
デザインの作り方 アイデア図鑑 Recipe070を作ってみた
本だけでは理解できず(すみません)悩んだところを共有したいです。
Webデザインスクール卒業して、ひとりで学習中です。
1、Recepi070は線の調整課題だった(初心者さんは絶対やったほうがいいと思った課題)
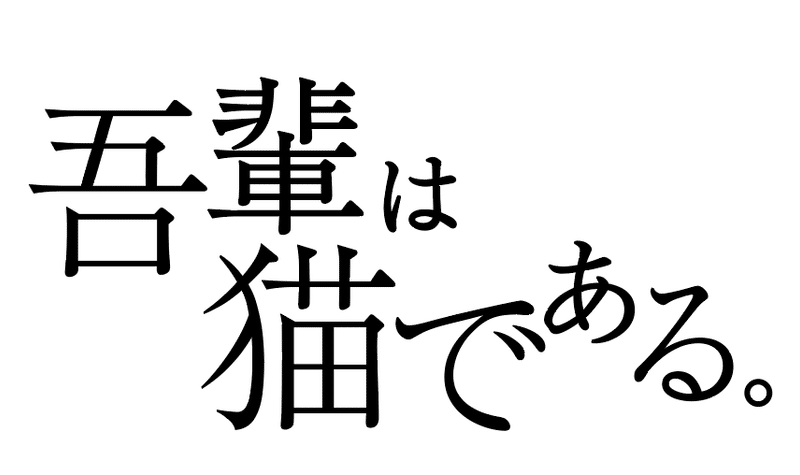
線の調整でこんなに見栄えが違うのか!と知りました。
この課題やった方がいいです。絶対!!個人的感想です。
2、初心者の困ったポイント
アウトライン:(すでにアウトライン化された文字が用意されていた。けれど、あれ?アウトランってどうやるんだっけと忘れるポンコツ具合です。)
本通りに進めればうまくいきました。でも、文字の調整までしか本には記載ありません。
↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓↓
できなかったことの解決方法
アウトライン:書式⇨アウトラインを作成(自分のための備忘録)
3、線の調整でこんなに違うのか!と感激


ウィンドウ⇨線⇨線幅を文字により調整します。一文字一文字面倒ですが、違いが分かりました。(本の通り)
素人デザインから一緒に抜け出したい。
この記事が気に入ったらサポートをしてみませんか?
