
【AfterEffects】Duik Bassel 2でリギング童貞卒業しました
こんにちは〜おんぐです。

仕事で静止画イラストを
アニメーションさせたいなってときが
結構あるんですけど、今までは
その場しのぎでテキトーにこなしてました
(もちろん仕事なので違和感ないように
それなりのクオリティのテキトー)
で、そろそろイラストをちゃんと
アニメーションさせる方法を勉強したかったので
今回はDuik Bassel 2という
無料のプラグインを使った
リギングをやってみました。
リギングとは
3DCGモデルに対して、アニメーションをつけるための設定を施す工程のこと。セットアップともよぶ。モデルとスケルトンを関連づけるスキニングや、IK/FKの設定、ウエイト調整、デフォーメーション設定などが含まれる。アニメーターが直接操作するコントローラーを制作することもある。
今回リギングするのはこちら

イラストやです。
ちなみにイラストやの中でもこの画像を
選んだ理由は手を広げていて
リギングしやすそうだったからです。
結果的に黒タイツマンをリギングすることに
なってしまいました。
まずはこの黒タイツマンを
パーツ分けします。

こんな感じ。
バラバラの実食ったみたい。
手とか爪先とかもっと細かくパーツ分けを
することもあるみたいですが、
今回は筆下ろしということで
ざっくりパーツ分けにしました。
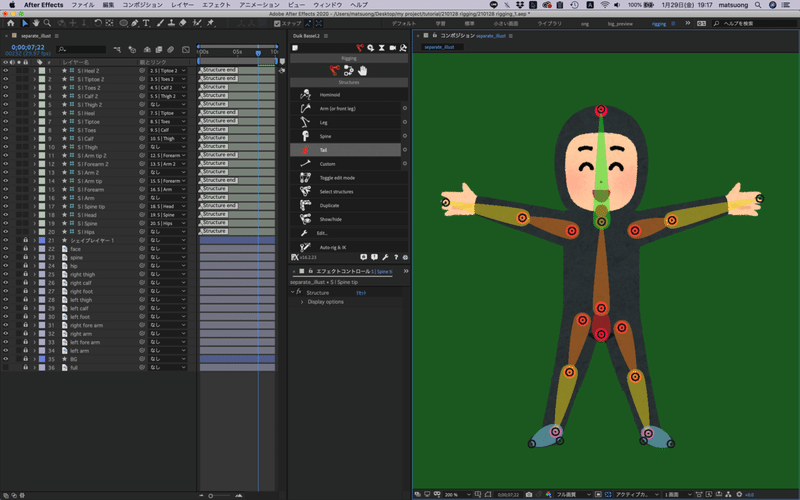
ここでDuik Bassel 2を起動し、
リギングしていきます。

はい、こんな感じです。
イラストの体に骨を作るイメージ。
リギングが終わったら
コントローラーを作成します。
これはDuikBassel 2は便利なので
ワンクリックでコントローラーを
作れます。便利ィ

上の画像は左手を少し動かしました。
ちゃんと関節に沿って
手が曲がってくれてます。
リギング成功ゥ!!
リギングのレイヤー表示は
もう必要ないので、非表示にします。

楽しくていじってたら
変な体制になりました。
あと、パーツ分けがちょっと甘くて
関節の部分がカクついてしまってます。
これは反省点です。次に生かします。
リギングは以上でひとまず完了です。
あとは各コントローラーにキーフレームを
打ってアニメーションさせれば
イラストアニメーションの完成です。
ちなみにDuik Bassel 2は
アニメーションのテンプレートがあって
リギングしたものに適用すれば
簡単にアニメーションをつけられます。
今回は歩くアニメーションを
つけてみたいと思います。
歩くアニメーションは
以下の動画の冒頭のイメージです。
こんな感じにイラストやが
アニメーションしてくれたら成功です。
結果がこちら
まとめ
どうしてこうなった
この記事が気に入ったらサポートをしてみませんか?
