
フロントエンドの知識地図後半戦
こんにちは。サイボウズ株式会社 開発本部 People Experienceチームの貴島(@jnkykn)です。昨日は、Kotlin Fest 2024、PHPカンファレンス福岡2024、Scrun Fest Osaka 2024、NT金沢(こちらは今日も)が開催されて、SNSも賑わっていましたね。私はこのうち、Kotlin Fest 2024のブースで使用されたテーブルクロスと、ロールアップバナー、PHPカンファレンス福岡2024の配布ノベルティ名入れタオル、ブース用のアクリルスタンド、カンガルーンのテーブルクロスの制作を担当しました。タオルは好評だったみたいで、とても嬉しいです。制作については、別途記事にする予定です。今日は、フロントエンドの知識地図の続きを、手を動かしながら読みます。
フロントエンドの知識地図後半戦
前回は、第4章の途中まで読んだので、今日は続きから最後まで読みました。
第4章 標準仕様の動向
Web標準のHTML、CSS、JavaScriptの動向や、ブラウザの互換性について俯瞰できました。プログレッシブエンハンスメントとグレースフルグラデーションという考え方があることも知ることができて良かったです。Can I use、Statcounter Global Stats、いつもお世話になっているMDN Docsなど役立つサイトが紹介されているのも参考になりました。
第5章 より良い開発のための次の一歩
JavaScrptの代表的なフレームワークの紹介、CSSの周辺技術、CSSフレームワークについて紹介されていて、概要を知ることができました。使ったことがなくても概要がわかると、試してみるためのハードルが下がるので、ありがたいなと思いました。
第6章 品質を向上させるための取り組み
デザインツール、アクセシビリティ、画像形式、ガイドラインや規格、開発者ツール、lint、テスト、CI/CD、セキュリティについて俯瞰できるので、ここから先はそれぞれ自分で調べたり試したりしたいと感じる内容でした。読むだけでは、右から左に抜けていきそうなので、ESLintのサンプルを試してみました。
ESLintをインストールして、package.jsonのscriptsに短縮形のlintとlint-fixを追加しました。
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"lint": "eslint ./src",
"lint-fix": "eslint --fix ./src"
},本に書かれているJavaScriptを参考にTypeScriptのコードを書いて、保存します。(VSCodeのエラーが表示されますが、ここでは無視します)
var pref = "東京都";
var weather = '曇のち晴れ'
function getWeather (prefName: string) : string {
var result
if (prefName == '東京都') {
result = '晴れ'
}
if (prefName == '大阪府') {
result = '雨'
}
return result
}
var result = getWeather(pref)
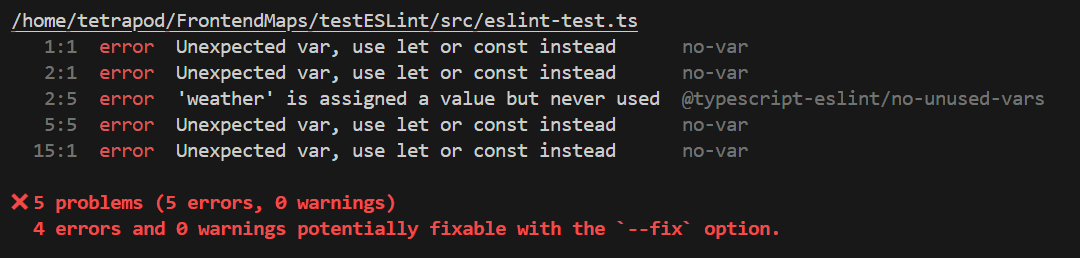
console.log(result);ESLintを実行してみます。(packege.jsonに短縮形で登録しているので、npm run lintで実行)5件のエラーが、検出されました。

eslint --fixで修正してみます。
const pref = "東京都";
const weather = '曇のち晴れ'
function getWeather (prefName: string) : string {
let result
if (prefName == '東京都') {
result = '晴れ'
}
if (prefName == '大阪府') {
result = '雨'
}
return result
}
const result = getWeather(pref)
console.log(result);varで定義された変数は、constまたはletに置き換えられましたが、未使用の変数定義は、自動修正されませんでした。また、比較演算子もそのままです。確かに勝手に修正して、意図しない動作になってしまうことを避けるためには、そうなるよなぁと思いました。

開発効率を上げるのと、品質を上げるためには、ツールをうまく使っていけるようになりたいと思いました。ブラウザの開発者ツールも、使いこなせるようになりたいので、こちらも精進します。使いこなして効率アップ! ChromeのデベロッパーツールでCSSを検証する方法やChromeのデベロッパーツールでJavaScriptをデバッグする方法(2022年版)が紹介されていたので、こちらも改めて読んで試したいと思いました。
まとめ
フロントエンドに関する技術やトレンドは、一人ですべてをカバーするのは難しいと感じていました。フロントエンドの知識地図は、自分にとって何が必要か?を考えたり、次に習得すべきことのきっかけにできる良い道しるべでした。まさに、知識地図です。ボリュームもちょうどよくて、また読み返して深堀りしたくなりました。今週は、ここまでにします。
更新履歴:
Kotlin Fest 2024のブースで使用された、テーブルクロスとロールアップバナーも制作したので、追記(2024-06-24)
