
Google Mapの表示をカスタマイズしてサービスに最適化した話
株式会社Da Vinci Studio のフロントエンドテクノロジストの shiba です。
「ユーザーの働き方の選択肢を増やす」をコンセプトとした「リモートワークのくふう」プロジェクトにてデザインや一部フロントエンドの実装を行っています。
このサービスではGoogle Mapの埋め込みを活用したマップの上にコワーキングスペースの情報を表示する機能を提供しています。
マップ周辺の表示についてデザイン部にデザインレビューを依頼していたときに「Google Mapの情報が多くて見づらい」「彩度を落としてサービスのUIを目立たせるようなことができた気がする」などの意見を頂き、Google Mapの表示をカスタマイズしよう!ということになりました。
Google MapのカスタマイズはWebサービスで簡単に試すことができます。
ページを開くと「Try Cloud-based Maps Styling」というボタンと「No thanks, take me to the old style wizard」というリンクが表示されますが、今回はGCPなどのサービスを使わずシンプルに試してみたいので「No thanks, …」のリンクから先に進み、「No thanks〜」→「MORE OPTIONS」から色々なパラメータを詳細にいじることができます。
いじったあとは設定情報をJSON形式で書き出せるのでそれをそのままソースコードに使えます。
設定できる項目
Administrative
「〜〜町」などの地名の文字表示。
Landscape
公園や駅などの建物の情報などの景観要素。
地図の塗りつぶし・ピンに影響する。
Points of interest
地図上にデフォルトで表示するランドマーク。
表示される色付きのピン、一部は地図の塗りつぶしに影響する。
観光名所、商業施設、病院、公園などジャンルに分かれていてそれぞれの表示をカスタマイズできる。
Road
道路の表示。
道路の大きさ、種類ごとに太さや色を設定できる。
Transit
公共交通機関の表示。
路線と駅をそれぞれ設定できる。
Water
海、革など。
これをなくすとそれはそれでおもしろい地図が見られる。
最終的にこうしました
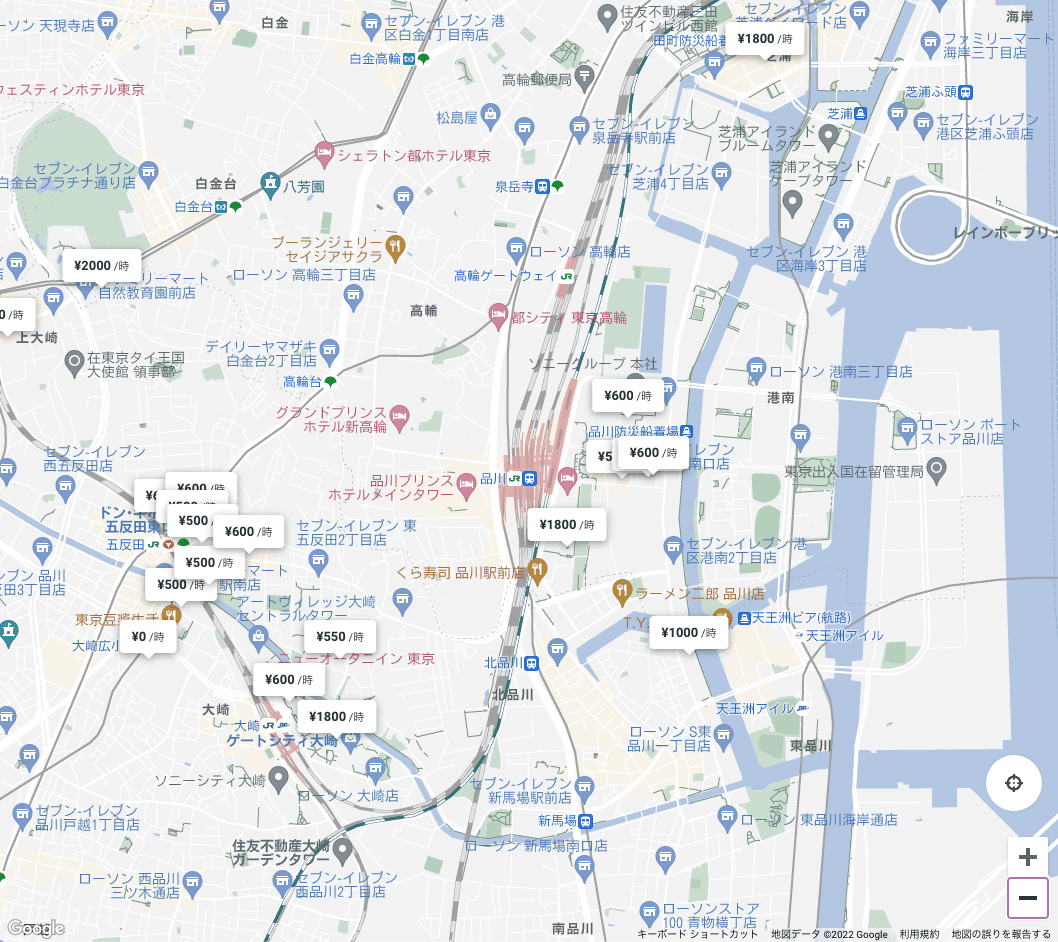
Before

After

今回は地図の上にサービスのUIを重ねて表示したかったため、全体の彩度を落としてサービス内のUIが目立つように調整しました。
ただし、駅名は検索の基準にもなるので彩度をもとに戻しています。
また、今回はリモートワークのくふうの中でも「作業場を探すためのUI」に用いたかったため、ランドマークの表示は観光名所などの目安になる要素と仕事に関連しそうな最低限の施設の表示を残して宗教団体施設、運動関連施設などを非表示にしました。
また、道路名や川・海などの名前は軒並みオフにして情報を減らしています。

実際のサービスではこのように表示されます。
Google Mapは非常に便利ですが、デフォルトだと情報量が非常に多いので調整して使いやすくなったと感じています。
興味を持ってくださった方はぜひ上記のサイトで地図の表示を色々カスタマイズしてみてください。
読んでくださりありがとうございました。
作業場探しに困ったら、ぜひリモートワークのくふうを活用してみてください!
株式会社Da Vinci Studio ではデザイナー、エンジニアともに積極採用中です。
よろしくお願いします!
