
【BONO】UIビジュアル基礎 | TRY4-TRY6
BONOというUI/UXについて学べるコミュニティでの学習記録になります!今回は、[UIビジュアル基礎]という教材の中で、学んだことをまとめていきます👍
はじめに
[UIビジュアル基礎]では、TRY1~TRY6までのパートに分かれており、各TRYごとにお題が出されていくコンテンツとなっております!
今回は、
TRY4. 配色の基本
TRY5. 画面幅で変わるUI
TRY6. UI構造の理解
上記のお題の学びをまとめていきます!
最近コロナに感染して体調を崩してしまい投稿ペースが落ちてしまいました…😥
コロナが流行ってきてるので、皆様も体調にはお気をつけください!
TRY4. 配色の基本
お題の内容
配色の基本を用いて、動画詳細UIをリデザインするお題です。
今回のお題ではレイアウトなどの変更せず、配色のみを変更してどのような変化があるかを学んでいきます。
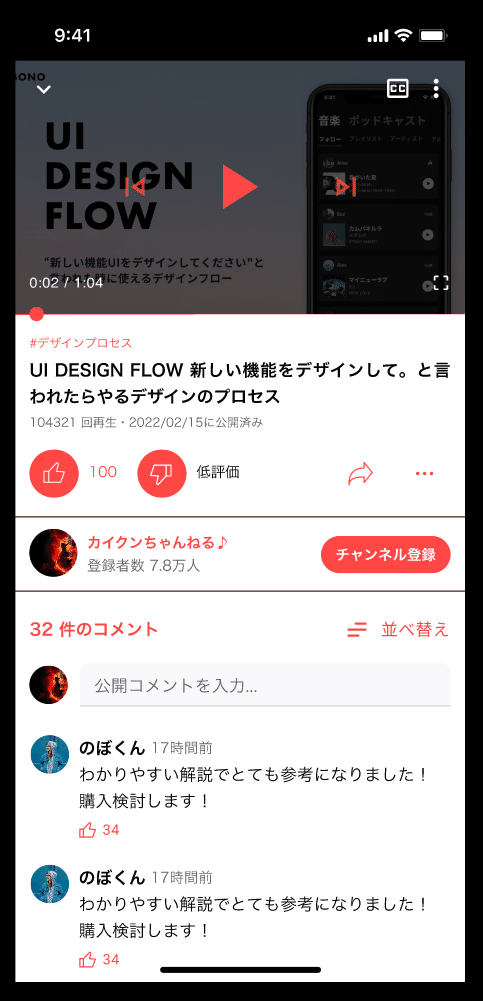
以下の画像のUIをリデザインしていきます。

題材をパッと見て気になった点はこちら。
・メインカラーの赤が多用されすぎている
・ボーダーの色が濃い
・テキストが赤だとエラーを想起させてしまう
これらを解消することを意識してリデザインに取り掛かりました。
リデザインしたもの
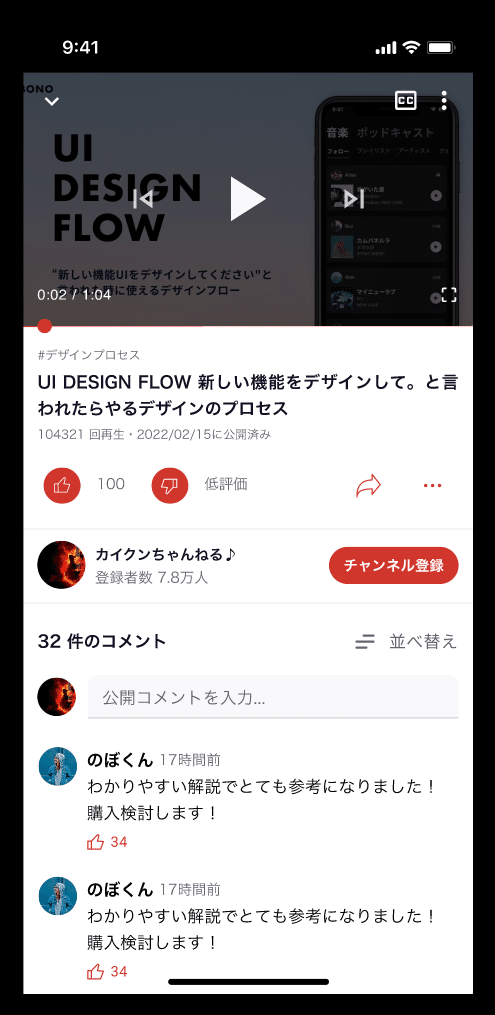
リデザインしたものがこちらです。【製作時間:50分】


デザイン面で工夫したことは以下の通りです。
・メインカラーの適用は重要なアクションのみ
・アクセシビリティを考慮したコントラスト比の決定
・メインカラーの適用は重要なアクションのみ
リデザイン前のUIでは、メインカラーの赤が多用されていました。
そのため目立つ色が多く、色々なところへ目線が映ってしまいます。
リデザインしたUIでは、メインカラーの適用は主に「チャンネル登録」と「高評価/低評価」のボタンへしています。

理由としては、ユーザーの目線を「チャンネル登録」「高評価/低評価」へ
集中させたいからです。
チャンネル登録数が増えると投稿者のモチベが上がり、より良いコンテンツが生み出されていきます。また、「高評価/低評価」の数が増えると、より多くのユーザーのおすすめに表示されやすくなりコンテンツが広まっていきます。このように、サービスがどんどん盛り上がっていくと思われます。
↓↓↓ 参考にさせていただいたサイト
上記の理由から、このサービスにおいて重要である「チャンネル登録」
「高評価/低評価」のアクションを目立たせるためにこの2つへメインカラーを適用しました。
アクセシビリティを考慮したコントラスト比の決定
リデザイン前のメインカラーは「FF4946」の赤色でした。

リデザイン後のメインカラーは「D0372D」としました。

メインカラーを「D0372D」とした理由は、アクセシビリティを考慮した
コントラスト比を満たしていたからです。
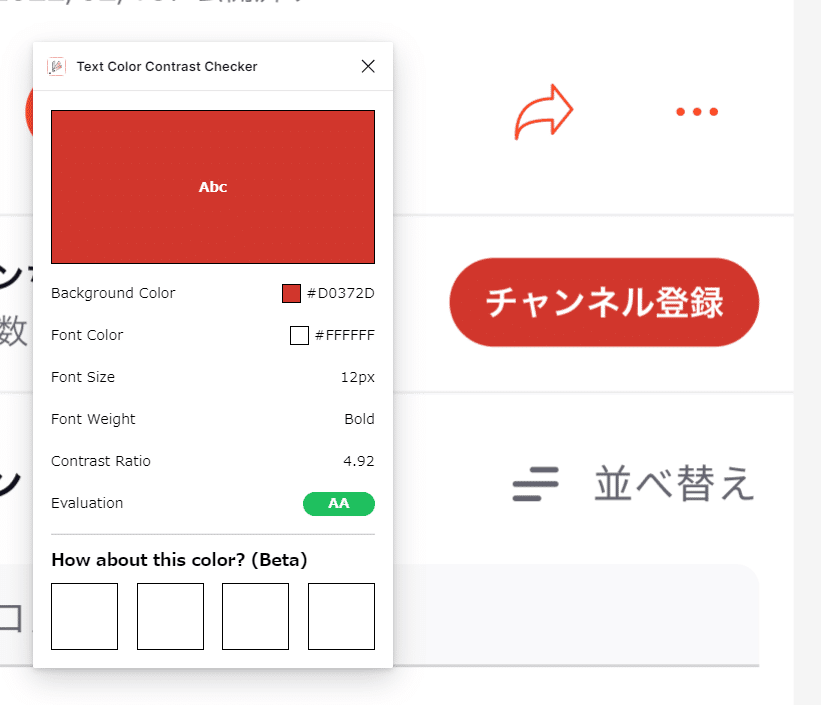
Figmaの「Text Color Contrast Checker」という、コントラスト比を簡単にチェックできるプラグインを用いて「チャンネル登録」ボタンのコントラスト比を確認してみました。

リデザイン前のカラー「FF4946」では、コントラスト比が「3.39」となり、
評価は「FAIL」でした。
(ウェブアクセシビリティ規格 コントラスト比 4.5:1 以上を満たせていない )

リデザイン後のカラー「D0372D」では、コントラスト比が「4.92」となり、
評価は「AA」でした。
ウェブアクセシビリティ規格には以下の評価段階があります。
レベルA(25項目)
最低限の基準。この基準を達成していないと、ホームーページを閲覧できない人が存在しうる。
レベルAA(13項目)
望ましい基準。この基準を達成していないと、ホームページの閲覧が困難な場合がある。
レベルAAA(23項目)
発展的な基準。この基準を満たすと、よりホームページが閲覧しやすくなる。
カラー「D0372D」を採用することで、アクセシビリティ的にも優れた配色を意識することができました。
反省点
お題の解答を見て感じた反省点は、
「メインカラーはページ内の最上位のアクションに基本的には使用する」
「色を使わないで"操作できる"感を表現する」
ということでした。
私は、「チャンネル登録」「高評価/低評価」ボタンを重要なアクションと捉えてメインカラーを適用しましたが、基本としては最も強調したいアクションを1つ定めて、それに対してメインカラーを適用した方が良いそうです。
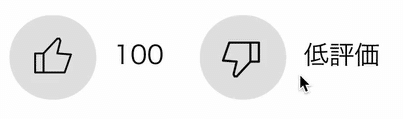
また、有彩色の目立つ色を使わなくとも"操作できる"感を表現でき、少し
優先度が低いアクションに対して有効とのことでした。

例えば、上記の画像のようにアイコンに対して薄いグレーの背景を使うことでボタン感が強調されます。
また、優先度のルールを設けて配色を行うべきとのことでした。
優先度が最も高い物:メインカラーを適用
優先度が次に高い物:薄い背景を適用 など
これらのことを意識して、修正したUIがこちらです。

修正前と比較して、更に「チャンネル登録」が目立つようになりましたし、
「高評価/低評価」ボタンも適度な存在感となりバランスがとれた配色となりました!
TRY4のまとめ
配色を意識することで、レイアウトを変えずともUIの質を向上させることができることを体感できました。
また、アクセシビリティに関して、コントラスト比を調整する方法を学ぶことができました。アクセシビリティについてはコントラスト比以外にも検討する項目があるので、今後は他の項目にも目を向けていきたいです!
TRY5. 画面幅で変わるUI
お題の内容
PC,タブレット,スマホといった各デバイス毎のUIを作成し、レスポンシブ
デザインを学んでいくお題です。
PC画面のUIは用意されており、タブレット,スマホの2画面のUIを作成して
いきます。

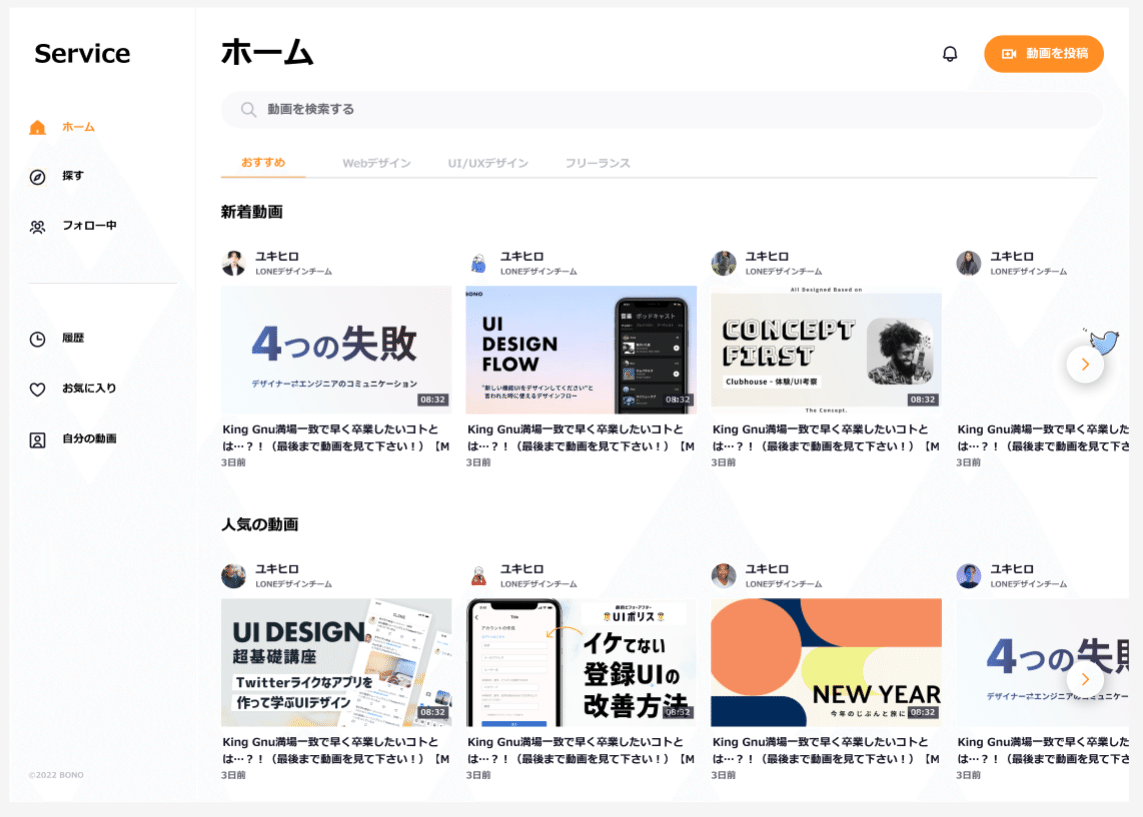
デザインしたもの
デザインしたものがこちらです。
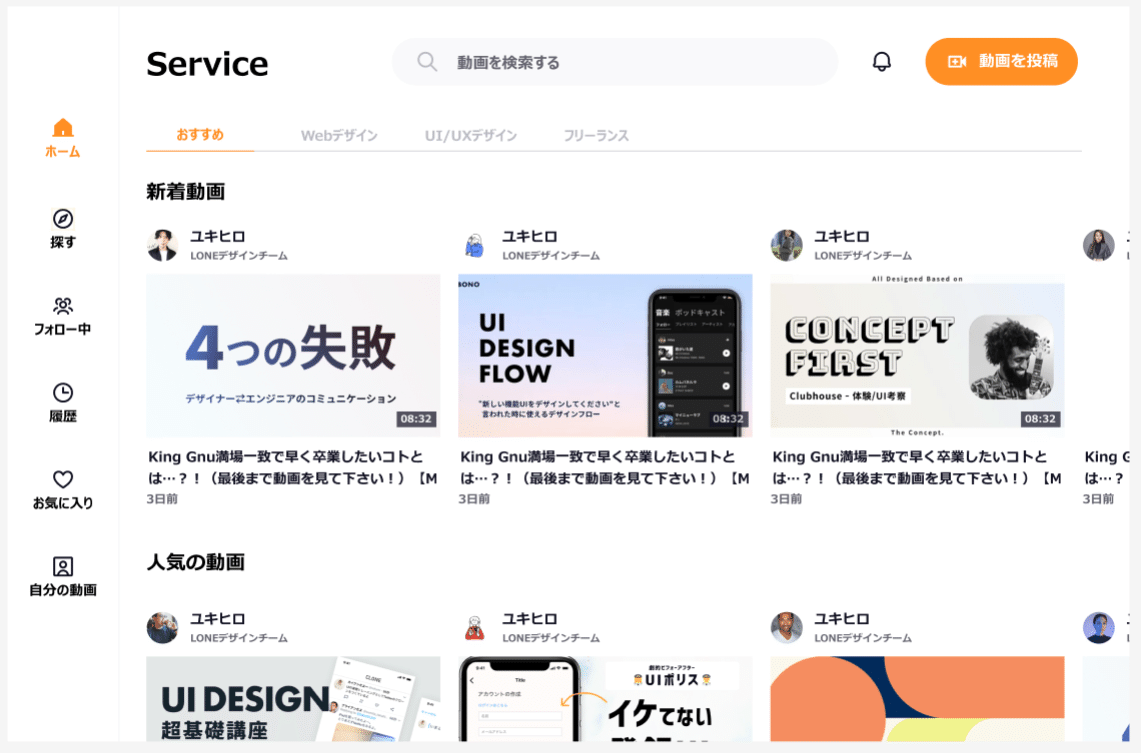
タブレット 【製作時間:30分】

デザイン面で工夫したことは以下の通りです。
・メインコンテンツのエリアの確保
・メインコンテンツのエリアの確保
メインコンテンツである動画一覧のエリアを確保し、画面に占める割合を
大きくできるようにしました。
今回のお題のUIのメインコンテンツは動画の一覧を表示するエリアです。
画面の幅が小さくなったとしてもメインコンテンツは目立たせる必要があります。
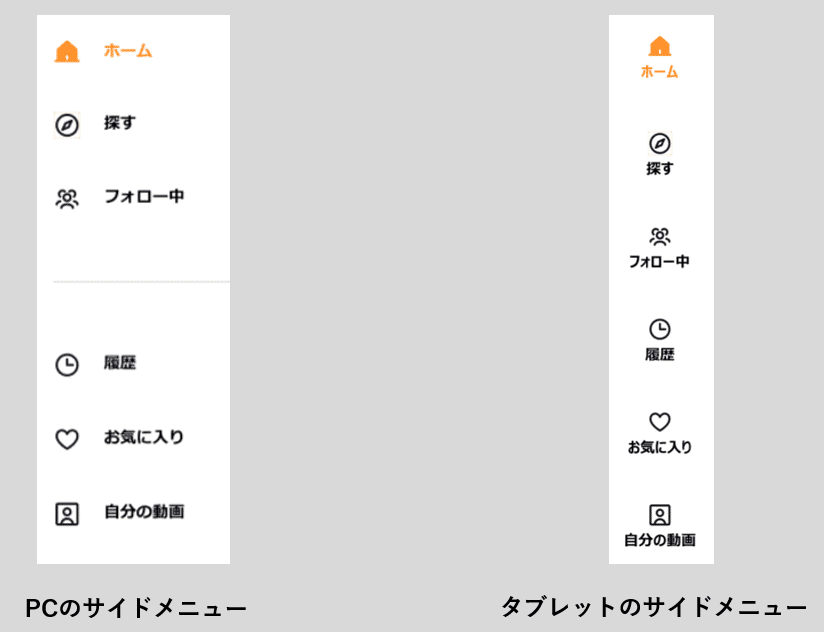
タブレット画面はPC画面より小さいので、動画一覧のエリアを確保するためにサイドメニューとヘッダーの部分を調整する必要があると考えました。
サイドメニューについては、アイコンとテキストの配置を変更することで
サイドメニューの幅を狭くし、動画一覧のエリアを確保しました。

ヘッダーについては、タイトルとアクションのブロックを1列に配置することで上下のスペースを小さくし、動画一覧のエリアを確保しました。

サイドメニュー、ヘッダーの調整を行ったことでタブレット画面においても
動画一覧のエリアを確保することができました。

スマホ 【製作時間:45分】

デザイン面で工夫したことは以下の通りです。
・ブロック単位でのレスポンシブ対応
・ブロック単位でのレスポンシブ対応
タブレット画面とは異なり、スマホの画面は小さいのでPC画面のレイアウトから大きく変更する必要がありました。
スマホ用のUIを検討する際に、ブロック単位で配置を検討することでレイアウトが複雑にならずにシンプルに検討することができました。
具体的には、PC画面でのUIを大きく3つのブロックに分けました。
1. サイドメニューのブロック : 赤
2. ヘッダーのブロック : 緑
3, コンテンツのブロック : 青

そして、この3つのブロックをどのように配置するかという視点で、スマホ用のレイアウトを検討しました。

PC画面におけるサイドメニューのブロックを、スマホ画面ではボトムナビゲーションとして配置しました。
タップしやすい画面下部にボトムナビゲーションを採用することで、各画面にスムーズに遷移できるようにしています。
反省点
反省点としては、スマホ画面のボトムナビゲーションのアイコンの数をPC画面からそのまま流用してしまったことです。
講師の方の解答例では、同じくボトムナビゲーションを採用していましが、アイコンの数を4つにしていました。

私のボトムナビゲーションのように6つもアイコンがあると、指でタップする際に誤操作してしまう可能性が高まります。
そのため、まとめられるアイコンは一つにまとめ、遷移先でまとめたアイコンの情報を表示してあげる設計にすべきであったと感じました。

講師の方は、「履歴」「お気に入り」「自分の動画」という3つのアイコンを、自分のアカウントが持つ情報のグループであるとして、「アカウント」
というアイコンを新設し、そこにまとめるという考えで行っていました。
スマホの画面は、PCやタブレットのように大きくなく、表示できる項目が限られています。そのため、上記のようにまとめられる項目はまとめてしまうという考え方は、PCやタブレットの画面とスマホの画面を作る必要がある場合に有効な手段であると感じました。
TRY5のまとめ
レスポンシブデザインの考え方を、実際に手を動かしてみながら学ぶことができました。レイアウトを検討する際は、小さい単位の要素で考えずに、ブロック単位で検討することでスムーズにデザインできました。
また、スマホの画面は表示できる項目が限られているので、PCやタブレット画面で表示している要素を全て表示しようとせず、まとめたり省略できる項目を検討するという方法を学ぶことができました。
TRY6. UI構造の理解
お題の内容
UIの階層や3つのブロック構成、モードとモーダルの概念を意識してコンテンツ一覧画面のUIと、コンテンツを投稿するモーダル画面のUIを作成するお題です。
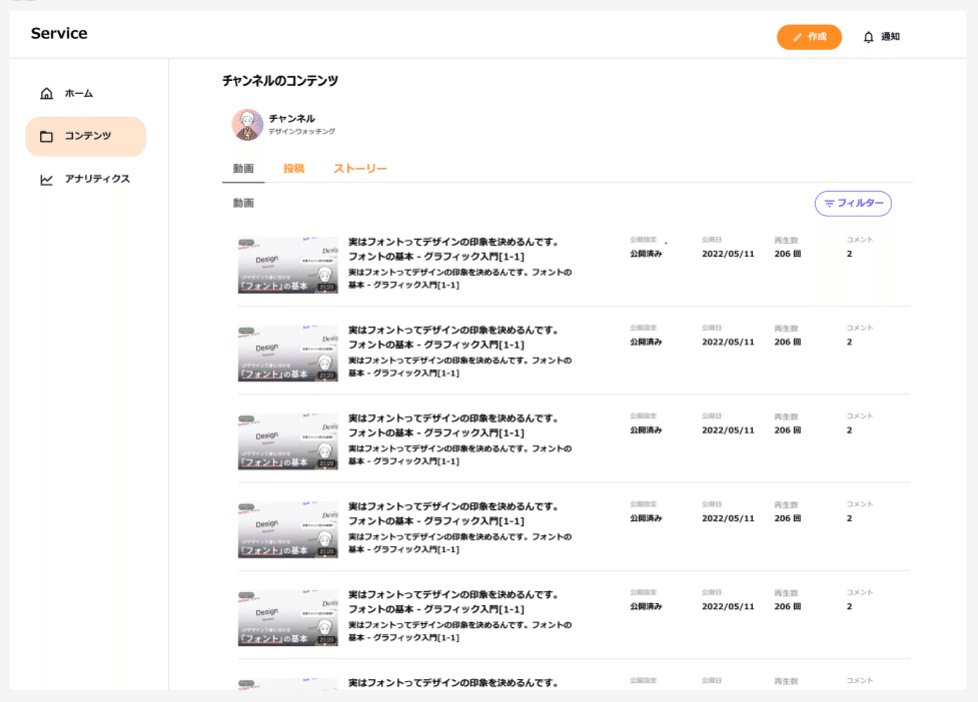
以下の画像をリデザインしていきます。モーダル画面は1から新規作成していきます。

リデザインしたもの
リデザインしたものがこちらです。
コンテンツ一覧画面 【製作時間:60分】

デザイン面で苦戦・迷った点は以下の通りです。
・ヘッダーとサイドメニューの階層表現
・フィルターボタンの設置場所
・ヘッダーとサイドメニューの階層表現
ヘッダーは階層的には一番上部となる事が多いため、色の違いで階層の上下関係を示そうとしましたが、ヘッダーとサイドメニューではどちらの方が階層が上なのか?という疑問が解決できませんでした。
その結果、色による階層表現ではなくボーダーを引いて誤魔化すという手段をとってしまいました。

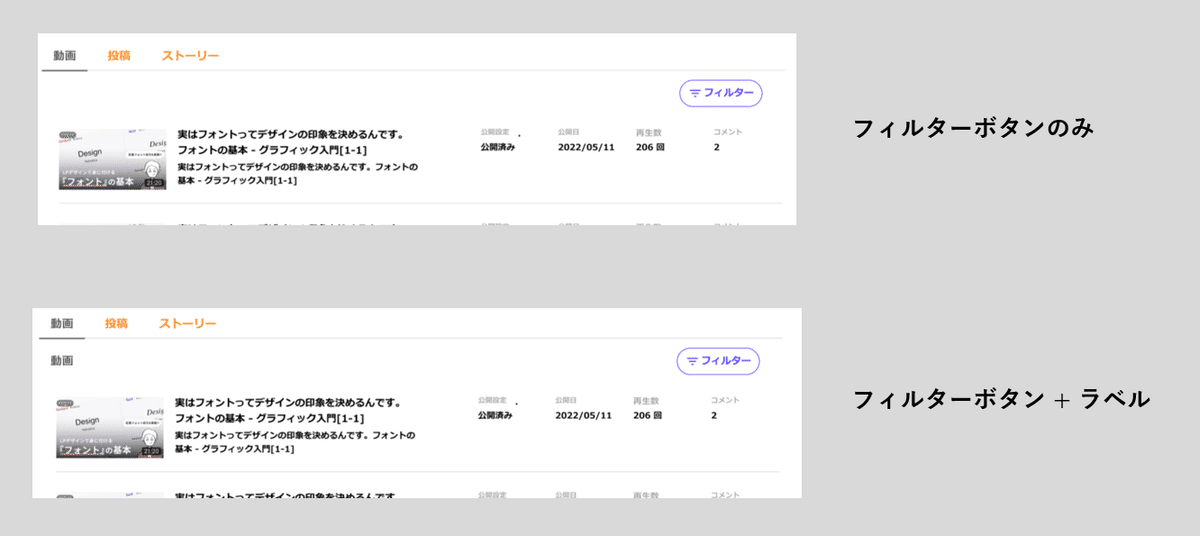
・フィルターボタンの設置場所
フィルターのボタンを設置すると、フィルターのボタンだけがある行ができてしまい、どのように設置するか迷いました。
最終的には、フィルターのある行にコンテンツのどのジャンルの一覧を表示しているのかを示すラベルを配置してバランスをとりました。

コンテンツ投稿モーダル画面 【製作時間:15分】

デザイン面で工夫した点は以下の通りです。
・ドラッグ&ドロップするエリアの視覚的な表現
・ドラッグ&ドロップするエリアの視覚的な表現
ドラッグ&ドロップが行えるエリアを、破線の四角形で囲んだ表現をすることで、一目見ただけでユーザーが「このエリアにドラッグ&ドロップ可能である」ということを認識できるように工夫しました。

反省点
お題の解答を見て感じた反省点は以下の通りです。
コンテンツ一覧画面
・ヘッダーの階層表現
・アカウント情報の配置
・ヘッダーの階層表現
ヘッダー、サイドメニューなどはメインのコンテンツよりも階層が上になる事が基本的です。講師の方はヘッダーを最上位として(スクロールするとヘッダーが固定されてスクロールされるイメージの為)扱っており、サイドメニューをその下の階層としていました。
私のように、ヘッダーとサイドメニューで階層を曖昧にせず、定義を行う必要があると感じました。
・アカウント情報の配置
アカウント情報の要素の配置が不適切でした。
アカウント情報は、「チャンネルのコンテンツ」に影響している要素ではなく、サービス全体に影響している要素です。
そのため、メインコンテンツのエリアではなくヘッダーやサイドメニューといった場所に配置することで、サービス全体に影響していることを表現できます。
これらの反省点を改善したデザインがこちらです。

コンテンツ投稿モーダル画面
・ナビゲーションの設置
・不要なアクションボタンの排除
・ナビゲーションの設置
ナビゲーションを設けるのを忘れていました。
ナビゲーションがあることで、何の為の画面なのかを端的に表現できます。
私のモーダルにはナビゲーションがなく、ユーザーがメインコンテンツの情報から何の為の画面なのかを想像しないといけない状態になっており、ユーザーに負荷をかけてしまう画面となっていました。

・不要なアクションボタンの排除
講師の方の例では、投稿するコンテンツを選択 or ドラッグ&ドロップする項目しかありませんでした。
私の場合は、コンテンツを選択 or ドラッグ&ドロップした後、アップロードするというボタンを押す仕様となっています。
ユーザー視点だと、コンテンツを選択 or ドラッグ&ドロップした時点で、そのコンテンツをアップロードしたいからアクションを起こしています。
その後にアップロードするというボタンを押させるのは、ユーザーの手数が増えたり、ユーザーの意図しない遷移となってしまいストレスとなってしまう可能性があると考えました。

これらの反省点を改善したデザインがこちらです。

TRY6のまとめ
階層やナビゲーション、アクション、コンテンツといった3つのブロック構造を意識すると、UIの土台が形成されて使いやすい画面になることがわかりました。
今後デザインを制作していく際は、細かいUIの部分に注力することも大切ですが、階層などの土台となる部分の設計の工程を大切にしていきたいと思います!
全TRYを終えた感想
TRY1からTRY6まで無事に終えることができました!
各TRYごとに学びをまとめて、noteに投稿するのは大変でした。ですが、振り返りにも使えますし、学びを定着させる意味でも効果があったと実感しています🥺
TRY1からTRY6までを完了したことで、UIのビジュアルを作成する基礎の基礎レベルの知識を身に着ける事ができたと思います。今後もデザインを制作していく中で、ビジュアルの面で迷うことがあれば、自分のnoteを見返してアウトプットに活かして行きたいと思います💪
