
Photo by
pasteltime
Webデザイン記録 11日目
おはようございます。CF30期生のほのかです。
今日発売のポケモンの新作が気になるところですが、昨日の学習記録を書いていきます。
昨日はスクールの宿題をしました。
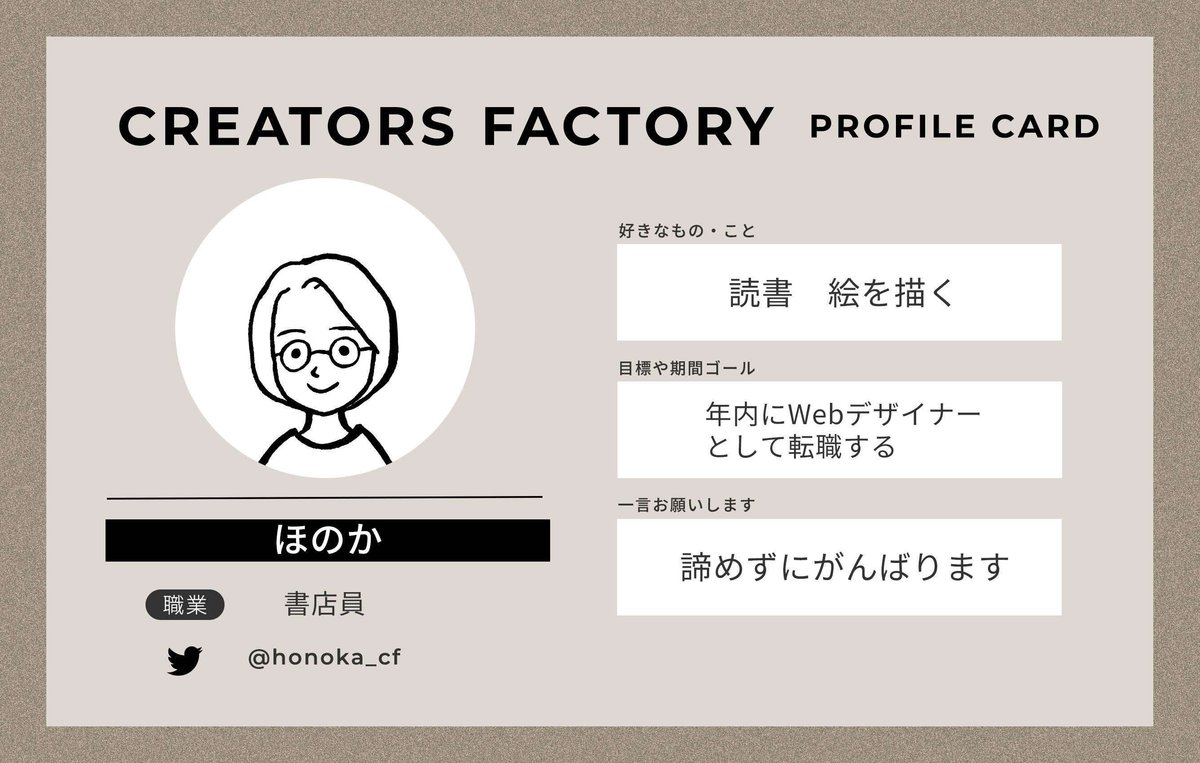
プロフィールバナーの作成です!
完成したのがこちらです。

シンプルなデザインが好きなので、それを表現できるように意識しました。
作業時間は3時間くらいかかったと思います。
今回は以下の手順で行いました。
1.見本と先輩方の作品を拝見
2.Pinterestで検索
3.イメージができたら紙にかく(忘れるので)
4.Psで作業開始
一昨日の授業で習った、描画モード(フレーム)、クリッピングマスク(似顔絵と円)、レイヤーマスク(似顔絵)を使いました!
ちなみにフレームの部分は、紙やすり感を出すために、ノイズと焼き込みを使用していますが、地味すぎて気づかれないだろうなと思っています😅
写真を用意したかったのですが、自分がマスクなしで写ってる写真が大学の卒業式しかなかったので(約1年前…)、急遽イラストにしました。
好きなことに「絵を描く」と書いたので、ちょうど良かったかなと思います👍
モニターが増設されて、かなり作業効率は上がりましたが、次はマウスが欲しくなってます。現在はタッチパッドを使っていますが、細かい作業が少し大変です。
最後までお読みいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
