
img2imgで使えるテキストマスクやってみた!
こんにちは、あるいは、こんばんは!
よなよなStable Diffusionの機能を試して過ごしていますが、ペース落ちてきました(-. -;)
この時期、というより毎年4月ははじまると12月まで忙しい・・・。
一年があっという間です。
テキストマスク:txt2mask
Stable Diffusionには、img2imgという、すでに手元にある画像を編集するツールが備わっています。
マスクは特定の部分を指定して、その範囲(または範囲外)に影響を与えるようにするものという認識です(あってるかなぁ)。
img2imgにはInpaintという機能がデフォルトであります。自分でペイントして影響範囲を指定することができます。
Stable Diffusionを起動しましょう!
いつものおまじないですね。
conda activate py310
cd /Users/user/Dropbox/GitHub/clone/stable-diffusion-webui
python launch.py --skip-python-version-checkimg2imgからInpaintを選択しましょう!
今回は以下の画像のうち、黒いスーツを変更してみます。

ペンのマークを押すと太さをスライドバーで調節できます。
スーツを塗りつぶしていきますが、細かいところは難しいです。

Inpaintを選択
画像をドラッグアンドドロップ
ペンの太さを調節
黒く塗りつぶす(マスク)
Promptには「green army jacket」と入力してみました。
「Generate」を押すと着せ替え完了です♪

本題:txt2maskを使って同じことやってみるよ!
まずは
ThereforeGames様のtxt2maskをGitHubで探します。
https://github.com/ThereforeGames/txt2mask
上記からダウンロードまたはgit cloneしましょう。
cd /Users/user/Dropbox/GitHub/clone/stable-diffusion-webui/
git clone https://github.com/ThereforeGames/txt2mask.gitダウンロード後は、ファイル(txt2mask-main.zip)を展開した中身を移動する必要があります。
具体的には以下のファイルをstable-diffusion-webuiフォルダ(C:/Users/user/Dropbox/GitHub/clone/stable-diffusion-webui/)の中に移動します。
(以下のフォルダを移動させましょう)
scripts
.github
docs
repositories
準備ができましたので、Stable Diffusionを起動します。
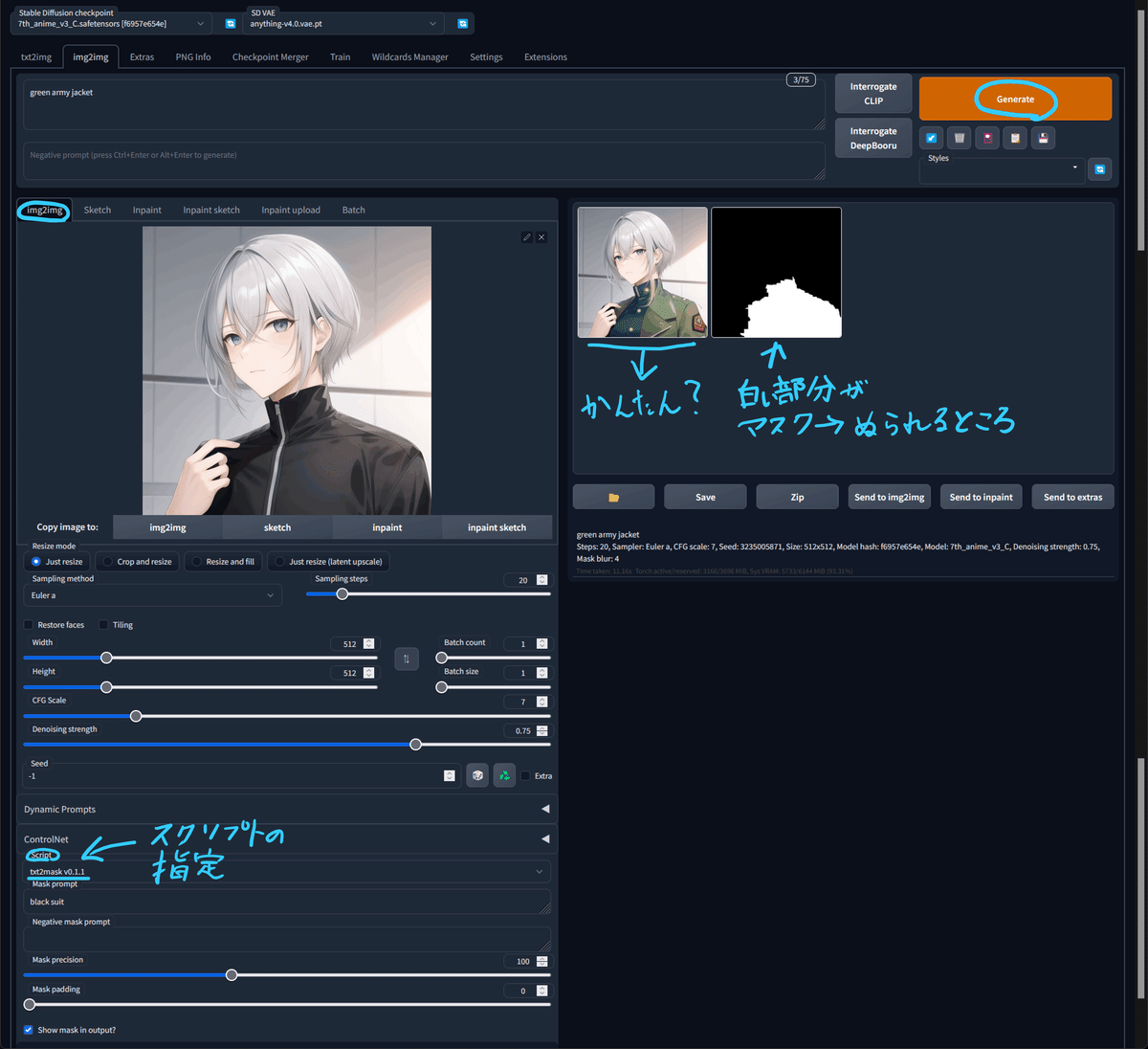
img2imgを選択
画像をドラッグアンドドロップ
Scriptから「txtmask v0.1.1」を選択
Mask promptに「black suit」を入力
メインとなる一番上のPromptには「green army jacket」と入力
「Generate」で画像を生成します。

マスク部分の画像も同時に生成してくれます。
簡単に着せ替えすることができましたね!
比較的簡単にマスク部分を指示できる場合は、とっても有用だと思いました。
どちらも細かいところは苦手のようですね。
そんなSDさんのお気持ち、よくわかります♪
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
