
ふんわり可愛い!Canvaを使った保育園サイト作成術

テンプレートの構成
今回は仮想の保育園のwebサイトを作る方法についてご紹介します。
構成は全部で以下のようになっています。
ファーストビジュアル:画像が自動で切り替わるトップページ
保育園紹介ページ:ナチュラルな丸いフレームの中に写真を配置して、保育園の紹介を行います
ギャラリーページ:複数の写真を配置し、保育園の雰囲気がわかるページ
園児の一日のページ:年齢に応じたカリキュラムや1日の流れがわかるページ
よくある質問ページ:保護者からの質問をまとめたFAQページ
お知らせページ:画像付きでわかりやすく保育園の最新情報を掲載
メッセージページ:保育園の理念や想いを伝えるページ
フッターページ:保育園の基本情報を記載
webサイトのプレビューかこちら👇
それでは、こちらのテンプレートの編集方法について紹介します。
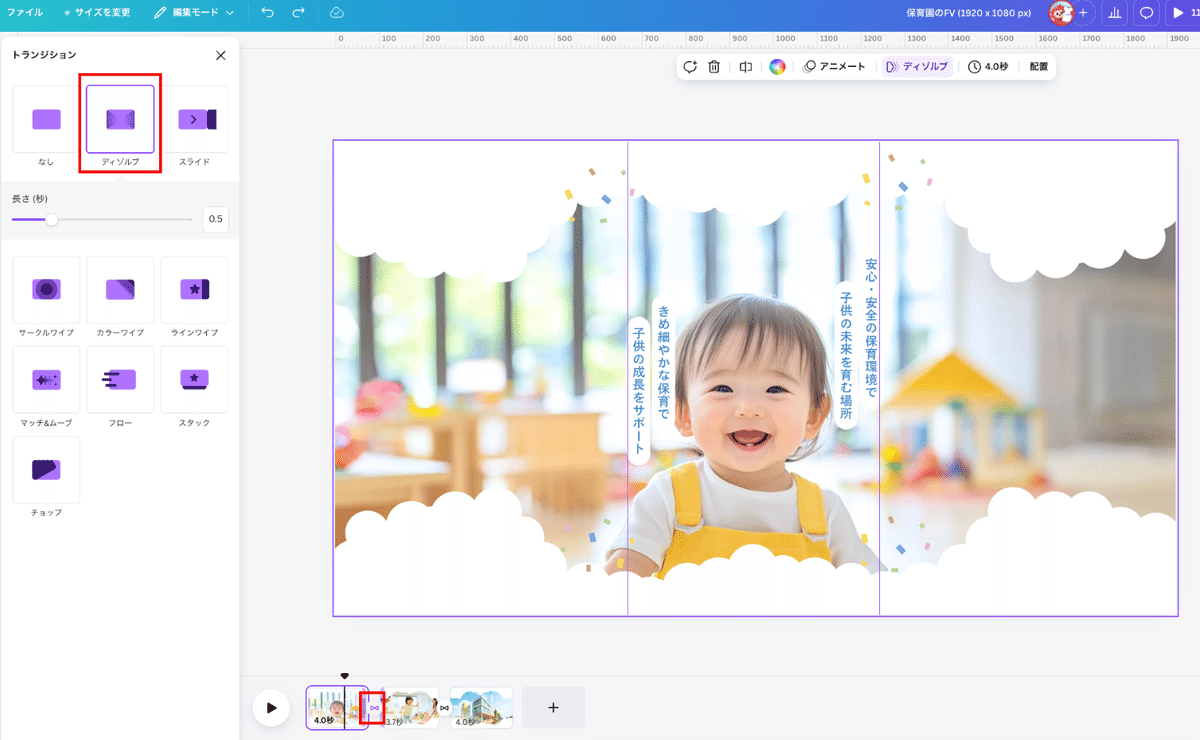
ファーストビジュアル


ファーストビジュアルは、Webサイトとは別のページで作成し、スライド形式で表示されるようになっています。 3枚の写真が、4秒ごとにディゾルブ(ゆっくりフェードアウト/フェードイン)しながら切り替わります。
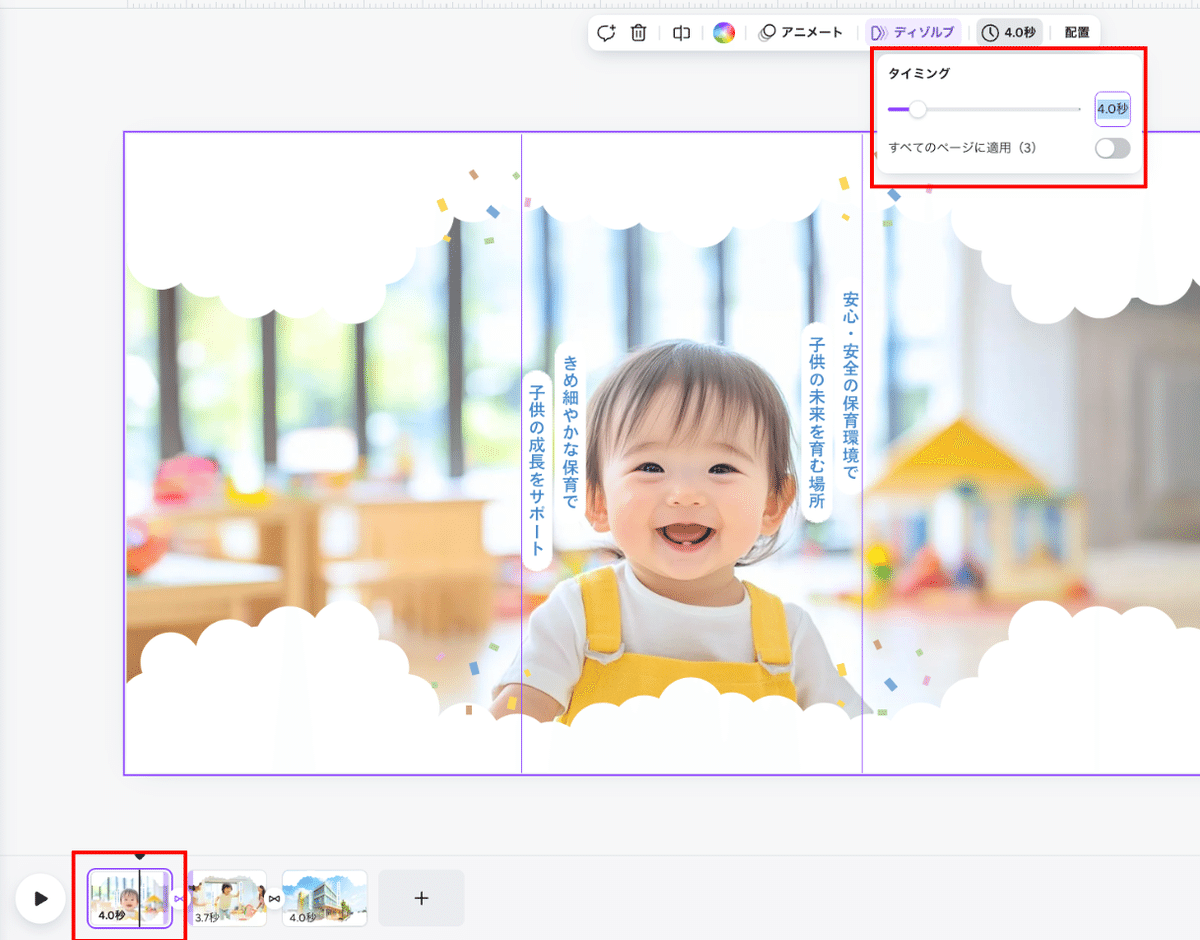
画面切り替えのタイミングの編集方法


切り替え時間を変更したい場合は、写真を選択し、上部の「タイミング」を調整するだけです。
3枚の写真すべてを同時に選択して、Shiftを押しながらタイミングを一括で変更することも可能です。
また、文字には「ぼかし」効果を使ったアニメーションが設定されており、自然に現れて自然に消える動きを演出しています。
文字配置する際の注意点

文字がスマホで切れないように、画面の中心に配置することがポイントです。文字が左右にはみ出さないように注意してください。理由は、スマホで見た際に、画面が中央を基準に自動で左右が切れてしまうからです。

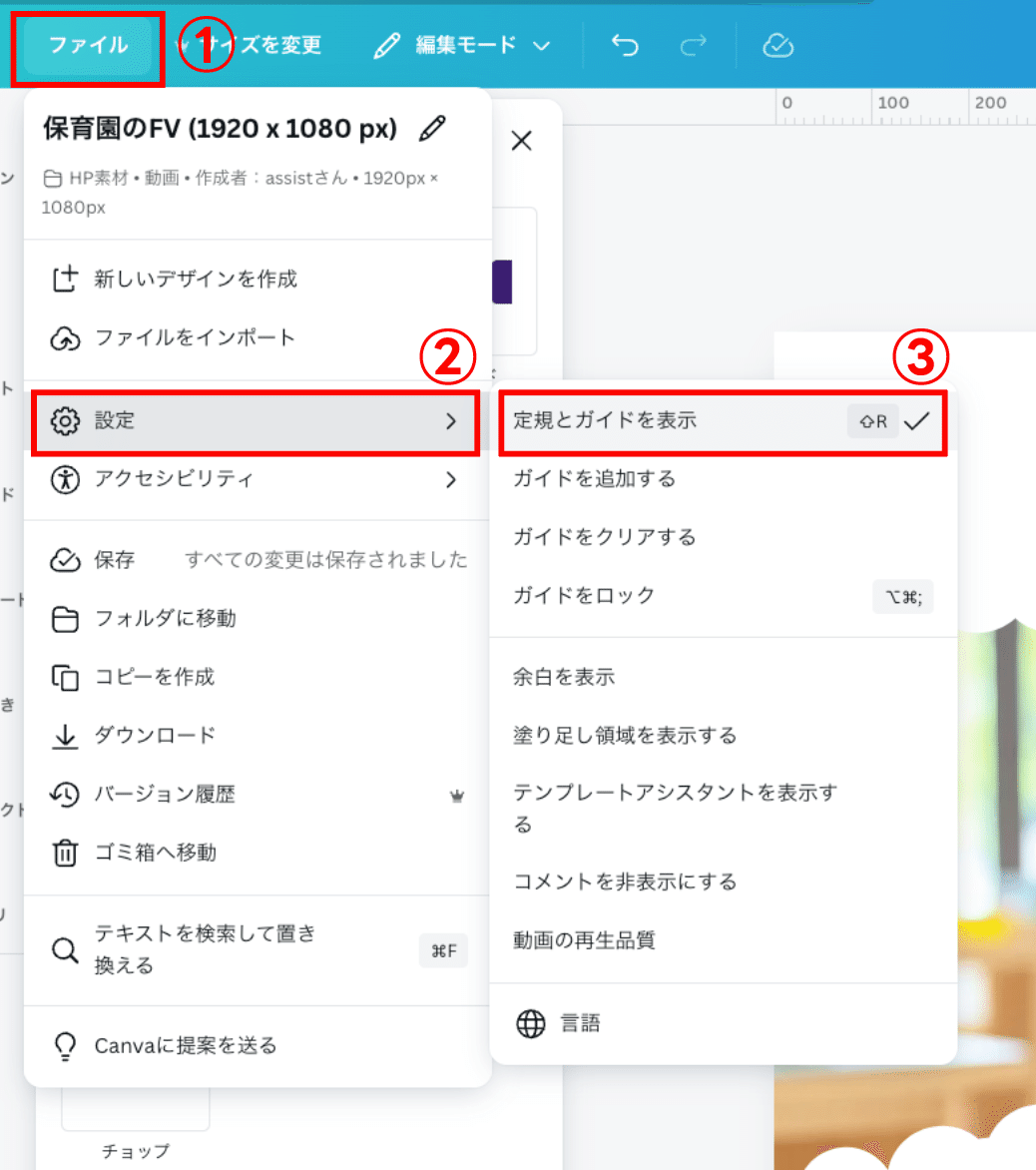
💡ガイド線
「ファイル」→「設定」→「定規とガイドを表示」をクリックすると真ん中にガイド線が2つ表示されます。
左右に広がるような横書きの文字や、指定範囲外に配置された文字は、表示が途切れる可能性があるので、なるべくガイド線の範囲内に収めることを意識してください。
写真差し替え時の色味
現在、3枚の写真には調整パネルを使って色味が変更されています。そのため、ご自身の写真にドラッグ&ドロップで差し替えた際、写真の色味が変に見えてしまうことがあります。

色味をリセットしたい場合は、写真を選択して、「編集」→「調整」→「調整リセット」ボタンをクリックしてください。そうすると、写真本来の色味に戻すことができます。
動画のダウンロード
すべての編集が完了したら、右上の「共有」ボタンをクリックし、「ダウンロード」を選択してください。その後、「MP4形式」を選び、動画をダウンロードします。
動画をwebサイトテンプレートに反映
次に、Webサイトのテンプレートに戻り、先ほどダウンロードした動画を再度Canvaにアップロードします。
アップロードが完了したら、その動画をドラッグ&ドロップでテンプレート内の動画と差し替えてください。


💡ここで重要なポイント!
ファーストビジュアルに謎の透明になってる図形が含まれています。これはスマホレスポンシブ対応のために、敷いてるものです。この図形がないとレスポンシブ対応できずに、スマホでパソコンの表示のままになって、小さく表示されてしまいます。なので、この透明図形は絶対に消さないようにしてください。
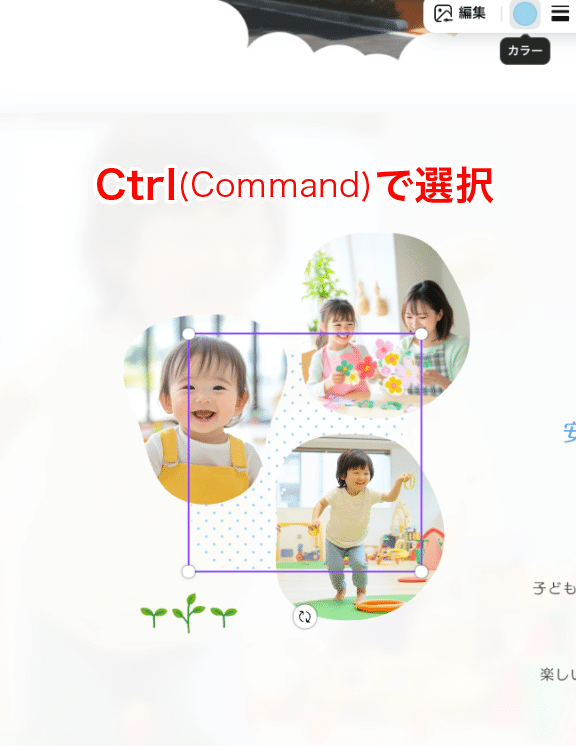
グループ化されたグラフィックの色を変更する方法
3つのフレームとドットのグラフィックがグループ化されています。写真はグループ化されていてもドラッグ&ドロップで簡単に差し替えが可能ですが、グラフィックの色を変更する際は、通常のクリックでは選択できません。

グループ化を維持したまま、色を変更するにはCtrl (macはcommand)を押しながらクリックしてください。この場合、2回クリックすることで、グラフィック部分だけを選択でき、色を変更できます。
ページを長くor短くする方法
例えば、「よくある質問」の項目を増やしたい場合、現在のページの長さではスペースが足りないです。

その場合は、ページを一度クリックして、紫色の枠でページ全体が選択された状態にし、表示されるハンドルを上下にドラッグすることで、ページの長さを簡単に調整できます。
ただ、ギャラリページのように写真やグラフィックがたくさん配置されてる状態では、ページを選択してもハンドルが出てきません。

この場合は、「配置」→「レイヤ」をクリックして、一番下の「背景」を選択することでページの長さを調整することができます。
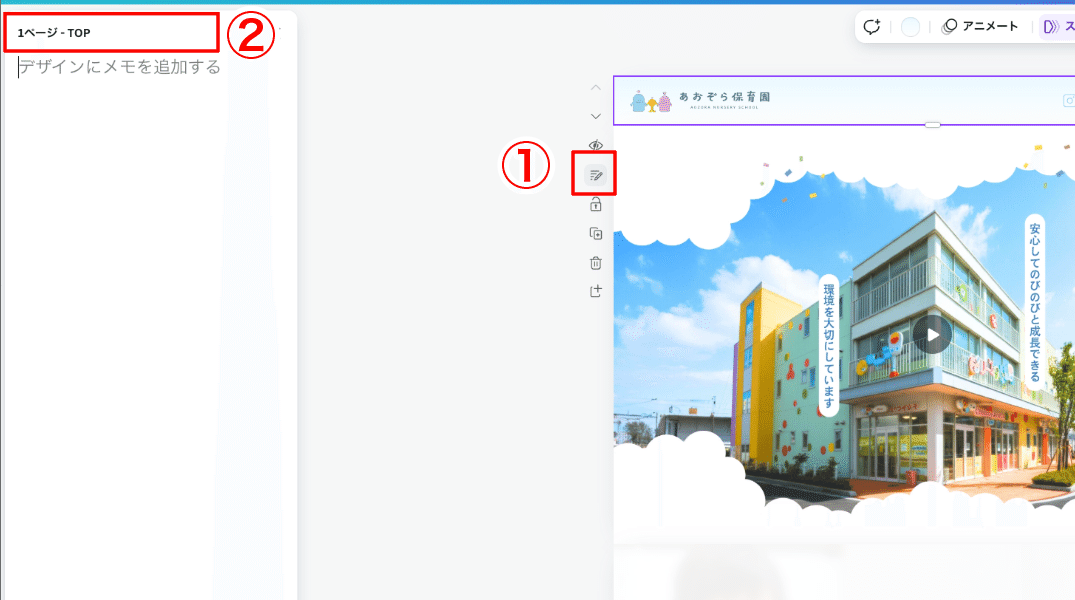
リンク先の名前変更
Canvaでは、ナビゲーションメニューを使って、特定のセクションに自動で移動することができます。例えば、最上部のページには「TOP」と表示されていますが、「TOP」をクリックすると、そのページにジャンプします。

名前を変更したい場合は、ページの横にある「メモを追加」のアイコンをクリックしてください。すると、ページ名を変更できるテキスト欄が表示されますので、希望する名前に変更してください。
テンプレートのご利用はこちら
ココナラでテンプレートを販売中です。
気になる方はぜひチェックしてみてください!
文字の変更、色の変更、写真の差し替えなど、基本的なCanvaの操作方法については、こちらの動画で詳しく解説しています。詳しい手順は動画をご確認ください。
今回のテンプレートでは、雲のようなオブジェクトや可愛いイラスト素材、ナチュラルな丸いフレームを活用し、Webサイト全体に柔らかく親しみやすい雰囲気を作り出しています。
Canvaでもデザインの要素をしっかり加えることで、プロのようなWebサイトが作れます!
もちろん、一般的なWebサイトと比べると自由なレイアウトには制限があるのも事実です。しかし、そこまで本格的なWebサイトでなくても良い場合や、「Instagramのプロフィール欄にWebサイトを載せたい」、「GoogleビジネスプロフィールにWebサイトを載せたい」、という方にとってはとってもおすすめですので、ぜひ活用してみてください。
次回も、役に立つコンテンツを紹介する予定ですので、お楽しみに!
