
Figmaでタイポグラフィを作ろう
こんにちは。デザイナーのasatoです。
弊社のデザイン部で毎週行われているデザトレ(勉強会)。
私の担当回では、Figmaでタイポグラフィを作成することにしました。
下記の方の動画を拝見して、面白そうかつ汎用性があり是非社内で共有したいと思ったからです!
【Figma】マスク文字で印象的なタイポグラフィをつくってみよう! pic.twitter.com/eXSjihkUT7
— もち | WEB・UIデザイナー (@makiko_sakamoto) January 24, 2023
というわけで上記の作成方法を参考にタイポグラフィをデザイン部の皆さんに作成していただきました。
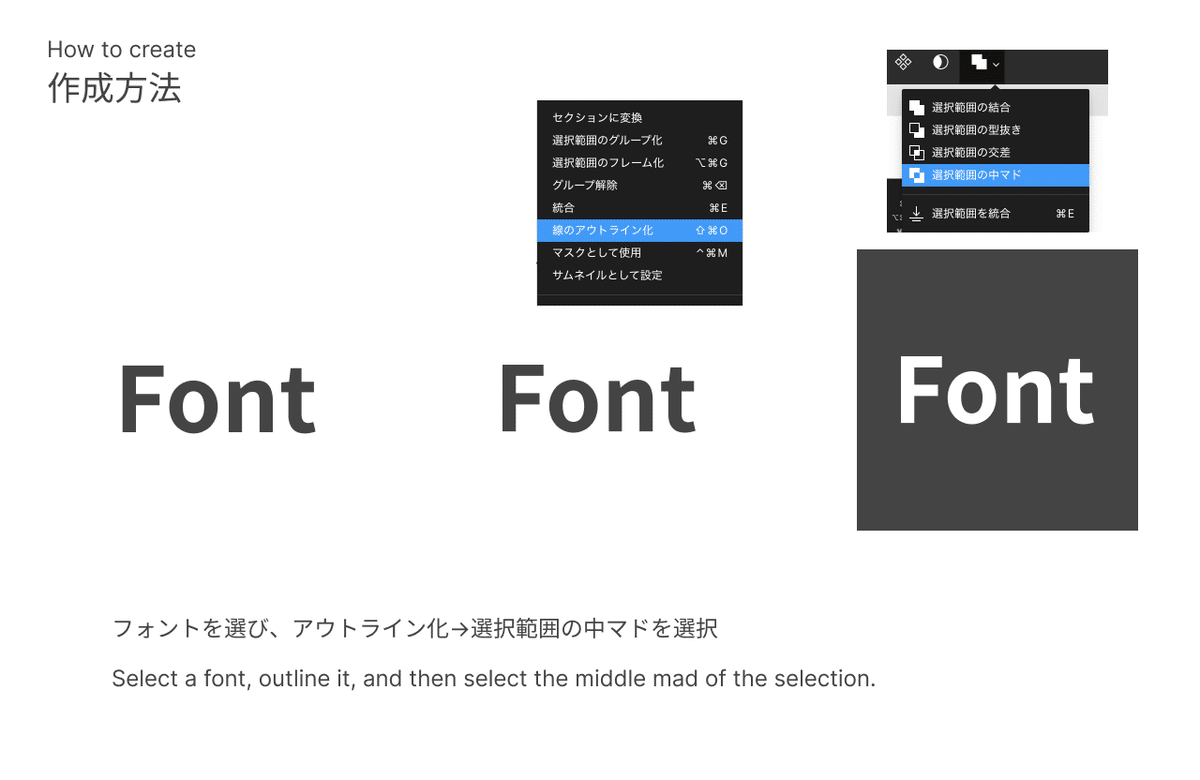
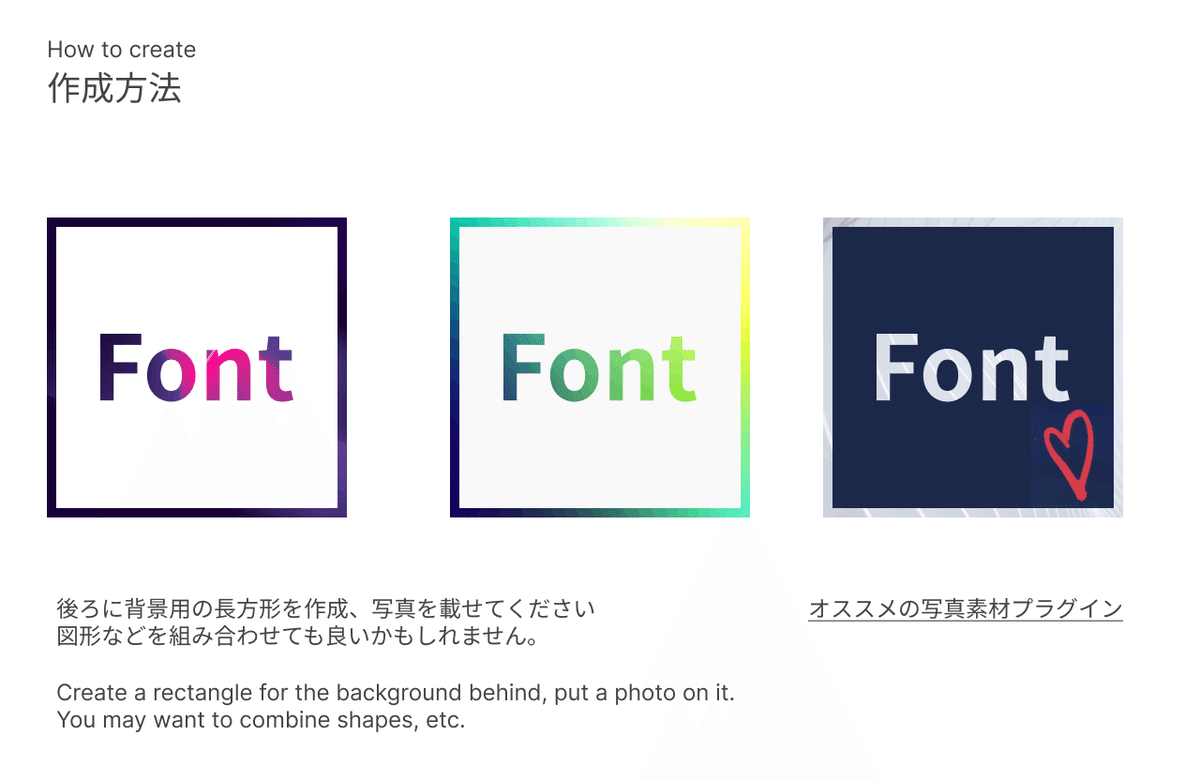
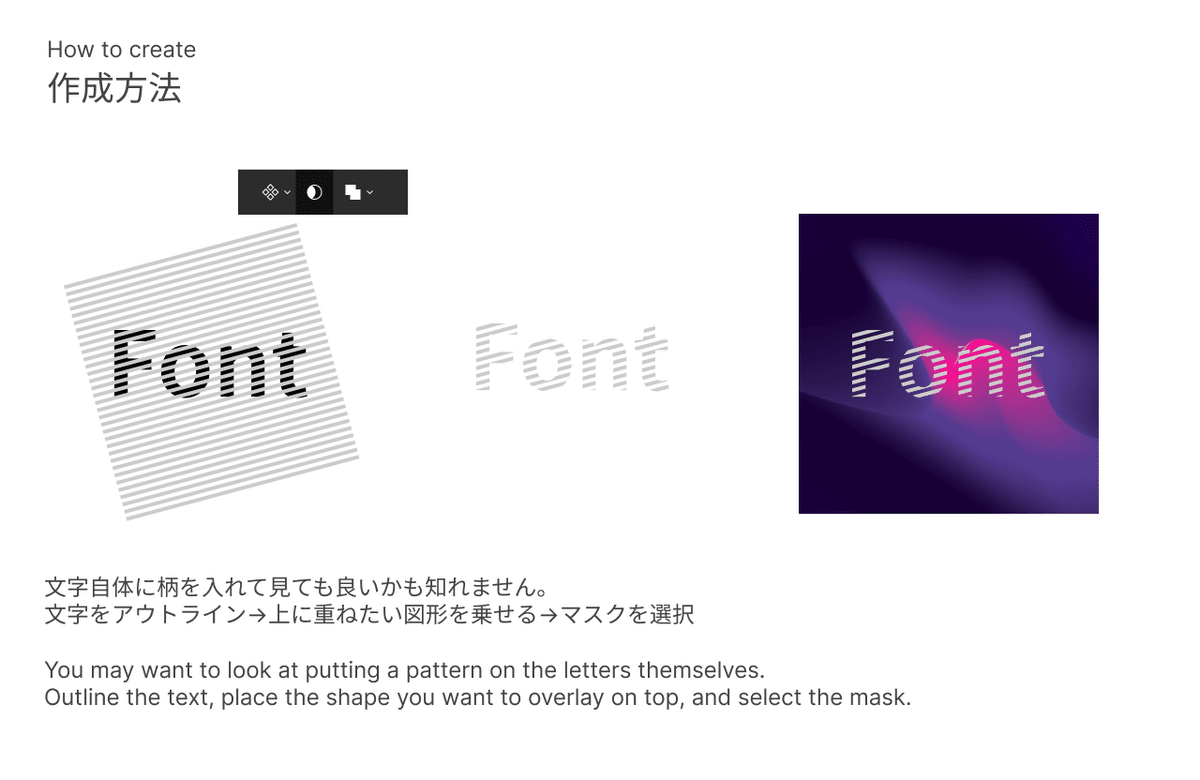
実際の完成品を載せる前に作成手順をあらためて紹介します。


となります!
様々な写真素材を直ぐに探し出せるのでオススメです!

の動画を参考にさせていただきました。
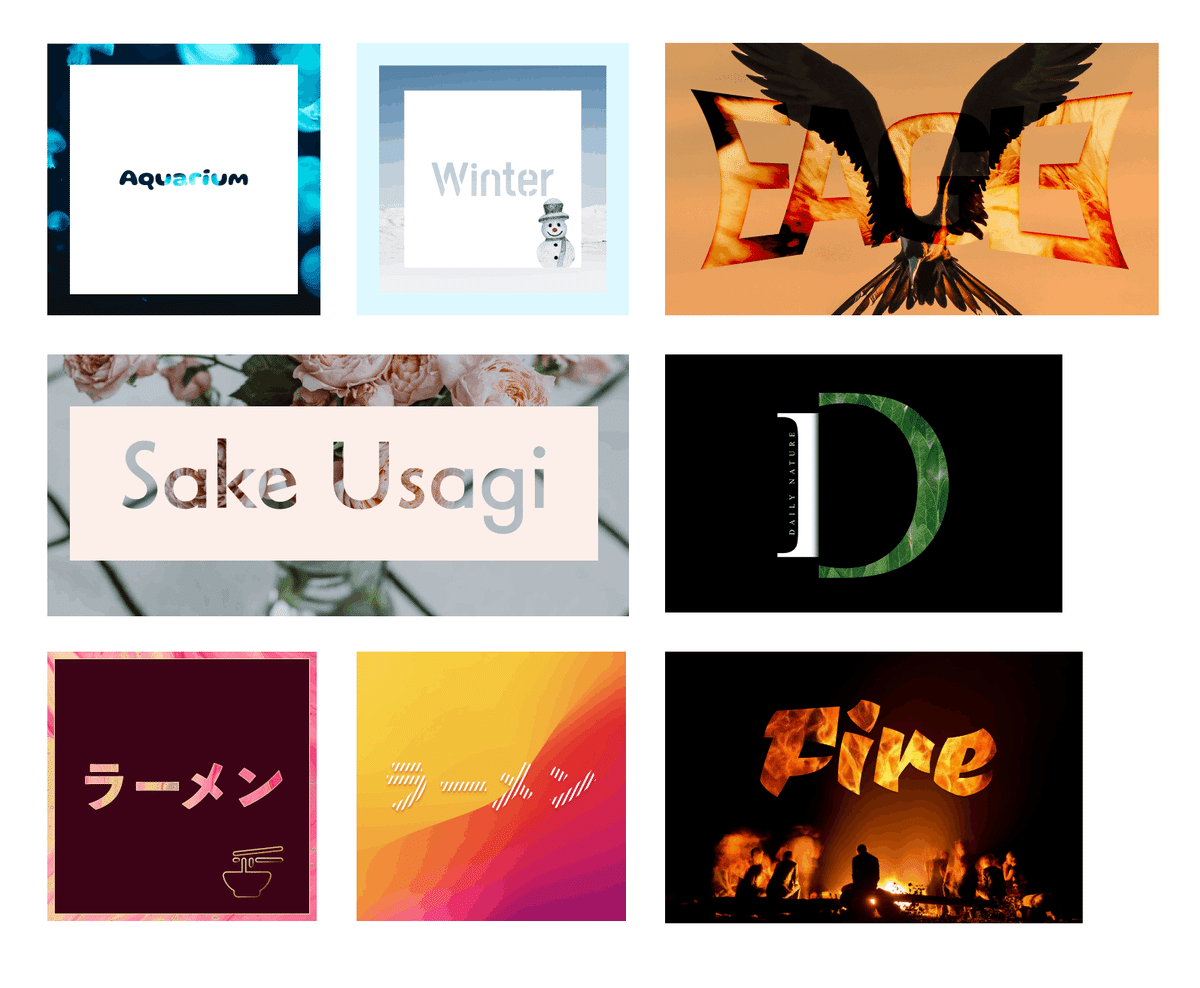
そして実際にワーク内で作成していただいたものがこちら↓

どれもフォントの選定が写真に合っていたり、文字自体にアレンジを加えてさらに素敵な作品にしていたりして素晴らしいですね👏
まとめ
以上がタイポグラフィのワークの記録でした!
デザイン部の他の方々が担当されたデザトレのnoteも以下のリンクから読めます!ぜひ読んでみてください🌸
