
【2024年度版】武蔵美デ情2年次の「webデザイン基礎」について (学生向け)
はじめまして、武蔵野美術大学デザイン情報学科で非常勤講師をしている新井と申します。2年選択必修の「webデザイン基礎」の授業を担当しています。
学生の皆様は、シラバスを読んで受講する授業を決めていると思うのですが、正直シラバスってめっちゃ分かりにくいですよね。少しでも授業内容が伝わればと思いこの記事を書いています。
受講を悩んでいる学生がいたら、是非読んでいただけたらと思います。
※教師/管理職向けに授業について書いた記事はこちら
講師について

新井 俊樹
アートディレクター / UXUIデザイナー
1989年 東京生まれ
2011年 武蔵野美術大学デザイン情報学科卒業
株式会社ラナエクストラクティブ入社
2018年 武蔵野美術大学デザイン学科非常勤講師
2018年 Neru inc.設立
デ情を卒業後7年間、webサイト制作を中心とした制作会社に勤めていました。2018年に独立し、今は「Neru」という自分の会社でサービスデザインとブランディングデザインを中心に活動しています。詳しくは下記サイトをご覧ください。
・会社のサイト(https://ne-ru.com/)
・Twitter(https://twitter.com/arai_toshiki)
授業課題
webデザイン基礎では13週の授業を通して、3〜4人のチームで、1つのwebサイトを制作します。制作するサイトの課題は下記です。
課題
世の中に存在しない架空のサークルを考え、そのwebサイトを作りなさい
「〇〇サークル」「〇〇部」「〇〇同好会」などで検索し、ヒットしないサークルをテーマにwebサイトを作成します。興味があるテーマのほうが、やる気が出ると思うので、チーム内で好きなテーマを考えましょう。
授業の流れ
・第 1、2 回 サークル活動
チーム分け後、上記の架空サークルを考え、実際に活動してもらいます。ここでの活動が魅力的であるほど、良いサイトに仕上がります。

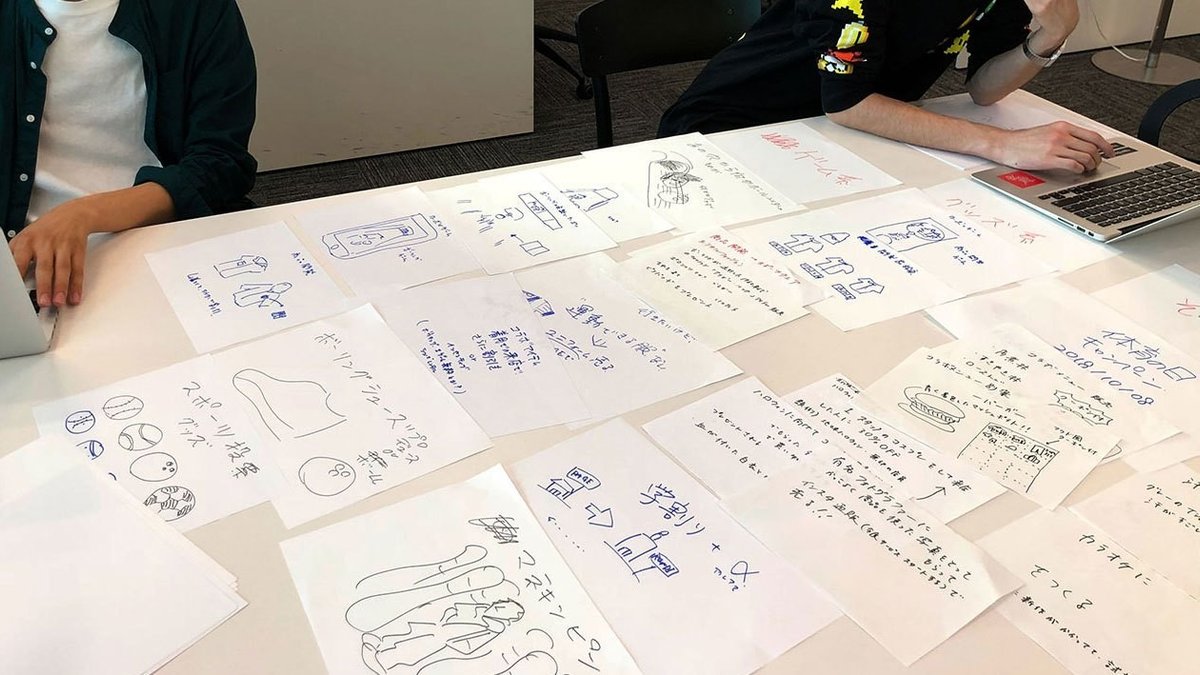
・第 3、4 回 企画制作
コンテンツをより良い形で表現するため、企画を発想法を使って考え、企画書の形にまとめます。ChatGPTなども活用しながら、アイデアを考えていきます。

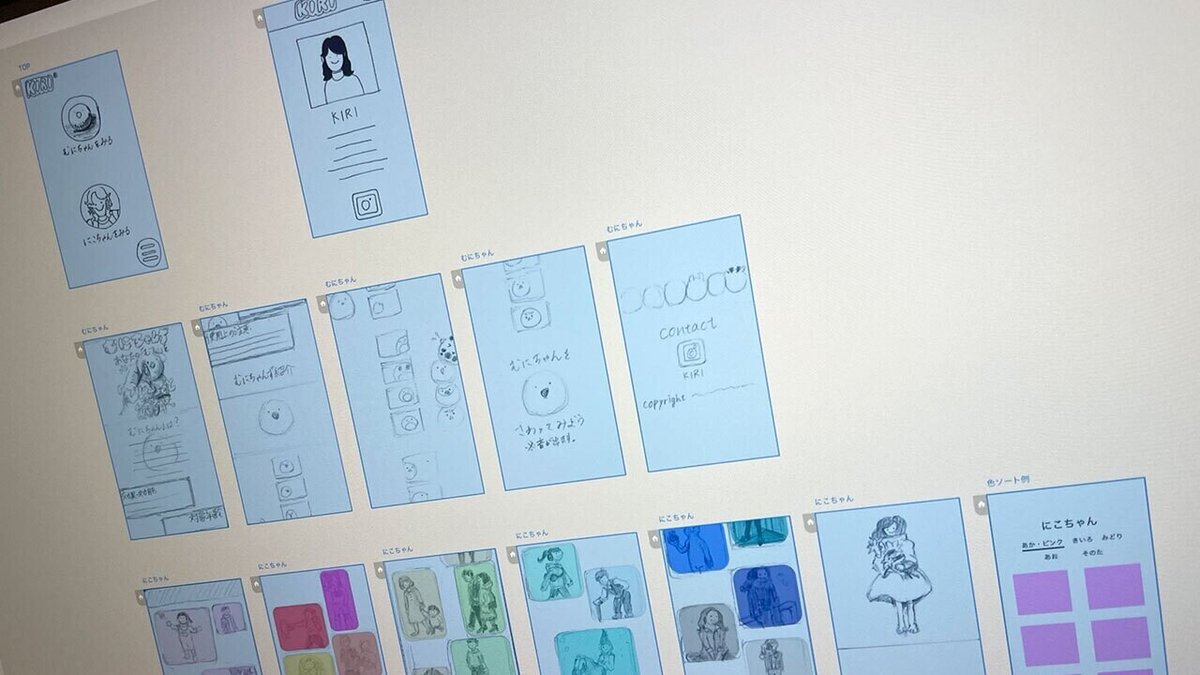
・第 5 回 情報設計
まとめた企画を元に、Figmaを使い実際に動くモックアップを制作します。
・第 6 〜 8 回 デザイン&素材制作
制作したモックアップをアップデートする形でデザインを作成します。カンプデザイン、イラスト、写真制作、デザインルール、タイポグラフィまで取り扱います。

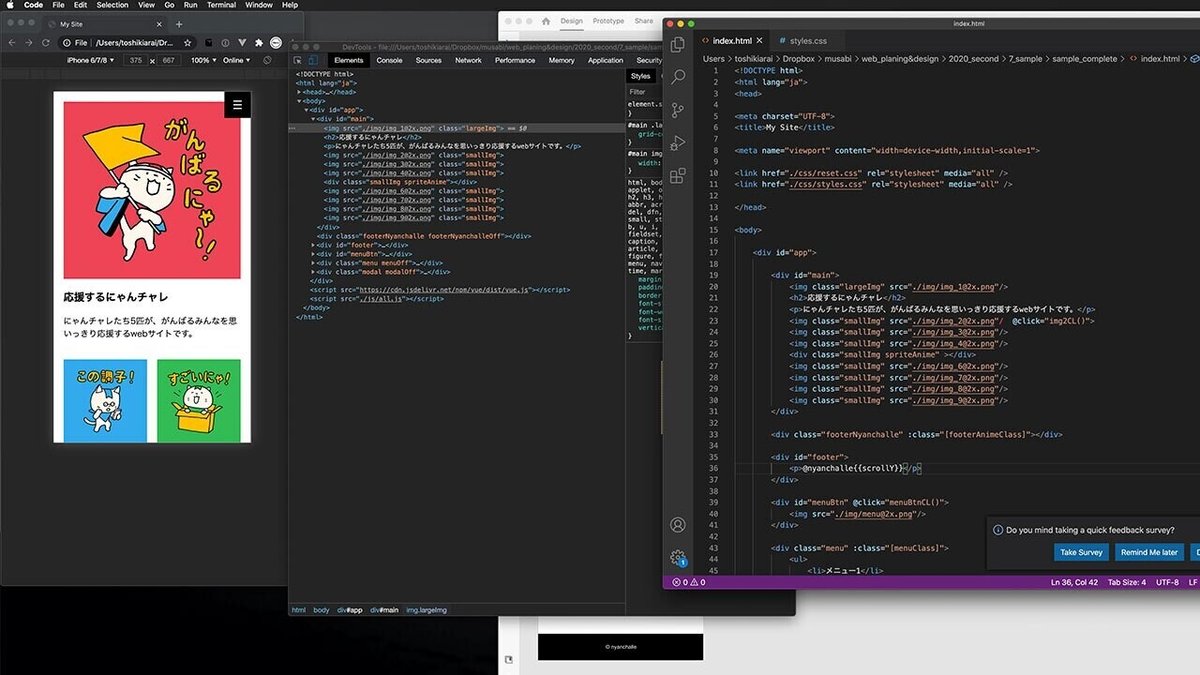
・第 9 〜 12 回 コーディング
HTML、CSS、Javascriptを使ってコーディングをしていきます。制作したデータは実際にサーバにアップし、誰でも閲覧できる状態にします。
※ コーディングの学習を授業内で行うのは時間が足りないため、個人の自習に頼る部分も大きくなります。

・第 13 回 プレゼンテーションと講評
各チーム、制作したwebサイトのプレゼンテーションを行ってもらいます。チームごとに採点し順位付けをします。
基本的な授業の流れ
週によって異なりますが、基本的には下記の1〜4の流れで授業を行います。
1.前週の課題のプレゼン … 45分
この授業では毎週課題が出されます。授業のはじめに、前週に出された課題について、チームごとにプレゼンテーションを行ってもらいます。
2.その週のテーマに関する講義 … 45分
講師より、その週のテーマに関して現場での実例を紹介しながら講義を行います。
3.ミニワークショップ … 45分
テーマに関して、毎週異なるワークショップを行います。講義で聞いた内容を手を動かしながら学習することで、より理解が深まるようにしています。
4.課題制作 … 45分
各チームごとにその週の課題に対して取り組む自由制作時間です。
ChatGPTなどのAIツールについて
2023年4月現在、ChatGPTなどのAIツールが世界を賑わせておりますが、webサイト制作の世界も大きく変わりそうです。今のやり方は、みなさんが卒業する3年後には古いやり方に変わっている可能性が高く、教える側としても、何を教えればよいか考え直さなければいけないと思っています。
AIの授業ではないのですが、なるべくAIツールを取り入れつつ、AIツールに向き合う心構えなども伝えていく方針を考えています。
授業の目標

「良いものを作る」これがこの授業の目標です。受講するみなさんに目指してほしい目標でもありますが、「講師が学生に良いものを作ってもらう」という意味で立てた目標でもあります。
3年間授業をやってきて、最終的に良いものを作れるチームには下記のような特徴があることが分かってきました。
・チーム内のコミュニケーションが上手くいっているチーム
・メンバー全員がきちんと自分の役割を果たしているチーム
個人の実力ももちろん重要ですが、それ以上に全員が自分の力を発揮できることが重要です。そのために授業ではいくつかルールを設けています。
授業のルール
・授業のやり取りは全てslack(チャットツール)で行い、受講している全員が見れるようにする
・タスクをきちんと管理し担当するタスクに責任を持つ
一見面倒にみえるルールですが、このルールを設定してから制作物のクオリティが上がった実感があります。また、実際の現場でも使われているツールを使うことで、コミュニケーションや進行管理の学習にもなると思っています。
歓迎する学生
webデザイン基礎の授業なので、「コーディング / プログラミングが中心」と思われることが多いですが、「企画、情報設計、デザイン、コーディング、プレゼン」とかなり総合的な授業になります。逆に言うと、HTMLやCSS、JavaScript等のコーディングは自習に頼ることも多い授業と言えます。そのため、自分でコーディングを学習できる学生を歓迎します。もちろんサポートはしますし、現状のスキルは低くても構いません。
また授業の目標で書いた通り、チームワークが重要になるため、コミュニケーションに積極的な学生、「良いものを作りたい!」と思っている学生を歓迎します。
参考作品
過去の優秀作品を紹介します。見る時はIDとPASSを入力して「スマホ」でご覧ください。

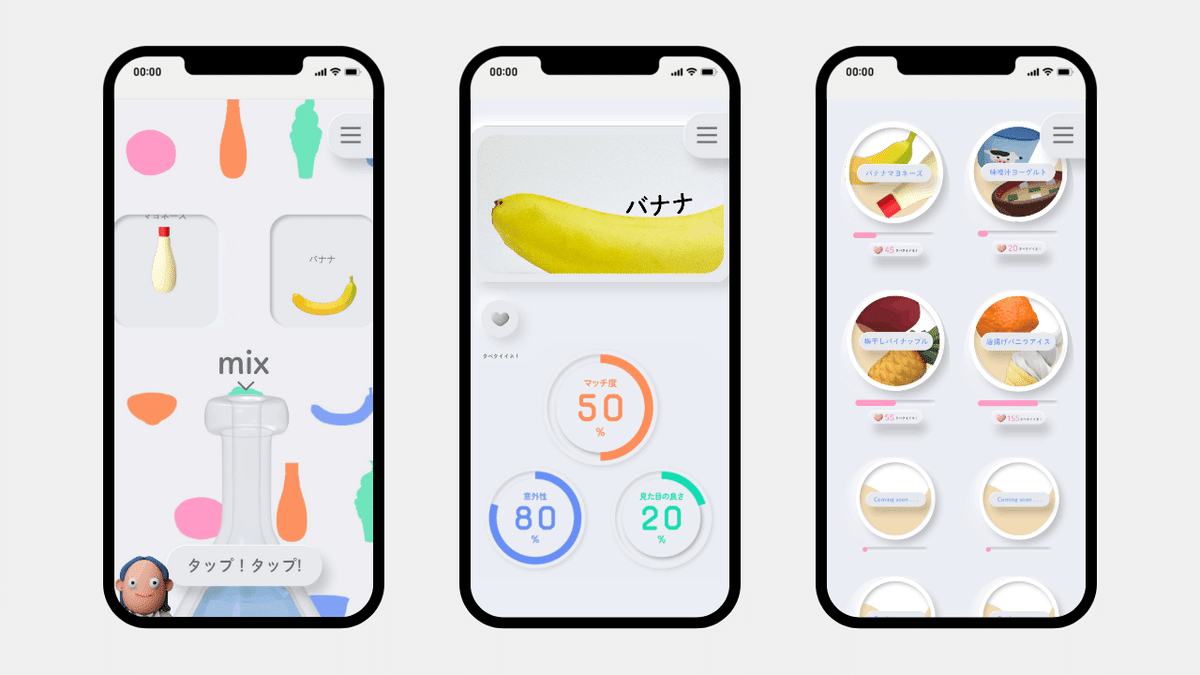
2022年後期チームA「ミスマッチ研究会」
http://musabi.ne-ru.com/2022_2nd/team_a/
ID:musabi PASS:webdesign

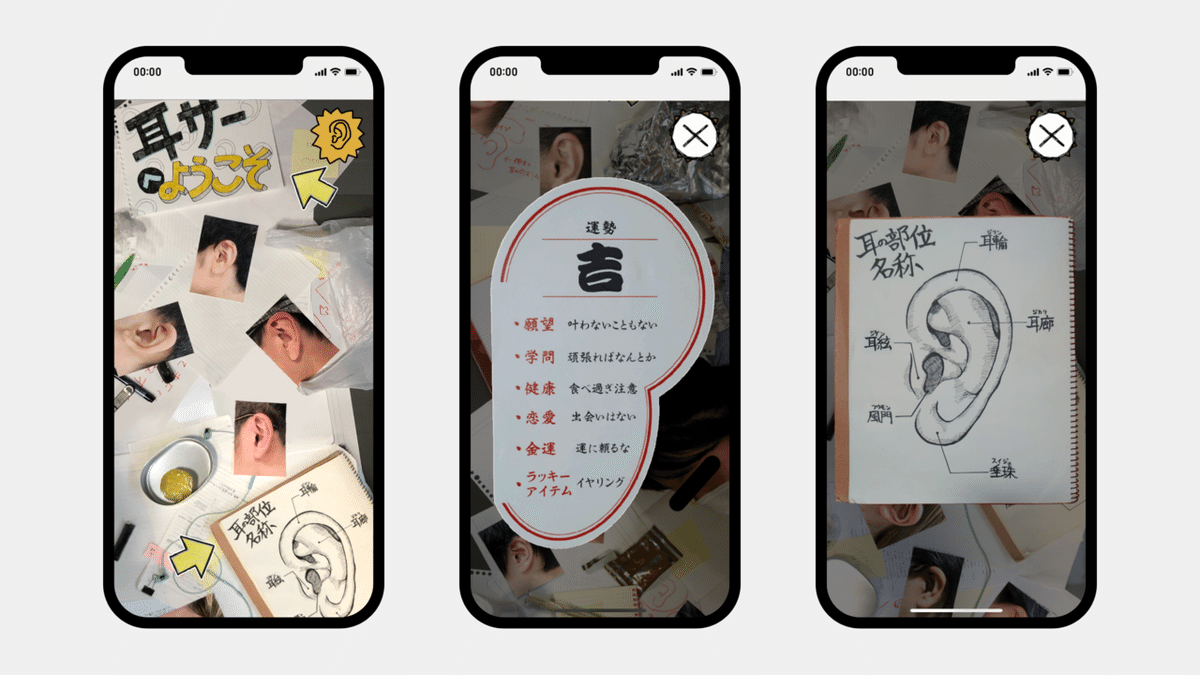
2020年前期チームB「耳サークル」
http://musabi.ne-ru.com/2020_1st/team_b/
ID:musabi PASS:webdesign
まとめ
以上、授業の紹介でした。何か質問があれば、TwitterやinstagramのDMしていただければお答えしますので連絡ください。
それでは、学校でお待ちしております!
※教師/管理職向けに授業について書いた記事もぜひご覧ください
