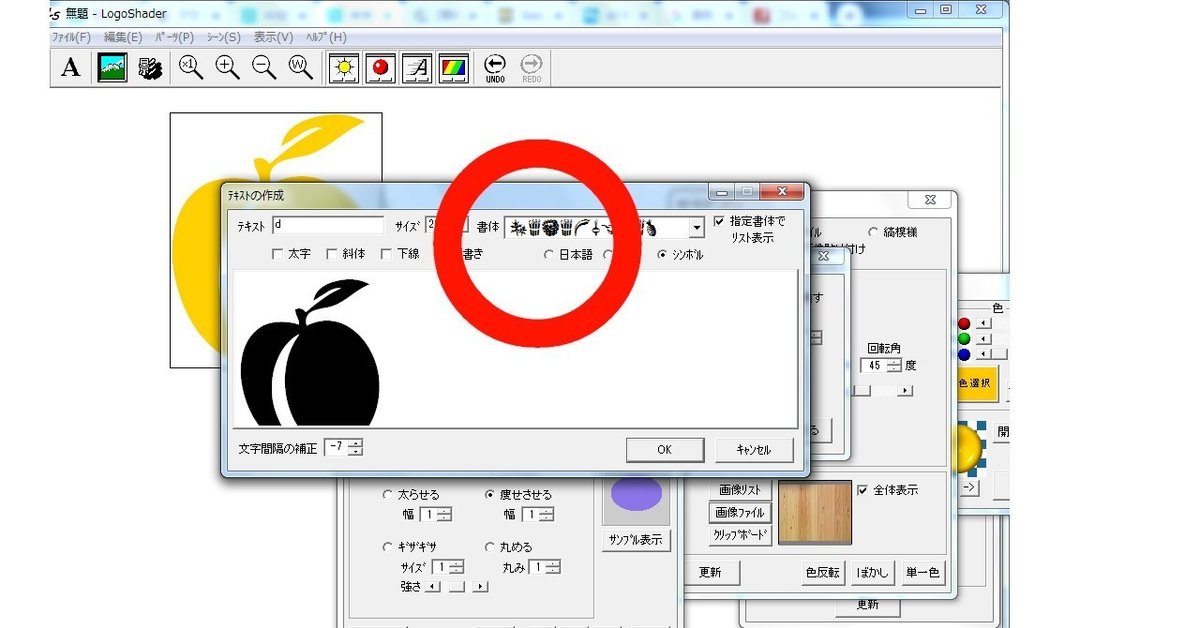
上の絵は、ネットで配布されている、無料の絵のフリーフォントをインストールし、ロゴシェーダーで読み込んだ絵になります。インストールすると、文字入力の、日本語、欧文、シンボルのどれかにダウンロードした絵が表示されます。

絵のフォントは、絶対ではありませんが、abc・・・と順番に絵と対応していまして、xの次は、大文字のAが対応しているのが一般的です。この話は、中級で説明しているため深くは説明しません。絵の確認は、右上の指定書体でリスト表示にチェックしてください。
海外の有名なフリーフォント配布サイトです。著作権にご注意してください。
⇒ マルセルフォント
インターネット上で調べれば、たくさんの配布先サイトが見つかります。

・パーツを選択して、モデリングリモコン-「立体」を選び膨張と処理範囲を右一杯までよせます。丸い形になるまで、何度も、更新ボタンを押し続けてください。

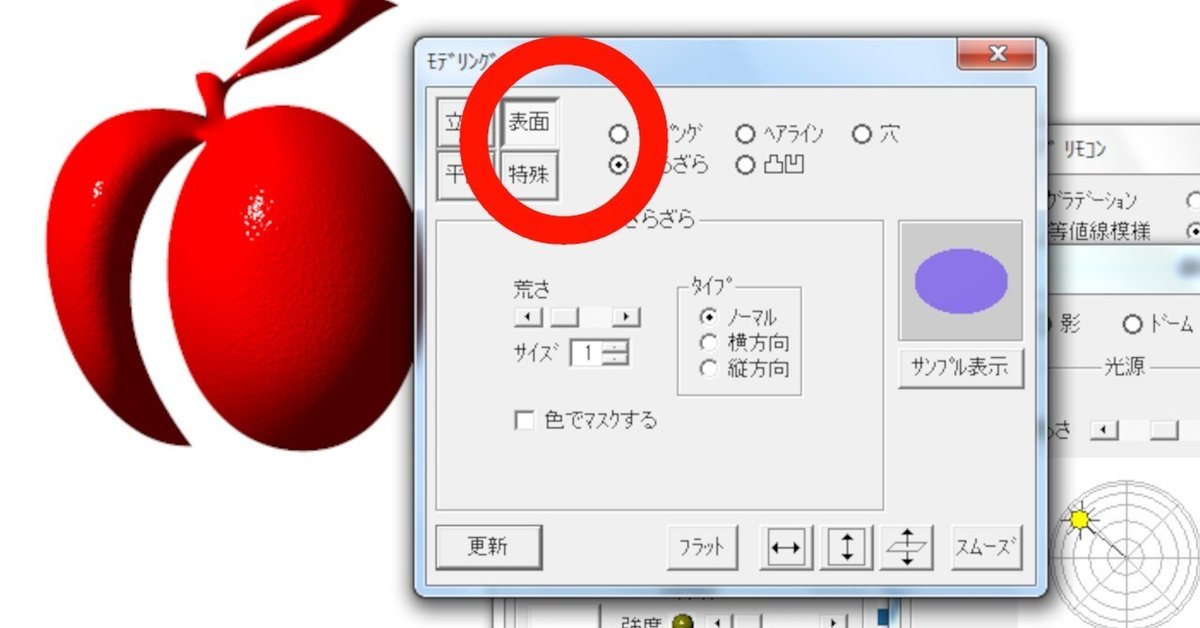
・ロゴシェーダーで赤色で変え、Gimpで読み込み、選択範囲を使って、上の部分だけを「色」-「色相・彩度」の色相を赤から緑に変えた内容です。これだけでも、扱えない事はありませんが、ロゴシェーダーで少しいじってみましょう。

・モデリングリモコンから「表面」を選択しまして、ざらざらを選択、荒さは小さく、サイズも小さく、何度か更新をすると、質感に変化が現れます。凸凹の確認もお勧めでありまして、極端に移動させ、どの様に変化するのか確認されると良いでしょう。

。モデリングリモコンの右下にあるマーク、これを押すと、立体的なパーツを逆に、堀がある様に形を変える事ができます。曲げるを選び、少し曲げまして、りんごと重ねれば、りんごに文字が刻まれている様な画像が完成します。
完成した画像を、一度、書き出して保存させておきましょう。

・フラットを押すと、立体化させていた画像が、上の図の様に、単色に変わります。これを少し膨張させ、先ほどの画像とは違う保存名で、別で保存します。

・上級でのポイントは、トーンカーブのカーブを中央からカーブをかけ、より、画像の質を高めるテクニックになります。
3、ロゴシェーダー 黄金のパーツ

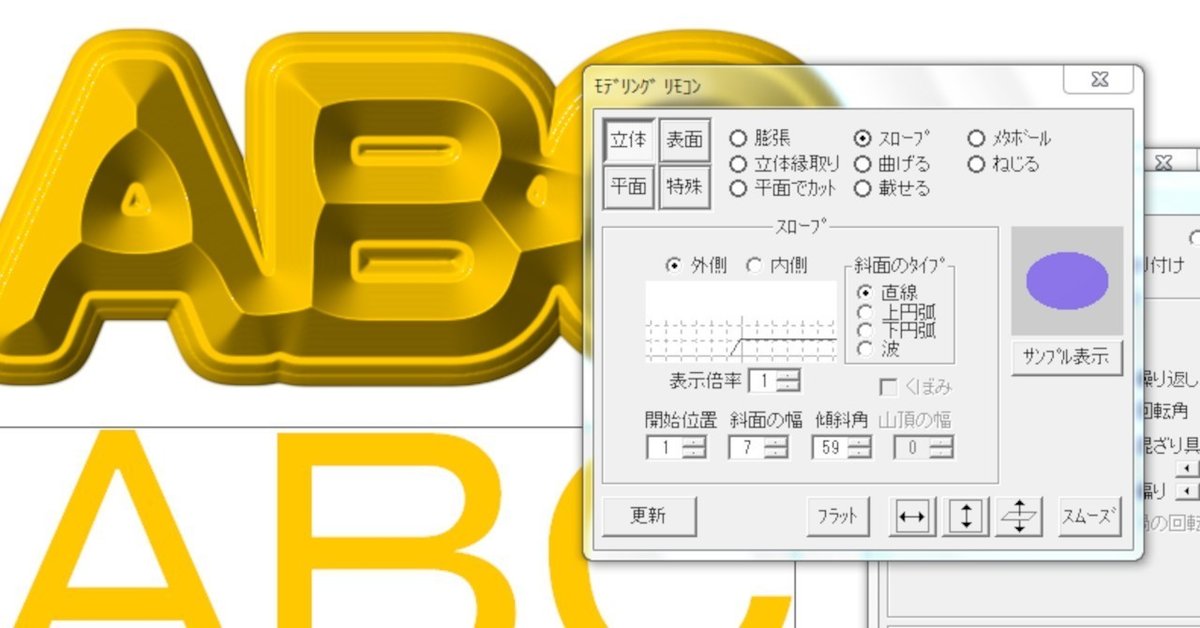
・黄金のパーツは、いくつかの作り方がありますが、基本的に、斜面の幅を大きく扱います。最高まで上げてもかまいません。

・私の場合は、更に斜面を逆に落とし、開始位置を1にして、外側に斜面を伸ばした形になります。このパーツを立体の平面でカットします。

・これぐらいに平面でカットしまして、もう一つの文字は、斜面を大きくしたパーツを用意しておきます。そのまま重ねてもいいですが、私は、堀が入った形で説明します。右下の上下を入れ替えるボタンを押せば、反転します。

これに、黄金のテクスチャーを貼り付けます。フリーで配布されている黄金のテクスチャーを用意してください。「フリー テクスチャー 黄金」などで検索していただくと、ヒットしやすくあります。ロゴシェーダーは、BMP形式しか読み込めないため、注意してください。カラーリングリモコンの「画像貼り付け」から画像を読み込みます。

・質感リモコンを上の図と同じ様に、バーをだたいで良いので揃えてください。左側のオレンジは、光が当たった時の色合いに影響を与えます。これは、ファイルとして保存ができるため、黄金用として保存しておいてください。

・こんな感じです。このままでも扱えそうですね。

・シーンリモコンの光源の光を一番、右から少し離した距離、太陽のマークも一番、遠くよりも少し手前で更新を押してください。

・これを書き出しして、トーンカーブやフィルター、ノイズなどで調整すれば、完成です。光の位置によって、見え方が変わるため、近づけたり、下から照らしたり、どの様に変化するのか確認してみてください。
黄金パーツは、背景が暗い方がより、輝いてみえやすくなります。

4、ロゴシェーダー 簡単立体文字

・この文字はシンプルでありますが、旅行雑誌などで扱われている様な文字になります。
ここでのポイントは、写真と、ベタの画像、立体文字を組み合わせる手法でありまして、ここだけ押さえていれば、プロの領域に近づく事もできるでしょう。

・平面で少し太らせた文字から、強めの膨張を何度もかけます。図で見られる様なぐらいまで、膨張させてください。

・メタボールにチェックを入れ、間隔を1にすると綺麗にしがり、サイズは、私の場合は、14で行います。数字の違いからの変化の違いについて、確認をしておいてください。
更新を押します。これには、時間がかかりまして、応答が止まる場合もありますが、しっかりと、計算して処理を行っています。大きく扱えば、長く、5分ぐらいかかる場合もあります。メモリーを解放させていたり、他のソフトなど立ち上げていなければ、より早く処理が終了します。

・上の図の様な状態です。照りが気になる場合は、質感リモコンのハイライトの強度を落としてください。
これにグラデーションをかけ、下の東京を加工し、乗せれば完成です。以下は、パーツをコピーしてフラットなどを利用し、Gimpのトーンカーブなどで調整した画像です。

5、ロゴシェーダー 木彫風デザイン

・上の写真は、まるで木に彫刻を入れた様なデザインです。一見、難しい様に見えますが、至って簡単です。

・彫刻風にしたいデザインを、ロゴシェーダーで読み込みます。少し太めにして、内側のスロープ、斜面の幅を高めで更新を押します。

・変化を確認しやすくするために、木のテクスチャーを貼り付けてみましょう。

・これでも扱えない事はありませんが、少しテクニックを加えます。

・モデリングリモコンの立体、「スロープ」から外側を選択、開始位置を1で斜面の幅を1にして、更新を好みの大きさまで拡張してください。

・色が全てに適応されていなければ、カラーリングリモコンで更新をし、全てに適応させてください。ハイライトが気になる場合は、質感リモコンのハイライト強度を完全に落としてください。

上級は、ここまでです。この上級は、あまり、知られていないテクニックです。ロゴシェーダーだけで、作った内容が、ネット上で見られますが、いかにも素人が作った内容に見られるのがほとんどです。
Gimpなどの高機能画像編集ソフトで、アレンジすると、簡単にプロが作った様な内容が素人でも簡単にできまして、現在、あまり、みられない画像であるため、注目を受けやすくなるかもしれません。
以下の画像も、ロゴシェーダーとGimpを組み合わせて作った内容であり、15分もかからず、完成させました。パーツを保存しておくと、様々な場所で利用しやすく、ロゴシェーダーで作った内容は、保存しておくのもお勧めです。
上級のポイントは、常識に縛られず、何ができるのか、何が起きるのか、そこに新たな発見、表現方法が現れるでしょう。上級として思いついた、発見したテクニックは、追記していきたいと思います。
6、(補足)画像のフォント化の方法
人によっては、自分で作成した画像をフォント化して扱いたい。お仕事の以来で、特定の顧客のロゴやマスコットなど、フォント化したいと思われている方もいらしゃるかもしれません。
ここでは、講座の趣旨と違うため、深く話をしませんが、fontforgeと呼ばれるフリーソフトを利用すれば、不可能ではありません。
fontforgeは、説明が難しく、海外のソフトであり、日本語化にする必要性があります。ネット上に説明がありますが、初めての方には、少し、難しい内容かもしれません。
ネット上で、「fontforge フリーソフト」「fontforge 日本語化」「fontforge 自動トレース」など検索していただき、確認してください。
これをマスターすれば、より表現が出来る幅も広がりやすくなるでしょう。画像のフォントに必要な画像は、シルエットの様な画像、BMP形式での画像が必要になります。BMP形式に変化は、windowsに標準についているペイントソフトで取り込み、BMP形式に変換してください。

このページの文章に、気づきが現れ、価値があると思っていただいた方!応援していただくと、継続の力として本当に助かります!
