
はじめる Velo #05
Wix専門のWeb制作会社、合同会社アクトワンのVelo開発部です!
この度、『初心者でも楽しみながらVeloを始められる』をコンセプトに、『はじめる Velo』シリーズを公開することになりました!
コーディング未経験でも「やってみたい!」と思えるようなネタを提供したいと思います!
それでは第5回です!
目標
「表示」ボタンを押せば、テキスト内容が表示される。
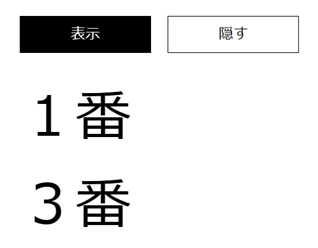
「隠す」ボタンを押せば、テキスト内容がスペースも含め隠される。
ページ要素(「表示」ボタン)
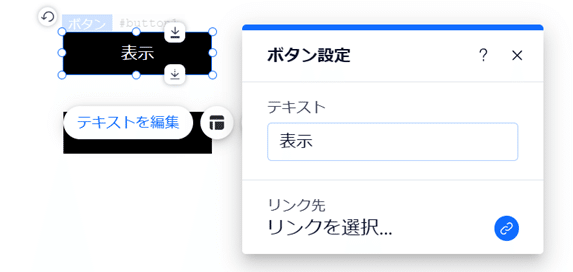
(1)ボタン(button1)を1つ追加する。
(2)ボタンを選択し「テキストを編集」でボタン設定のテキストを
「表示」に変える。

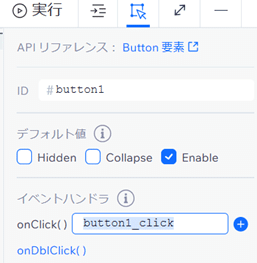
(3)画面右下のプロパティパネルの「onClick」をクリックする。
(4)すぐ右に現れた「button1_click」右の ⊕ ボタンをクリックする。

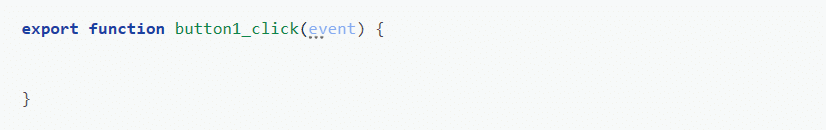
(5)コードパネルに現れたコードのうち薄字の部分を全て消去する。

ページ要素(「隠す」ボタン)
(1)ボタン(button2)を1つ追加する。
(2)ボタンを選択し「テキストを編集」でボタン設定のテキストを
「隠す」に変える。
(3)画面右下のプロパティパネルの「onClick」をクリックする。
(4)すぐ右に現れた「button2_click」右の ⊕ ボタンをクリックする。
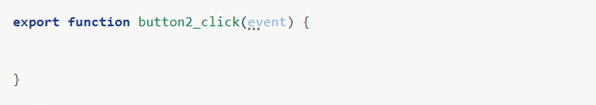
(5)コードパネルに現れたコードのうち薄字の部分を全て消去する。

ページ要素(テキスト)
(1)テキストを3つ(text1、text2、text3)追加する。「テキストを編集」ボタンでそれぞれ1番、2番、3番と表示を変える。
(2)3つのテキストを2つのボタンの位置より下に配置する。

コード(button1)
(1)button1_click の { } の中に、以下のコードを入れる。

コード(button2)
(1)button1_click の { } の中に、以下のコードを入れる。

プレビュー
「隠す」ボタンをクリックする表示スペースごと「2番」が非表示になる。「表示」ボタンをクリックすると元の状態に戻る。

Velo開発のご依頼はこちら
