
音楽フェスのWebデザイン ’24SS
結局日々の情報キャッチアップはSNSが主にはなるものですが、Webを見に行った時に「かわいい!」「見やすい!」フェスに出会うとキュンとします。もともとWeb領域の広告制作会社でずっと制作をしていたので、ついついWebのデザインはチェックしちゃいます。#フェスティバルとデザイン 目線で、24SSでキュンとしたサイトを紹介します!(SS=3月〜8月開催のフェス。AWもやります!)
麦ノ秋音楽祭
日時:2024年5月11日(土)・12日(日)
会場:COEDOクラフトビール醸造所(埼玉県東松山市)
ラインナップ:Caravan、田島貴男(Original Love)、MONKEY MAJIK、Michael Kaneko、井上竜馬(SHE’S)×藤井怜央(Omoinotake)、坂本美雨×関口シンゴ×U-zhaan、Jane Jade(藤原さくら×優河)ほか
秋に種を蒔き、初夏に刈り取る。麦が生育する周期に合わせ、#Seeds(11月)と#Harvest(5月)として年2回開催している「麦ノ秋音楽祭」(むぎのときおんがくさい)。2022年11月から始まった、クラフトビールブランドのCOEDO BREWERYが主催する音楽フェスです。わたしは麦ノ秋音楽祭のおかげで、「秋」を「とき」と読むことを知りました。。秋は穀物が実る季節、万物が成熟する大事な時であることから、「大切な時、重要な時期」という意味があり、このケースでは「あき」ではなく「とき」と読むんだそうです。すてき〜〜〜 クラフトビールと音楽のフェスだからこその、ネーミングにキュンとしますね。Webサイトもクラフトビールと音楽のフェスだからこそのデザインなので見てください!

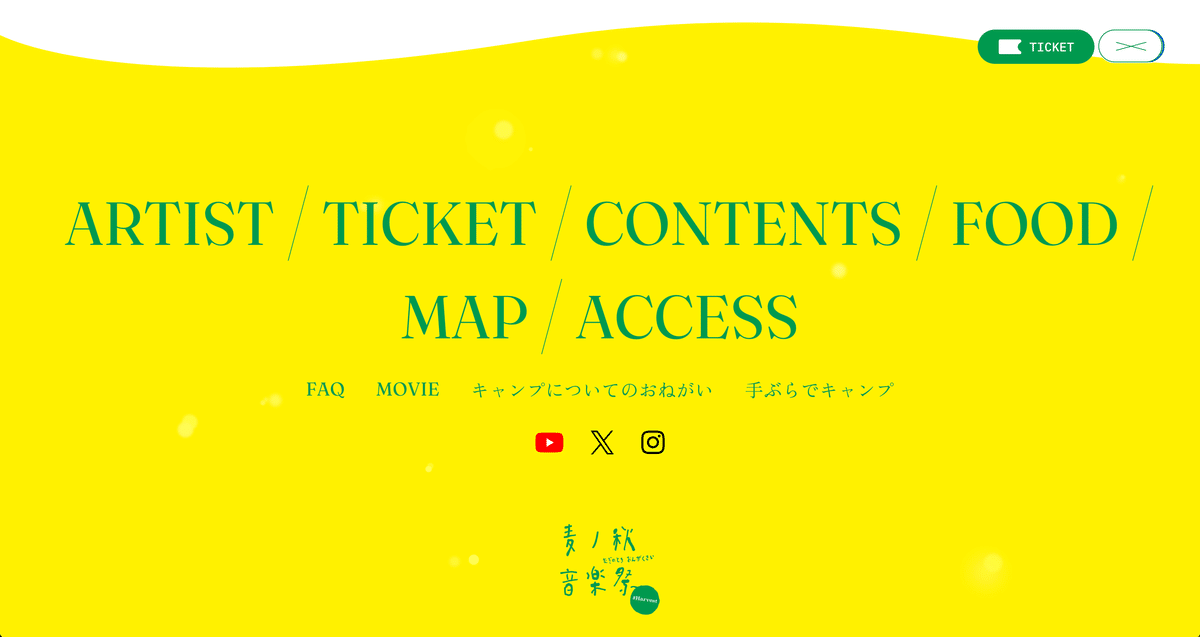
ビールをモチーフとしたカットのファーストビュー。そこに流れる写真がビールのごとく輝いています。うっすらキラキラのドットも浮かんでいて、黄金に輝くキラキラ輝くひとときという想いが伝わってきます。そしてさらに可愛いのはメニュー開いた時の動き!ぜひお手元で開いてみてください。

なみなみと注がれるビールの如く、下からイエローの背景がせり上がってきてくるんです。いい感じでフェードインしてくれるメニューも素敵。そしてちゃんと泡もキラキラしています。特にスマホでメニューを開いたら、片手にビールそのものです。ブランディングやコンセプトがWebデザインにいい感じに落ちててとてもグッときます。
FUJI&SUN
日時:2024年5月11日(土)・12日(日)
会場:富士山こどもの国(静岡県富士市桑崎1015)
ラインナップ:くるり、cero、Fabiano do Nascimento(from Brazil) × 石若駿、EGO-WRAPPIN’ (Acoustic Set)、踊ってばかりの国、柴田聡子、森山直太朗ほか
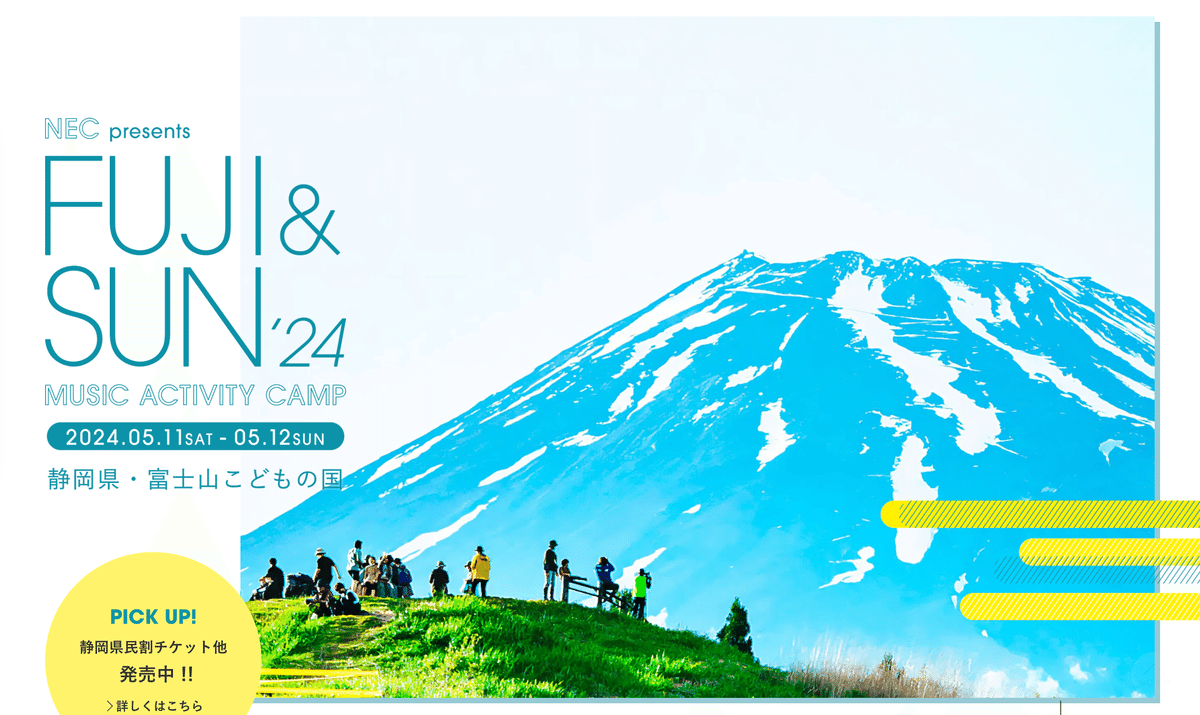
2019年から始まった、WOWOWが入るFUJI & SUN '24 実行委員会で行う、富士山にいだかれるキャンプフェスです。富士山、フジサン、FUJI&SUNです。ロゴデザインが今年変わったんですが、かなりシンプルでソリッドな感じになりました。細めのラインでクセのない、それでいてTHE FUJI&SUNを表すシンボルマーク的な感じ、好きです。


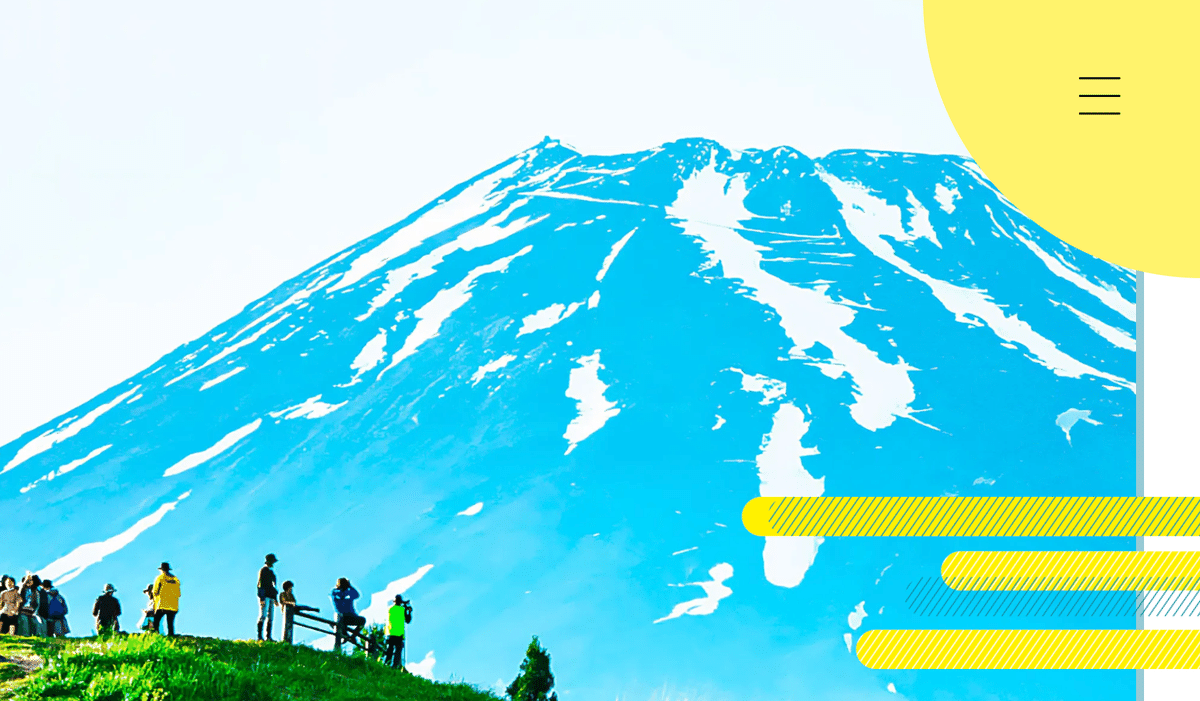
ぱっと見、富士山を大きくビジュアルとして扱った一般的なファーストビューなんですが、ここでわたしは発見してしまいました。メニューをこの富士山にかぶせると、FUJI&SUNのロゴになることに・・・・!!!!

こんなことしてるのは少数派かもしれませんが、わたしはこのデザインをされた人の遊び心にちょっぴり触れてしまったのだとおもいます。ロゴをモチーフとした、すてきな遊び心ですよね。
RISING SUN ROCK FESTIVAL
日時:2024年8月16日(金)・17日(土)
会場:石狩湾新港樽川ふ頭横野外特設ステージ〈北海道石狩市)
ラインナップ: スピッツ / indigo la End / 東京スカパラダイスオーケストラ / ROTH BART BARON / フジファブリック / Furui Riho / Vaundy / 羊文学ほか
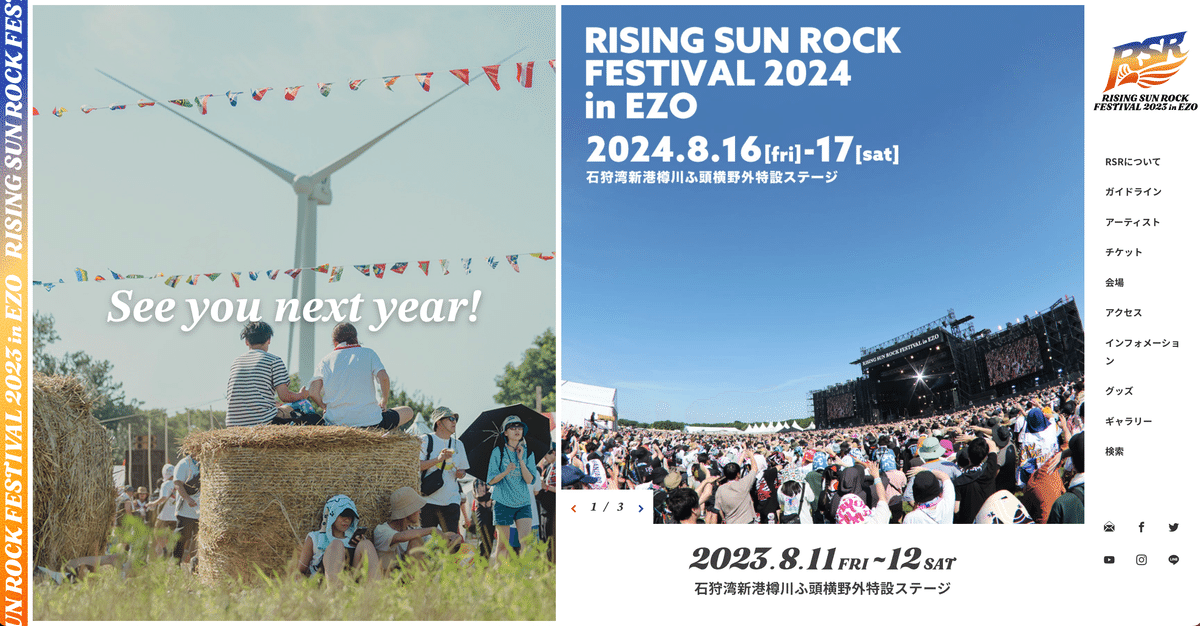
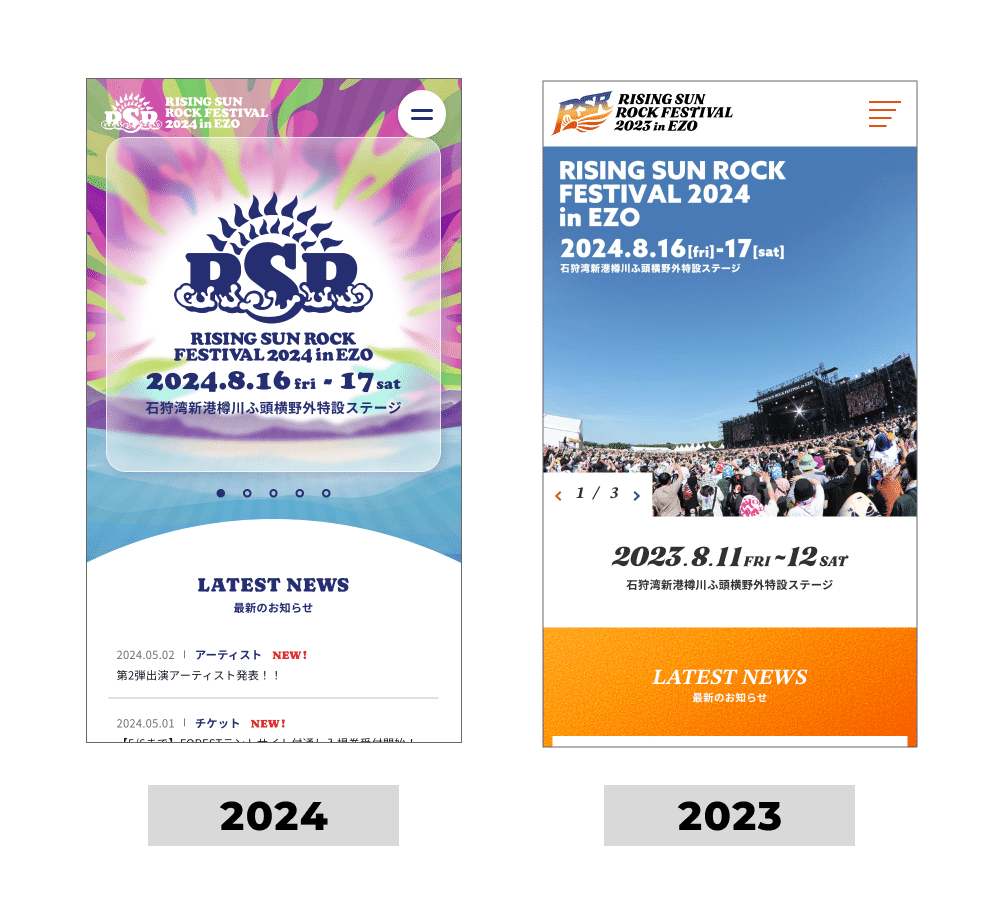
日本初の本格的オールナイト野外ロックフェスティバルとして1999年に初めて開催したRISING SUN ROCK FESTIVAL。わたしの出身地石狩が誇る最高のフェスです。ライジングの息吹を一身に受けて育ったと言っても過言ではありません。土曜の夜からオールナイトして、日曜の朝日、ライジングサンを拝むあの瞬間は、音楽を愛するひとのお正月だと心から強く叫べます。そんなライジングは去年からスマホファーストサイトに取り組んでいて、去年は2カラムで右がコンテンツエリアで左がビジュアル固定、スマホにすると右のみ残るという王道スマホファーストデザインだったのですが、今年もさらにスマホファースト!中央にコンテンツエリアを配置して、スマホになっても左右がなくなるのみでほとんどデザインが変わらない、スマホフレンドリーな設計になってました。いまはスマホで見る人がほとんどだと思うので、PCはあまり労力をかけずに作るのが個人的には理にかなっていると思います💪



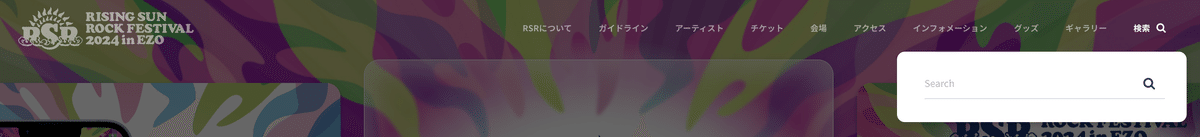
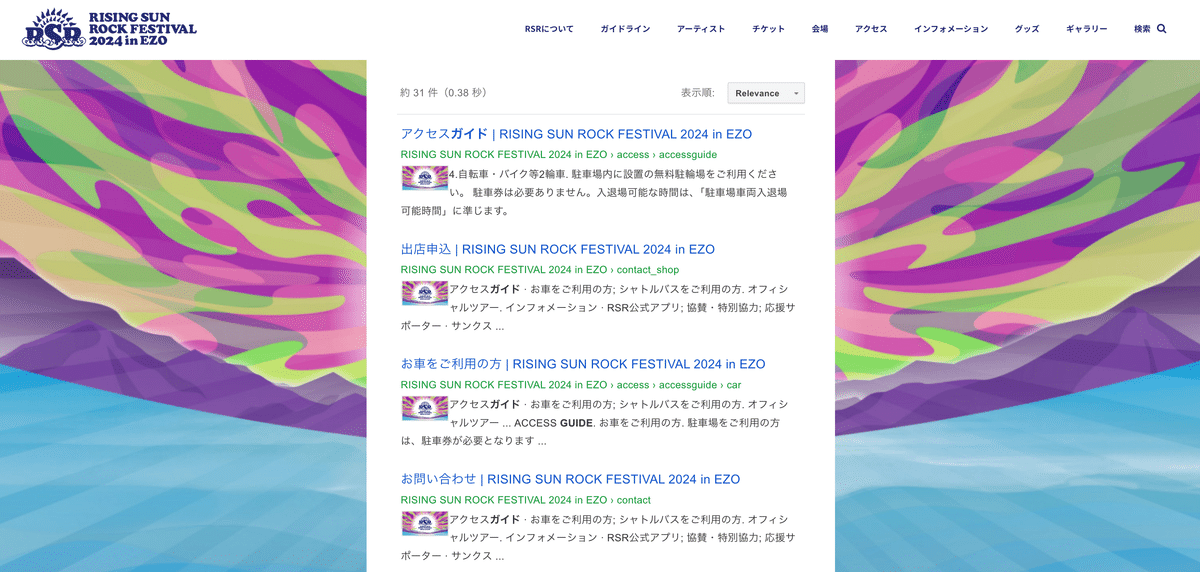
さらに今年も「検索」の機能が引き継がれていました。ほかのフェスであまり見かけないのでシェアです。ライジングはメニューに検索機能があるんです。これサイト内検索かと思いきや、Googleの検索結果のページが表示されるんです。使いにくいと一瞬思うかもですが、2023年の検索は2023年の検索結果のみ、2024年のは2024年の結果のみ、となっているので、意外と自分が見たいページにすぐ行き着くことができます。いいところは、Googleの検索結果のページそのままなので、自分が手に入れたいあたりの情報がディスクリプションである程度把握できることなんですよね。SEOがしっかりしている証拠です。拍手!


そんな感じで3つ紹介しました。音楽フェスでくくると大体掲載する情報も構成もサイトマップも似ているので、時々おもしろいギミックを発見するとキュンときちゃいますね。最近はInstagramだけ、というフェスも時々見かけますが、やっぱり情報が全て集約されているところといった点でWebサイトは存在していると何かすぐ確認したいことがあった時に助かります。個人的にはHISTORYまで見ちゃうタイプです。自分が行った年のアーティストを思い出したり、初めて知ったフェスの過去のラインナップや雰囲気を見たり。Webサイトもひとつ財産だと思います。
一点個人的に思ってるのは、音楽フェスサイトに使うメニューの文言とかは統一していってほしいなあというところです。音楽フェス好きな人は大体色んなフェスも見ていると仮定すると、たとえば「ARTIST」を見たい時に「MUSIC」っていうメニュー名だとピンとこなかったりするので、この辺はUX的にも奇を衒う必要ないのではと思ってたりします。掲載情報、構成、サイトマップも然り。みんなが使っている言葉や行動を取り入れた方が意思疎通がしやすいですしね。
こんなかんじでまたAWもやりたいと思います!
おしまい
