
Bingで企画したコレクションのイメージをリアルに仕上げる / DALL-E3・Stable Diffusion・Photoshop
Bing Chatでまとめた企画を元に、ファッションショーの画像をリアルな写真風に仕上げていきます。
Bin Chat(GPT-4・DALL-E3)で画像生成
企画の会話から続けてそのまま生成できればよかったのですが、1会話30ターンまでを使い切ってしまったので、新たな会話でスタート。
テキスト情報を伝える
まずは設定を伝えるのに、前回作成した情報を全て伝えます。
※ただし、ここで情報だけを送ってしまうと、情報への感想が長文で返信されてしまったので、冒頭に「これから生成したい画像の情報を続けて送りますので、私が問いかけるまで返答しないでください。」と記述したら、「わかりました。情報をお待ちしております」と、静かになりました。
画像資料を送る




参考にしてほしい画像をアップロードしたいのですが、Bing Chatは1枚しか画像が送れなかったので、それぞれに「デザインの参考にしてください」「背景の参考にしてください」と説明を添えて送りました。この伝え方で思い通りのものが上がってくるのか疑問でしたが、今回は検証なので、これで画像を生成!
画像を生成してみる

顔のクオリティは別として、想像より指定に近い雰囲気で上がってきました。

拡大すると…そのままでは使えません。

少し近付くとだいぶ整いますが、まだまだ人工的。

DALL-E3はリアル系が苦手なのかと思いましたが、全くそんなことはなく、アップでお願いすると急に顔のクオリティ上がりました。

ただし、Stable Diffusionのように細かい調整ができないので、顔がみんな似てしまいます。このままではほとんど同じ画像を量産することになってしまうので、アングル、人種、髪型などプロンプトを変えながら生成していきます。
Stable Diffusionのimg2imgで調整
顔のアップは調整が少なくそのまま使えそうですが、ファッションショーの雰囲気が出せないので全身画像も必要です。しかし、顔が小さくなるとほぼ崩れるので、Stable Diffusionで高画質化しながら顔を整えていきます。調整の仕方に正解があるかはわかりませんが、今回顔部分の調整は以下の手順で行いました。
DALL-E3で画像生成
Photoshopで顔部分をアップにして512*512で書き出す
Stable Diffusionのimg2imgの高画質化(※1)で顔の調整、200%の1024*1024(※2)で書き出す
※1 後で合成するためバランスが変わり過ぎないようDenoising strengthは0.2~0.25、それ以下だとただ引き伸ばしただけで画質が調整されない
※2 リサイズが大きすぎると生成に時間がかかるためPhotoshopで元の画像と3.で生成した画像を合成
場合によって、4.で生成した画像をStable Diffusionのimg2imgでDenoising strength 0.2~0.25で生成し直し高画質化
高画質化については以下を参照
Photoshopで仕上げ
ヘアメイク
Bing Chatに何度かヘアメイクの参考画像を送り直して指示をしたのですが全然伝わらず、ナチュラルメイクになってしまうので、髪型とメイクを統一して同じショーの出演者に見えるように、ほぼ全てをPhotoshopで調整しました。



メインカラー:ブルー
サブカラー:ホワイト、グレー、シルバー
コレクションのテーマカラーを中心に、ラメやグリッターのキラキラ感をプラスして氷らしさを演出していきました。


顔の表情が冷たいものは、黒い瞳から色を変え、より氷らしさを出していきます。基本的にはPhotoshopで普通に写真を調整する時と同じ要領で調整を重ね、グリッターを追加したい箇所(主にアイシャドウ&リップ)には「生成塗りつぶし」を使用。
衣装と会場を整えて仕上げ


衣装、会場、顔、メイクを整えてコレクションの画像が完成。
コレクションはこちら⬇️
招待客へのギフト
企画の段階でBing Chatのターンが足りず納得のいかないままになっていたギフトも再デザイン。今回はターンに余裕があったので同じ会話のまま生成していきます。ここまでにコレクションの概要を伝えているので、その続きで「アイテム・素材・色・装飾・配置・カメラ位置」などを指定。細かく指示を伝えられたので、比較的思い通りのものが上がってきました。



こちらの調整はPhotoshopのみ。そんなに調整は必要なさそうですが、ところどころ「生成塗りつぶし」でアイテムを置き換えています。コレクションのロゴも入れて完成。
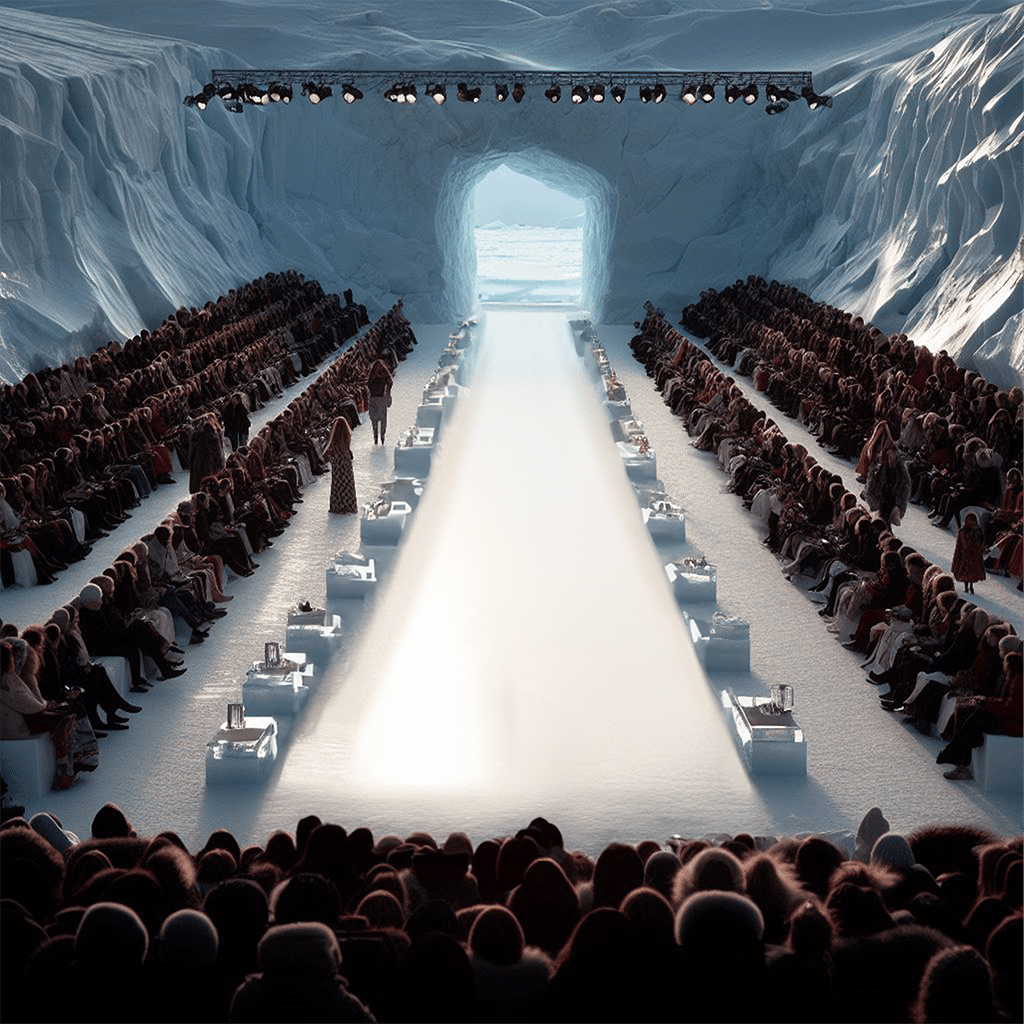
メインビジュアル



メインビジュアルは、会場へと続く広大な自然の中のランウェイと、”バーチャルで見るショーである”という意味を込めて「現実世界の前は見ずに歩く」「顔立ちも表情も見えない」モデルを表現しました。
景色画像(2枚目)の作り方
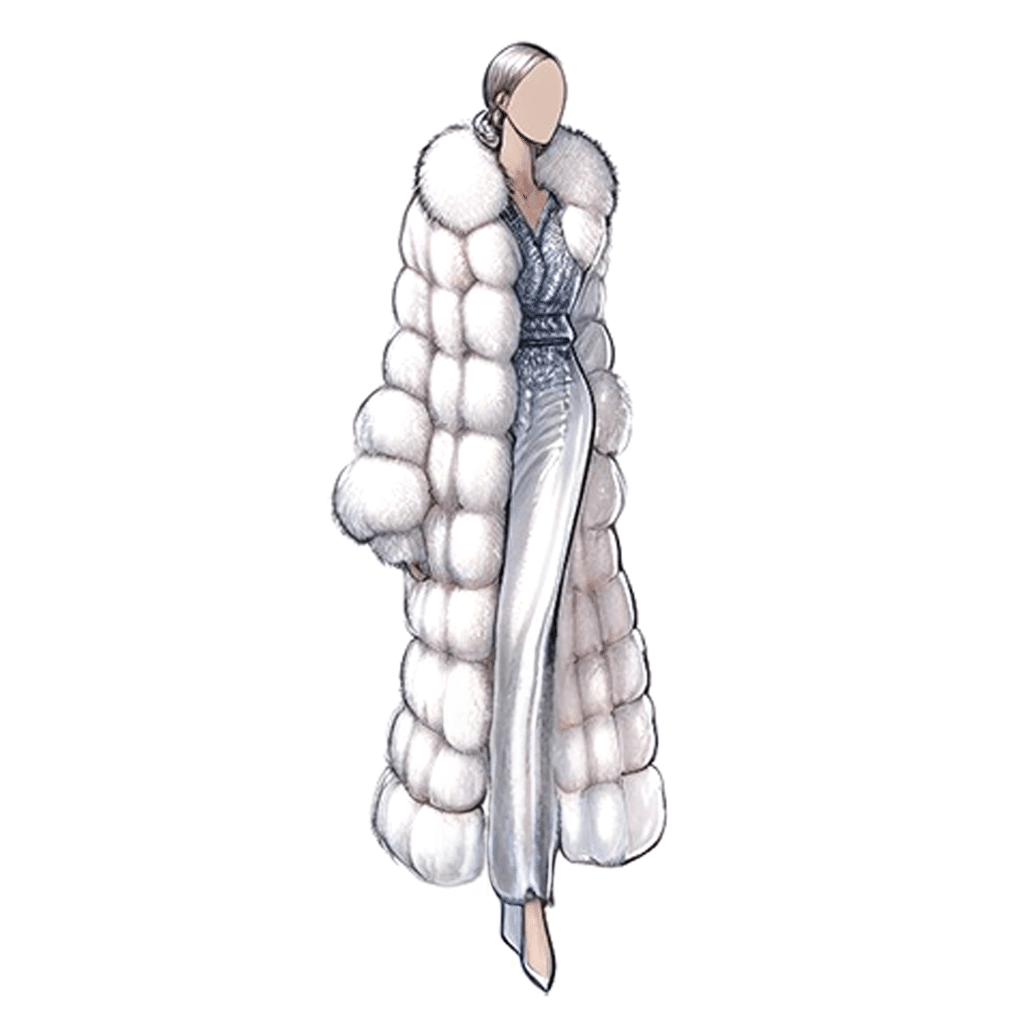
はじめにモデルの画像(3枚目)を正方形で生成
Photoshopの「生成塗りつぶし」で両サイドを生成してパノラマに
Photoshopの「生成塗りつぶし」で中心の人物を消して景色だけの画像に
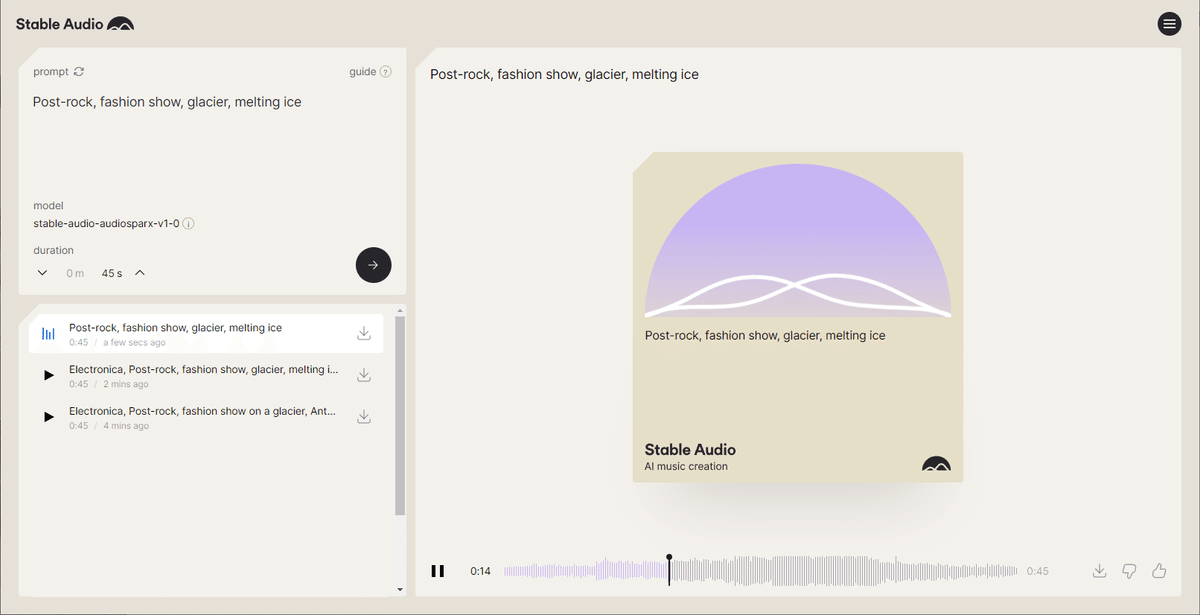
音楽

ショーの音楽もAIで生成。GPT-4に出してもらったイメージを元にプロンプトを作成。要素を入れすぎるとガチャガチャした音になってしまったので、かなり削ぎました。
Post-rock, fashion show, glacier, melting iceまとめ
実際にこれらを全て作って発表となると、たくさんの人・会社・工場を介し膨大な費用がかかりますが、今回は、ほぼ手持ちのアイテムだけで、数時間~数日で頭の中のイメージを目に見える形にすることができました。
実際の商品作りとは異なりますが、事前に完成イメージを伝える場面では、言葉や手書きのラフで伝えるよりもかなり伝えやすいので、これから実際に使用する場面も増えそうです。
最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
