
はじめる Velo #06
Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
この度、『初心者でも楽しみながらVeloを始められる』をコンセプトに、『はじめる Velo』シリーズを公開することになりました!
コーディング未経験でも「やってみたい!」と思えるようなネタを提供したいと思います!
それでは第6回です!
目標
イメージ上にマウスを置くと拡大し、マウスを離すと元の大きさに戻る。
ページ要素(イメージ)
(1)パーツを追加/画像/Wixフリー素材 から画像(image1)を1つ追加する。

(2)ページ上で適当な大きさに整える。

(3)画面右下のプロパティパネルの「onMouseIn」をクリックする。
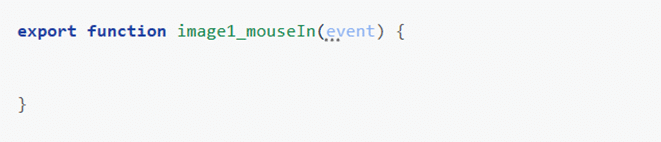
(4)すぐ右に現れた「image1_mouseIn」右の ⊕ ボタンをクリック
する。コードパネルに現れたコードのうち薄字の部分を全て消去
する。

(5)画面右下のプロパティパネルの「onMouseOut」をクリックする。
(6)すぐ右に現れた「image1_mouseOut」右の ⊕ ボタンをクリック
する。コードパネルに現れたコードのうち薄字の部分を全て消去
する。

コード(冒頭)
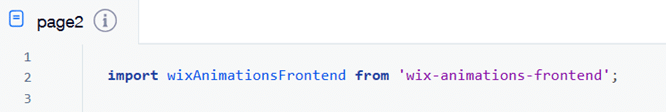
(1)コードパネル冒頭にアニメーションに必要なファイルをインポートする文( Import文 )を以下のように書く。エディターに入力候補が出てくるのでうまく選べば全文入力しなくてもコードが出来上がる。

(2)アニメーションを実行するためのコードを以下のように書き、冒頭部分と合わせてコードを完成させる。

プレビュー
マウスを置くと画像が拡大され、離すと元に戻るアニメーション効果がページに追加される。

Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
