
IndeedのUI分析をしてみた
こんにちは。
デザイナーのasatoです。
自分の勉強かつ備忘録として、今回はIndeedのブラウザ版(スマートフォン)のデザイン分析を行おうと思います。
トップ画面

トップ画面の特徴としては、まず一番上に検索の項目を置いて迷わないような導線になっていることが挙げられます。
プレースホルダーとして入力例を載せ、ユーザーが何を入力すれば良いのか困らないようになっています。
フリーワード検索においてもサジェスト機能があるので便利です。
検索のテキストフィールドは線の色が濃いめで目立つようになっています。
配色はベースカラーが白、青をサブカラーとしていますが、アクセントカラーとしてマゼンタを使用しています。
青とマゼンタでは色相が全然異なるため、マゼンタの彩度が低めでも目立つようになっています。
また勤務地を入力した状態で一旦タブを閉じると、ブラウザに内容が保存されている限り勤務地の情報とその検索結果が反映されたままなことに驚きました。
(シークレットブラウザで開いていた場合や他の項目の内容は消えています)
勤務地検索画面

勤務地の検索に関しては選択方式と入力方式の2パターンから選べます。
選択方式はさらに2つに分かれていて、市区町村と駅・路線から選べるようになっています。
市区町村の場合は地域→都道府県→市区町村
駅・路線では地域→都道府県→路線→駅
といった選択順でした。
小分けにすることで選択肢を探す負荷が減る設計となっています。
ボタン、チェックボックス、アコーディオンなど使い分けており操作感がすぐに理解しやすいです。
直接入力したい人向けにも選択肢があるのがすぐに検索したい人にとって便利だと感じました。
雇用形態・こだわりの検索画面

雇用形態・こだわりの検索画面では多くの条件を絞りこめます。
まずはどのような項目があるか一目でわかるように、なるべくアコーディオンなどを使用してコンパクトにまとめてあります。
さらに興味が湧いた人のために詳細な選択肢が選べるようになっています。
選択肢が多いものに関しては、新たにページが出てきて選べるようになっています。
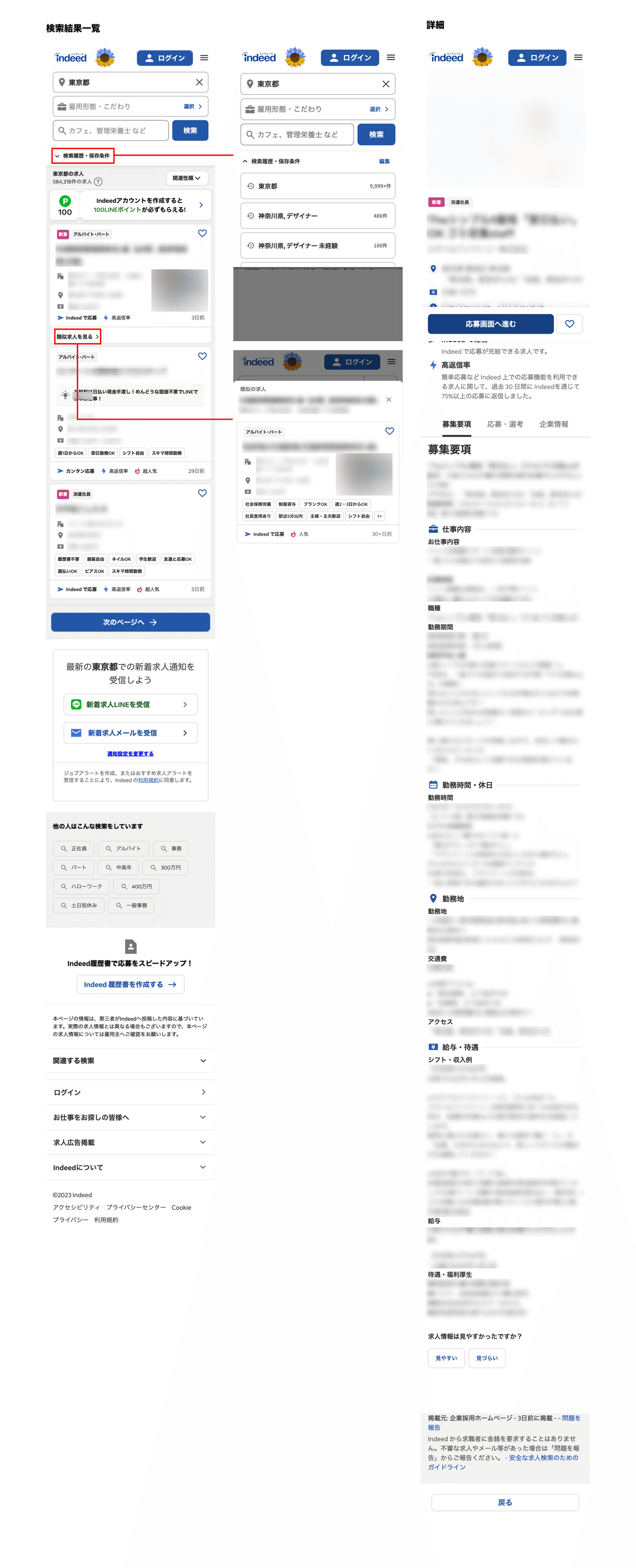
検索結果画面、求人詳細画面

なるべくコンパクトにまとめるデザインはこの部分にも共通しています。検索条件や履歴はアコーディオンになっており、すぐに見返すことができます。類似求人に関しては下から求人が出てくる仕様になっています。
求人に関しては1ページにつき25件載っています。
一覧からすぐにお気に入り出来るように各カードの右上にハートのアイコンがついています。
カードは「新着」などの目立たせたい部分にはアクセントカラーを使用されています。
勤務地や給与などのユーザーが重要視する内容に関しては、カードにアイコン付きで掲載されています。
タグも四角で区切られていて、一目でわかりやすいですね。
求人の詳細に関しては、常に応募ボタンが下にあるためすぐに応募できるようになっています。
項目によってはタブで内容を切り替えられるようになっているので、スクロールする手間が減らせています。
さいごに
Indeedのデザインは全体的に情報が小分けにされており、認識の負荷がかからない印象を受けました。
また余白も意識されており、読みやすさを感じます。
以上がIndeedのUI分析となります。
次回も引き続きUI分析を行おうと思うので、よろしくお願いします🌸
この記事が気に入ったらサポートをしてみませんか?
