
デザインの作り方 アイデア図鑑 Recipe067を作ってみた①
本だけでは理解できず(すみません)悩んだところを共有したいです。
Webデザインスクール卒業して、ひとりで学習中です。
1、Recepi067はアンカーポイントを追加&削除する練習課題だった
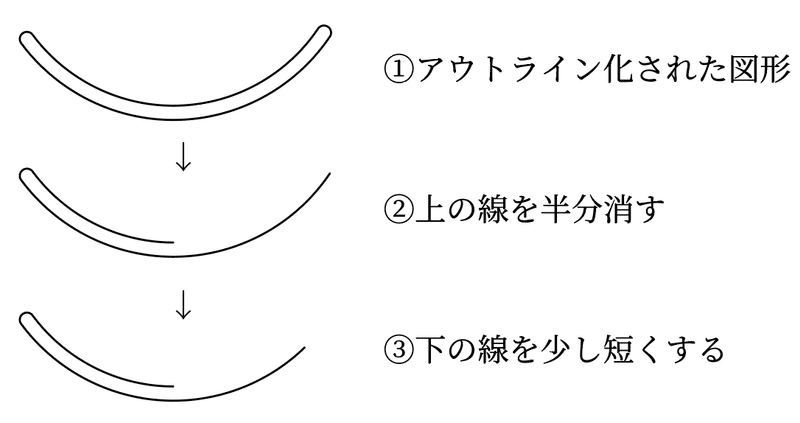
こちらは、イラストレーター課題のレシピ。
レシピ066ダイレクト選択ツールを使ったので、使い方が分かってきたところ。
アンカーポイントを削除して、不要な線を消す練習でしたが、さて、どこのアンカーポイントを消せば希望した線が消えるのか分からず意外と苦戦しました。

2、初心者の困ったポイント
できなかったこと
どの位置にあるアンカーポイントを削除すれば、希望の線が消せるのか?
よく分からず、とりあえずいろんなアンカーポイントを削除してみました。
そうしたら分かってきました。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
できなかったことの解決方法
アンカーポイントのどの位置を削除すればいいのかの解決方法は、
いらない部分のアンカーポイントを削除することでした

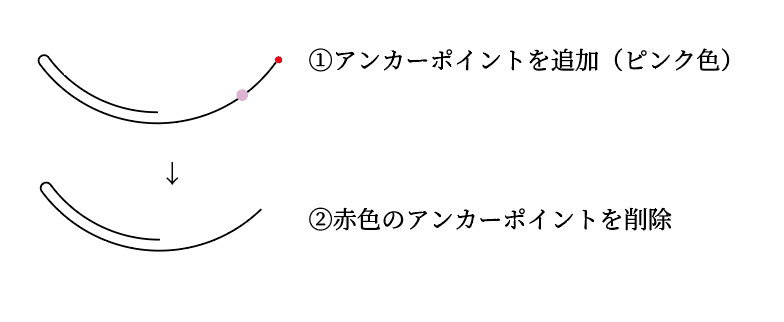
次に、アンカーポイント追加して、希望の位置まで線を削除したい。
アンカーポイントを追加できたけど、どこを消すのか悩みましたが、やはり。
いらない部分のアンカーポイントの位置を削除する

です。そうしたら、希望の位置まで線を短くできました!
3、アンカーポイントツールの使い方のポイント
困ったポイントを踏まえ、アンカーポイントの追加と削除のポイントを共有します。
画像を拡大表示させる:アンカーポイントが選びやすいです。
アンカーポイント追加ツールで任意の位置を選ぶ:残したい位置と消したい位置のはざまに追加します。
消したいアンカーポイントを削除:このとき、上記2で追加したアンカーポイントを選んではいけません。意図しないところが削除されます。
以上、アンカーポイントの削除と追加でした。
それ以上に、次に紹介するスプーンやフォークを作る方が大苦戦!
素人デザインから一緒に抜け出したい。
この記事が気に入ったらサポートをしてみませんか?
