
はじめる Velo #08
Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
この度、『初心者でも楽しみながらVeloを始められる』をコンセプトに、『はじめる Velo』シリーズを公開することになりました!
コーディング未経験でも「やってみたい!」と思えるようなネタを提供したいと思います!
それでは第8回です!
目標
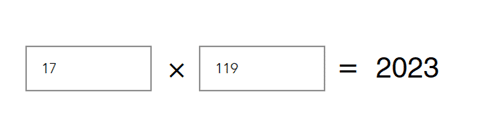
入力した2つの数値を掛けてテキストに表示させる。
ページ要素
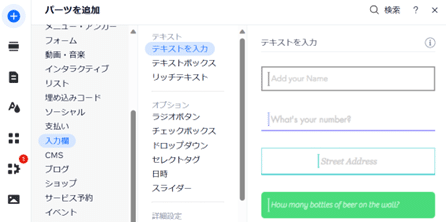
パーツを追加 / 入力欄 / テキストを入力 から入力を2つ (input1、input2) 追加します。

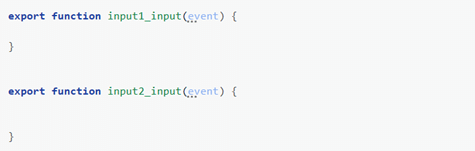
それぞれのプロパティパネルから onInput( ) をクリックしページにinput1_input( )、input2_input( ) イベントハンドラを追加します。

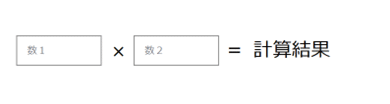
一方、テキストを3つ(text1、text2、text3)を追加し、text1 には「×」を、text2 には「=」、text3には「計算結果」を表示し、ページに並べます。

コード(input1 イベントハンドラ)
入力(input1) の値を数値化するために Number( ) 関数を使います。input2も同様です。取り出した数値をvalue1、value2に代入し、それらを掛けた結果を resultに代入します。テキスト(text3)に代入するため result を String( ) 関数で文字列化して代入しています。
コード(input2 イベントハンドラ)
input1と全く同じです。

プレビュー
普通の計算機能です。エラー処理を加えるとより使いやすくなります。

Velo開発のご依頼はこちら
この記事が気に入ったらサポートをしてみませんか?
