
フロントエンドの知識地図~第3章のハンズオン~
今年のGWは、お天気も上々。桜もきれいだったのですが、エゾエンゴサクも同時に見頃を迎えていて見事でした。徒歩圏内の神社の境内にエゾエンゴサクの群生地を見つけたのが、今年のGWのハイライトです。さて、pdffonts自動実行の実装が一段落したので、今日はフロントエンドの知識地図のハンズオン課題をやってみます。
第3章 実践!フロントエンド開発のハンズオン
今日取り組みたいのは、第3章「実践!フロントエンド開発」のハンズオン課題です。本に書かれている手順のとおりに、指定されたGitHubのリポジトリをforkして、ローカルにcloneしました。npm installで、環境構築は完了です。
ローカルサーバーの起動…でエラー
ここでローカルサーバーを起動しようとしたところ、下記のエラーが表示されて起動できませんでした。本には書かれていないエラーですが、修正したいと思います。
- info Linting and checking validity of types ...Failed to compile.
./app/page.tsx:96:5
Type error: Type 'number' is not assignable to type 'string'.
94 | const date = new Date();
95 | const year = date.getFullYear();
> 96 | yearElement.current.textContent = year;
| ^
97 | }string型にnumberは代入できないというエラーです。yearをnumberからstringに変換するように修正して保存します。
if (yearElement.current) {
const date = new Date();
const year = date.getFullYear();
yearElement.current.textContent = year.toString(); // yearをstringに変換
}再実行してみます。
$ npm run dev
> hands-on-example@1.0.0 dev
> next dev
- ready started server on 0.0.0.0:3000, url: http://localhost:3000
- info Loaded env from /home/tetrapod/FrontendMaps/hands-on-example/.env
- event compiled client and server successfully in 539 ms (20 modules)
- wait compiling...
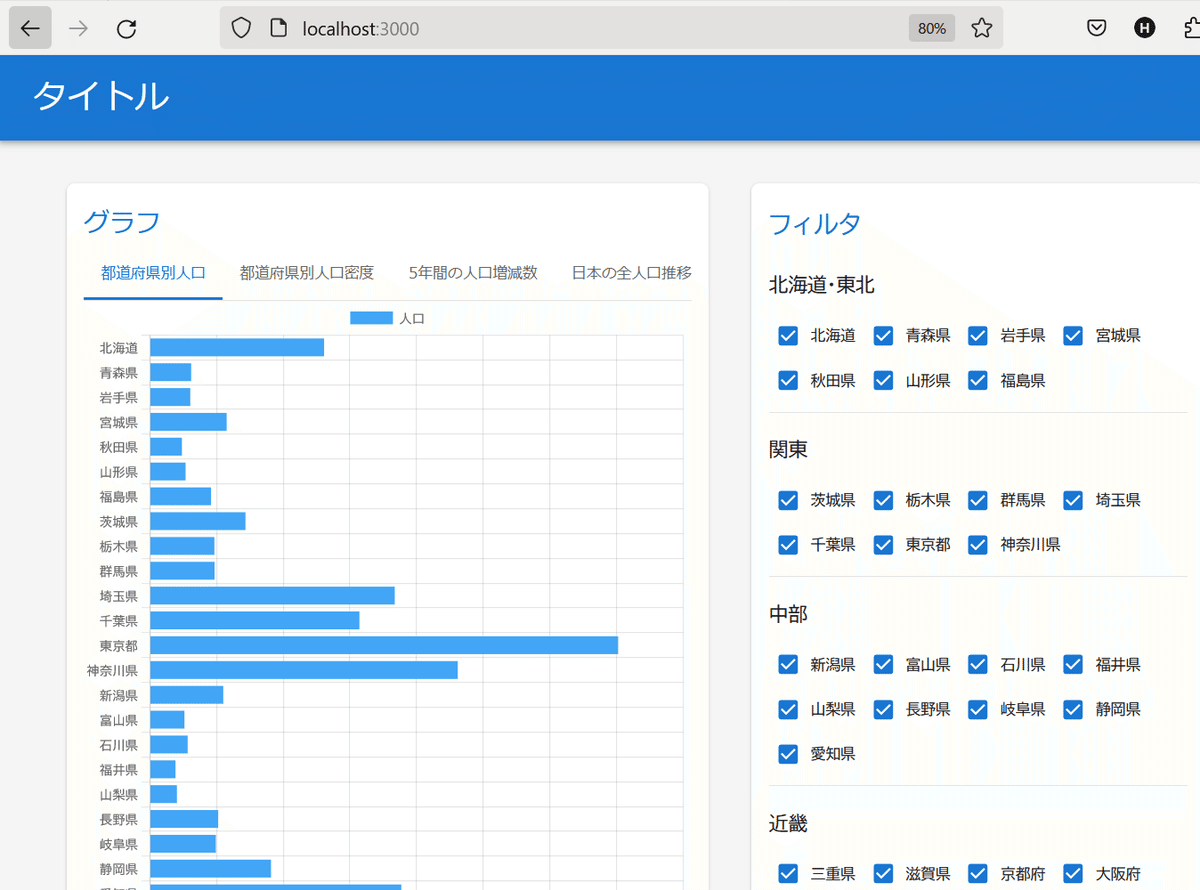
- event compiled client and server successfully in 388 ms (20 modules)サーバーが起動できたようなので、ブラウザで、http://localhost:3000を表示してみます。

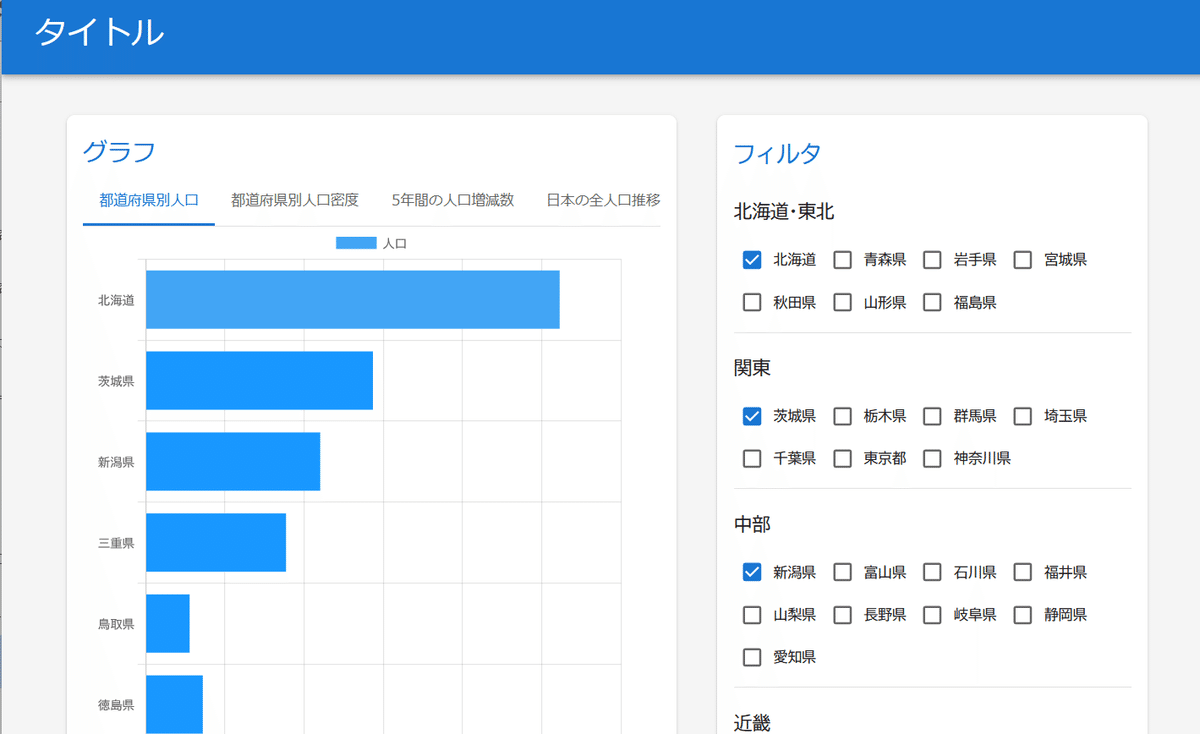
フィルタのチェックを変更すると、画面に反映されました。

コードの修正と確認
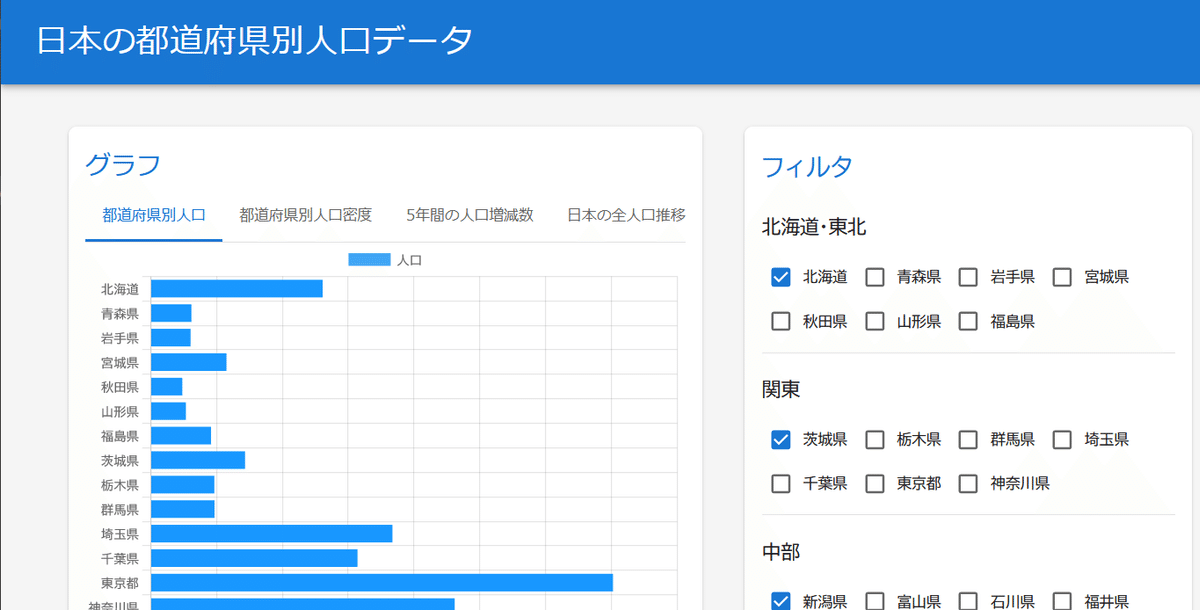
タイトルを変更してみます。
return (
<ThemeProvider theme={theme}>
<div>
<AppBar position="static" sx={{ p: 1 }}>
<Toolbar>
<Typography variant="h1" component="h1">
日本の都道府県別人口データ
</Typography>
</Toolbar>
</AppBar>ブラウザの表示がすぐに更新されて、タイトルが変わりました。が、フィルタの選択状態は、グラフに反映できていません。

コードの整形・テストの実行
pretterで整形したあと、jestを実行しました。本の説明のとおりに、テスト結果にエラーがあります。エラー箇所を、指示にしたがって修正します。
const noCommaStr = str.replaceAll(",", "");テストを再実行すると、エラーは解決してテストはすべて成功しました。npm-scriptsの型チェックtype-checkの説明を読んでいて、先程のビルドエラーの原因に関する解説が登場しました。本来であれば、type-checkを実行して、型エラーを抽出したかったところだと思うのですが、TypeScriptのコンパイラの型チェックで検出されたということですね。
ローカルサーバーでの確認
buildコマンドを実行して、Webサイトとして公開するための最適化された公開用のファイル群を生成しました。startコマンドでローカルサーバーを実行して、ブラウザ表示も確認できました。
GitHub Pagesで公開
記載されている手順に従って、自分のGitHubの環境変数を設定、forkしてきたリポジトリに対してGitHub Actionsを有効にしました。ここで、これまでの修正をpushすれば、GitHub Actionsのワークフローが実行されてGitHub Pagesで公開ページがブラウザで表示できるという仕組みです。
![https://[GitHubアカウント名].io/[リポジトリ名]で公開された](https://assets.st-note.com/img/1714908697702-oiQb3dnUoL.png?width=1200)
まとめ
GitHub Pagesは、今回初めて使いました。今まで、「業務で必要な部分を調べてとりあえず使う」ということが多かったので、そこが不安でした。フロントエンドの知識地図は、フロントエンドで使われる技術を俯瞰して、自分に何が必要か?を知り、学習の道しるべとして活用できると感じました。まだ他のハンズオンも残っているので、試しながら次に何を学習するか考えたいと思います。
