
漫画の背景のために3Dを覚えたい 2 -線の書き出し-
3Dデータ、最初は次の流れで線を書き出すことを想定していました。
- Blenderで3Dデータを作る→fbx形式でエクスポート→クリスタでfbxを読み込んで、LT変換で線を書き出す
- クリスタのLT変換は線の種類を変えても線が均一になりがちなので、必要に応じてベクター線幅調整で強弱をつける
しかしBlenderには線を抽出できるFreestyleという機能があり、設定次第で強弱をつけれたりすることを知りました。これが結構自然で良かったので、線画をレンダリングして書き出して、それをクリスタに貼っていく形に。
参考にしたFreestyleのラインスタイル設定
3DCGで背景を効率的に描こう! 漫画制作で使える3DCGの便利TIPS | 特集 | CGWORLD.jp
https://cgworld.jp/feature/202003-cgw259t1manga.html
上記サイトに掲載されている、村川和宏先生の設定を真似て設定しました。Blender2.81aを元にした記事で、現在はBlender2.83が出て少し簡易化できるところもあったので私は以下のように設定しています。
私の現時点のFreestyle設定
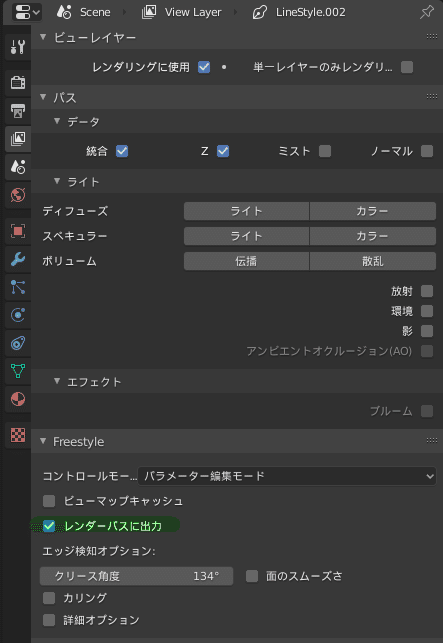
1. 「Freestyle」にチェックを付ける
※ここの「ライン幅」で線の太さが調整できる。

2. 「レンダーパスに出力」にチェックを付ける

3. 「Freestyleラインセット」に Out を追加して「Freestyleラインスタイル」を次のように設定

4. 「Freestyleラインセット」に In を追加して「Freestyleラインスタイル」を次のように設定

5. 「Compositing」タブで「ノードを使用」にチェックをつけ、「Freestyle」と「画像」をつなぐ

書き出すサイズの設定
書き出す画像のサイズを設定。モノクロ2値の原稿なら結構大きいサイズが必要。このBlenderの書き出しサイズを原稿用紙サイズにあわせておいたうえで、クリスタで1ページ原稿を画像に書き出し、それをBlenderに持っていってサイズあわせて…ということをするときっちりいける。
ここで設定した解像度によっては線が細すぎたり太すぎたりすると思うので、Freestyleの「ライン幅」で調整。

画像をレンダリングだ!書き出す!
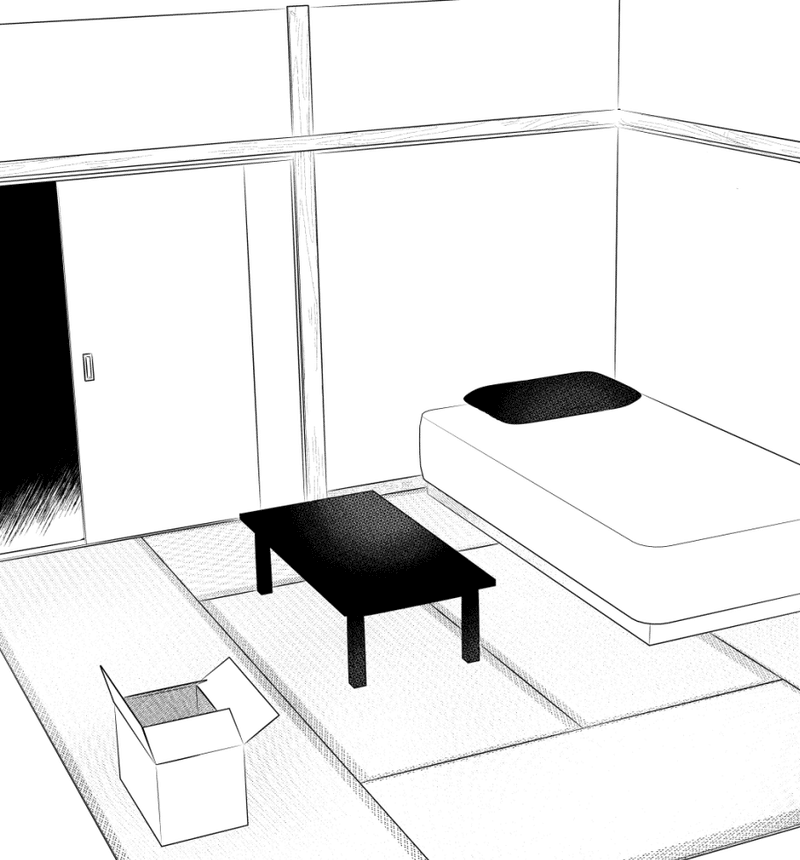
メニューの「レンダー」>「画像をレンダリング」すると、次のような画像が書き出されます。

やったね!!あとはクリスタに貼り付けて、加筆したりベタやトーンを貼っていい感じに。透過してて見えにくいので白を引いてちょっと拡大すると次のような感じ。

線に抜きと入があるので結構良い感じ。

角度違うけど、書き出した線に加筆修正したもの。わーい!
線は場合によってBlender / クリスタ
Blenderから出力する線がこんなにいい感じになるなんて。嬉しい。とはいえ、クリスタに直接読み込んで~というほうが楽なこともあるので場合によって線はどちらで出してもいいな~と思ってます。
クリスタでの3D変換は、こちらのものがとても使い勝手良いのでおすすめです。
- 3Dベタトーン調節 - CLIP STUDIO ASSETS
https://assets.clip-studio.com/ja-jp/detail?id=1736857
---
次は、3D空間に線を描くことができるグリースペンシルのこと書くと思います。3Dにアタリをペンで描けるので便利なやつ。
この記事が気に入ったらサポートをしてみませんか?
