
UIデザイナーへの転職に向けて
1. 自己紹介
2. UIデザイナーを目指す理由
3. これから行う課題
4. 3月から行ったこと
1. 自己紹介
はじめまして! yamadaと申します!
これからUIデザイナーへの転職の記録を残したいと思い、Note投稿を初めました👍
経歴
大学で化学系の学部を卒業
ガラスびんメーカの品質保証課(2年間)
自動車部品メーカーの品質保証課に転職
現職3年目として働いています!
UIデザイナーとは全く違う畑ですね😅
2. UIデザイナーを目指す理由
まず、今の仕事で楽しいなと思ったことは、
品質保証課として社内や取引先と問題を解決していく中で、部署を跨いだ関わりで課題を解決することでした。
そして、小さい頃からデザインには興味があったのですが、仕事とはかけ離れたものだと考えてました。しかし、デザインへの興味はものづくりに触れる中でさらに増していきました。
大きな点として上記2点が思い浮かんだので、異業種のUIデザイナーとして働きたいと思うようになりました。
どんなUIデザイナーになりたい?
どんなものを作りたいかは、まだ定まっていません。
今興味がある事は、オブジェクト指向UIや人間中心設計に基づいたUIデザインなので、学んでいく中で具体的にしたいと思っています。
お客様の要望に応える+お客様も気づいていなかった課題の解決できるようになりたいというぼんやりとしたイメージを持っています。😌
3. これから行う課題
1.オブジェクト指向UIについてをテーマにポートレートを作成
2.マテリアルデザインの基本を学ぶ
3.グラフィックデザインの基本を学ぶ
4.プロセスも見てわかるポートレートの作成
なぜやるのか
1.参考図書のオブジェクト指向UIデザインの実践課題をしてみる。UIトレースをしてみて自分のオブジェクトに対する理解の浅さが分かった。
2.マテリアルデザインを学ぶことで、パターンの役割や基本的概念を理解したい。自分のUIを人に説明することができるようになりたい。一般的なUIの型を学びたい。アニメーションを自分でつける時にアプリの真似で感覚でやっている。
4. 3月から行ったこと
・UIデザインの教科書
・UIグラフィックス
・オブジェクト指向UIデザイン
・Figma基本操作
・UIトレース
なにを勉強しようと右往左往している感じが、勉強している項目からも伺えます笑
UIデザインってどこから勉強すればいいんだろうと悩んでいた時期が結構あったので焦りはありました。
そんなときに見つけたのが、『BONO』というUI/UXデザインのコミュニティでした。自分にはなにが足りないのか、なにをすればいいのかの指針になるので、とても助かっています。
Figmaの基本操作についてはほぼ全てこちらのBONOから学ばせてもらっています。
以下読んだ三冊については、こんな言葉があるんだーとか、そんなやり方で作るのかーと言ったレベルで読んでいました。
現在は、学んでいるテーマに合わせて読み返しています😊
UIトレース
さて、やっとこ自分でUIらしいものを作る段階になりました。
目的としては、何かを作りながらFigmaの操作に慣れる。統一感を日頃使っているアプリから学ぶなどです。
今回トレースしたLINEアプリとApple Musicアプリについてよかった点と反省点をまとめてみました!
Figmaでの作成データは以下になります
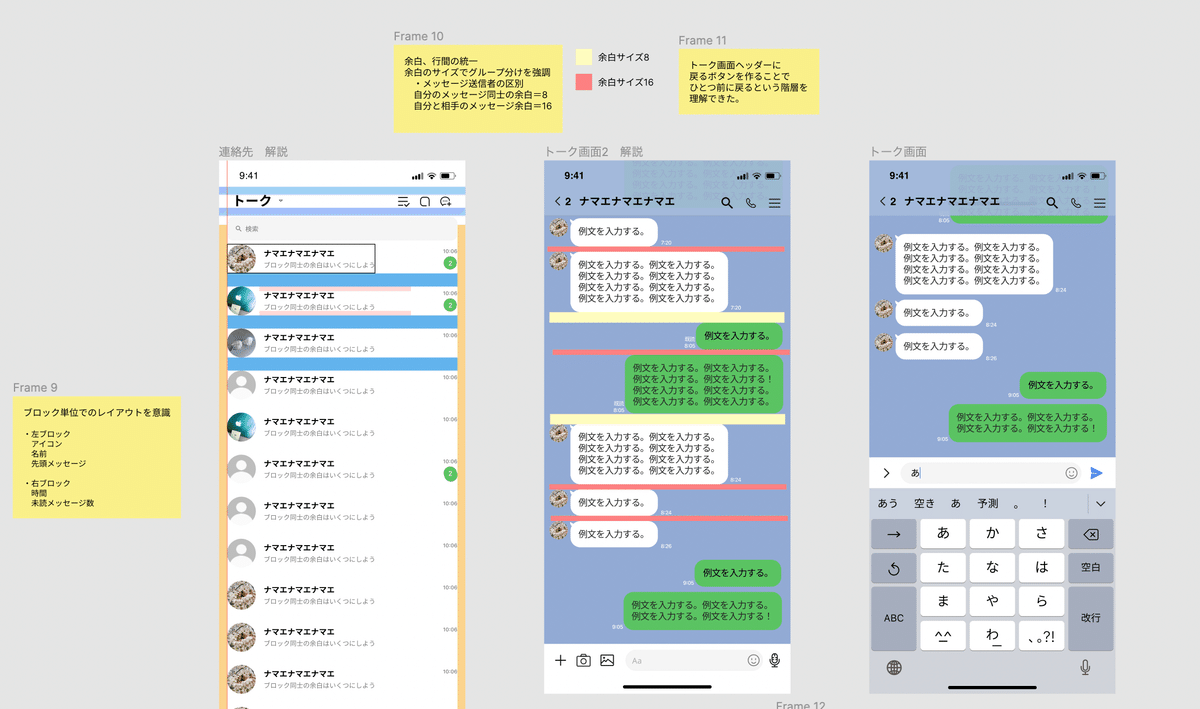
① LINEアプリトレース
② Apple Musicアプリトレース
① LINEアプリトレース よかった点、反省点

よかった点
✅ リストの繰り返しを理解できるようになった。
✅ メッセージをオブジェクトとして導線を引いていることが理解できた
✅ トーク画面を作ることでページ単位での階層を理解できた
✅ LINEはフッターにアクションが並んでいることに気づいた
✅ 意味による余白の調整を考えることができた
反省点
✅ アイコンサイズが統一できていない
✅ ヘッダー、フッターにラインをつけて階層を目立たせるべきか
✅ コンポーネント化を有効に使いきれていない
✅ 検索はナビゲーションエリアなのでコンテンツとの余白を広げるべき
✅ フォントサイズはなんとなく真似ているので役割をもっと考えるべき
✅ 作成時間を決めて作りたい(今回は3時間以上かかってしまった)
✅ トークの吹き出し figmaアップデートでAutoで余白を統一できるようになったのでリデザインする
まだまだたくさんありますがこの辺でやめておきましょう笑
②Apple Musicアプリトレース よかった点、反省点
LINEの他、Twitter、Amazon Prime Videoなども作ってからのApple Musicだったので遷移画面をたくさん作ってやろう!と意気込んでやってみました。
、、、まあ難しい、大変、オブジェクト多すぎない?アイコンも沢山だ、、
ある程度で区切りをつけてやってみて以下のことが気づきてありました。
よかった点
✅ 階層を設計段階で考えること重要だと気づけた
ほぼ全ての画面からライブラリに戻ることが可能
✅ ちょうど読んでいたオブジェクト指向について考えるきっかけとなった
✅ フォント、背景、ボタン配色のシンプルさにきづいた
(ジャケットの色は様々なため強調したいのか)
✅ 一部分の横、縦スクロールについて仕組みを理解できた
✅ リストがメインな為、コンポーネントをうまく扱うことができた
反省点
✅ 画面遷移への理解が不十分だった
✅ アニメーションにまでこだわる時間を確保できず
✅ オブジェクトの項目が多くて紐付けができなかった
(ちゃんとやりたい)


現在進行形で、ゼロからデザインを作り初めているのですが、トレースの段階から、階層やオブジェクトについて考えることの大切さがわかりました!
それでは、3の課題がひと段落したら投稿しますので、またお会いしましよう!✋
