CTA5作成メモ(適時更新予定)
2Dキャラの顔をぐるぐる回したくなったので勉強します。
Cartoon Animator 5
CTAはLive2Dやえもふりと同じく、1枚絵をアニメーションさせることができるソフト。
やろうと思えばカメラトラッキングさせてバ美肉になることもできる。
CTA5は主にアニメーション動画を出力するのが最終工程。
例えばspineみたいにユーザーがパーツを切り替えてアニメーションさせるというような使い方はできない。(道中可能、出力はmov)
えもふりと同じくテンプレートのルールに沿った組み方をすれば、多くのテンプレートアニメーションが適用できる。
作品例
使い方
新規更新(240630)
以下の情報はかなり古く、重複部分が多いです。
このWikiページが一番最近の更新で古いのも一括してまとまってます。
一度自分で作成してみてからさらに勉強をしたい。
という探求心の強い方は以下の講座などを見るといいと思います。
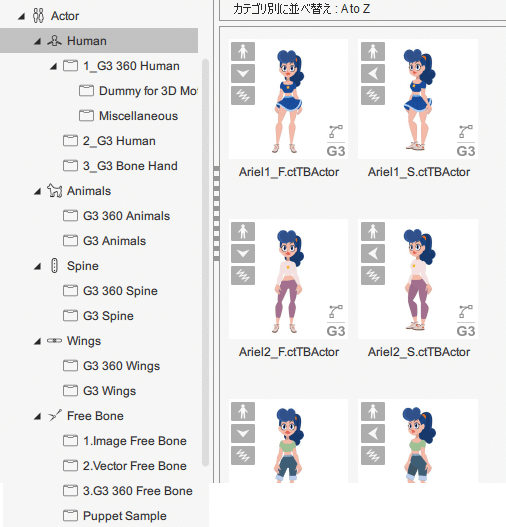
左上から→↓の順に並んでます。
また、CTA3の時代から使いまわしているガイドです。
(CTA5はCTA3、CTA4の機能が全て使えます)
なお、キャラクターはCTA2以前時代、CTA3時代、CTA4時代、CTA5時代で別個に存在しており、それぞれできることが違うし組み方も違う。
Legacy項目は、CTA5非対応で隠されているので、CTA3やCTA4を使用している人が見る項目です。
入門ガイド
機能紹介のページで、目次を見ているようなものです。
CTA5は他のソフトと比べて優れているところはどこか?
を知りたいときに使えます。
なお、主軸とよく外れるし外れた内容の情報は古いので主軸のみ頭に入れた方がいいかと思います。
Reallusion Hub 5.0 Quick Guide
CTA5はReallusionという会社が販売していて、他にもReallusionソフトがある場合、ひとまとめで管理できるHubに登録した方がいいよという案内。
CTA5は単体で開けるのでCTA5しか使わない人にはあまり関係ないかも。
DLすると一緒にDLされてる奴です。
Getting Started with Cartoon Animator 5
CTA5の特徴について。
さわりの部分だけなので、目次をパラパラしている感じ。
例えば
・G3Human はSVG形式なので後から色を変えたり、パーツを置き換えたりできる。
・モーションプリセット適用でその動きを行わせることができる。
・キャラクターの角度をある程度変更できる
・音に合わせて口パクする
・3Dビューで奥行がある動画の作成ができる
・書き出しを動画またはパーツ書き出しができる
など、様々な機能が「これだけ簡単にできるのさ!」というアピールをしています。
Getting Started with Smart Content Manager
CTA5特徴で、特にマネージャーコンテンツについて。
素材の管理の容易さや機能について。
右窓の操作がわからなくなったら見るという感じ。
Intro to Layer Manager
CTA3時代の説明。(現在も適用)
上と同じく、レイヤーマネージャーについて。
パーツ毎にレイヤー分けしたpngイラストのボーンの入れ方、修正方法など。あくまでレイヤーマネージャーの使い方であり、目次パラパラ程度に見ておくのがいいです
Intro to Character Composer
CTA3時代の説明。(現在も適用)
キャラクターコンポーザーについて。
g2とg3を編集する際の使用方法なのであくまでも参考程度。
Intro to CTA Character Types
CTA5でも使用できるCTA3までのキャラクターの作成種類の紹介です。
G1&G2…これらは現在のバージョンでデフォで存在しません。
主にG3の概要説明です。
アニメーションはそれぞれのタイプ専用なので、適切なものを使いましょう

までがキャラクターのタイプです。
Morph-based Heads for Free Bone Actors
Free Boneというキャラクタータイプ(ボーンが初めから入っていない1枚絵)を編集してアニメーションにする過程の概要説明です。
ボーンを入れたり、1枚絵をソフト上でマスク編集をして頭と体に分けたり、人の顔のガイドから表情メッシュを疑似的に作り上げる工程。

キャラクター
使いたいキャラクターのタイプによりタブが用意されてるので再度見たくなった時は利用できます。

G2以前の一枚絵キャラクターの適用方法。
G3以降の複数パーツキャラクターの適用方法。
G4以降の360度Headの作成方法。
大部分はツールの使い方で9割近く同じことを説明しています。
Vector Objects Color Adjustments
G3Human(SVG形式)の
・カラー変更の方法
・パーツ変更の方法

(右クリック→コンテンツ情報でも確認できる)
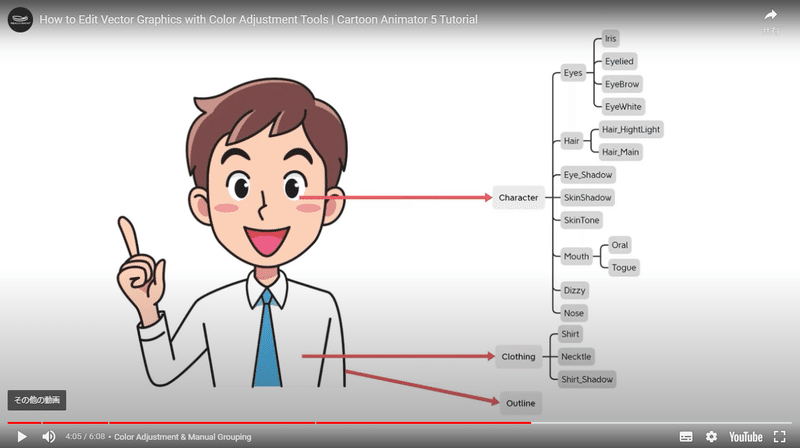
Free SVG to CTA Color Adjustments
SVG形式の1枚絵から自力で作成(コンポーザー)していく方法(色分け編)
・FreeSVGの紹介
・SVGの読み込み(Bone Actor)
・グループ分け(色ごとに自動グループ分けボタン)
・CTA5基準のグループ構造にする(下記)(手動)

(CTA5の基準)
Creating a Character with the G3 Spine Template
G3(Spineタイプ)のアニメーションの適用・作成方法。
・Spineタイプは1直線のボーンで、蛇腹にしか動かない。
・spine_dummyのメッシュ画像(png)を置き換える
・スプライトとボーンを変更画像に合わせる
・ステージモードで設定したアニメーションはコンポーザーモードに切り替える時、アニメーションを削除する必要がある
・ワイヤーフレームの単純化
Attaching Accessories to a Character
G3(全部)のアクセサリーを追加する。
アクセサリーは追加パーツのこと。松葉杖とか。
・親ボーンを選択した上でアクセサリーをダブルクリックする。
・ドラッグして親ボーンを緑にしてからドロップインでも同じ。
・後から両方を選択してリンクボタンでも可能。
・回転、サイズ変更、レイヤー移動でアクセサリーを馴染ませる。
・アニメーション適用後、F3でタイムラインを開いて調整。
・コンポーザー外でも使う場合はアクセサリー装着状態で別名保存。
・G3humanにG3spineなど別骨格のものを付けることもできる。
End Effectors for Custom and FreeBone Actors
エンドエフェクタを追加する。
エンドエフェクタは各ボーンのロック機能のこと。関節2か所を指定した間のボーンがそうなる。
・エンドエフェクタの役割説明
・png画像にボーンを付ける(フリーボーン)
・付けたボーンを親にしてアクセサリを追加する(手とか)
・フリーボーンへのエンドエフェクタの付け方
・カスタムGUIでキャプチャする
エンドエフェクタのルール
1.ボーンルート(Root)には作成できない
2.ボーンが2つ以下の階層(レイヤー)には作成できない
Character Creation with G3 Template
G3になってどれだけキャラクター作成が簡単になったかを説明する回。
G3テンプレートを使ってオリジナルキャラクターに適用する。
・Character-G3Human-Human_Dammyを利用する。Fはfront(正面)、Sはside(斜め45度)
・0ボタンを押して表示位置を0(中央)に移動させる
・Hipのボーンをクリックして、ブループリントの画像に置き換える
・足が赤線の上に来るようにサイズ変更
・画像全体の中心が0位置と重なるようにする
・ボーンエディターモードでボーンの位置を画像の骨格に合わせる
・Shiftキーを押しながらだと子骨が追従しないで動かせる
・足パーツはshank(足首),foot(くるぶし),foot2(かかと)に合わせる。
・各パーツの画像に置き換える(スプライト)
・バインドをストレッチボタンで繋がっていないパーツ画像を自動で繋ぐ
・レイヤーの重ね順を変更する
Creating a Simple Free Bone Character
フリーボーンキャラクターの作成。
ボーンエディターのそれぞれのボタンの使い方。
※既存の組み込まれたG3Humanは様々にロックがありこれら操作適用外。
・2000*2000px程度のpngを読込
・ボーンを追加する
・Bone Editorウィンドウを出す
・Add BoneボタンをONにして画像をクリックする
・解除はEscか右クリック
・子骨を選択してミラーリングで左右、上下反転したボーンが作成可能。
・同じ動作で複製(Duplicate)
・削除は選択している骨より子全てを削除する
・ピンを追加 でメッシュを固定する
・接続はAを選択、接続、Bを選択でA-Bを繋げる。
・Shiftで選択した関節のみの移動ができるとあるが現在無理。
・挿入は選択したボーンを分割して増やす
・縮小は挿入の逆。選択したボーンを前後のボーンへ結合する
・リセットは編集前の状態にする。ctrl+zで元に戻せる。
・サブディビジョン
・ワイヤーフレーム領域のサイズ変更
・数値を上げることで稼働時のジャギーを少なくすることができる
・キャラの画像がメッシュの外にないように調整する
・ポーズを編集 でスタートのポーズを変更できる。
Creating Multi-Sprite Free Bone Characters
フリーボーンキャラクターをマスクアウトして可動域を増やす。
要は1枚絵をパーツ毎にマスクして再加工するという工程。
・png一枚絵を取り込む
・ボーンを付ける
・一枚絵のあるレイヤーを複製。マスキングエディターを起動を選択。
機能として存在するというだけで、パーツ切り分けができる環境であれば初めからパーツを切り分けて置き換えていく方が楽だと思う。
マスキングツールについて。
ボーンエディタを選択すると表示されるマスクエディターを使用。
・ブラシで塗りつぶした箇所は最終的に表示されなくなる
・全てCTA5のみで完結する
例えばpsdだとかビットマップエディタを所持していない人向け機能。
または使いまわすアクセサリーで、特別にマスクが必要な場合。
G3 Head Creation for Any Character
独自のG2に+G3ヘッドの組み合わせる。
・Free boneを読み込み、コンポーザーモードへ
・コンテンツマネージャーのHead項目から頭を読込。
・頭のboneを選択して、Head項目の画像をダブルクリックして置換。
・キャラ1体につきHead(顔パペット可能)は1つ
---
CTA5上でHeadを作成する
・コンポーザーモードでスプライトベース顔の作成ボタンを押す
・コンテンツマネージャーからFaceなどパーツを組み合わせて置き換える
・Faceの顔のサイズがG3だと合わない
・編集->G2コンバートがない
・パーツをダブルクリックで画像置き換えができる
・顔アニメーション設定で、パーツの位置を微調整
G3キャラの表情変更について。
・G3Humanを読込、コンポーザーモードで顔パーツ置換
・パーツを選択(青枠のとき)パーツを移動、サイズ変更
・ステージモードで顔パペットを起動
・顔パーツの動作範囲を変更する「詳細なパペット設定」ボタン
パーツを置き換えて変更するという内容。他とあまり方法は変わらない。
CTA4の360度Headについて。
・デフォキャラタイプ紹介
・頭を置き換えてアニメーションする例(あまり360度Headと関係ない)
CTA4の360度Headのセットアップ。
・360度Headの仕組み
360度頭部クリエイターの使い方
・Free Bone 3.G3~ Jowlを読込
・コンポーザーモードで360度頭部クリエイターボタンを選択
・クイック頭部回転設定で4方向のパーツの位置や大きさを調整
・トランスフォームタブで大きさやマスクで調整する
・でフォームでメッシュを湾曲させる(斜め奥行などに)
・ミラーリングで、左右の同じポジションに反転適用させる
CTA4の360度Headのパーツ置換の方法
・G3Headだけを読み込むために、Free BoneのBase Bonesを読み込む
・コンポーザーモードへ
・G3Headをドラックしながらボーンを選択(緑)にしてドロップ
・スプライトエディター(ダブルクリックでも可)でパーツ置換
・スプライトエディタでは青枠が緑枠に変化。ボーンと連結しないで変更できる。
・ブループリントで一度置換、各パーツの位置とボーンをブループリントに合わせる
・Faceのボーンは回転の中心軸を意識。
・目だけはPSDパイプラインか既存の360度eyeを使用する。
Full 360 Degree Head Creation Part 1
CTA4の360度Headパーツ組み立てその1
・G3Headを読み込んでコンポーザーモードへ
・360度頭部クリエイターボタンを起動
・頭部回転レイアウトの切り替えで、新しくできた中間部をクリックするとその端と中央の中間のパーツ位置を自動で作成する。
・左右端は正面からみて180度の角度、中間は90度で考えられる。
->左右のそれぞれの端は同一の地点になる
・上下端はそれぞれ120度ぐらい。
・ポイント毎にスプライトの動きを保管する
・強度ボタンでポイントの適用幅を変更できる
・主にレイヤーの重ね順変更の適用
これらを用いて自然な切り替えができるように調整する
Full 360 Degree Head Creation Part 2
Part1の続き。
上の方法だけでは不具合があるので以下の方法でさらに整える。
・アベレージ(A)で、中間地点間の中間地点を中間へ自動調整。自身を挟む2点を選択する。
・ミラーリングで選択しているポイントの左右対称部分に反転効果を与える
・ポイントはONにしておく必要がある
・パーツが左右反転していない場合はスプライトからフリップする。
Intro to Smooth Expression Mode
スムーズ表現モードをはじめからセットアップする。
=単一のスプライトを使って表情を表現する。
(スプライトを切り替えて動きを出す方法もある)
・Kitty Catを読込。コンポーザーモードへ
・顔アニメーション設定ボタンを起動
・顔パートで部位を選び、表情を選択してデフォームやトランスフォームで形を整える
・ミラーリングで左右パーツを同一にする
・ステージモードのフェイスキーエディターで確認する
・完成後はパペット読み上げ機能で動かすことが可能。
ステージモード→スクリプトの作成→TTS
Adding Multiple Facial Components
360度Headシリーズの続編。
無制限の顔のコンポーネントを追加する。要は奥行きのある表現。
・360度Headを読み込んでコンポーザーモードへ
・右ウィンドウのレイヤーで+ボタンでスプライトを追加
・360度頭部クリエイター、オニオンレイヤーでポイント毎の差異を確認
・ペアリング機能について
・例えばミラーリングで本来異なるレイヤーが対照的に変わる機能など
・2つのスプライトを選択してミラーリング->ペアリング設定
・現在この機能が表示されていない
ステージモードで使えるフェイスキーエディターの使い方。
F3でタイムラインを表示
フレームを移動してからフェイスキーで顔を動かす
使うようになったら見返す講座。
Multi-angle Sprites for 360 Heads
360度Headの角度によってスプライトを切り替える方法と概念説明。
・360度頭部クリエイターで、スプライトを切り替えたい角度の時、スプライトを選択してスプライトタブから置換ボタンで置き換える。
・ミラーリングはボーンの位置が反転するがスプライトは反転しない。別途スプライトタブからフリップ(反転)を行う。
・一度ミラーリングしているスプライトは、スプライトのチェックを付けなければ同じ処理で角度調整される。
・スプライトを置き換えるだけならスプライトエディターでも可。2種目以降はこっちの方が楽かも。
Content Pack, Create 360 Head with 360 Face Tool Templates
360度Headを1から作成する方法。
・CTA5の場合、キャラクターを作成ボタン→ヒューマンテンプレート(PSD)を選択。
または
・「Dummy」で出てくる正面向きを読込。コンポーザーモードへ
・Headを変更。Headtemplateは作成したいキャラクターに近い形のものを選ぶ(有料)
・この時点で作りたいキャラクターのボーンに近くなるように整形する。
・ビットマップエディタでオブジェクト全体を編集するボタンを押す
・ビットマップエディタで変更した内容はそのままCTAで変更される。
ビットマップエディタにて
・フォルダ名、サブフォルダ名は変更しない
・頭と体を1つのファイルで出力した場合、頭のボーンが合わない場合はCTAの方でサイズ変更した方が後が楽。
編集後
・CTAに戻り、スプライトエディター、360度頭部クリエイターで調整する。
パーツがない場合はパーツをスプライトエディターで追加する。

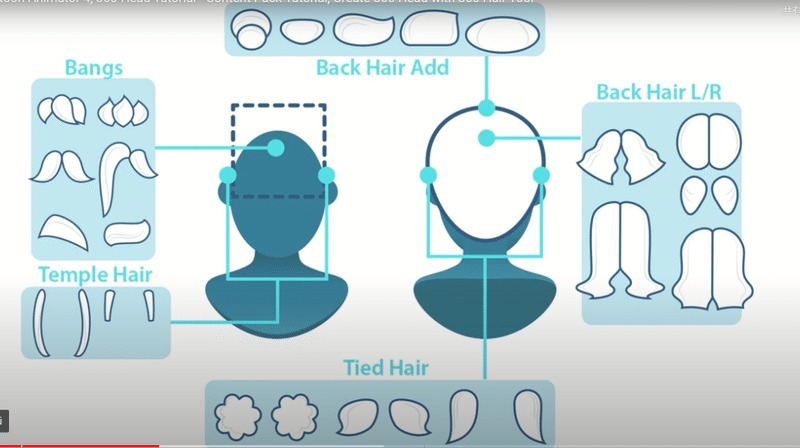
Content Pack Tutorial, Create 360 Head with 360 Hair Tool
360度Headを作成するときに便利なテンプレートヘアの紹介。
・コンポーザーモードからHear項目内にあり。
・作成したいキャラに近い髪型を読み込んでからビットマップエディタで編集。
・作成した髪型はカスタムで保管できる。
なお髪型は有料追加コンテンツ

Body & Hand Mocap
外部ツールやソフトをCTA5に繋げてアニメーションに用いる方法。
外部ツールのほぼすべて有料。
基本的にMotion Live2D プラグインを起動して、対応する部位に持っているソフトを繋げて使用するという感じ。
顔、体、指先それぞれで使用するソフトを変更することができる。

CTA5で適用ができるようになります。
icloneとの連携の仕方。
Camera Projection & Motion Alternatives
iCloneと連携してからの注意点
連携した後に見るべき講座。
Edit 3D Motion & Multi Actor Animation
iCloneで編集した内容をCTAに適用する。
・アーチャーのモーション
・シーン内の複数のモーション
・iCloneのモーションは部位の一部を長くしたりできる。
Getting Started with 2D Mocap Animation
Motion Live2D プラグイン。カメラを使ってキャラを動かす。
MotionLive2Dを起動。これはCTA5を購入するとトライアル版がつく。
製品版はここから
PluginタブからMotionLive2Dを選択。
顔、体、指先それぞれ認識させるソフトを繋げる。
ソフトは対応していれば以下でなくても多分大丈夫。
FaceはFace3D Trackerが、CTA5ダウンロード時にダウンロードされているので別途起動。
BodyはAxis Neuron Pro をIPアドレスを用いて繋げる。
(IPアドレスがあれば繋がるので、mocopiでもできる?)
指先はLeap Motion ギアを繋げる。
モーションキャプシャーで取得したモーションをCTA内で修正する方法
Audio Recording and Real-time Lip Syncing
顔のモーションキャプチャーでリップシンクの調整方法。
最適なのはiPhone TrueDepth camera という公式ツール。
・ウェブカメラの音を拾うのではなく、設定したマイクツールから取得する
・撮影したリップシンクは保存して他のキャラクターに充てることができる
・口元のキャプチャーをオフにして後から変更することも可能。
CTA4.4以降から可能。RokokoStudioモーションキャプチャーと接続できる。
RokokoStudioは手袋型のデバイスを用いたモーションキャプチャー。
Perception Neuron gear と接続する。
・接続の注意など。
Mocap Settings for the Body Profile
Perception Neuron モーション キャプチャと接続する。
・Tポーズでしっかり始める
・それぞれのソフトで調整をする
・キャラが画面外に行く場合
Getting Started with the Leap Motion Controller
CTA4.2以降でLeap Motion コントローラーを使用して、腕と手の両方でモーション キャプチャを利用できるようになりました。
Advanced Leap Motion Controller Setup
Leap Motion コントローラーを使用してキャラクターのモーション キャプチャを実行するためのより高度な機能について学習するほか、これらのテクニックを使用するさまざまなシナリオについても学習します。
・指の握りの強度とか
・指と腕の動きでクモのキャラクターを動かしたり。
モーション編集
キャラクターにモーション適用とコツ。
独自のキャラクターを作成したら詳しく見る。
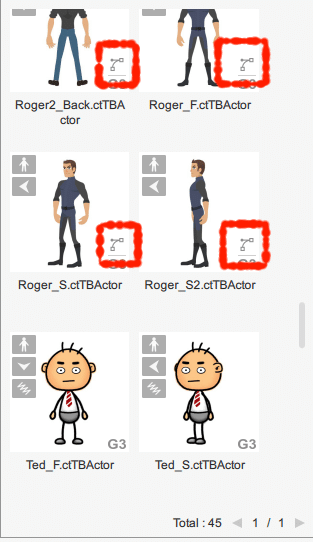
キャラクターのアイコンの意味の説明(1:39~)
自作キャラの作り方メモ
End Effectors for Custom and FreeBone Actors
ブループリントな画像1
その画像と同じ大きさの核パーツの画像複数
ブループリントでボーンを作成し、各部位のボーンを親にしてパーツ画像を挿入する。
Character Creation with G3 Template
ダミー(ボーン構築済み)を呼び出してブループリントに置き換えてボーンを変形
という方法も。
Creating Multi-Sprite Free Bone Characters
1枚絵を読み込んで、CTA5を経由してマスク分けしたい場合はこの方法
Content Pack, Create 360 Head with 360 Face Tool Templates
G3Humanを作るならこの方法。G2以前よりパーツ数が桁違いに多い。
現在の基本的な作り方はこれ。
Content Pack Tutorial, Create 360 Head with 360 Hair Tool
髪型を新しく作る場合は、テンプレートで近いものを適用してからパイプラインを行う。
360度Head
Multi-angle Sprites for 360 Heads
角度でパーツ位置や回転はサイズ変更、またはスプライト自体を切り替える仕込みをする。
アニメーションを作るメモ
ステージモードでタイムラインで行う変形アニメーション。
現在確認される不具合
360度HeadのEyeWhite部位のスプライトの右側が突然切れることがある。
読み込みなど重い処理の後に突然発生する。自動再生やアニメーションなどは、マシンスタック量により途中で止まることが多い。
処理はどんどん増えて重くなります。ソフトを落としてキャラを再読み込みした方が効率がいいです。
突然スプライトの位置が変わる、反転する
キャンパスサイズが突然変わる
ソフトを再起動して、バックアップから再開すると直ります。
バックアップは自分で適時保存して作成してください。
この記事が気に入ったらサポートをしてみませんか?
