
画像に暦を載せる方法 *自作カレンダー応援*
dot.さんから始まったオリジナルカレンダー企画『2021 calendar project』に参加しています。
参加noterさんたちのアイデアや知識でどんどん進行しています。
さて、カレンダーといえば暦。
この暦の部分をどうするかを参加noterで相談中。
デジタルにアナログ、参加されるクリエイターさんたちのコンテンツも様々なのでなかなかに難しいところ。
テンプレートをあえて作らない形になりそうなのでここは画像に載せる線が濃厚なのかな?
ということでこの記事では画像に暦を合成する方法をご紹介します。
<用意するもの>
・ベースにする画像ファイル
・暦のテキストが入ったPDFファイル
・画像編集ソフト
(レイヤー処理や透過処理ができるもの)
今回解説に使用したソフトはGIMP2というフリーソフトです。
illustratorやPhotoshopなどお持ちの方はもちろんそちらでOK。
GIMPは有料ソフトにひけをとらない機能性で知名度も高く、仕事に使うほどではないけどしっかり画像編集をしたいというムキにとてもお薦めです。
ではではいってみましょう!
**************************************
画像に暦を載せる方法の手順
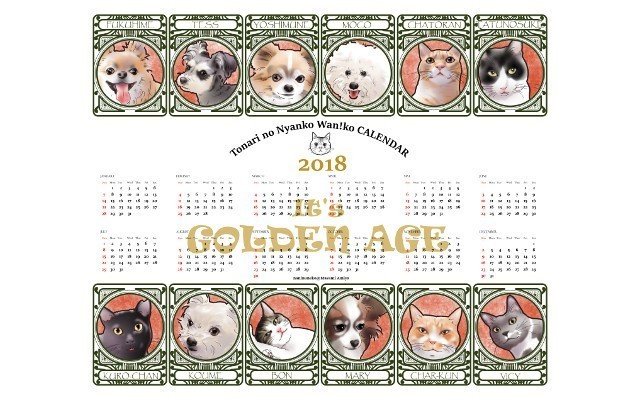
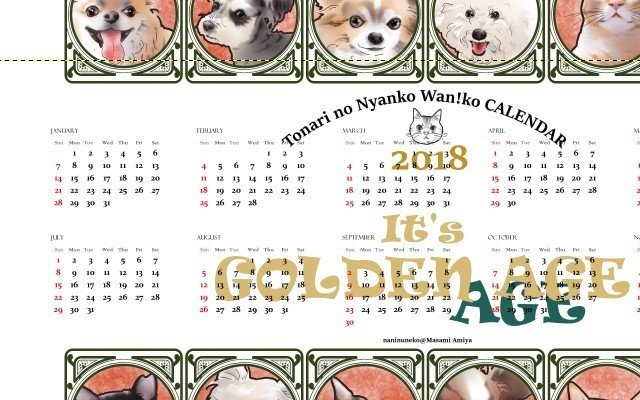
以前自サイトで作成配布したオリジナルカレンダーをサンプルにすすめていきますね。
暦を入れて最終的にこの形にします。

1. 暦のテキストが入ったPDFファイルを作る
まず暦を作ります。
表計算ソフトを使った作り方はこちら↓
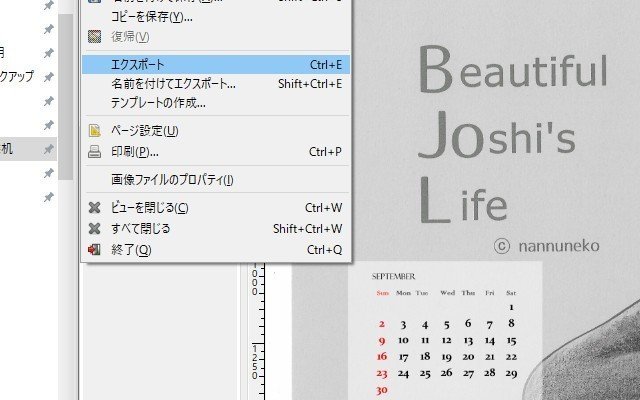
ここで作ったテキストの部分だけを「ファイル」タブから「エクスポート」⇝「PDFの作成」または「ファイルの種類」でPDFを選択して保存します。
2. 画像編集ソフトに読み込む
画像編集ソフトを開いてベースとなる画像を読み込みます。

ここに1で用意した暦のPDFファイルを読み込みます。
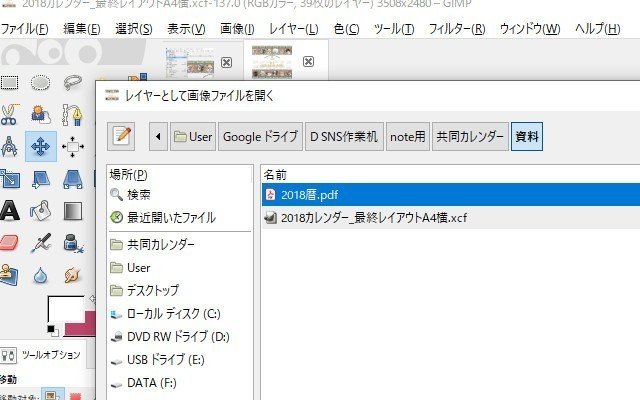
まず「ファイル」から「レイヤーとして開く」をクリック、暦のPDFファイルを選択します。


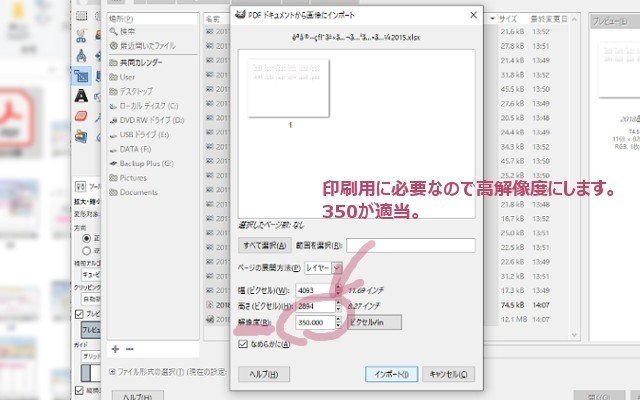
「PDFドキュメントから画像にインポート」というダイアログが開くので、解像度の項目に350と入力して「インポート」をクリックします。

この解像度が低いと画像加工する際にテキストがボケて残念な出来になってしまうので忘れないように!
3. 画像に暦を合わせる
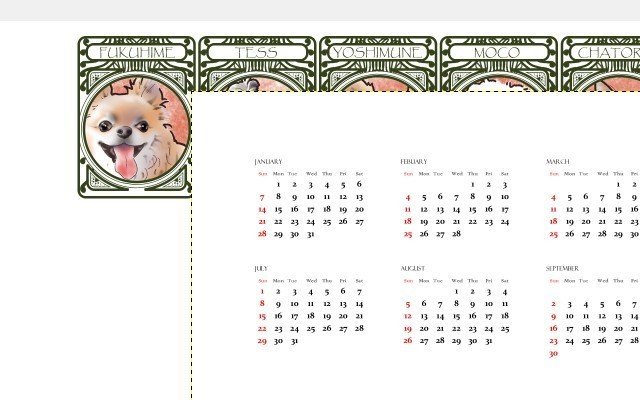
暦のファイル、読み込んだままだとこんなふうに下地が邪魔で肝心の画像が見えません。

ここでテキスト以外を透明処理します。

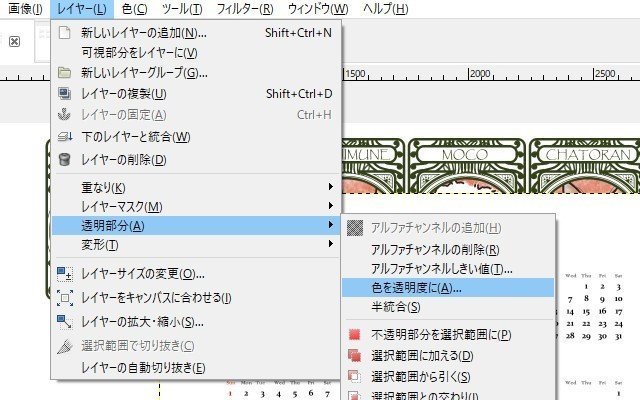
暦のファイルのレイヤーを選択「レイヤー」⇝「透明部分」⇝「色を透明度に」の順にクリック。
ここで出てくるダイアログの「この色□を透明度に」の□の部分に白(#ffffff)を指定します。


下地の白が透明になってベースの画像が見えてきました。
ここから暦のファイルのサイズを調整してベース画像に合わせていきます。


調整完了!
応用編 : 画像も見せたい。日付もハッキリ。
画像を全画面に使って作りたい!
でも画像にカレンダーをそのまま被せてしまうと肝心の日付が見にくいですよね。
画像に被りつつもテキストもはっきり見えるひと工夫をご紹介。
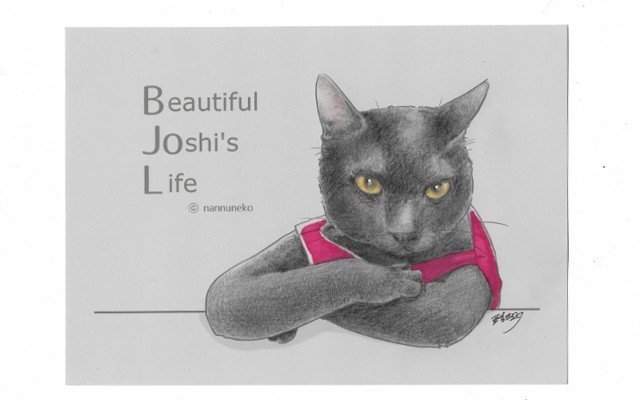
この画像に暦を入れ込みます。
こちらはアナログ画をスキャンしてJPEGファイルにしたもの。
立体の例えば刺しゅうだったりお料理だったりを写真に撮ったものでカレンダーを作る時の応用になりますよ。
追記)
ここではサンプルとして表計算ソフトで作成した暦を使用していますが、
手描きの暦ももちろん使用できます。
いずれの画像ファイルも透過処理をするのがポイントです。

暦のファイルを読み込んで透明化するまでは一緒です。
読み込んだファイルの使いたい部分を切り出します。


選択範囲で暦のファイルの使いたい部分を選択して切り取ります。
切り取った部分を暦を表示したい場所に置きます。
(ここでは処理の効果がわかりやすいように文字画像がゴチャラっとしてる場所にあえて置きました。)
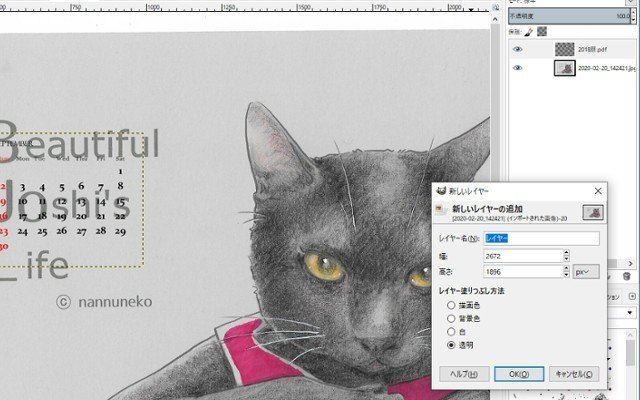
「レイヤー」で「新しいレイヤーの追加」をします。

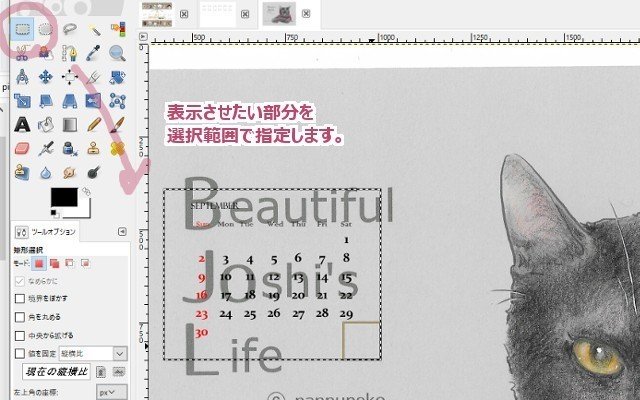
新しく作成したレイヤーを選択、表示したい部分を選択範囲で指定します。

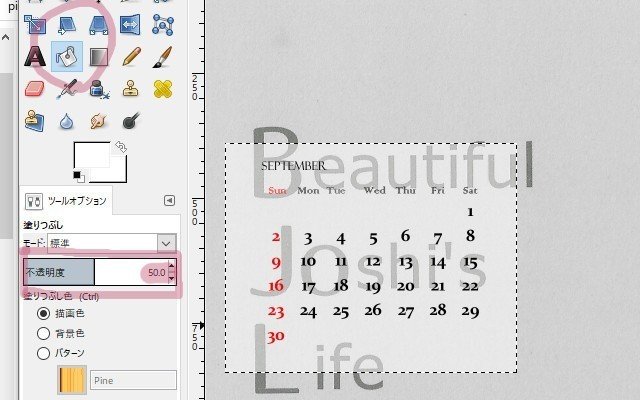
この状態で「塗りつぶし」(バケツのアイコン)を選び、塗りつぶし色を描画色、色パレットでは白を指定、メニューの不透明度を適宜下げて選択部分をクリックします。
初期値の100では描画色そのままで塗りつぶされてしまうのでここの数値を下げることで透けさせることができます。
50~30ぐらいが適当でしょうか、そこはお好みで。

こんな感じでカレンダー部分をハイライトさせることが出来ます。
下地が淡色の場合は逆に濃い色を塗りつぶし色に使うと効果的です。
その場合テキストの文字を淡色に。
反対色で目立たせる感じです。
出来上がりを1枚の画像として保存します。
画像編集ソフトでは何枚ものフィルムを重ねていくような感じで作業をします。
これをまとめて1枚にすることで目的の画像を仕上げることになります。

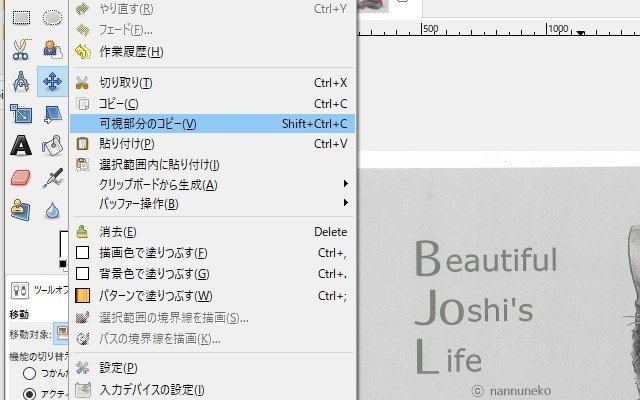
「編集」から「可視部分のコピー」を選択することで表示されている画像をひとまとめにしてコピーします。

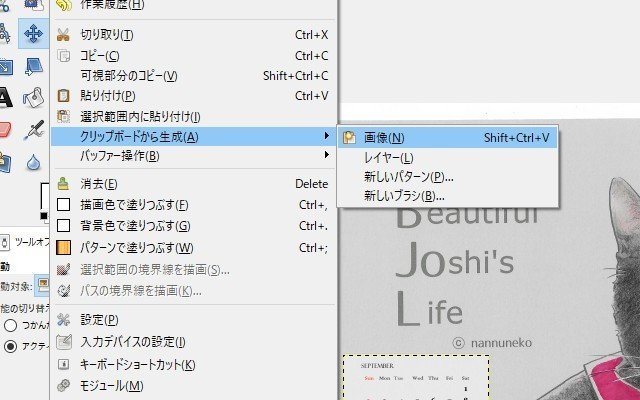
同じ「編集」の「クリップボードから生成」で1枚の画像ファイルとして作成します。

「ファイル」の「エクスポート」でファイル形式を選択し、名前をつけて保存します。
お疲れさまでした!
※)ソフトの操作方法などはWEB上にたくさん出ていますのでここでは割愛させていただきました。
オリジナリティあふれるカレンダー作り、楽しんでくださいね♪
