
「ノンデザイナーズ・デザインブック」4つの基本原則を自分の言葉で説明してみる
初めまして、あえりんと申します。Webデザイナーを目指して勉強中です。
デザイン力を磨くべく、多くのWebデザイナーさんが称賛している「ノンデザイナーズ・デザインブック」を読んでみました。自分の中で落とし込めてるか確認がてら、4つの基本原則について発信していきたいと思います。
「ノンデザイナーズ・デザインブック」について
Webデザインを勉強していると、情報をどう配置すれば他人に伝えやすくできるかを考えまくると思います。わからないことがあれば、ググったりする中で「4つの基本原則(コントラスト・反復・整列・近接)」を一度は聞いたことがあるかと思います。
この「4つの基本原則」を生み出した本が「ノンデザイナーズ・デザインブック」。他にも配色やフォントに関してのアドバイスがあったり、良いデザインのルールを知識として蓄え、さらになぜ良いデザインなのか言語化する練習ができる一冊です。
※すごく勉強になる良い本ですが、和訳が直訳すぎて読んでて苦しかった、、(私だけかも)
それでは、さっそく実際に読んで勉強した内容!!
4つの基本原則 〜1.コントラスト〜
情報に強弱やはっきりと違いをつけることがコントラスト。他人に興味を持ってもらい情報を読んでもらいやすくする、焦点がわかりやすくなるので正しく情報を伝える働きがある。
例えば、下の献立メモ。伝えたいことが「今日の献立のメニューが〇〇」の場合、どちらがパッと伝わりますか?

右ですよね!!(無理矢理)
右は見出しの「今日の献立」の印象が大きく、メニュー内容も一目で入るようにしました。これがコントラスト。
書体・サイズ・色・形・余白などで他の要素と大胆に違いを出す。この違いが面白さを出し、印象に残りやすく、伝わりたいことが伝わりやすい。※中途半端だと違いが伝わらないので、強弱を意識することが大事
確かに!!このバナーは強弱がはっきりしていて、神戸と沖縄間が6000円でお得だよって一瞬で分かります。(引用:ソラシドエア様)

4つの基本原則 〜2.反復〜
何か特徴的な要素を繰り返すことによって、作品に一貫性を持たせることが反復。
SANKOU!さん(参考サイト)を例に。この中で1つだけ広告があります、すぐ見つけられますか?

正解は上段の真ん中です。
広告のサイト名は「スポンサーリンク」と広告だと明記してあるのに、ぱっと見ると参考サイト。(私はよくクリックしてしまう)
これは参考サイトも広告も、キャプチャの大きさ、余白感や文字サイズ全く同じ構成が反復しているため、同じグループ(参考サイト)だと認識しちゃっているのです。
違う中身でも書体・空白・色・あしらいなどで反復すると、一貫性がでる。確かに、TOPページから会社概要のページに飛んだ時、ヘッダーが全く反復されてないと「あれ?違うサイト来ちゃった?」ってなる、、、
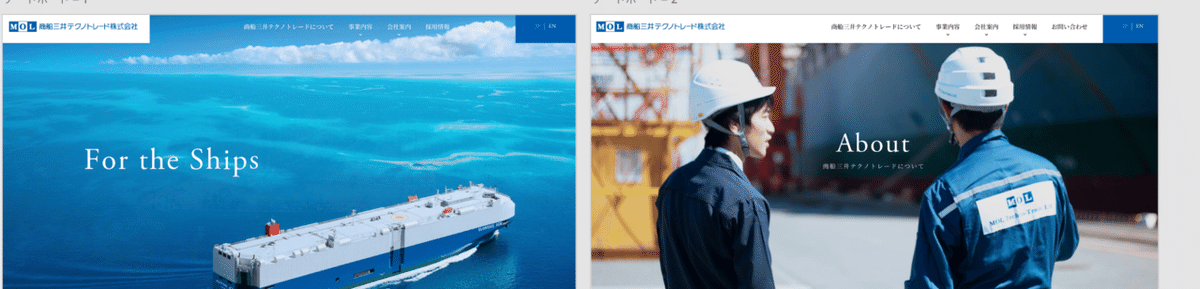
左がTOP。右がTOPから飛んだページ。違うページなのにヘッダーが反復されているから、同じ企業のサイトとわかります。

(引用:商船三井テクノトレード株式会社様 https://www.motech.co.jp/)
4つの基本原則 〜3.整列〜
多くの情報を明確に伝えるために、要素を並べることが整列。
整列には、左揃え・中央揃え・右揃え・均等揃え(両横幅を揃えること)があります。
例えば、 再び献立メモ。全部の情報どちらが読みやすいでしょうか?

右ですよね。(無理矢理行きます)
左は、美味しくてヘルシーだけ左揃え。他は中央揃えなので、左揃えの要素だけ仲間外れ感、目線がぐらつく。
右は全て左揃え。文字の大きさ、種類が違うけど縦に一直線に整列されていることによって統一感が出て、読みやすい。
=1つの情報の中には1種類の整列方法。(要素を配置した時、一番目立つ線を意識する)
サイトの場合は左揃えが多く、私自身も左揃えが一番慣れ親しんでいて読みやすい。
4つの基本原則 〜4.近接〜
情報を混乱して伝えないために、関連する項目は近づけてグループ化することが近接。
この下の文字って『123 ポメラニアン柴犬秋田犬』か『1ポメラニアン 2柴犬 3秋田犬』どっちに見えますか?

どっちも見えますよね。むやみに余白をつける!のではなく同じグループの要素は近づけようねー、違うグループのものは近づけないでねーということ。
近接は実際に配置してみて、目線がどう動き、他人に別の解釈を与えないか確認してみる。
まとめ
コントラスト・反復・整列・近接。何気ない配置原則ですが、全部守れていることが大事。余白もこの原則が守れていると綺麗な余白ができます!
以前仮想リニューアルデザインをした時、なんか変だなと思ってた部分がありました。4つの基本原則で何が足りてないでしょうか?

コントラスト・近接(見出しと本文)はマル。反復もマル。そうです、見出しと本文が整列されてない、、(どれか中央揃えしたい時期だった恥ずかしい)
修正↓

左揃えで整列してみました。配置が一直線で読みやすく、同じグループということが一目で分かります。
上記のように4つの基本原則を全て駆使しているデザインと、そうでないデザインでは何かしっくりこないことが多め。
Webデザインでサイト考察する時はもちろん、私みたいにバナー・サイトデザイン関わらず、自分の制作物が、なんかしっくりこないなーと思ったらまず4つの基本原則が守れているか、その後に配色やフォントのバランスを確認するといいかなと思います。
最後に、、、勉強中の方一緒に頑張りましょう!
