
ウェブトゥーンネームの作り方
コピンコミュニケーションズジャパン編集長の中河原です。
まだまだ「これ!」という正解がない、歴史の浅いウェブトゥーンについて、私なりの考察や制作に役立つ情報を発信していければと考えておりますのでよろしくお願いします!
これからウェブトゥーンを描こうと思っている漫画家さんには必見の内容となっておりますので是非お目通しくださいー!
さて、皆さんはウェブトゥーンを描く際、
どのようにしてネームを描いているでしょうか?
縦長のキャンバスにコマ割りを作っていく方法がわからない。。。
どのようにして吹き出しをつければいいかわからない。。。
このような悩みを抱えてる漫画家さんは多いのではないでしょうか?
漫画の作画経験がある方は描き慣れてる漫画ネームをウェブトゥーンネームに落とし込んでみる。というのが理解への近道だと私は考えております。
漫画のネームをウェブトゥーンのネームにするとどうなるのか?
下の漫画のネームは今回の記事のために描いた、なんとなくファンタジー作品の展開としてありそうな場面です。※内容のチープさについてはご容赦ください。

とりあえず一コマずつウェブトゥーン用のキャンバスに貼り付けます。

せいっ

そらっ

ほいっ

こんな感じで。

ババン!
どうでしょう?
これがウェブトゥーンのネームです!
いやいや、
違う、そうじゃない。
最近、既存の漫画作品をウェブトゥーン化!っていうのを目にしますが、これだと縦に読めるように配置して色付けた漫画なんですよね。ウェブトゥーンではない。じゃあ何が違うのか。
ズバリ演出です。
それではこの漫画のコマをいじってみましょう。
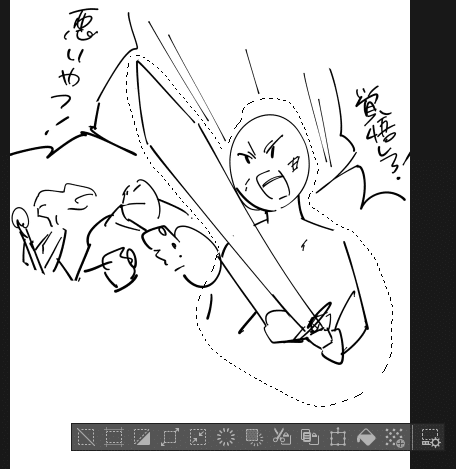
これをこうして、、こうやって、、

拡大して回転させたり、、、


切り分けたり、、、
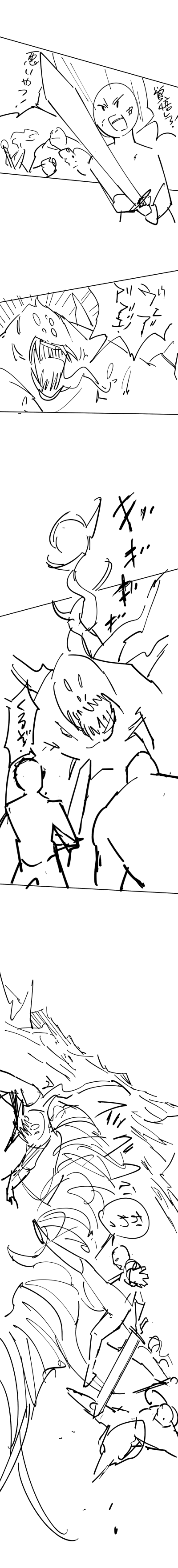
仕上げに枠をつけて、、、、

完成!
どうでしょう?
皆さんがよく目にするウェブトゥーンになっているのではないでしょうか?
この他にも色々な制作方法がありますので、それはまた次の機会で。
今回のまとめ
★漫画ネームを一コマずつ縦長キャンバスに配置
★描き足しや拡大・縮小などをして演出を加えてみる
★コマ間隔を広めにとって背景を追加してみる
ウェブトゥーンネームの描き方はこう!というルールはないので、自分なりの描き方を探求してみてはいかがでしょうか?
次回は。。。
吹き出しの配置などについて投稿予定です。
要望などありましたらコメントにお願いします!
それでは。
コピンについて:
▼漫画の持ち込み/問い合わせ先
https://copinjp.com/recruit/
▼弊社作品は、ピッコマでも配信中です。
https://piccoma.com/web/partner/product/list/299/K
▼弊社HP
https://copinjp.com/
▼COPIN Japan 公式Twitter
https://twitter.com/copin_JP
この記事が気に入ったらサポートをしてみませんか?
