
Velo 第55回 ラジオボタンとチェックボックスを使う
ラジオボタンは選択肢の中から1つだけ、つまりn択入力ツール、チェックボックスはチェックするかしないかの2択入力ツールとなります。
ラジオボタン
第54回と同じく、options プロパティーはラベル(label)と値(value)からなるオブジェクトの配列です。
また selectedIndex プロパティーは選択されているボタンのインデックスを、valueプロパティはボタンの値を表しますが、どちらのプロパティも読み書きが可能です。
また onChange( ) イベントハンドラーが使えます。
チェックボックス
label プロパティを表示ラベル、value プロパティは値を表します。
checkedプロパティはチェックされたかどうかを論理値で返します。onChange( ) イベントハンドラーも使えます。
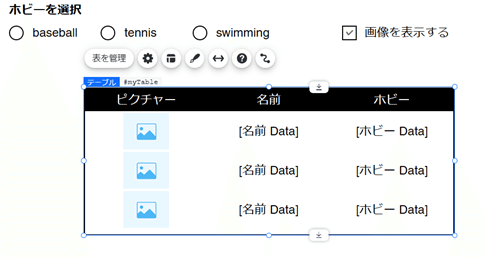
ページ要素
第54回と同じくホビーのコレクションを使ってラジオボタンで選ばれたホビーの持ち主を、画像の有無をチェックボックスで選択してテーブルに表示しましょう。データセットは使いません。

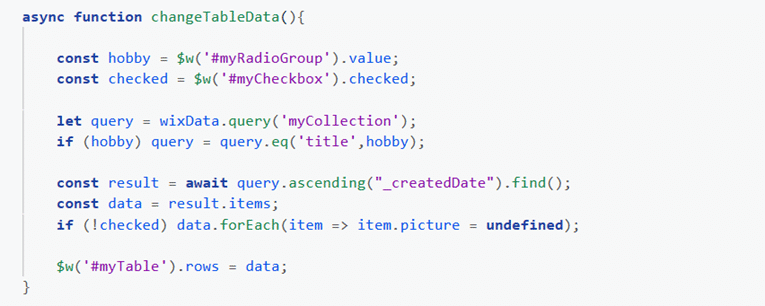
コード(テーブルに表示する関数)
ラジオボタンからホビーを取得しクエリーを作成します。
コレクションにアクセスし、チェックボックスで画像表示のチェックされていなければ、画像データを undefined にして画像を表示しないデータに作り直します。
その後テーブルにデータを代入します。

コード(チェンジイベント)
ラジオボタンとチェックボックスのチェンジイベントに、上の関数をコールバックとして指定します。
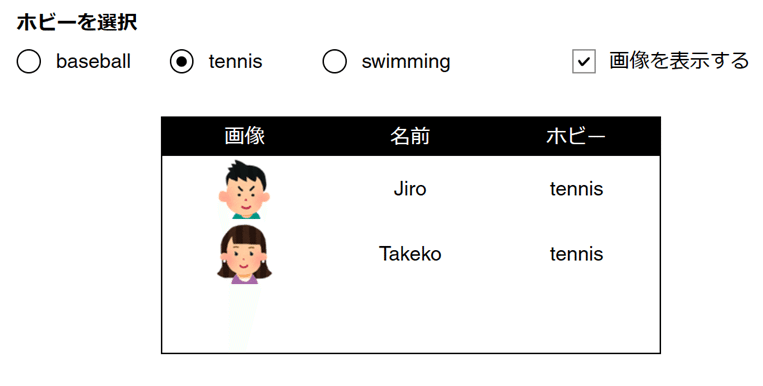
プレビュー

Velo開発のご依頼はこちら
