
Stable Diffusionのアップスケーリングを試してみたよ!
こんにちは!あるいは、こんばんは?
今回は、初期化前に導入することができなかった拡張機能、hnmr293様のsd-webui-llul、いわゆる「LuLL」を試してみました。
途中まで記事を書きかけていたのですが、一部、不具合が発生して没記事と成り果てました。。。
拡張機能を導入するよ!
インストールのやり方はいくつかあります。
初期化してか調子が良いので、Web UIから直接導入しちゃいますね♪
GitHubから「extension」フォルダ内にダウンロードすることもできますよ。
Stable Doffusion Web UIを起動
コマンドプロンプトから実行します。
cd /Users/user/Dropbox/GitHub/clone/automatic
python launch.pyデスクトップにバッチファイル「SD.bat」作りました。ダブルクリックで立ち上がりますよ。
chcp 65001
cd C:/Users/user/Dropbox/GitHub/clone/automatic
C:/Users/user/AppData/Local/Programs/Python/Python310/python.exe launch.py拡張機能をインストール!
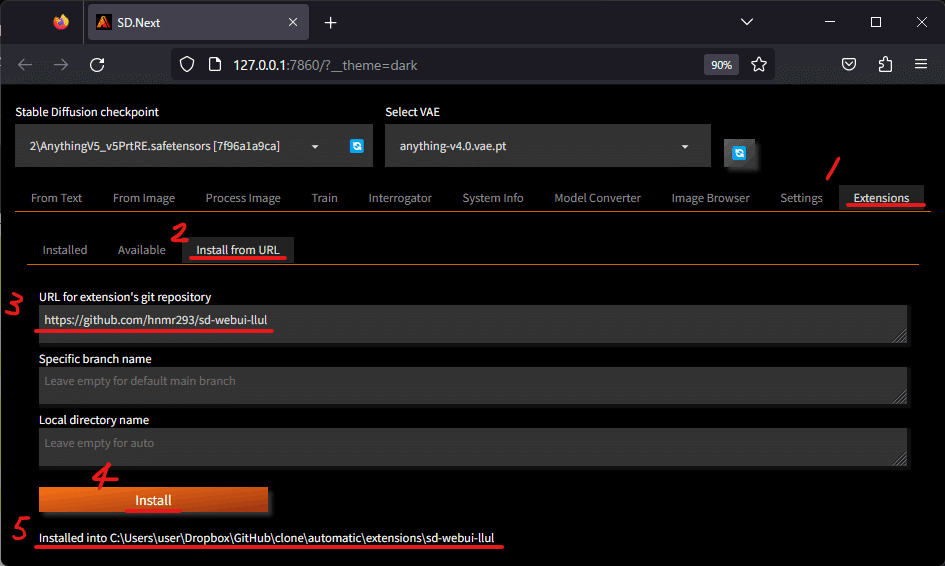
①Extensions
②Install from URL
③URL for extension's git repository:https://github.com/hnmr293/sd-webui-llul
④Install
⑤Installedと出ましたね!(うれしい)

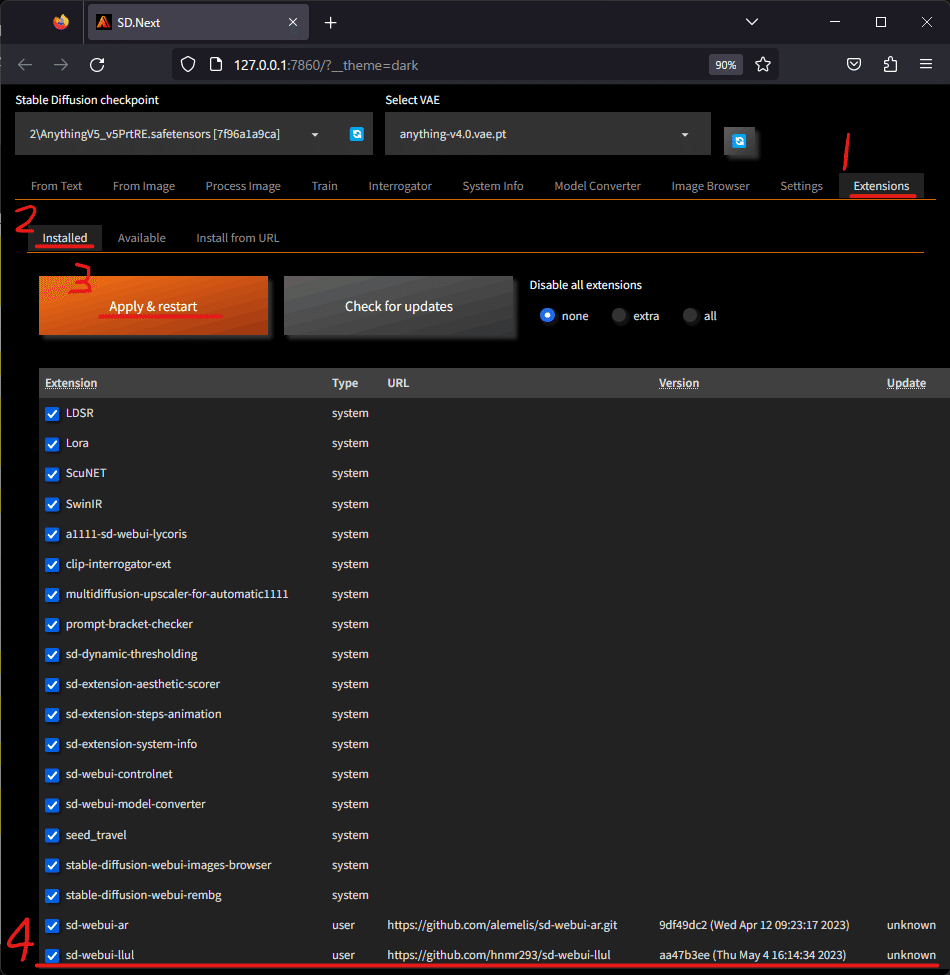
Apply & restartで再起動しましょう!
インストールできているみたいです。
あとは、しっかり働いてくれるかどうかです・・・(-~-;)

LuLL使ってみる!
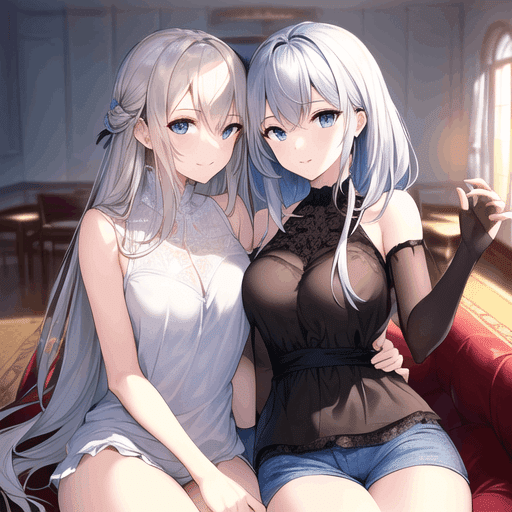
まずは適当に画像を作成してみます。

img2imgに飛ばしてみましょう!
LuLLは中段くらいの位置に折りたたまれています。
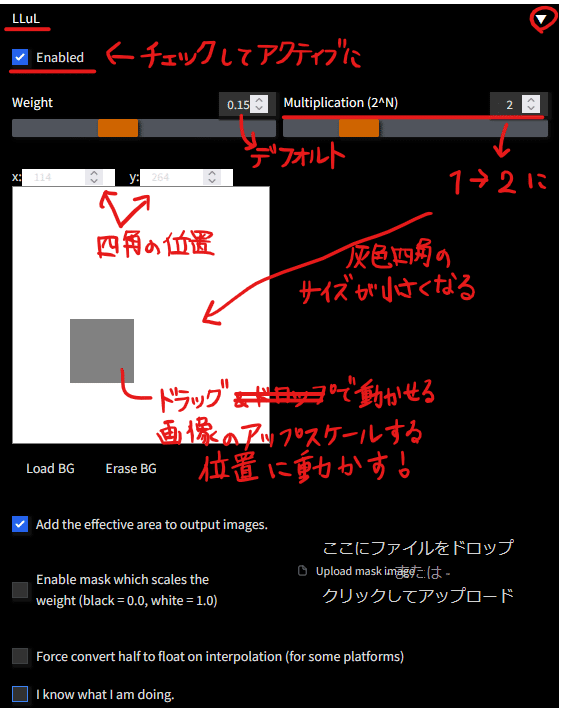
▼を押して展開します。
Enabledにチェックをして適用します。
パラメータについて詳細は説明しないのですが、以下のようになっています。
Multiplication (2^N):適用する範囲(灰色の四角)の大きさ
Weight:適用の強さ
灰色の四角:LuLL処理を適用する場所(ドラッグで移動できる)
※ 以前、白色と灰色の四角の部分がなかったので、良かったです♪

適用してみました!
四角の大きさが小さすぎて変化が分かりづらく感じましたので、以下の条件で実施しました。
横長に並べたら小さくなってしまいましたが、拡大してみてください。
Multiplication (2^N):1
Weight:0.15 - 1
灰色の四角:2人の服の部分(Weight:1の画像参照)

tile_resample (ControlNet)でもアップスケーリングできるぅ!!
ControlNet v1.1.150のtile_resampleでもアップスケーリングすることができます。
モデルをダウンロードする
モデルファイルがダウンロードされていなかったので、
「C:\Users\user\Dropbox\GitHub\clone\automatic\extensions-builtin\sd-webui-controlnet\models」に以下のファイルを放り込みます♪
control_v11f1e_sd15_tile.pth
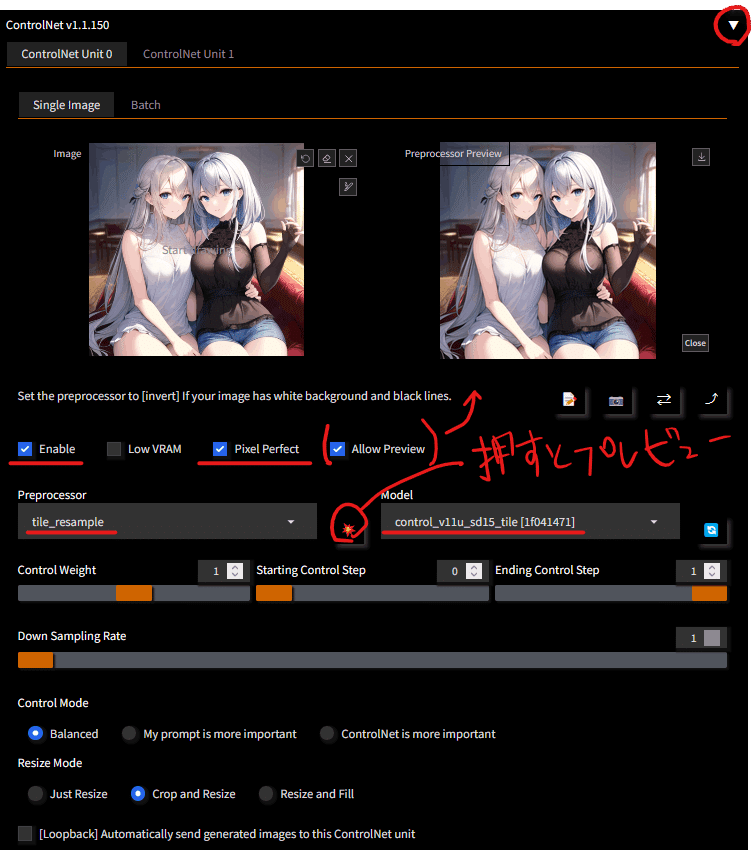
ControlNet v1.1.150を使ってみよう!
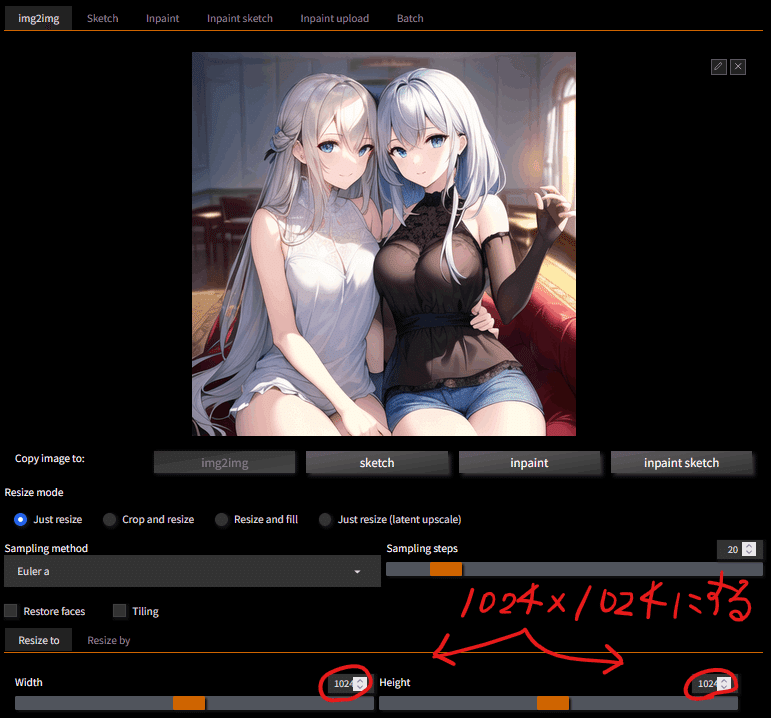
img2imgで同じようにControlNet v1.1.150を適用させてみます。
LuLLのEnabledのチェックを外しておきます。
もう少し上方にControlNet v1.1.150が折りたたまれています。
▼を押して展開します。
Enabledにチェックをして適用します。
Pixel Perfectにもチェック入れておきましょう。
Allow PreviewはControlNetの適用結果を表示させることができます。爆発マークで確認できますよ。

サイズを「1024x1024」にしておきます。

分かりづらいのですが、以下のようになりました。
元の画像:AnythingV5, 512x512
tile_resample:AnythingV5, 1024x1024
pastelMix:1024x1024
SukiyakiMix:1024x1024
Prompt変更1:((masterpiece, best quality)), 2 girls, fantasy…
Prompt変更2:multiple girls, dress, blonde hair, smile, long hair, short sleeves, sitting, flower, brown hair, open mouth, basket, purple eyes, hairband, black dress, ribbon, pink dress, pink hairband…

まとめ
アップスケーリングの方法には、ほかにもたくさんあります。
「Hires.fix」というものも使用したかったのですが、今使用しているバージョンのStable Diffusion Web UIには無かったので、、、残念(>.<;)
不具合はつきものですが、拡張機能を導入するには、今のUIで続けようと思っています!
まだまだ気になるものがありますので、記事に出来たら報告しますね!

この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
